element-ui
解决方法一:
在el-dialog中写去掉遮罩层 :modal="false"
解决方法二:
在el-dialog中写(遮罩层是否插入至 body 元素上,若为 false,则遮罩层会插入至 Dialog 的父元素上)
:modal-append-to-body="false"
解决方法三:
在el-dialog中写 (Dialog 自身是否插入至 body 元素上。嵌套的 Dialog 必须指定该属性并赋值为 true)
:append-to-body="true"
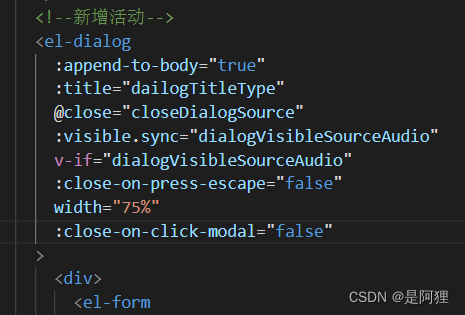
误区:需求在父页面新增一个弹窗,弹窗页面还能点击查看按钮再打开一个弹窗页面(三级页面)
(这是写在父页面里面的弹窗)
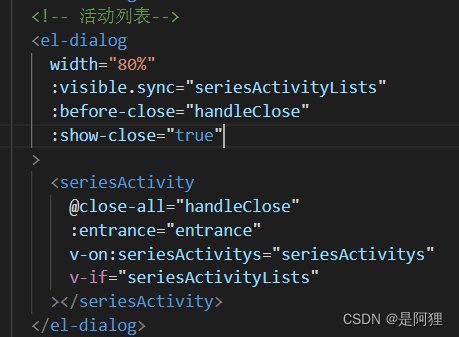
在子页面seriesActivity中还存在一个弹窗(只截图了一部分,下面是弹窗子页面)

当我点击查看的时候打开弹窗页面,遮罩层消失,这是正常的
而这个 :append-to-body="true" 用在父页面el-dialog中呢 ,还是子页面的el-dialog中呢
答案:写在子页面的el-dialog中
因为就算是写在子页面中也不生效,子页面的弹窗对应子页面的遮罩层。

![[附源码]SSM计算机毕业设计医院挂号系统JAVA](https://img-blog.csdnimg.cn/e86582e3e3014858af823fd16736ff7e.png)





![[附源码]Python计算机毕业设计Django的在线作业批改系统](https://img-blog.csdnimg.cn/267fcf8fc3084e79a41aa353820708c9.png)
![[附源码]Python计算机毕业设计SSM力高灯饰线上交易平台(程序+LW)](https://img-blog.csdnimg.cn/a21e640f09754313922052d17b5efebb.png)




![[附源码]Python计算机毕业设计SSM乐多多宠物店网站(程序+LW)](https://img-blog.csdnimg.cn/6aacf361d5064b61b663f891ad893fd1.png)


![[附源码]Python计算机毕业设计Django的疫苗接种管理系统](https://img-blog.csdnimg.cn/a01b45b9dd50463585ab95d280c2c76f.png)