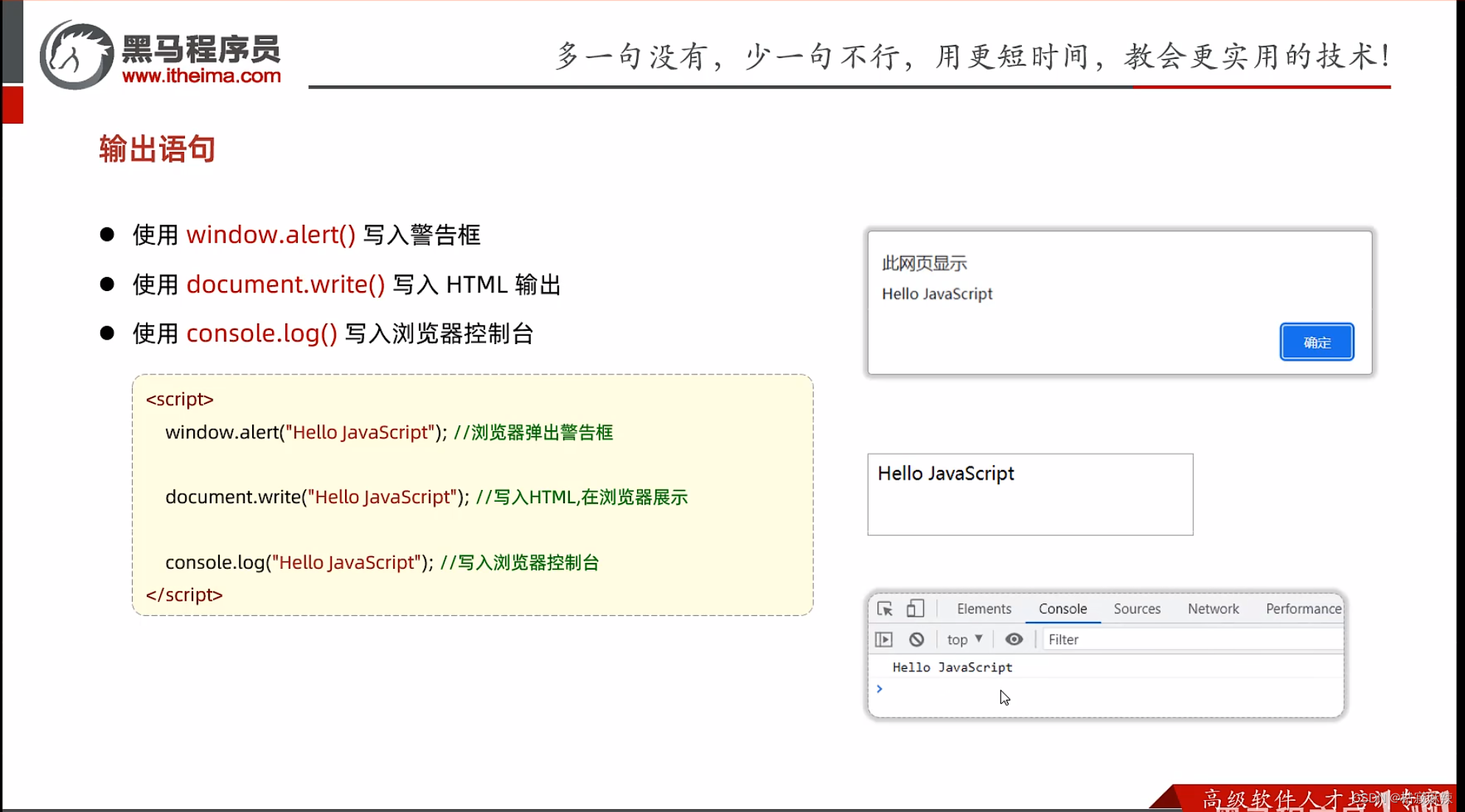
- JS-引入方式

- JS-基础语法
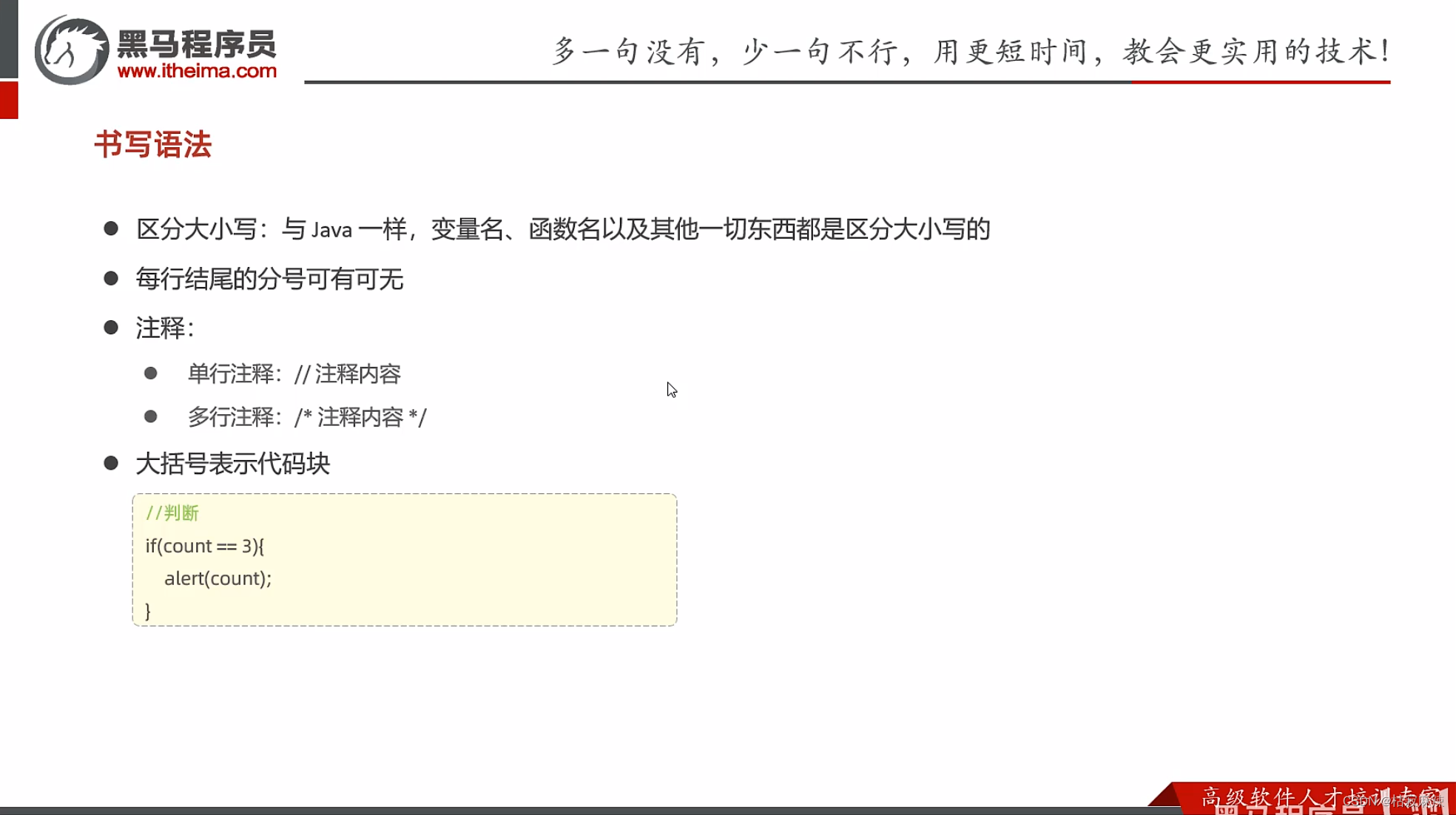
- 书写语法


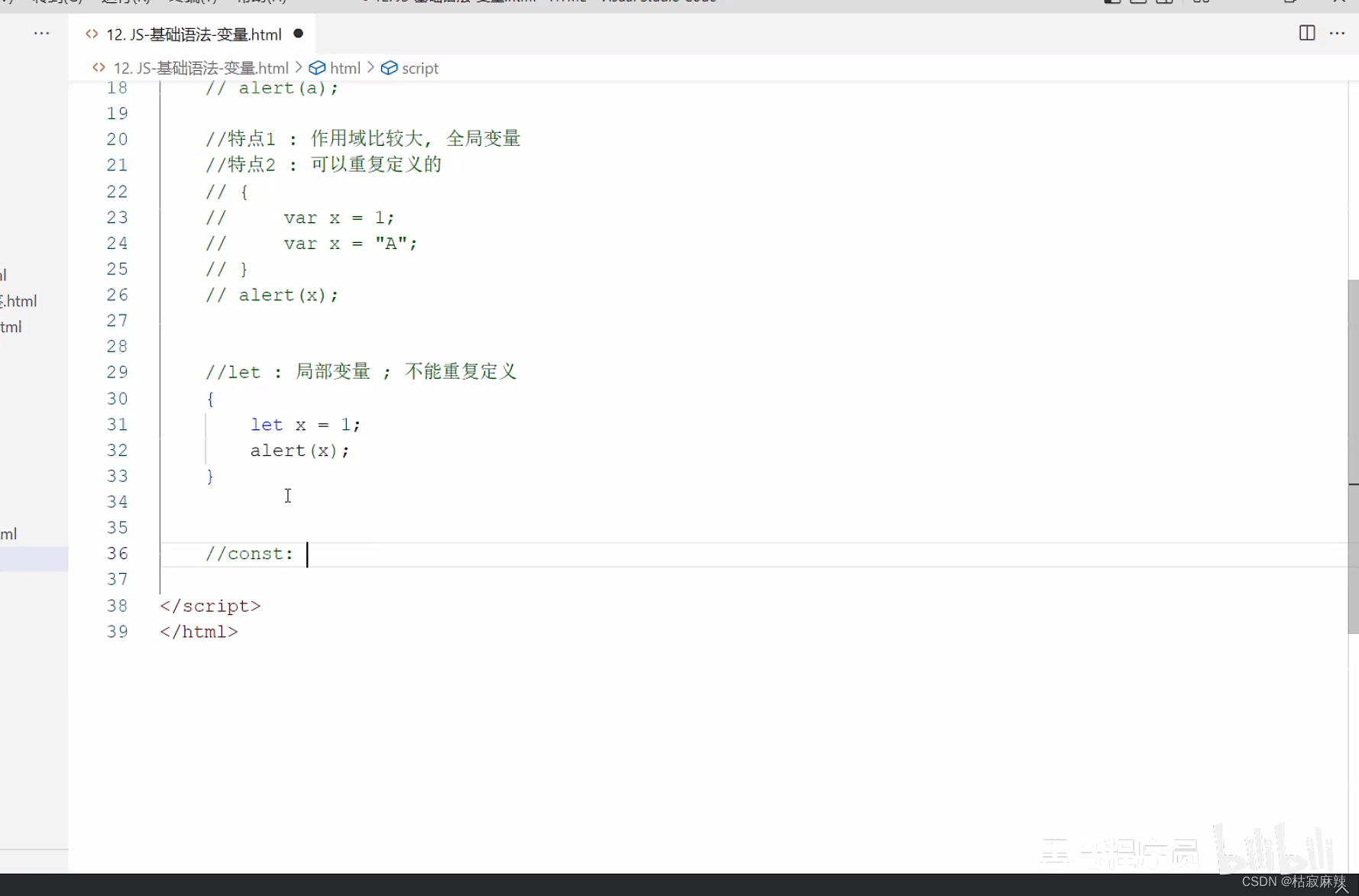
- 变量


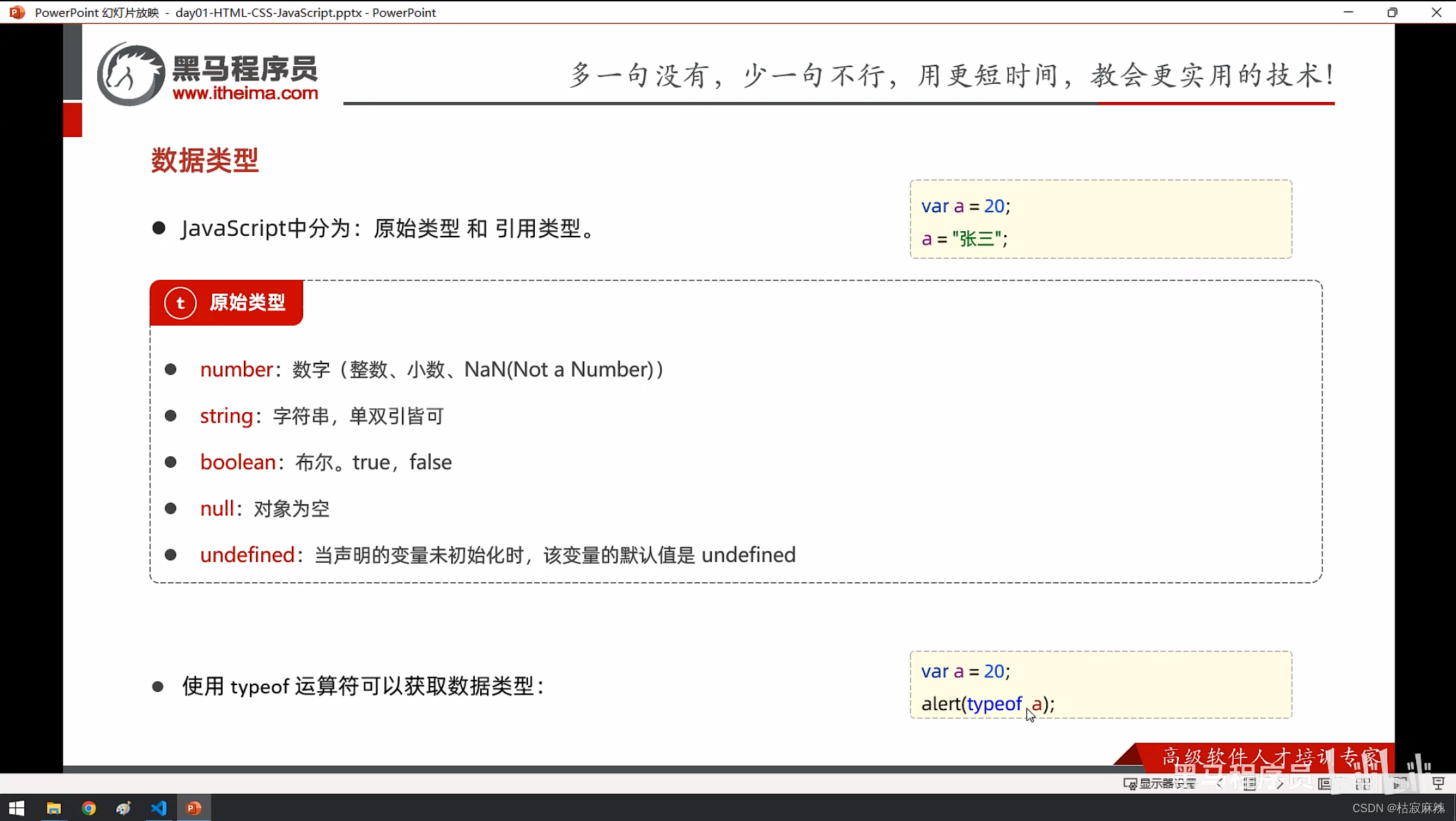
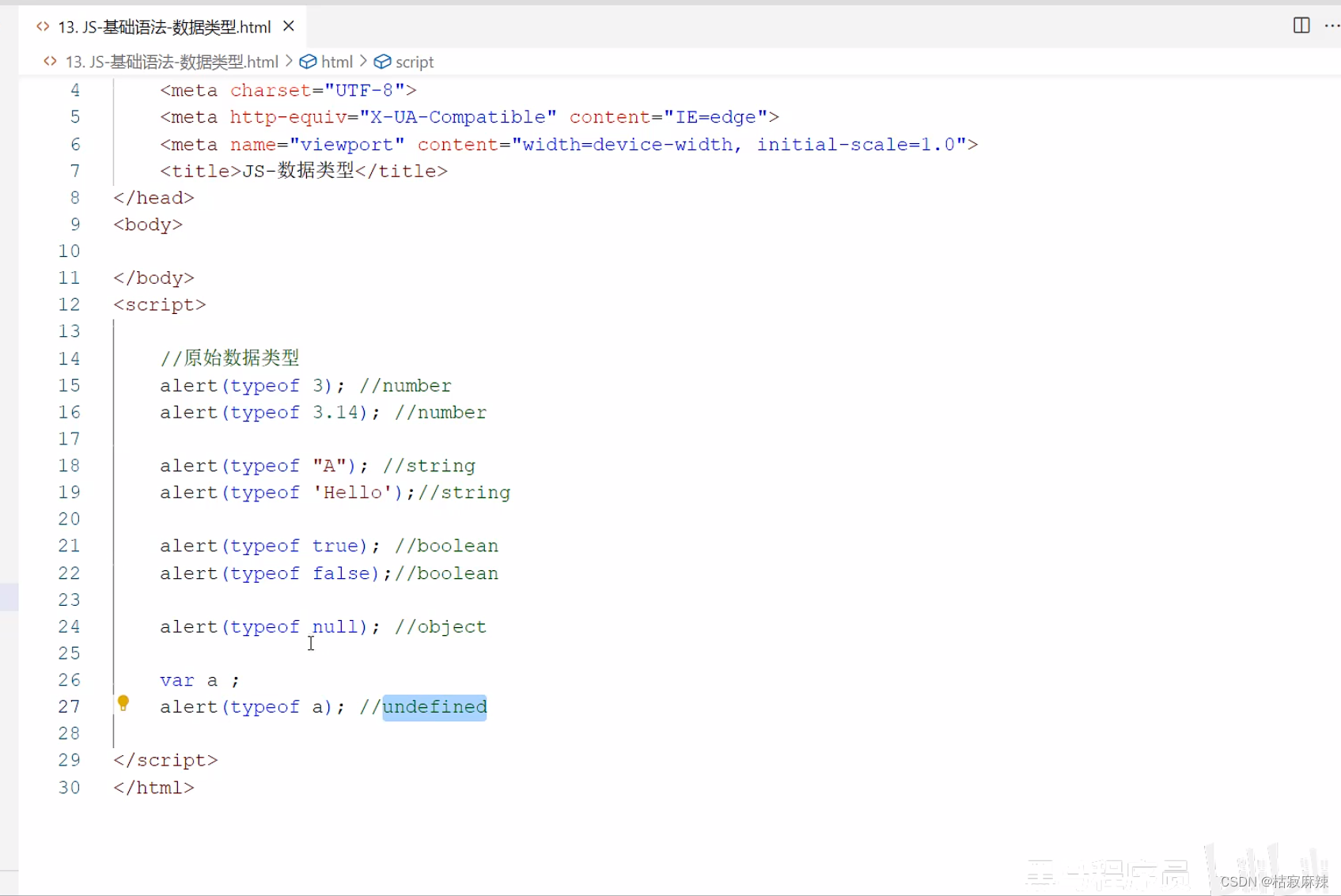
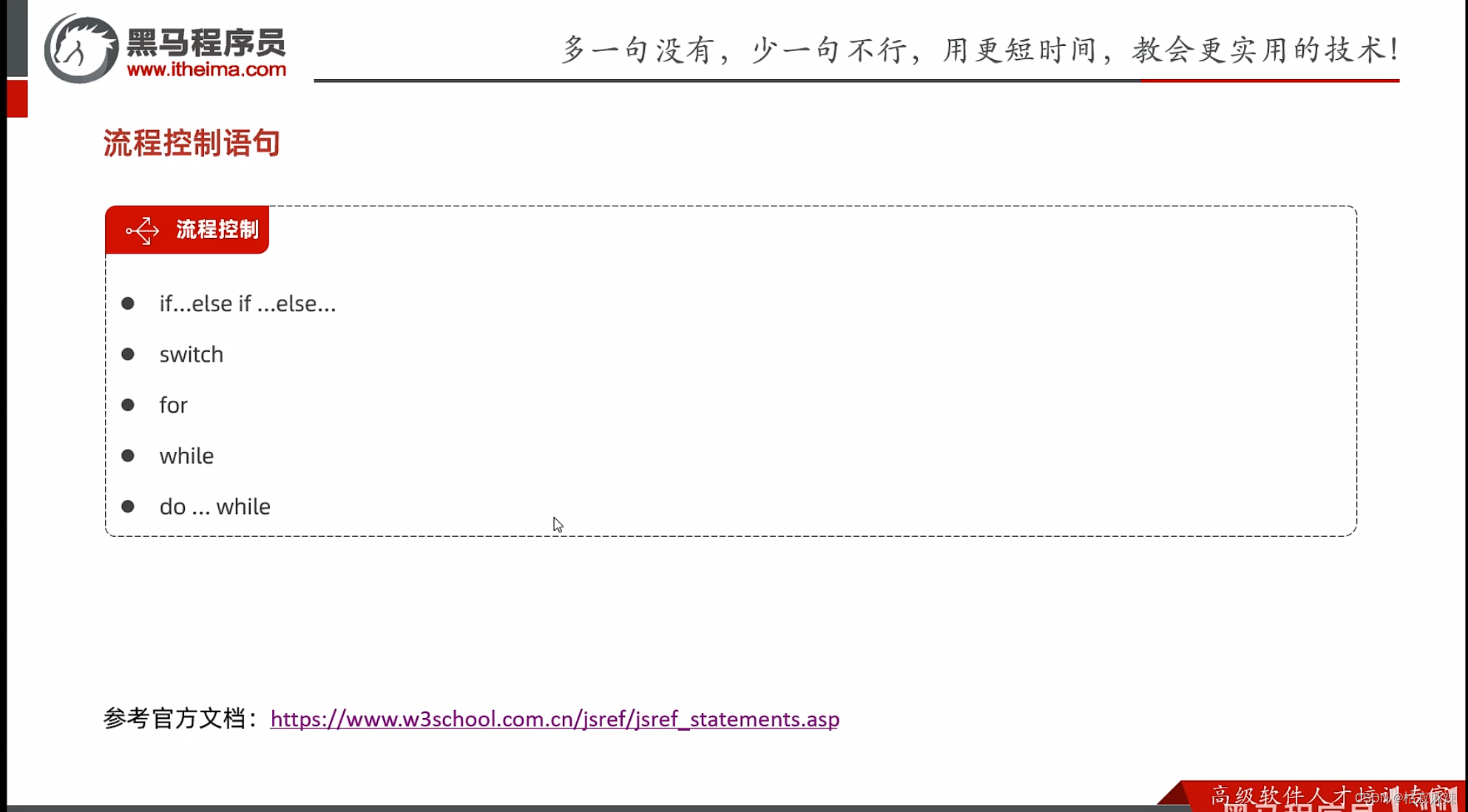
- 数据类型,运算符,控制语句




-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JS-运算符</title> </head> <body> </body> <script> var age = 20; var _age = "20"; var $age = 20; alert(age == _age);//true alert(age === _age);//false alert(age === $age);//true // 类型转换 - 其他类型转为数字 // alert(parseInt("12")); //12 // alert(parseInt("12A45")); //12,到A发现不能在转换为数字了就停止转换 // alert(parseInt("A45"));//NaN(not a number) // 类型转换 - 其他类型转为boolean // if(0){ // alert("0 转换为false"); // } // if(NaN){ // alert("NaN 转换为false"); // } // if(1){ // alert("除0和NaN其他数字都转为 true"); // } // if(""){ // alert("空字符串为 false, 其他都是true"); // } // if(null){ // alert("null 转化为false"); // } // if(undefined){ // alert("undefined 转化为false"); // } </script> </html>
- 书写语法
- js函数
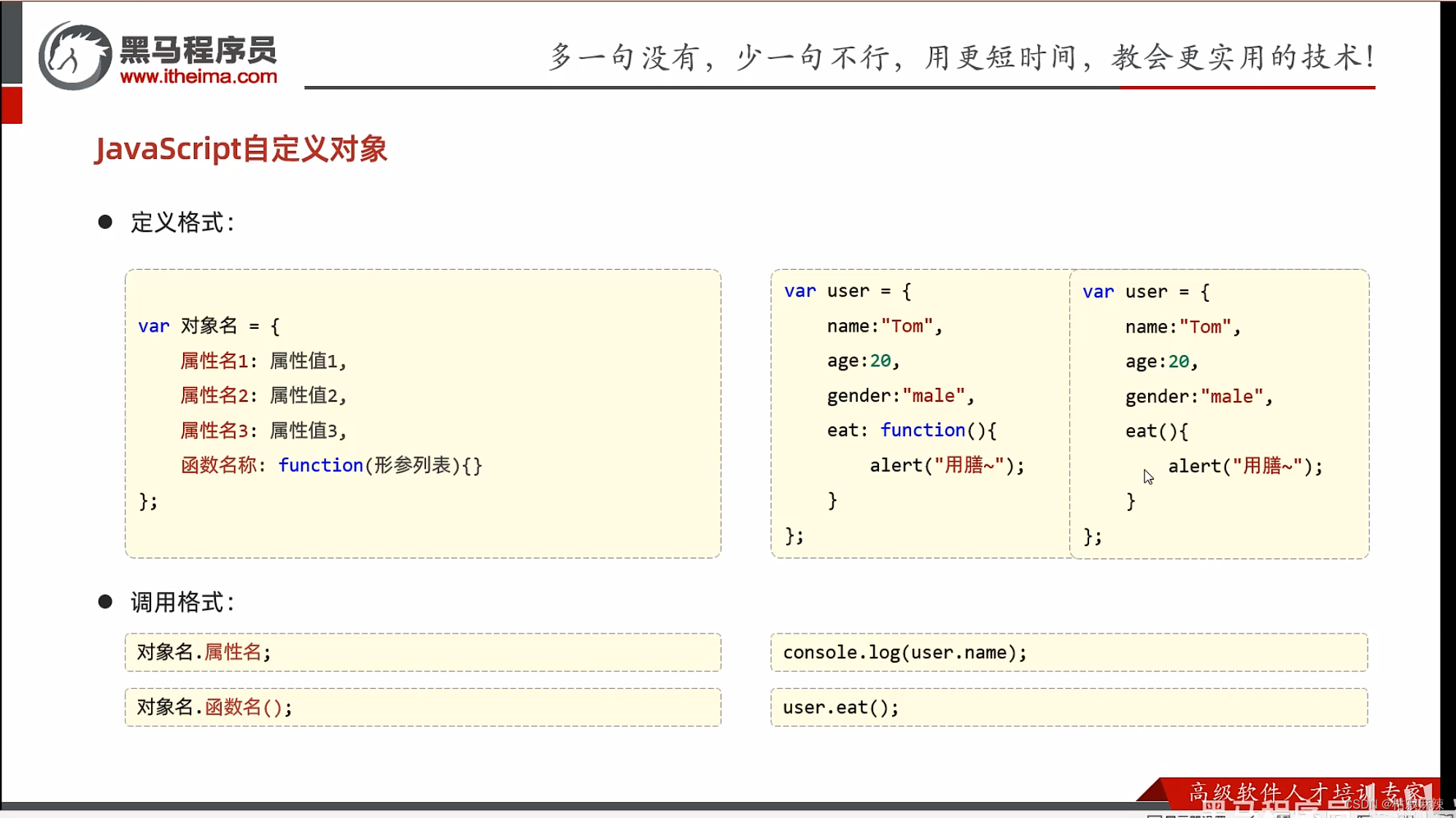
- js对象
- Array



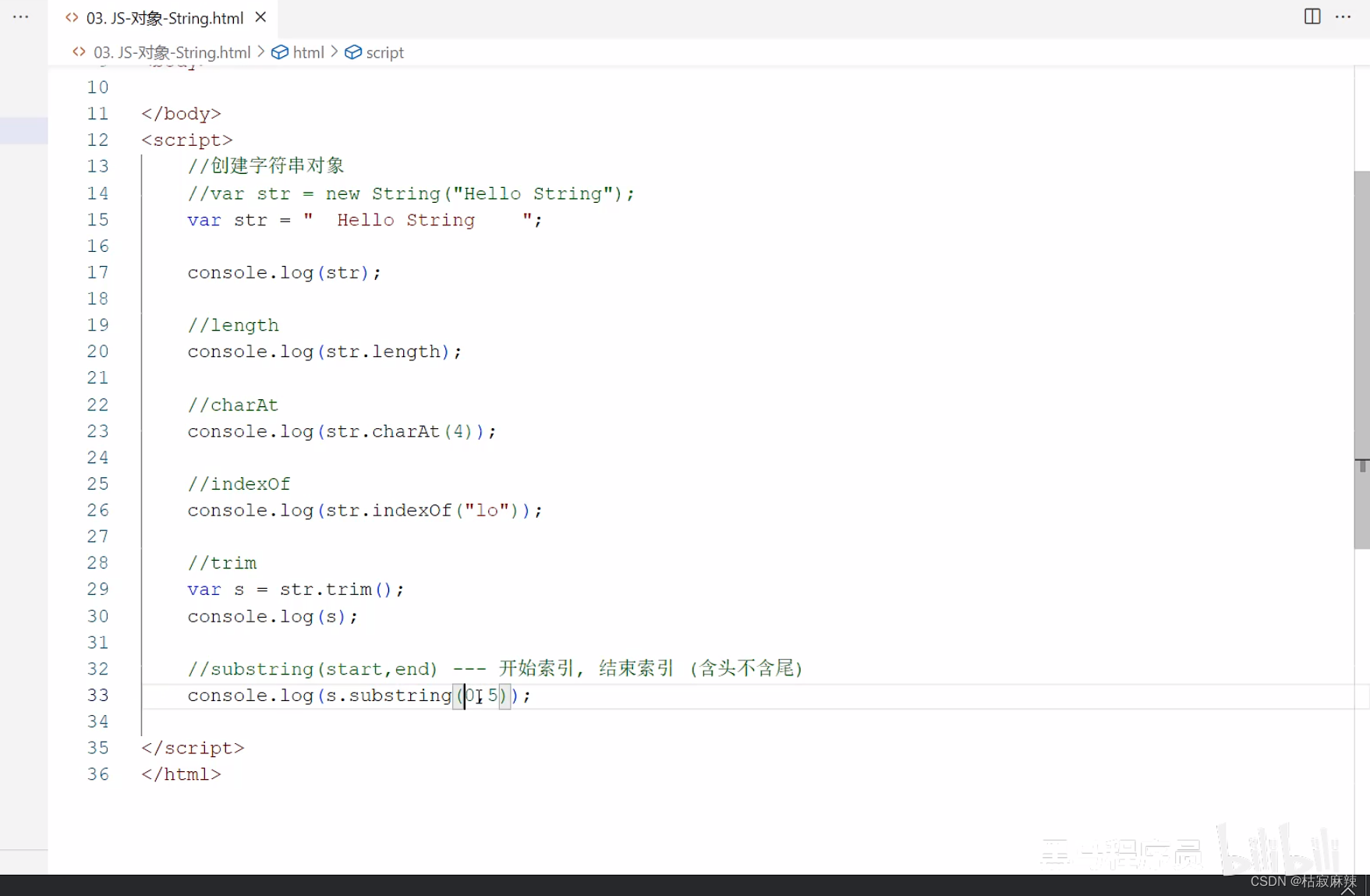
- String


- JSON




-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> </body> <script> var jsonstr = '{"name":"jia","age":13,"addr":["北京","天津","上海"]}'; alert(jsonstr.name);//undefined //json字符串--->js对象 var obj = JSON.parse(jsonstr); alert(obj.name);//jia //js对象--->json字符串 alert(JSON.stringify(obj)); //{"name":"jia","age":13,"addr":["北京","天津","上海"]} </script> </html>
- BOM
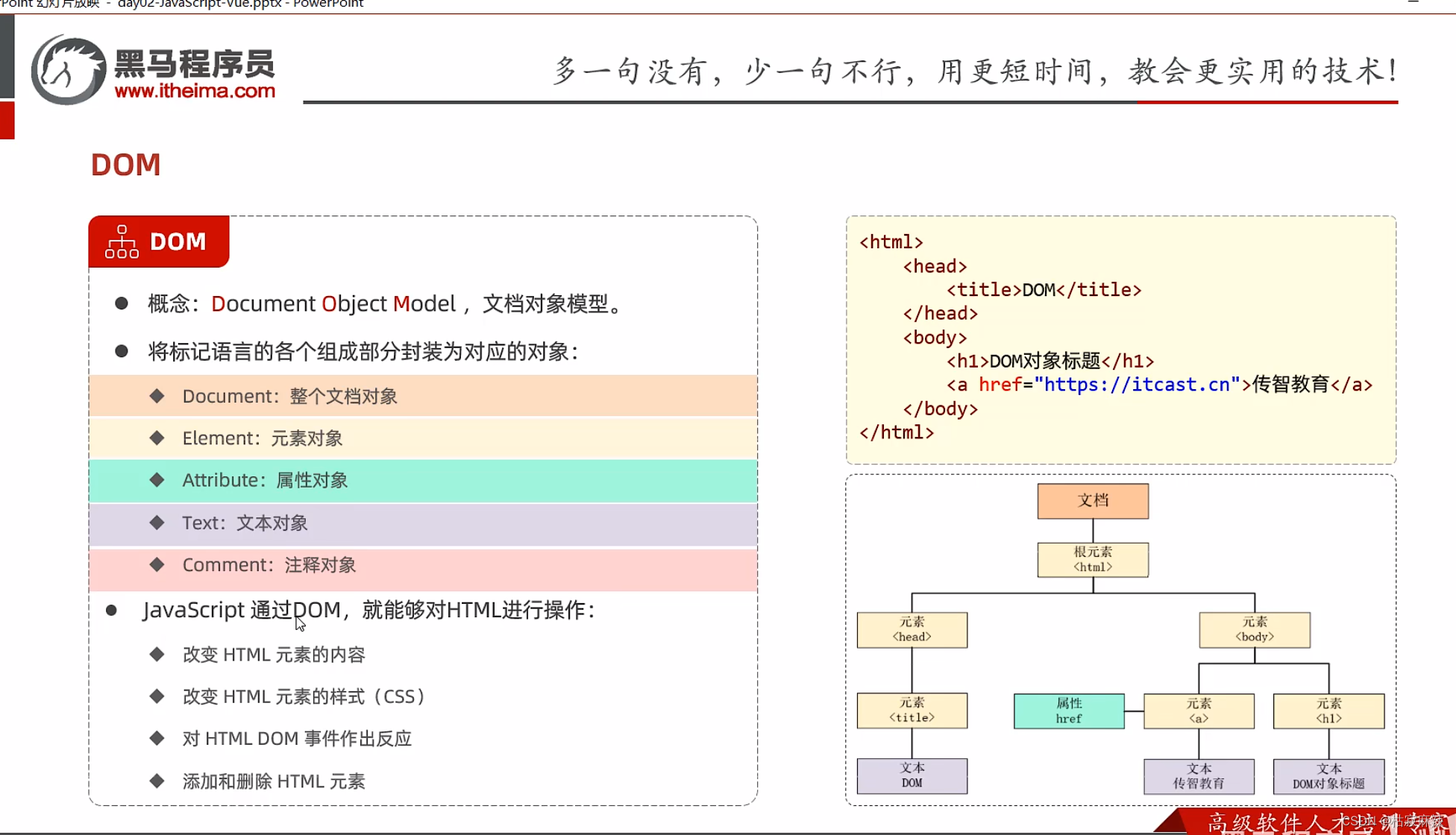
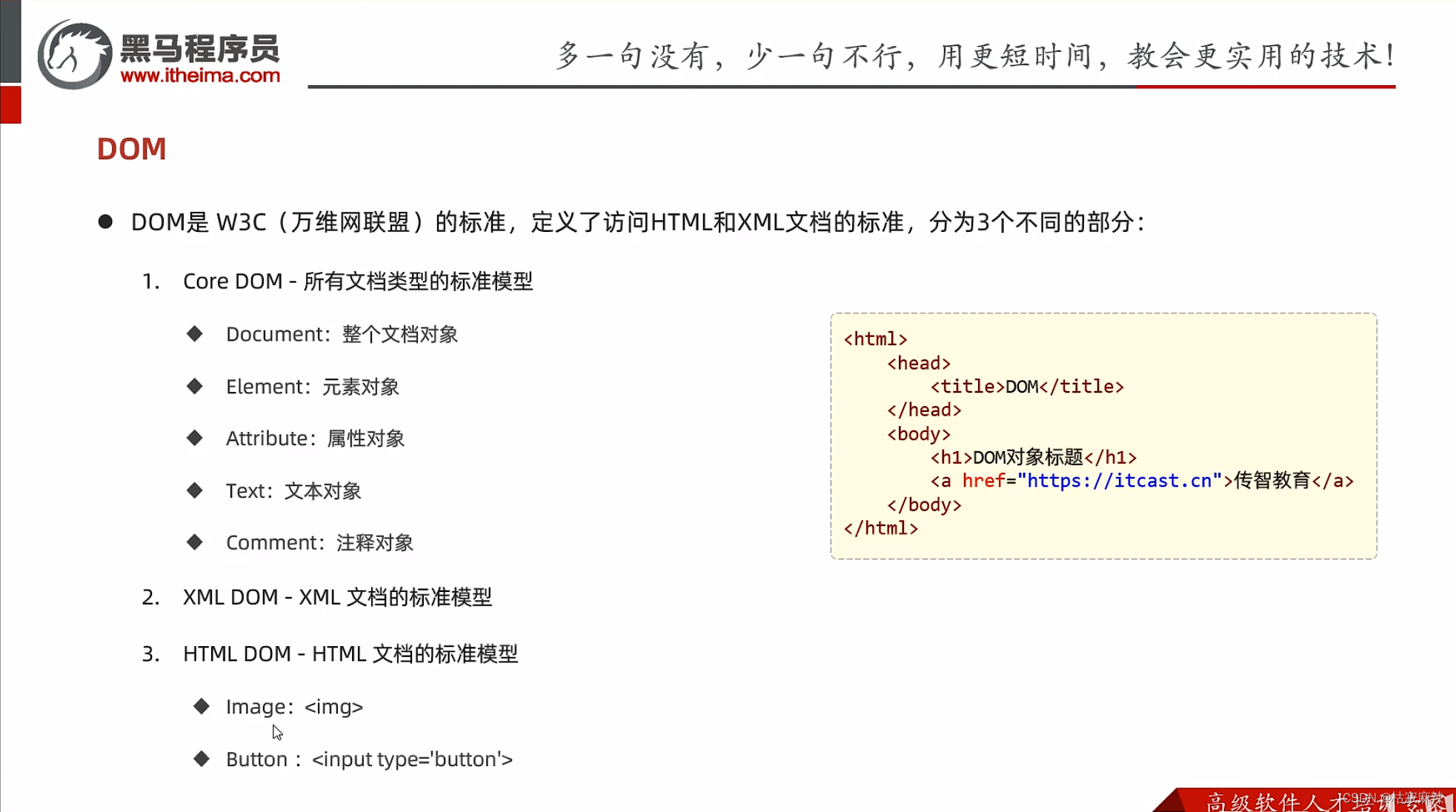
- DOM
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>js-对象-dom-案例</title> </head> <body> <img id="h1" src="./img/off.gif"><br><br> <div class="cls">传智教育</div> <div class="cls">黑马程序员</div> <input type="checkbox" name="hobby">电影 <input type="checkbox" name="hobby">旅游 <input type="checkbox" name="hobby">游戏 </body> <script> //1.点亮灯泡 var images = document.getElementById('h1'); images.src = './img/on.gif'; //2.将所有的div标签的内容后面加上very good(红色字体) var divs = document.getElementsByTagName('div'); for (let i = 0; i < divs.length; i++) { const div = divs[i]; div.innerHTML += "<font color='red'>very good</font>"; } //3.使所有的复选框呈现选中状态 var ins = document.getElementsByName('hobby'); for (let i = 0; i < ins.length; i++) { const check111 = ins[i]; check111.checked = true;//选中 } </script> </html>查看W3school参考书





- 案例

- Array
- js事件监听
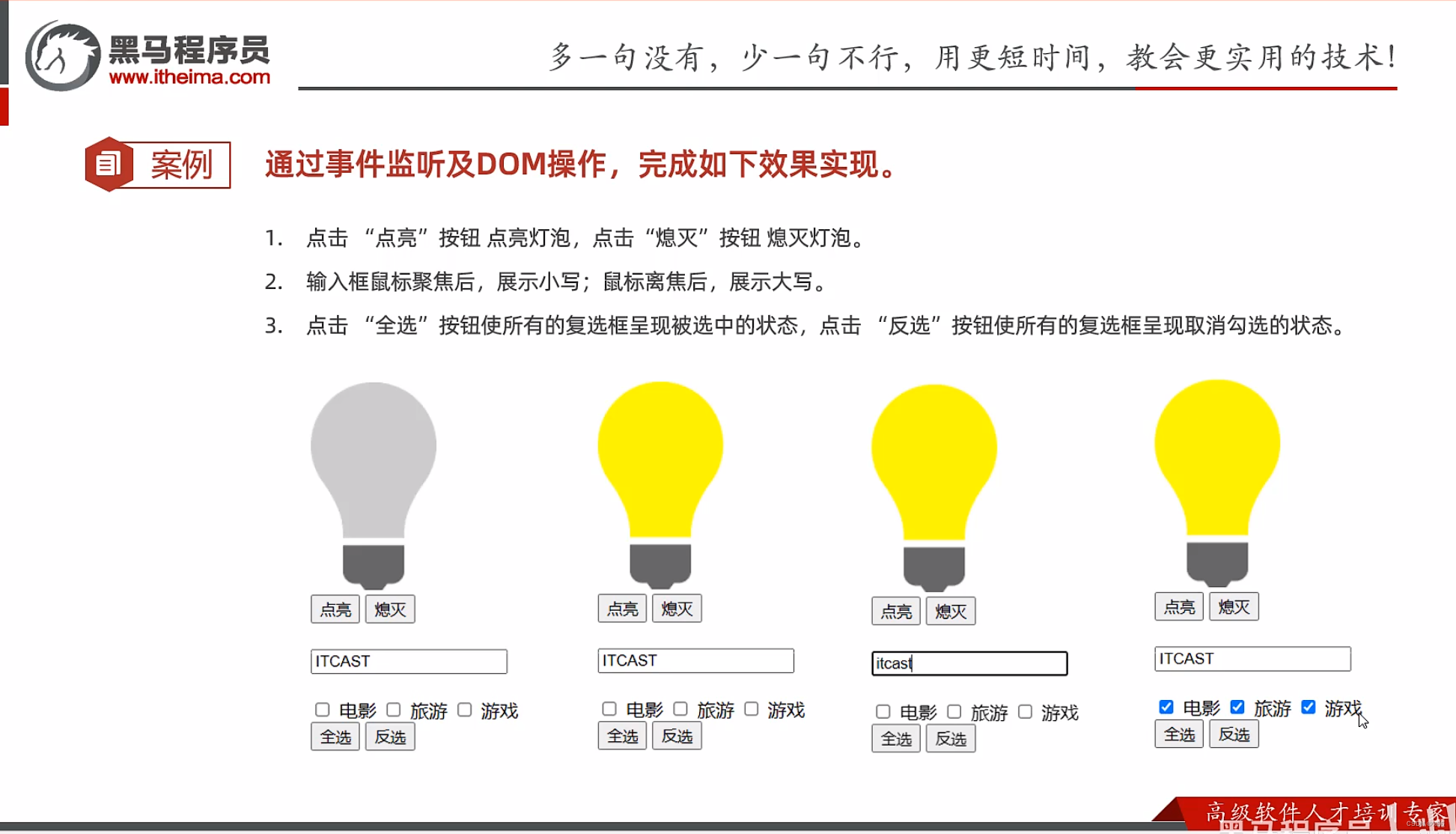
- 案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js-对象-dom-案例</title>
</head>
<body>
<img id="h1" src="./img/off.gif"><br>
<input type="button" value="点亮" onclick="on()">
<input type="button" value="熄灭" onclick="off()">
<br><br>
<input type="text" id="name" value="ITCAST" onblur="upper()" onfocus="lower()">
<br><br>
<input type="checkbox" name="hobby">电影
<input type="checkbox" name="hobby">旅游
<input type="checkbox" name="hobby">游戏
<br>
<input type="button" value="全选" onclick="all1()">
<input type="button" value="反选" onclick="cancel()">
</body>
<script>
//1.点亮灯泡
function on(){
var images = document.getElementById('h1');
images.src = './img/on.gif';
}
function off(){
var images1 = document.getElementById('h1');
images1.src = './img/off.gif';
}
//聚焦
function lower() {
//1.获取输入框对象
var low = document.getElementById('name');
//转小写
low.value = low.value.toLowerCase();
}
//离焦
function upper() {
//1.获取输入框对象
var upp = document.getElementById('name');
//转da写
upp.value = upp.value.toUpperCase();
}
//全选
function all1() {
var ins = document.getElementsByName('hobby');
for (let i = 0; i < ins.length; i++) {
const check111 = ins[i];
check111.checked = true;//选中
}
}
//反选
function cancel() {
var ins = document.getElementsByName('hobby');
for (let i = 0; i < ins.length; i++) {
const check111 = ins[i];
check111.checked = false;//选中
}
}
</script>
</html>