正常情况下,我们开发的页面页面应该是100%缩放的,这样程序在win7和win10下保持一致,但是win10里面会根据显示器的情况自动调整“缩放与布局”,这使得桌面程序有时候会发生页面错乱,怎么调整就是个问题。
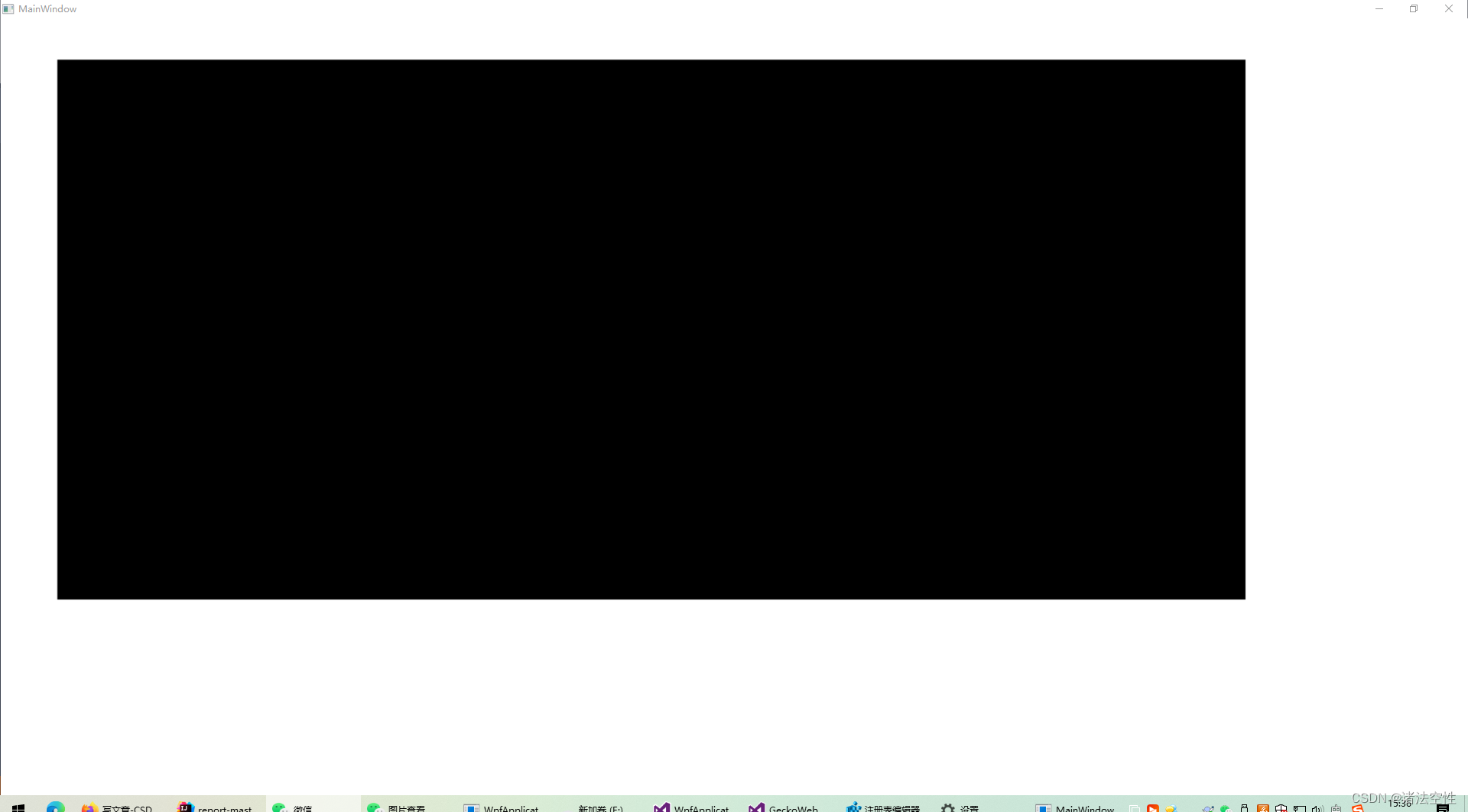
如图:在“缩放与布局”100%显示如下:

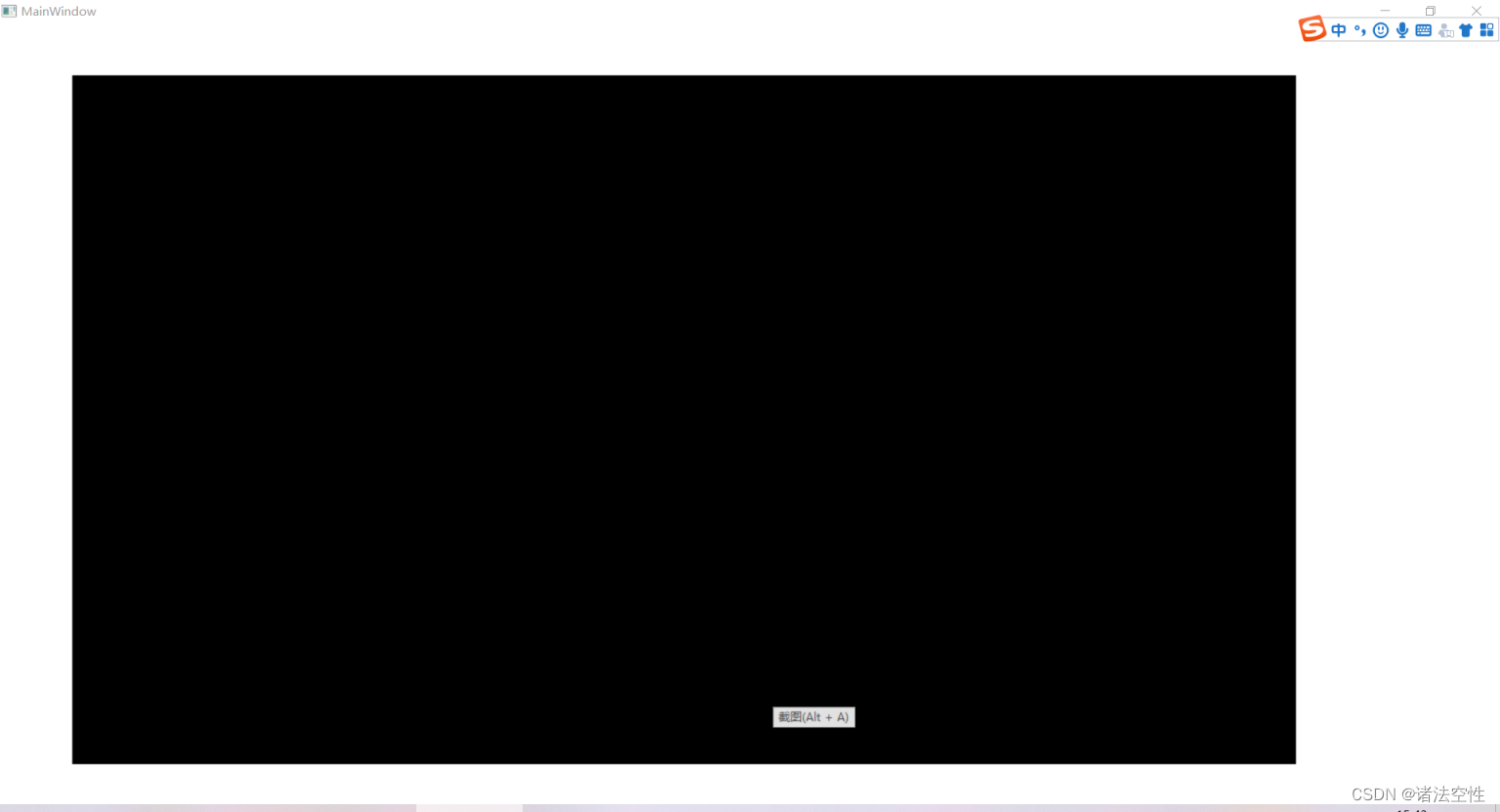
而在 “缩放与布局”125%显示如下:

明显下面的被放大了。
刚开始,我和大家一样,都想的是通过c#或者wpf程序里面的什么设置项来完成设置就好了,结果找了半天也没找到办法。
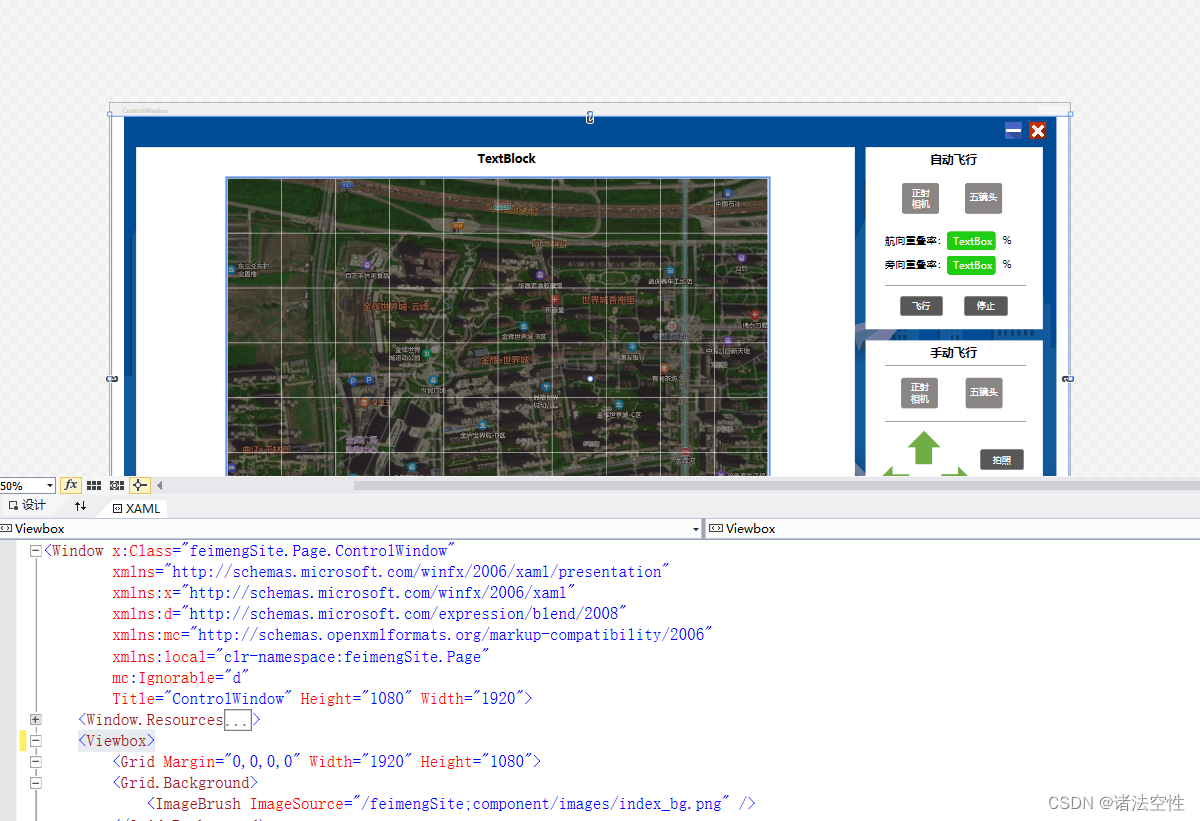
后来在网上看到有小伙伴说加入<Viewbox>标签,试了一下,有效。他能保证所选范围内的内容不受win10下“缩放与布局”的影响。
使用办法也很简单,就是在<window>标签与第一层的<grid>标签之间加入<Viewbox>就好了。
这样,后台代码在调整窗口大小的时候,实际上grid是不受影响的。这样我们在100%情况下编辑的页面在win10调整为“缩放与布局”125%的情况下能够保持原来的大小和排版不变。

效果如下












![[论文阅读] Curriculum Semi-supervised Segmentation](https://img-blog.csdnimg.cn/fccbd9557c7f4a8f918c4ab0deb7d8d3.jpeg#pic_center)