问题:父组件在挂载时向后端发起请求获取数据,然后将获取到的数据传递给子组件,子组件想要在挂载时获取数据,获取不到。
代码示例:
//父组件
<template>
<div>
<HelloWorld :message="message"></HelloWorld>
</div>
</template>
<script setup>
import HelloWorld from "./components/HelloWorld.vue";
import { onMounted, ref } from "vue";
const message = ref("1");
onMounted(() => {
//模拟异步请求
setTimeout(() => {
message.value = "1312";
}, 0);
});
</script>
<style scoped></style>
//子组件
<template>
<div>{{message}}</div>
</template>
<script setup>
import { onMounted, defineProps } from "vue";
const props = defineProps(["message"]);
onMounted(() => {
console.log("传递过来的数据", props.message);
});
</script>
<style scoped></style>
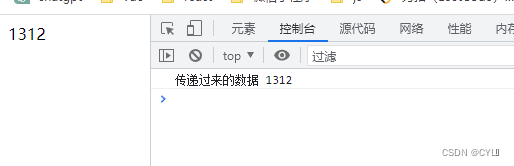
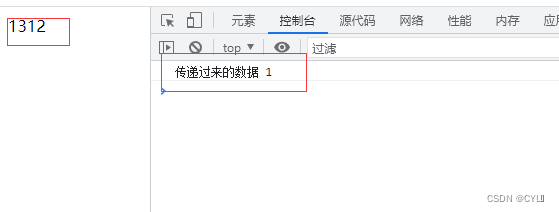
打印结果:props.message为空,为父组件message的初始值,但是子组件数据能渲染出来

原因分析:
父子组件的生命周期执行顺序如下:
加载数据渲染过程
- 父组件beforeCreate
- 父组件created
- 父组件beforeMount
- 子组件beforeCreate
- 子组件created
- 子组件beforeMount
- 子组件mounted
- 父组件mounted
更新渲染数据
- 父组件beforeUpdate
- 子组件beforeUpdate
- 子组件updated
- 父组件updated
销毁组件数据过程
- 父组件beforeUnmount
- 子组件beforeUnmount
- 子组件unmounted
- 父组件unmounted
由上述加载数据渲染过程可知子组件的mounted是先于父组件的mounted,所以获取不到异步请求后获取到的数据
解决方法
方法一:使用v-if控制子组件渲染的时机
//父组件
<template>
<div>
<HelloWorld :message="message" v-if="isShow"></HelloWorld>
</div>
</template>
<script setup>
import HelloWorld from "./components/HelloWorld.vue";
import { onMounted, ref } from "vue";
const message = ref("1");
const isShow=ref(false);
onMounted(() => {
//模拟异步请求
setTimeout(() => {
message.value = "1312";
isShow.value=true;//获取数据成功,再让子组件渲染
}, 0);
});
</script>
<style scoped></style>
方法二:使用watch对父组件传递过来的数据进行监控
//子组件
<template>
<div>{{message}}</div>
</template>
<script setup>
import { defineProps,watch} from "vue";
const props = defineProps(["message"]);
//监听传过来的数据
watch(()=>props.message,()=>{
console.log("传递过来的数据", props.message);
})
</script>
<style scoped></style>