目录
前言
1. 第一个程序:Hello,World!
1.1 Console
1.2 Windows Forms
1.3 WPF(Windows Presentation Foundation)
1.4 ASP.NET Web Forms
1.5 ASP.NET MVC(Model - View - Controller)
1.6 Windows Store Application
1.7 WF(Workflow Foundation)
1.8 WCF(Windows Communication Foundation)
前言
编程不是 “学” 出来的,而是 “练” 出来的;在反复应用中积累,忽然有一天就会 “顿悟”;所以学习编程不能仅仅局限于看视频,更多的是反复练习,必须亲自动手,学以致用,追求实用。
1. 第一个程序:Hello,World!
Solution 与 Project
- Solution 是针对客户需求的总的解决方案。举例,汽车经销商需要一套销售软件
- Project 解决具体的某个问题
C# 编写的各类应用程序:
- Console (控制台)
- WPF(Windows Presentation Foundation)* (WPF上一节已经实现过了)
- Windows Forms(Old) (Old表示是一种比较老的)
- ASP.NET Web Forms(Old)
- ASP.NET MVC(Model - View - Controller)*
- WCF(Windows Communication Foundation)*
- Windows Store Application*
- Windows Phone Application*
- Cloud(Windows Azure)*
- WF(Workflow Foundation)
1.1 Console
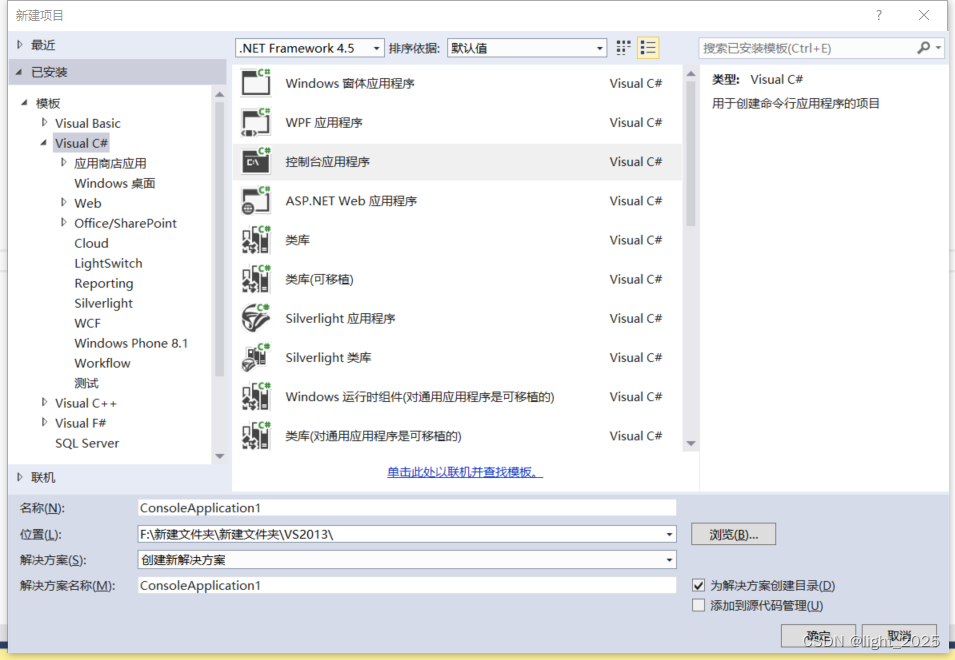
新建项目 -> 控制台应用程序 Visual C#

using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace ConsoleHelloworld
{
class Program
{
static void Main(string[] args)
{
Console.WriteLine("Hello,world!"); // Console 默认为在该环境下调用控制台
//然后输入 点 ,WriteLine 写一行,然后写出要写入的值
}
}
}1.2 Windows Forms
新建项目 -> Windows Forms Application

点击工具箱 -> (如果没有工具箱,点击视图,寻找工具箱) -> 在工具箱里面找到 TextBox(文本) 和 Button(按钮) 分别拖至 Form 中
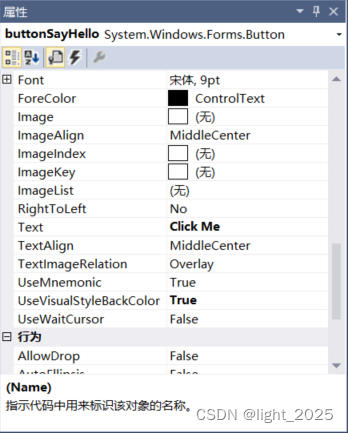
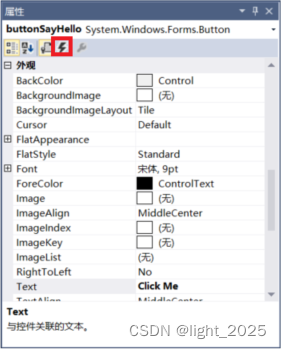
点击 Form 中的按钮,设置属性;文本设置为 Click Me(方便给用户使用,简洁易懂,表示这个按钮就是用来点击的)

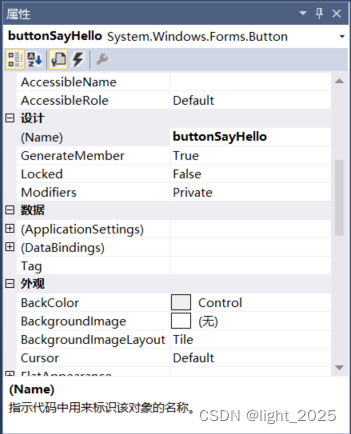
然后设置按钮的名字(Name),按钮的名字尽量的设置有意义,不然当出现多个按钮时,很容易混淆用户;( 比如此处,设置Name:buttonSayHello 表示按下这个按键会使得文本呈现Hello )

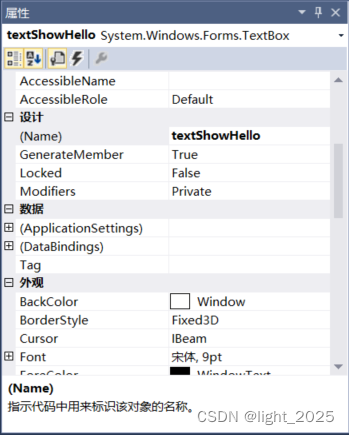
点击 Form 中的文本框(TextBox),设置文本的属性;(文本的Name 设置很重要;因为真正按下按钮,文本呈现的内容是通过程序来写的,写文本内容时,需要调用文本的名字来写程序; 这里设置文本Name:textShowHello;表示按下按钮文本会显示出 Hello;)

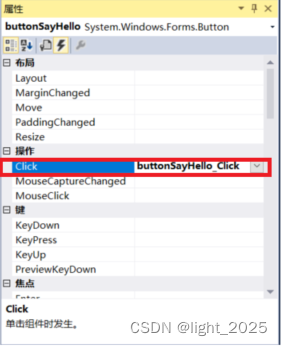
所有都设置完以后,点击 Form 中的按钮,设置按钮的属性;点击 闪电(event 事件) 按钮;

找到 Click ,双击后面空白处;进入程序书写步骤;

using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace WindowsFormsApplication
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
}
private void buttonSayHello_Click(object sender, EventArgs e)
{
textShowHello.Text = "Hello,World!";
//textShowHello 就是之间设置的文本名字 ,在写程序时是需要调用这个的
//textShowHello . Text 表示调用文本
//后面 引号,表示文本输入的内容
}
}
}
1.3 WPF(Windows Presentation Foundation)
WPF 相对于 1.2的 Windows Forms 来说是一种更加先进的 C#窗口;
整体的实现功能和实现代码都是一样的,第一节 C#_语言简介_light_2025的博客-CSDN博客 中有 WPF(Windows Presentation Foundation) 的具体使用过程;这里只需要明白 新式的WPF相对于老式的 Windows Form 来说可以更加漂亮的设计界面;随着社会的不断发展,人们对窗口界面的需求不仅仅是在可视化的层次上了,对界面的美观性做出了很大的要求;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApplication1
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
textBox1.Text = "Hello. World!";
//this.textBox1.Text = "Hello. World!";
//这里可以发现:实现代码和 Windows Forms 是完全一样的
}
}
}
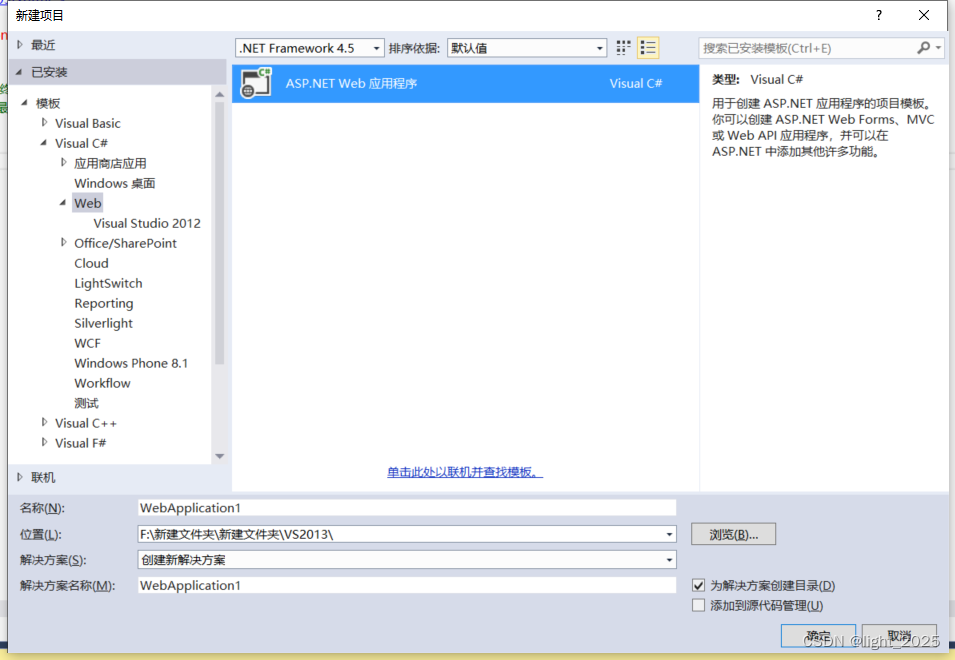
1.4 ASP.NET Web Forms
文件 -> 新建项目 -> Web -> ASP.NET Web 应用程序

右击 WebApplication ,添加,Web 窗口; 在弹出的窗口内输入 Default ;

<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WebApplication.Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<% 删除body之间的程序 %>
</body>
</html><%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WebApplication.Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body> <%--在body之间写东西就会最终显示在网页上--%>
<h1>Hello,World!<h1> <%--<h1>是最大的标题--%>
</body>
</html>
Ctrl+F5 运行:就会呈现出页面;

在解决方案资源管理器中右击 WebApplication ,点击 发布,这个功能是 VS2013 特有的功能;通过这个功能我们可以将我们想要设置的页面直接写入我们想要发布的网站,而不需要一步一步的复制了;只需要在 发布Web 中输入想要发布的网址即可,这样通过服务器就可以让全世界的人看到了;

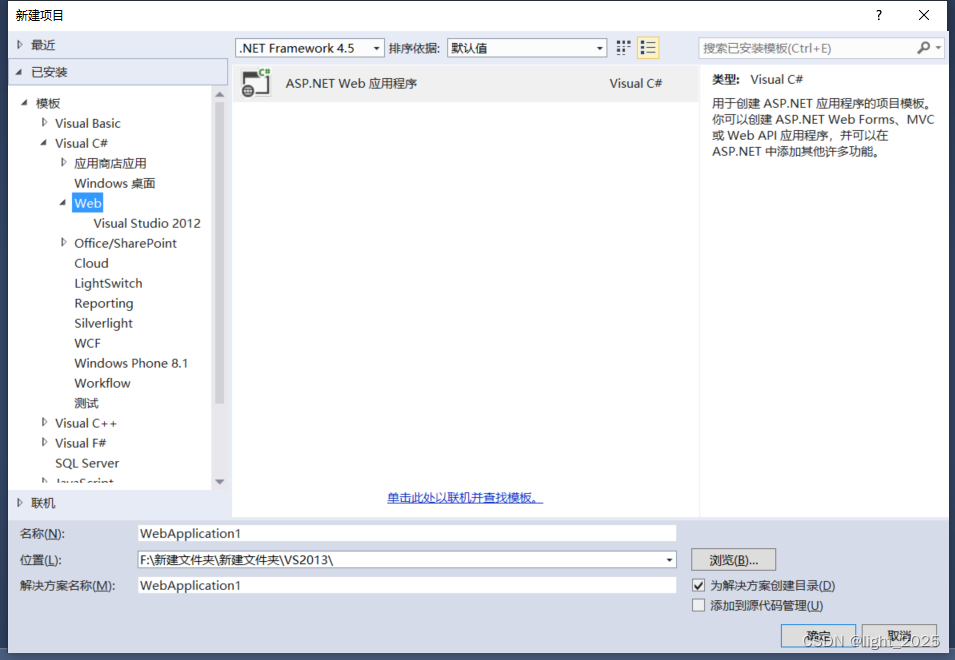
1.5 ASP.NET MVC(Model - View - Controller)
文件 -> 新建项目 -> ASP.NET Web 应用程序

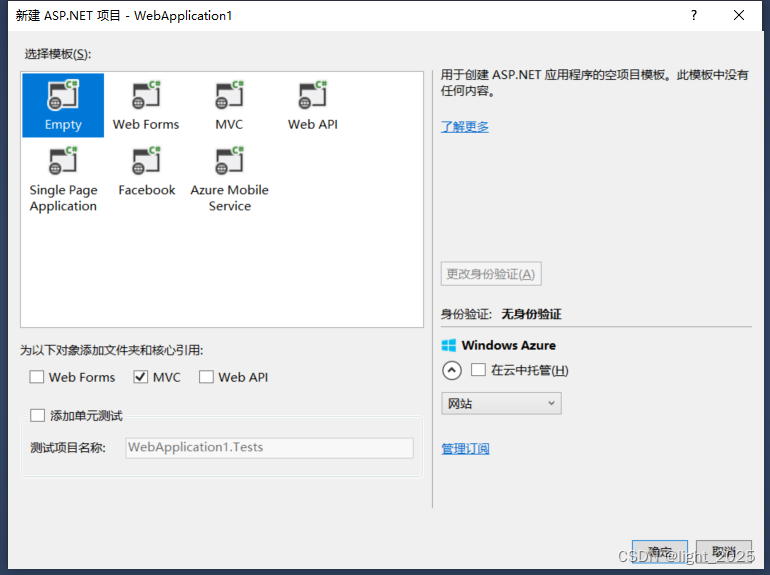
Empty 空的 -> 为以下对象添加文件夹和核心引用,点击 MVC

在解决方案资源管理器中 右击Controllers ,添加,控制器;

点击添加 MVC 5 控制器 - 空

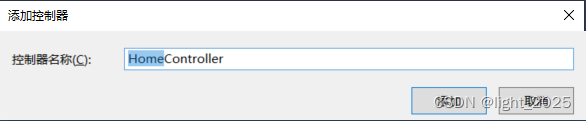
在添加控制器中输入 HomeController;

using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace WebApplication1.Controllers
{
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
return View();
}
}
}在 public class 下方空白处 ,右击,添加视图,点击ok;
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
在 <h2> <h2> 之间输入Hello World!
@{
ViewBag.Title = "Index";
}
<h2>Hello,World!</h2>Ctrl+F5运行;

1.6 Windows Store Application
Windows Store Application 就是在平板电脑上写 Hello World!
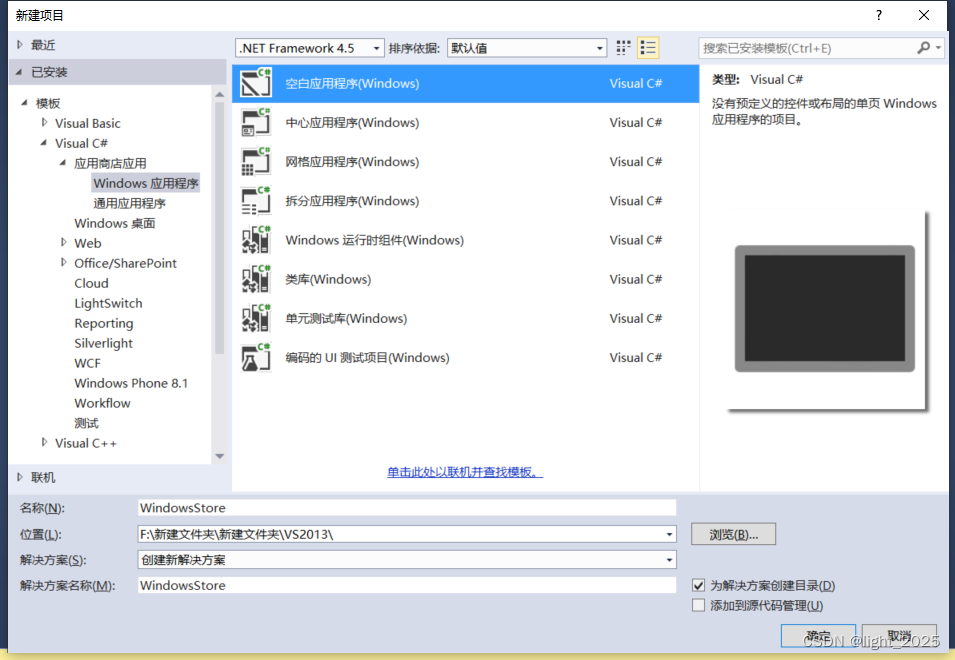
文件 -> 新建项目 -> Windows 应用程序 -> 空白应用程序(Windows)

电脑需要下载开发人员许可证才可以使用该功能;
1.7 WF(Workflow Foundation)
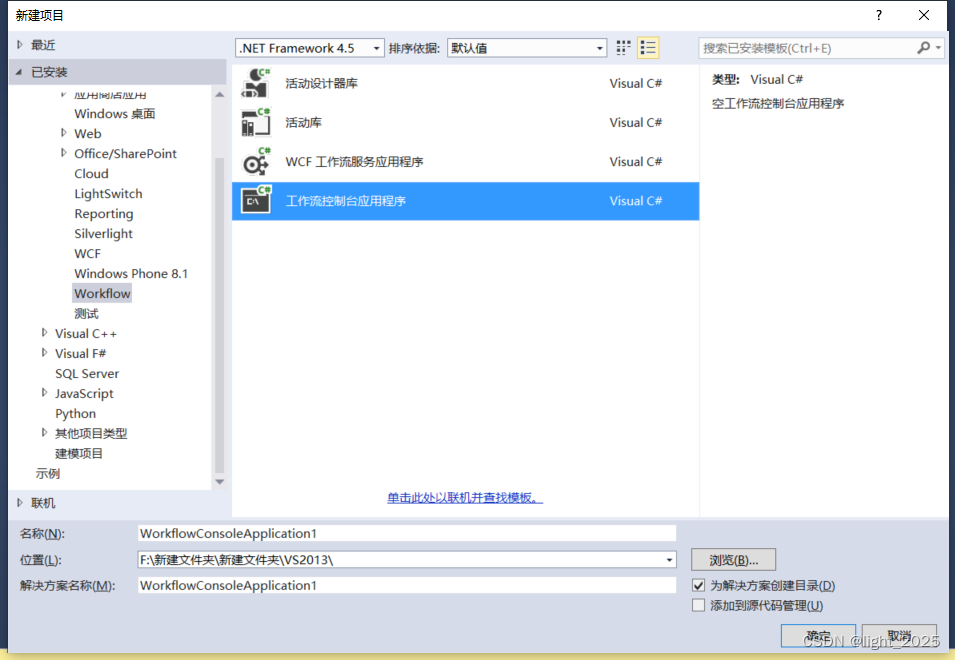
文件 -> 新建项目 -> Workflow -> Workflow Console Application

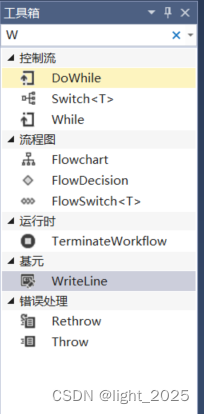
在工具箱中选择 Writeline,写一行,在弹出的文本框中输入 “Hello,World!”


Ctrl+F5运行!

1.8 WCF(Windows Communication Foundation)
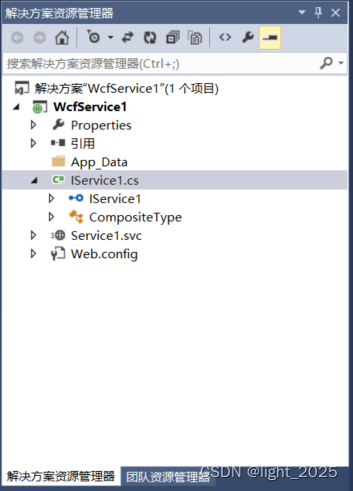
文件 -> 新建项目 -> WCF -> WCF 服务应用程序

点击解决方案资源管理器中的 IService1.cs;

namespace WcfService1
{
// 注意: 使用“重构”菜单上的“重命名”命令,可以同时更改代码和配置文件中的接口名“IService1”。
[ServiceContract]
public interface IService1
{
[OperationContract]
string GetData(int value);
[OperationContract]
CompositeType GetDataUsingDataContract(CompositeType composite);
//下述两行代码是新加入的
[OperationContract]
string SayHello();
// TODO: 在此添加您的服务操作
}在 Service1.svc.cs 中点击 IService1 点击下方的小蓝标识符;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Runtime.Serialization;
using System.ServiceModel;
using System.ServiceModel.Web;
using System.Text;
namespace WcfService1
{
// 注意: 使用“重构”菜单上的“重命名”命令,可以同时更改代码、svc 和配置文件中的类名“Service1”。
// 注意: 为了启动 WCF 测试客户端以测试此服务,请在解决方案资源管理器中选择 Service1.svc 或 Service1.svc.cs,然后开始调试。
public class Service1 : IService1
{
public string GetData(int value)
{
return string.Format("You entered: {0}", value);
}
public CompositeType GetDataUsingDataContract(CompositeType composite)
{
if (composite == null)
{
throw new ArgumentNullException("composite");
}
if (composite.BoolValue)
{
composite.StringValue += "Suffix";
}
return composite;
}
//下面的程序是通过点击 IService1 的下方标识符所出现的;
public string SayHello()
{
return "Hello,World!"; //在这个函数内部输入"Hello,World!";
}
}
}Ctrl+F5运行;点击左侧的 SayHello,调用,点击OK,会发现下侧会出现 "Hello,World!";