本博客为人脸识别系统的UI界面设计代码解释
人脸识别系统博客汇总:人脸识别系统-博客索引
项目GitHub地址:【待】
注意:阅读本博客前请先参考以下博客
工具安装、环境配置:人脸识别系统-简介
阅读完本博客后可以继续阅读:
UI事件处理:人脸识别系统-UI事件处理
摄像头画面展示:人脸识别系统-摄像头画面展示
用户端逻辑:
- 人脸识别:Python | 人脸识别系统 — 人脸识别
- 活体检测:Python | 人脸识别系统 — 活体检测
- 背景模糊:Python | 人脸识别系统 — 背景模糊
- 姿态检测:Python | 人脸识别系统 — 姿态检测
- 人脸比对:Python | 人脸识别系统 — 人脸比对
- 用户操作:Python | 人脸识别系统 — 用户操作
管理员端逻辑:
- 管理员操作:
- 用户操作:
一、UI界面编写
1、基础使用
本项目采用PyQt库作为UI界面的编写,使用Qt-Designer、PyUIC自动生成UI界面代码。
关于PyQt库的详细使用可以参考该系列博客:
1、PyQt基础教程
2、使用PyQt开发图形界面Python应用专栏目录
打开PyCharm,选择 工具 -> External Tools -> Qt-Designal .
注意:Qt-Designer并非PyCharm自带,需要自行安装,可以参考博客:PyCharm安装PyQt5及其工具(Qt Designer、PyUIC、PyRcc)详细教程

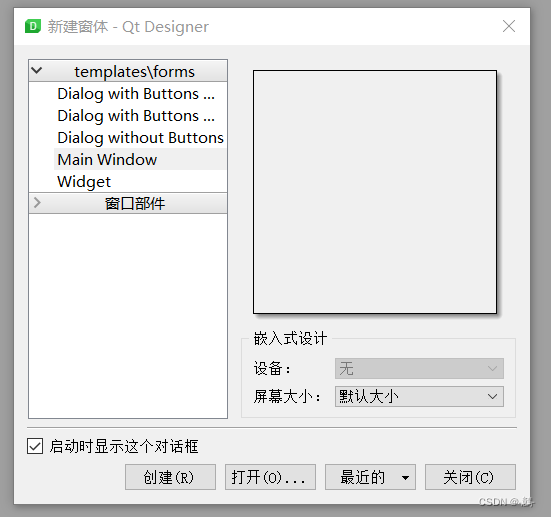
打开工具后,选择 MainWindow ,点击创建。

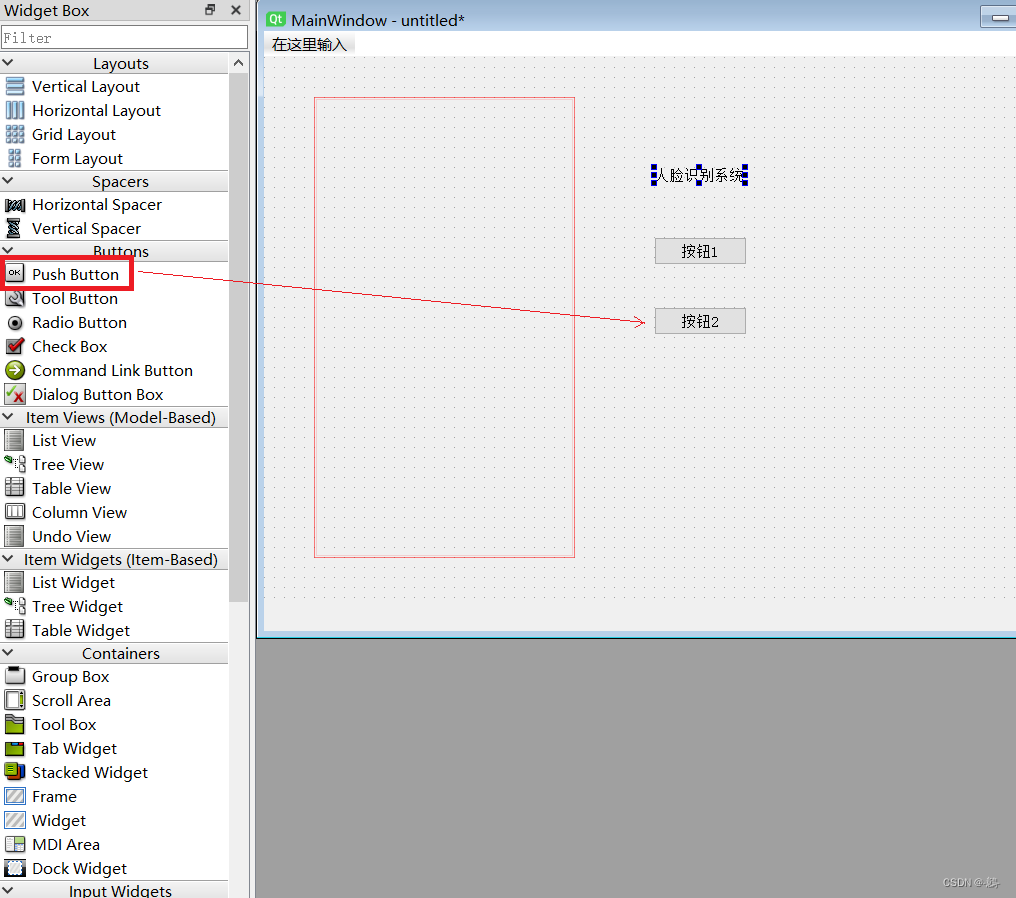
从界面左端选择你需要的组件,拖到工作区内,选择好布局。
双击组件,可以修改需要显示的内容,如“按钮1”

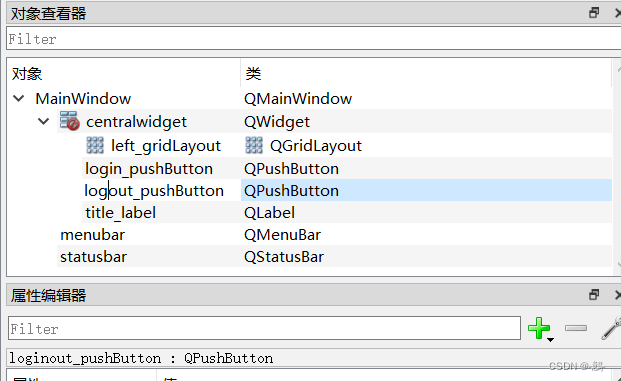
在界面右端修改组件名。工具默认组件名为“组件类型+数字”,这样你在输出代码的时候就不知道这个组件是干什么用的了。建议修改组件为“组件功能+组件类型”,如 login_button

点击保存,选择保存路径(一般为你的项目目录下)。保存之后,你就会发现项目下多了一个以.ui结尾的文件。
![]()
点击该.ui文件(注意一定要点击一下)。然后选择 工具 -> Exteneral Tools -> PyUIC .
注意:PyUIC同样并非PyCharm自带,需要自行安装,可以参考上面博客:PyCharm安装PyQt5及其工具(Qt Designer、PyUIC、PyRcc)详细教程

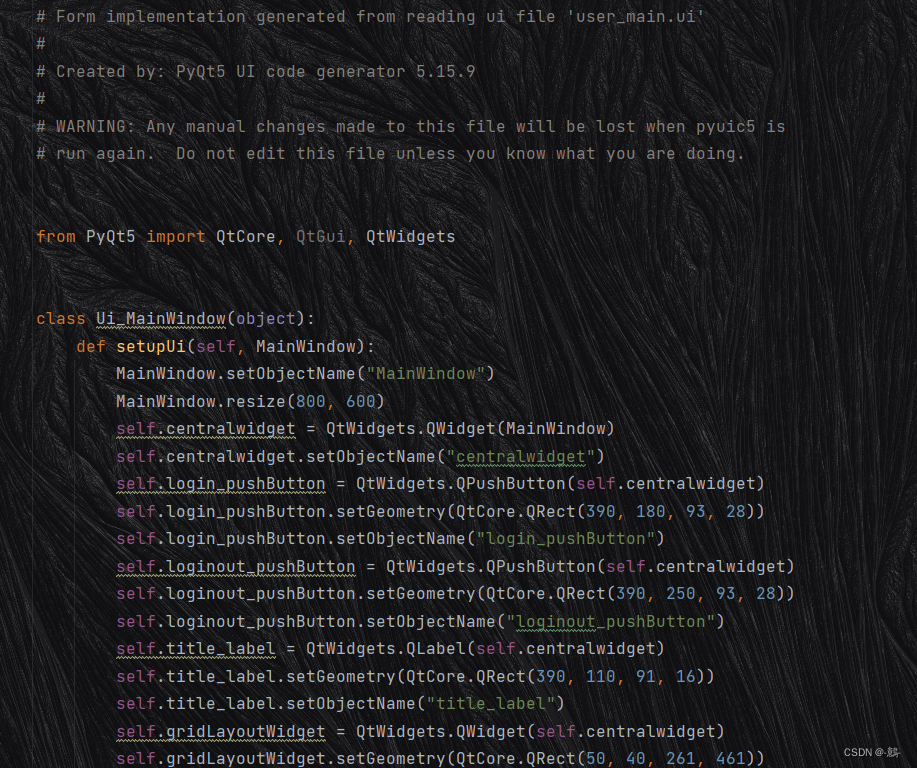
运行之后,你会发现,ui文件下多了一个同样名字的.py文件,这个就是工具为我们自动生成的代码。只需要在下方添加如下代码,就可以运行查看效果:

生成的代码:

添加如下代码:
import sys
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
widgets = QtWidgets.QMainWindow()
ui = Ui_MainWindow()
ui.setupUi(widgets)
widgets.show()
sys.exit(app.exec_())运行效果:

这就是PyQt编写UI界面的基本流程了,本项目的UI界面的布局基本上都是根据这种方式编写出来的。
2、项目UI基础
这里仅展示用户主界面的代码,更多代码可以参考本项目GitHub地址:
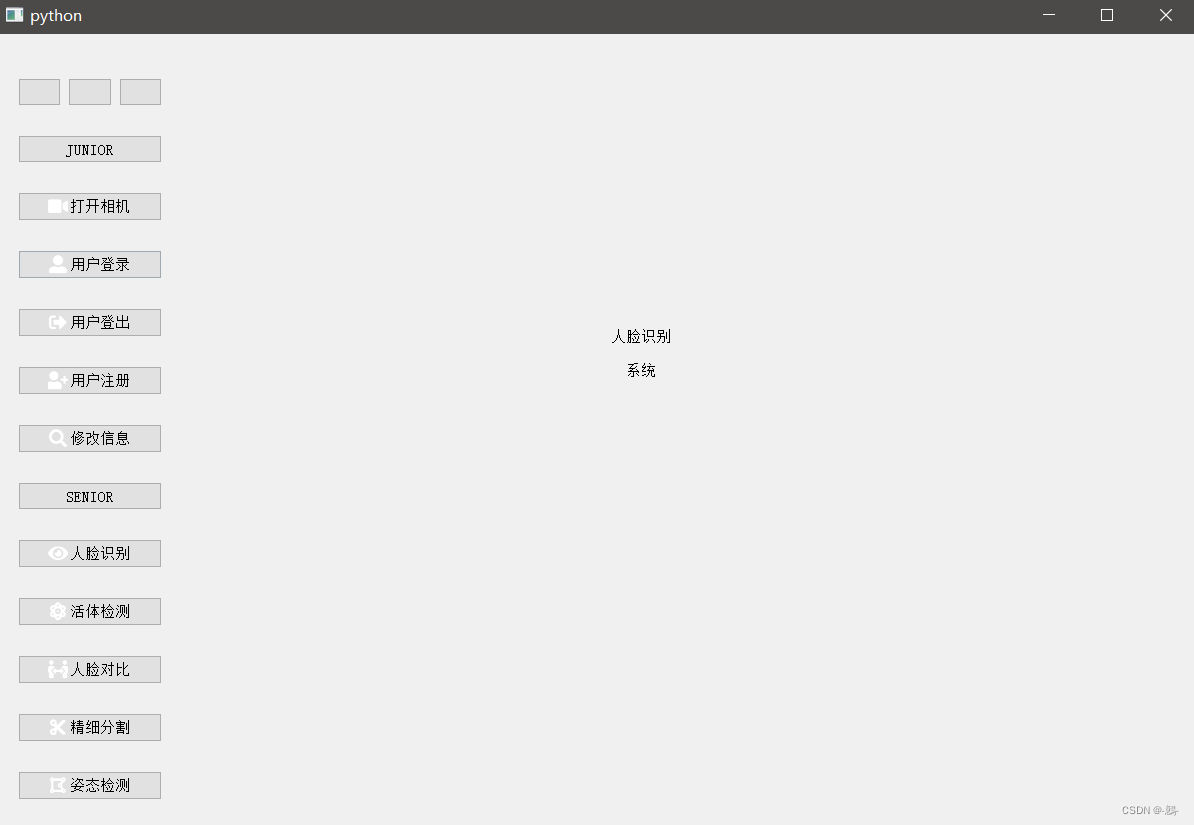
项目的初始界面如下:

项目的初始代码如下:
注意:按钮旁边的图标使用了qtawesome库,需要自行下载,下载可参考博客:Qt5开发工具---常用Qt5开发工具
# -*- coding: utf-8 -*-
import sys
import qtawesome
from PyQt5 import QtCore, QtWidgets
from PyQt5.QtCore import Qt
from PyQt5.QtGui import *
class UserMainUi(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("UserMainWindow")
MainWindow.resize(1200, 800)
# ------------ 整体界面设计,使用网格布局 ------------ #
self.main_widget = QtWidgets.QWidget(MainWindow) # 创建窗口主部件
self.main_layout = QtWidgets.QGridLayout() # 创建主部件的网格布局
self.main_widget.setLayout(self.main_layout) # 设置窗口主部件布局为网格布局
self.left_widget = QtWidgets.QWidget(MainWindow) # 创建左侧部件
self.left_widget.setObjectName('left_widget')
self.left_layout = QtWidgets.QGridLayout()
self.left_widget.setLayout(self.left_layout) # 设置左侧部件布局为网格
self.right_widget = QtWidgets.QWidget(MainWindow) # 创建右侧部件
self.right_widget.setObjectName('right_widget')
self.right_layout = QtWidgets.QGridLayout()
self.right_widget.setLayout(self.right_layout) # 设置右侧部件布局为网格
self.main_layout.addWidget(self.left_widget, 0, 0, 15, 2) # 左侧部件在第0行第0列,占15行2列
self.main_layout.addWidget(self.right_widget, 0, 2, 15, 10) # 右侧部件在第0行第2列,占15行10列
MainWindow.setCentralWidget(self.main_widget) # 设置窗口主部件
# ------------ 左侧菜单模块,使用网格布局 ------------ #
# 关闭按钮
self.close_button = QtWidgets.QPushButton("")
# 空白按钮
self.other_button = QtWidgets.QPushButton("")
# 最小化按钮
self.minimize_button = QtWidgets.QPushButton("")
# JUNIOR 标志
self.left_label_1 = QtWidgets.QPushButton("JUNIOR")
self.left_label_1.setObjectName('left_label')
# SENIOR 标志
self.left_label_2 = QtWidgets.QPushButton("SENIOR")
self.left_label_2.setObjectName('left_label')
# 打开摄像头 按钮
self.camera_button = QtWidgets.QPushButton(qtawesome.icon('fa5s.video', color='white'), "打开相机")
self.camera_button.setObjectName('left_button')
# 用户登录 按钮
self.login_button = QtWidgets.QPushButton(qtawesome.icon('fa5s.user-alt', color='white'), "用户登录")
self.login_button.setObjectName('left_button')
# 用户登出 按钮
self.logout_button = QtWidgets.QPushButton(qtawesome.icon('fa5s.sign-out-alt', color='white'), "用户登出")
self.logout_button.setObjectName('left_button')
# 用户注册 按钮
self.register_button = QtWidgets.QPushButton(qtawesome.icon('fa5s.user-plus', color='white'), "用户注册")
self.register_button.setObjectName('left_button')
# 查询用户 按钮
self.query_user_button = QtWidgets.QPushButton(qtawesome.icon('fa5s.search', color='white'), "修改信息")
self.query_user_button.setObjectName('left_button')
# 人脸识别 按钮
self.recognition_button = QtWidgets.QPushButton(qtawesome.icon('fa5s.eye', color='white'), "人脸识别")
self.recognition_button.setObjectName('left_button')
# 人脸对比 按钮
self.face_compare_button = QtWidgets.QPushButton(qtawesome.icon('fa5s.people-arrows', color='white'),
"人脸对比")
self.face_compare_button.setObjectName('left_button')
# 活体检测 按钮
self.biopsy_testing_button = QtWidgets.QPushButton(qtawesome.icon('fa5s.atom', color='white'), "活体检测")
self.biopsy_testing_button.setObjectName('left_button')
# 精细分割 按钮
self.fine_segmentation_button = QtWidgets.QPushButton(qtawesome.icon('fa5s.cut', color='white'), "精细分割")
self.fine_segmentation_button.setObjectName('left_button')
# 关键点检测 按钮
self.attitude_detection_button = QtWidgets.QPushButton(qtawesome.icon('fa5s.draw-polygon', color='white'),
"姿态检测")
self.attitude_detection_button.setObjectName('left_button')
# 添加左侧按钮
self.left_layout.addWidget(self.close_button, 0, 0, 1, 1)
self.left_layout.addWidget(self.minimize_button, 0, 2, 1, 1)
self.left_layout.addWidget(self.other_button, 0, 1, 1, 1)
self.left_layout.addWidget(self.left_label_1, 1, 0, 1, 3)
self.left_layout.addWidget(self.camera_button, 2, 0, 1, 3)
self.left_layout.addWidget(self.login_button, 3, 0, 1, 3)
self.left_layout.addWidget(self.logout_button, 4, 0, 1, 3)
self.left_layout.addWidget(self.register_button, 5, 0, 1, 3)
self.left_layout.addWidget(self.query_user_button, 6, 0, 1, 3)
self.left_layout.addWidget(self.left_label_2, 7, 0, 1, 3)
self.left_layout.addWidget(self.recognition_button, 8, 0, 1, 3)
self.left_layout.addWidget(self.biopsy_testing_button, 9, 0, 1, 3)
self.left_layout.addWidget(self.face_compare_button, 10, 0, 1, 3)
self.left_layout.addWidget(self.fine_segmentation_button, 11, 0, 1, 3)
self.left_layout.addWidget(self.attitude_detection_button, 12, 0, 1, 3)
# ------------ 右侧模块,使用网格布局 ------------ #
# 摄像头展示部分
self.camera_label = QtWidgets.QLabel('\n人脸识别\n\n系统')
self.camera_label.setAlignment(Qt.AlignCenter)
self.camera_label.setObjectName('camera_label')
# 信息展示界面
self.img_label_1 = QtWidgets.QLabel('')
self.img_label_2 = QtWidgets.QLabel('')
self.img_label_3 = QtWidgets.QLabel('')
self.msg_label_1 = QtWidgets.QLabel('')
self.msg_label_2 = QtWidgets.QLabel('')
self.msg_label_3 = QtWidgets.QLabel('')
self.remind_label = QtWidgets.QLabel('')
self.right_layout.addWidget(self.camera_label, 1, 0, 3, 10)
self.right_layout.addWidget(self.img_label_1, 5, 1, )
self.right_layout.addWidget(self.img_label_2, 5, 3, )
self.right_layout.addWidget(self.img_label_3, 5, 5, )
self.right_layout.addWidget(self.msg_label_1, 5, 2, )
self.right_layout.addWidget(self.msg_label_2, 5, 4, )
self.right_layout.addWidget(self.msg_label_3, 5, 6, )
self.right_layout.addWidget(self.remind_label, 5, 3, )
self.camera_label.setMinimumSize(QtCore.QSize(900, 560))
self.camera_label.setMaximumSize(QtCore.QSize(900, 560))
labels = [self.img_label_1, self.msg_label_1,
self.img_label_2, self.msg_label_2,
self.img_label_3, self.msg_label_3]
for label in labels:
label.setMinimumSize(QtCore.QSize(150, 200))
label.setMaximumSize(QtCore.QSize(150, 200))
self.remind_label.setMinimumSize(QtCore.QSize(170, 200))
self.remind_label.setMaximumSize(QtCore.QSize(170, 200))
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
widgets = QtWidgets.QMainWindow()
ui = UserMainUi()
ui.setupUi(widgets)
widgets.show()
sys.exit(app.exec_())
3、项目UI美化
通过以下方式进行界面的美化工作:
(1)美化控制按钮
通过 setFixedSize 方法设置按钮大小,通过 setStyleSheet 方法设置按钮CSS样式:
self.close_button.setFixedSize(28, 28)
self.other_button.setFixedSize(28, 28)
self.minimize_button.setFixedSize(28, 28)
self.close_button.setStyleSheet('''
QPushButton{
background:#F76677;
border-radius:7px;}
QPushButton:hover{
background:red;}''')
self.other_button.setStyleSheet('''
QPushButton{
background:#F7D674;
border-radius:7px;}
QPushButton:hover{
background:yellow;}''')
self.minimize_button.setStyleSheet('''
QPushButton{
background:#6DDF6D;
border-radius:7px;}
QPushButton:hover{
background:green;}''')效果:

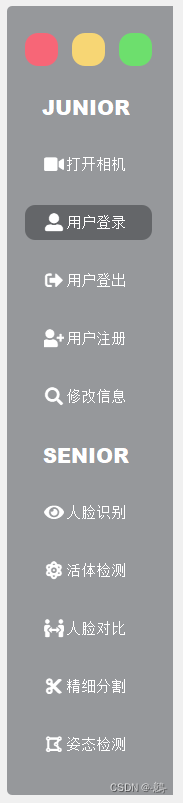
(2)美化左侧布局
通过 setStyleSheet 方法设置左侧布局 left_widget 的样式,其中CSS样式的 QWidget #left_label 等字段对应上方初始化代码组件 setObjectName 方法的值,如:
self.left_label_1.setObjectName('left_label')美化代码:
# 设置左侧菜单按钮
self.left_widget.setStyleSheet('''
QPushButton{
border:none;
color:white;
height:35px;
padding-left:5px;
padding-right:10px;
font-size:15px;}
QWidget#left_widget{
background:#96989B;
border-top-left-radius:5px;
border-bottom-left-radius:5px;}
QPushButton#left_label{
border:none;
font-size:20px;
font-weight:700;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;}
QPushButton#left_button:hover{
color:white;
border-radius:10px;
background:#646669;}''')效果:

(3)美化右侧布局
方法如上,代码:
self.right_widget.setStyleSheet('''
QWidget#right_widget{
background:#AAACAF;
border-top-right-radius:5px;
border-bottom-right-radius:5px;}''')效果:

(4)去除组件间缝隙
代码如下:
# 设置右边布局间距为0
self.right_layout.setContentsMargins(0, 0, 2, 1)
# 设置布局内部件间隙
self.main_layout.setSpacing(0)
self.right_layout.setSpacing(0)
self.left_layout.setSpacing(0)
效果:

(5)整体样式美化
通过 setWindowOpacity 方法设置透明度
通过 setAttribute(QtCore.Qt.WA_TranslucentBackground) 方法隐藏外围边框
通过 setWindowFlag(QtCore.Qt.FramelessWindowHint) 方法产生一个无边框的窗口,用户不能移动和改变大小
通过 setWindowTitle("人脸识别") 方法设置窗口标题
通过 setWindowIcon(QIcon('logo.jpg')) 方法设置窗口logo
注意:QIcon('logo.jpg') 中的 logo.jpg 为导入的图片名称路径,你导入的图片叫什么名字就写什么名字。
# 设置整体样式
MainWindow.setWindowOpacity(0.9) # 设置窗口透明度
MainWindow.setAttribute(QtCore.Qt.WA_TranslucentBackground) # 隐藏外围边框
MainWindow.setWindowFlag(QtCore.Qt.FramelessWindowHint) # 产生一个无边框的窗口,用户不能移动和改变大小
MainWindow.setWindowTitle("人脸识别") # 设置窗口标题
MainWindow.setWindowIcon(QIcon('logo.jpg')) # 设置窗口logo效果:

(6)其他组件美化
代码:
self.camera_label.setStyleSheet('''
color:#F8FCFF;
font-size:60px;
font-weight:bold;
font-family:Roman times;''')
self.remind_label.setStyleSheet('''
color:#F0F7F4;
font-size:30px;
font-family:Microsoft YaHei;''')
self.remind_label.setWordWrap(True)
self.remind_label.setAlignment(Qt.AlignRight)效果:

4、美化后的UI代码
最终代码:
# -*- coding: utf-8 -*-
import sys
import qtawesome
from PyQt5.QtGui import *
from PyQt5.QtCore import Qt
from PyQt5 import QtCore, QtWidgets
class UserMainUi(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("UserMainWindow")
MainWindow.resize(1200, 800)
# ------------ 整体界面设计,使用网格布局 ------------ #
self.main_widget = QtWidgets.QWidget(MainWindow) # 创建窗口主部件
self.main_layout = QtWidgets.QGridLayout() # 创建主部件的网格布局
self.main_widget.setLayout(self.main_layout) # 设置窗口主部件布局为网格布局
self.left_widget = QtWidgets.QWidget(MainWindow) # 创建左侧部件
self.left_widget.setObjectName('left_widget')
self.left_layout = QtWidgets.QGridLayout()
self.left_widget.setLayout(self.left_layout) # 设置左侧部件布局为网格
self.right_widget = QtWidgets.QWidget(MainWindow) # 创建右侧部件
self.right_widget.setObjectName('right_widget')
self.right_layout = QtWidgets.QGridLayout()
self.right_widget.setLayout(self.right_layout) # 设置右侧部件布局为网格
self.main_layout.addWidget(self.left_widget, 0, 0, 15, 2) # 左侧部件在第0行第0列,占15行2列
self.main_layout.addWidget(self.right_widget, 0, 2, 15, 10) # 右侧部件在第0行第2列,占15行10列
MainWindow.setCentralWidget(self.main_widget) # 设置窗口主部件
# ------------ 左侧菜单模块,使用网格布局 ------------ #
# 关闭按钮
self.close_button = QtWidgets.QPushButton("")
# 空白按钮
self.other_button = QtWidgets.QPushButton("")
# 最小化按钮
self.minimize_button = QtWidgets.QPushButton("")
# JUNIOR 标志
self.left_label_1 = QtWidgets.QPushButton("JUNIOR")
self.left_label_1.setObjectName('left_label')
# SENIOR 标志
self.left_label_2 = QtWidgets.QPushButton("SENIOR")
self.left_label_2.setObjectName('left_label')
# 打开摄像头 按钮
self.camera_button = QtWidgets.QPushButton(qtawesome.icon('fa5s.video', color='white'), "打开相机")
self.camera_button.setObjectName('left_button')
# 用户登录 按钮
self.login_button = QtWidgets.QPushButton(qtawesome.icon('fa5s.user-alt', color='white'), "用户登录")
self.login_button.setObjectName('left_button')
# 用户登出 按钮
self.logout_button = QtWidgets.QPushButton(qtawesome.icon('fa5s.sign-out-alt', color='white'), "用户登出")
self.logout_button.setObjectName('left_button')
# 用户注册 按钮
self.register_button = QtWidgets.QPushButton(qtawesome.icon('fa5s.user-plus', color='white'), "用户注册")
self.register_button.setObjectName('left_button')
# 查询用户 按钮
self.query_user_button = QtWidgets.QPushButton(qtawesome.icon('fa5s.search', color='white'), "修改信息")
self.query_user_button.setObjectName('left_button')
# 人脸识别 按钮
self.recognition_button = QtWidgets.QPushButton(qtawesome.icon('fa5s.eye', color='white'), "人脸识别")
self.recognition_button.setObjectName('left_button')
# 人脸对比 按钮
self.face_compare_button = QtWidgets.QPushButton(qtawesome.icon('fa5s.people-arrows', color='white'),
"人脸对比")
self.face_compare_button.setObjectName('left_button')
# 活体检测 按钮
self.biopsy_testing_button = QtWidgets.QPushButton(qtawesome.icon('fa5s.atom', color='white'), "活体检测")
self.biopsy_testing_button.setObjectName('left_button')
# 精细分割 按钮
self.fine_segmentation_button = QtWidgets.QPushButton(qtawesome.icon('fa5s.cut', color='white'), "精细分割")
self.fine_segmentation_button.setObjectName('left_button')
# 关键点检测 按钮
self.attitude_detection_button = QtWidgets.QPushButton(qtawesome.icon('fa5s.draw-polygon', color='white'),
"姿态检测")
self.attitude_detection_button.setObjectName('left_button')
# 添加左侧按钮
self.left_layout.addWidget(self.close_button, 0, 0, 1, 1)
self.left_layout.addWidget(self.other_button, 0, 1, 1, 1)
self.left_layout.addWidget(self.minimize_button, 0, 2, 1, 1)
self.left_layout.addWidget(self.left_label_1, 1, 0, 1, 3)
self.left_layout.addWidget(self.camera_button, 2, 0, 1, 3)
self.left_layout.addWidget(self.login_button, 3, 0, 1, 3)
self.left_layout.addWidget(self.logout_button, 4, 0, 1, 3)
self.left_layout.addWidget(self.register_button, 5, 0, 1, 3)
self.left_layout.addWidget(self.query_user_button, 6, 0, 1, 3)
self.left_layout.addWidget(self.left_label_2, 7, 0, 1, 3)
self.left_layout.addWidget(self.recognition_button, 8, 0, 1, 3)
self.left_layout.addWidget(self.biopsy_testing_button, 9, 0, 1, 3)
self.left_layout.addWidget(self.face_compare_button, 10, 0, 1, 3)
self.left_layout.addWidget(self.fine_segmentation_button, 11, 0, 1, 3)
self.left_layout.addWidget(self.attitude_detection_button, 12, 0, 1, 3)
# ------------ 右侧模块,使用网格布局 ------------ #
# 摄像头展示部分
self.camera_label = QtWidgets.QLabel('\n人脸识别\n\n系统')
self.camera_label.setAlignment(Qt.AlignCenter)
# 信息展示界面
self.msg_label_a = QtWidgets.QLabel('')
self.msg_label_b = QtWidgets.QLabel('')
self.msg_label_c = QtWidgets.QLabel('')
self.remind_label = QtWidgets.QLabel('')
self.right_layout.addWidget(self.camera_label, 1, 0, 3, 10)
self.right_layout.addWidget(self.msg_label_a, 5, 2, )
self.right_layout.addWidget(self.msg_label_b, 5, 4, )
self.right_layout.addWidget(self.msg_label_c, 5, 6, )
self.right_layout.addWidget(self.remind_label, 5, 3, )
self.camera_label.setMinimumSize(QtCore.QSize(900, 560))
self.camera_label.setMaximumSize(QtCore.QSize(900, 560))
labels = [self.msg_label_a, self.msg_label_b, self.msg_label_c]
for label in labels:
label.setMinimumSize(QtCore.QSize(150, 200))
label.setMaximumSize(QtCore.QSize(150, 200))
self.remind_label.setMinimumSize(QtCore.QSize(170, 200))
self.remind_label.setMaximumSize(QtCore.QSize(170, 200))
# ----------------------美化------------------ #
# 美化控制按钮
self.close_button.setFixedSize(28, 28)
self.other_button.setFixedSize(28, 28)
self.minimize_button.setFixedSize(28, 28)
self.close_button.setStyleSheet('''
QPushButton{
background:#F76677;
border-radius:7px;}
QPushButton:hover{
background:red;}''')
self.other_button.setStyleSheet('''
QPushButton{
background:#F7D674;
border-radius:7px;}
QPushButton:hover{
background:yellow;}''')
self.minimize_button.setStyleSheet('''
QPushButton{
background:#6DDF6D;
border-radius:7px;}
QPushButton:hover{
background:green;}''')
# 美化左侧布局
self.left_widget.setStyleSheet('''
QPushButton{
border:none;
color:white;
height:35px;
padding-left:5px;
padding-right:10px;
font-size:15px;}
QWidget#left_widget{
background:#96989B;
border-top-left-radius:5px;
border-bottom-left-radius:5px;}
QPushButton#left_label{
border:none;
font-size:20px;
font-weight:700;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;}
QPushButton#left_button:hover{
color:white;
border-radius:10px;
background:#646669;}''')
# 美化右侧布局
self.right_widget.setStyleSheet('''
QWidget#right_widget{
background:#AAACAF;
border-top-right-radius:5px;
border-bottom-right-radius:5px;}''')
# 去除组件间间隙
self.right_layout.setContentsMargins(0, 0, 2, 1)
self.main_layout.setSpacing(0)
self.right_layout.setSpacing(0)
self.left_layout.setSpacing(0)
# 设置整体样式
MainWindow.setWindowOpacity(0.9) # 设置窗口透明度
MainWindow.setAttribute(QtCore.Qt.WA_TranslucentBackground) # 隐藏外围边框
MainWindow.setWindowFlag(QtCore.Qt.FramelessWindowHint) # 产生一个无边框的窗口,用户不能移动和改变大小
MainWindow.setWindowTitle("人脸识别") # 设置标题
MainWindow.setWindowIcon(QIcon('Logo.jpg')) # 设置logo
# 其他组件美化
self.camera_label.setStyleSheet('''
color:#F8FCFF;
font-size:60px;
font-weight:bold;
font-family:Roman times;''')
self.remind_label.setStyleSheet('''
color:#F0F7F4;
font-size:30px;
font-family:Microsoft YaHei;''')
self.remind_label.setWordWrap(True)
self.remind_label.setAlignment(Qt.AlignRight)
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
widgets = QtWidgets.QMainWindow()
ui = UserMainUi()
ui.setupUi(widgets)
widgets.show()
sys.exit(app.exec_())
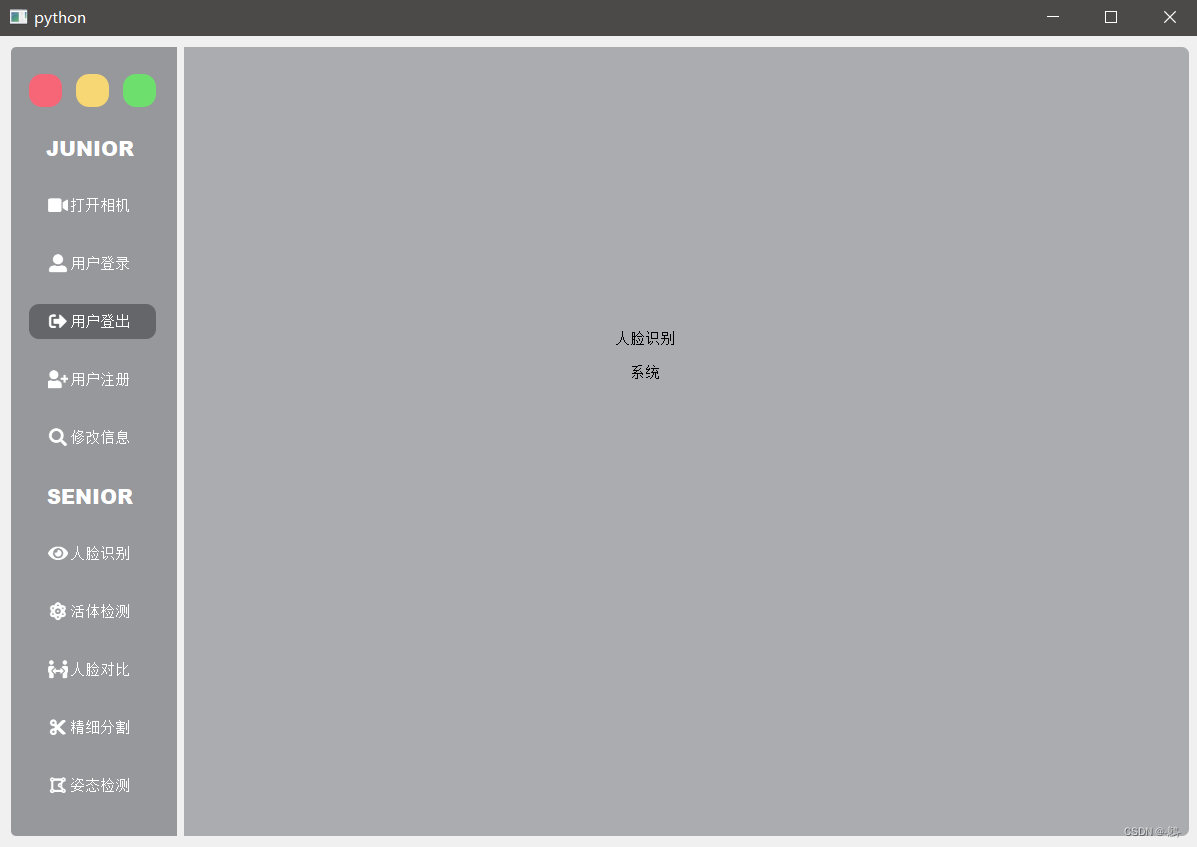
最终样式:

注意:现在完成的UI界面,各个按钮还不能进行点击,即逻辑部分的代码还没有编写。
阅读完本博客后可以继续阅读:
UI事件处理:人脸识别系统-UI事件处理
摄像头画面展示:人脸识别系统-摄像头画面展示
用户端逻辑:
- 人脸识别:Python | 人脸识别系统 — 人脸识别
- 活体检测:Python | 人脸识别系统 — 活体检测
- 背景模糊:Python | 人脸识别系统 — 背景模糊
- 姿态检测:Python | 人脸识别系统 — 姿态检测
- 人脸比对:Python | 人脸识别系统 — 人脸比对
- 用户操作:Python | 人脸识别系统 — 用户操作
管理员端逻辑:
- 管理员操作:
- 用户操作: