DOM—文档对象模型
●DOM(Document Object Model): 文档对象模型
●其实就是操作 html 中的标签的一些能力
●或者说是一整套操作文档流的属性和方法的集合
●我们可以操作哪些内容
○获取一个元素
○移除一个元素
○创建一个元素
○向页面里面添加一个元素
○给元素绑定一些事件
○获取元素的属性
○给元素添加一些 css 样式
○...
●DOM 的核心对象就是 document 对象
●document 对象是浏览器内置的一个对象,里面存储着专门用来操作元素的各种方法
●DOM: 页面中的标签,我们通过 js 获取到以后,就把这个对象叫做 DOM 对象
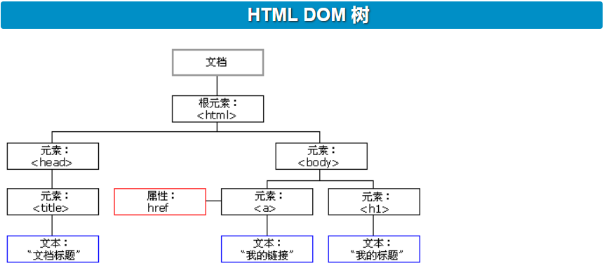
DOM树
●整个文档以树状结构出现出来的
●整个文档是一个文档节点
●每个标签是一个元素节点
●包含在元素中的文本是文本节点
●每一个属性是一个属性节点
●注释属于注释节点

获取DOM元素
●通过 js 代码来获取页面中的标签
●获取到以后我们就可以操作这些标签了
获取非常规标签
●获取页面的html标签
●语法: document.documentElement
var doc = document.documentElement
console.log(doc);
复制代码●获取页面的head标签
●语法: document.head
var doc = document.head
console.log(doc);
复制代码●获取页面的body标签
●语法:document.body
var doc = document.body
console.log(doc);
复制代码获取常规标签
getElementById
●getElementById 是通过标签的 id 名称来获取标签的
●因为在一个页面中 id 是唯一的,所以获取到的就是一个元素
<body>
<div id="box"></div>
<script>
var box = document.getElementById('box')
console.log(box) // <div></div>
</script>
</body>
复制代码●获取到的就是页面中的那个 id 为 box 的 div 标签
getElementsByClassName
●getElementsByClassName 是用过标签的 class 名称来获取标签的
●因为页面中可能有多个元素的 class 名称一样,所以获取到的是一组元素
●哪怕你获取的 class 只有一个,那也是获取一组元素,只不过这一组中只有一个 DOM 元素而已
<body>
<div calss="box"></div>
<script>
var box = document.getElementsByClassName('box')
console.log(box) // [<div></div>]
console.log(box[0]) // <div></div>
</script>
</body>
复制代码●获取到的是一组元素,是一个长得和数组一样的数据结构,但是不是数组,是 伪数组
●这个一组数据也是按照索引排列的,所以我们想要准确的拿到这个 div,需要用索引来获取
getElementsByTagName
●getElementsByTagName 是用过标签的 标签 名称来获取标签的
●因为页面中可能有多个元素的 标签 名称一样,所以获取到的是一组元素
●哪怕真的只有一个这个标签名,那么也是获取一组元素,只不过这一组中只有一个 DOM 元素而已
<body>
<div></div>
<script>
var box = document.getElementsByTagName('div')
console.log(box) // [<div></div>]
console.log(box[0]) // <div></div>
</script>
</body>
复制代码●和 getElementsByClassName 一样,获取到的是一个长得很像数组的一组元素
●必须要用索引才能得到准确的 DOM 元素
getElementByName
●根据 name 属性来获取元素
●语法:document.getElementsByName('name属性')
●返回值:一个伪数组,里面是每一个获取到的元素对象
●注意:
○如果页面上有 name 属性对应的元素, 那么有多少获取多少, 放在伪数组内返回
○如果页面上没有 name 属性对应的元素, 那么就是一个空的伪数组
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="text" name="username" id="">
<script>
var eles = document.getElementsByName('username')
console.log(eles)
</script>
</body>
</html>
复制代码querySelector
●querySelector 是按照选择器的方式来获取元素
●也就是说,按照我们写 css 的时候的选择器来获取
●这个方法只能获取到一个元素,并且是页面中第一个满足条件的元素
console.log(document.querySelector('div')) // 获取页面中的第一个 div 元素
console.log(docuemnt.querySelector('.box')) // 获取页面中第一个有 box 类名的元素
console.log(document.querySelector('#box')) // 获取页面中第一个 id 名为 box 的元素
复制代码querySelectorAll
●querySelectorAll 是按照选择器的方式来获取元素
●这个方法能获取到所有满足条件的元素,以一个伪数组的形式返回
console.log(document.querySelectorAll('div')) // 获取页面中的所有的 div 元素
console.log(docuemnt.querySelectorAll('.box')) // 获取页面中所有有 box 类名的元素
复制代码●获取到的是一组数据,也是需要用索引来获取到准确的每一个 DOM 元素
querySelector和querySelectorAll在IE低版本中不支持 有兼容性问题