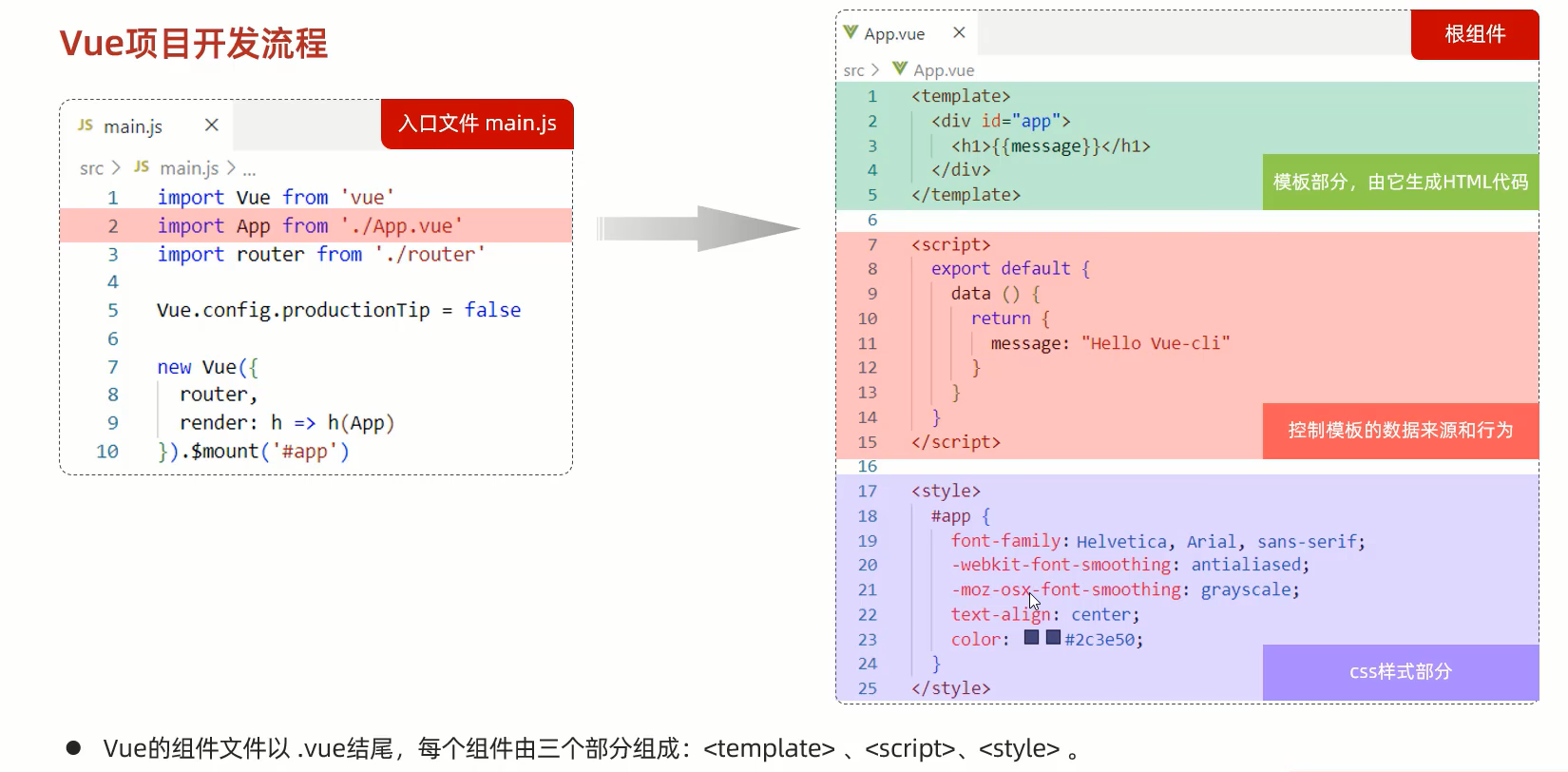
Vue项目开发流程(Vue2演示)
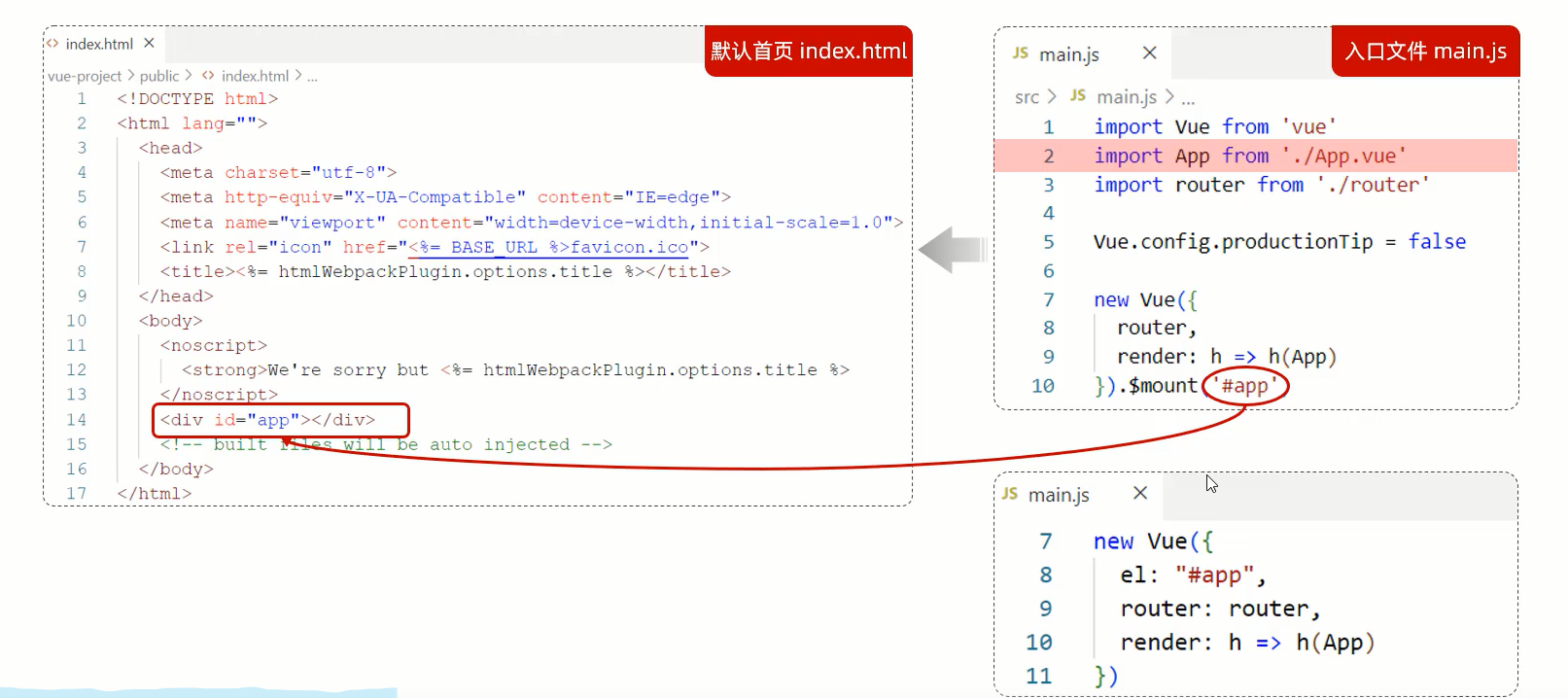
在使用Vue提供的脚手架创建的项目文件里面,可以看见引入了三个组件
一个是Vue组件,有了这个下面才可以新建一个Vue实例
一个是App组件,下面将其使用一个render函数打包成了一个DOM元素放进了#app对应的视图区域当中。
一个是router组件,有了这个就可以使用vue提供的路由功能。单一个router是ES6的语法,如果属性名和属性值是一致的,可以简写。
下面的$mount*('#app')和下面的el:'#app'作用一样,都表示将当前的Vue实例挂载到id='app'的视图区域。

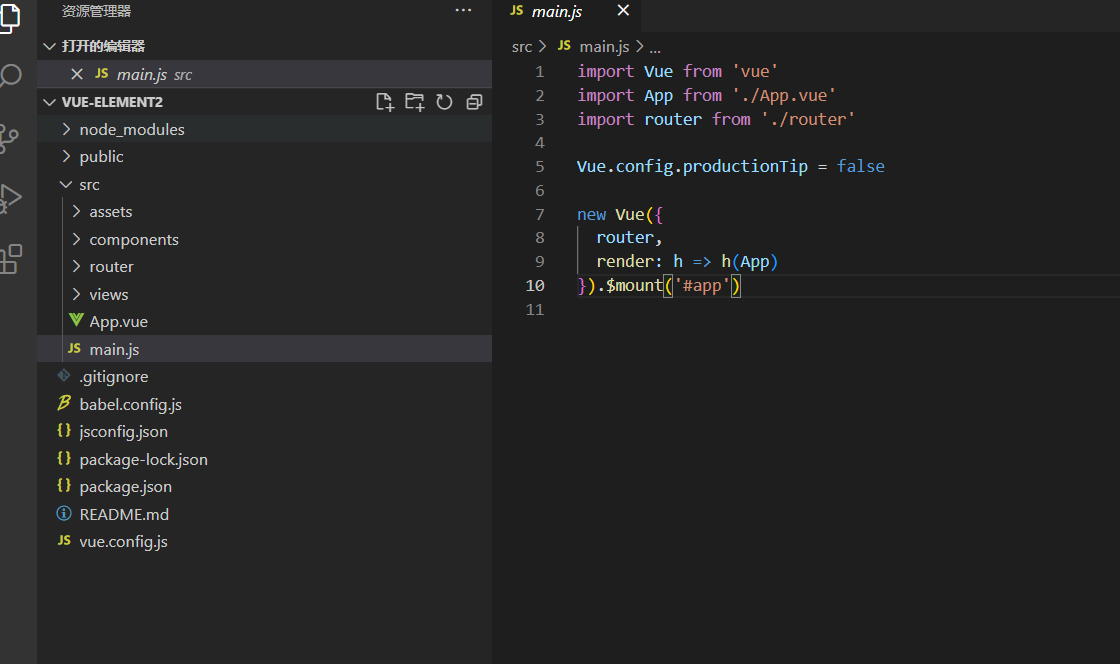
创建好一个新的vue2项目如下所示

以.vue结尾的组件
每一个都由三个部分组成<template>,<script>,<style>

在实际开发中index.html和main.js实际都很少去操作,主要操作以.vue结尾的文件。
Vue组件库Element的使用
学了这东西即使是后端开发人员也可以制作出精美的前端页面。
概述

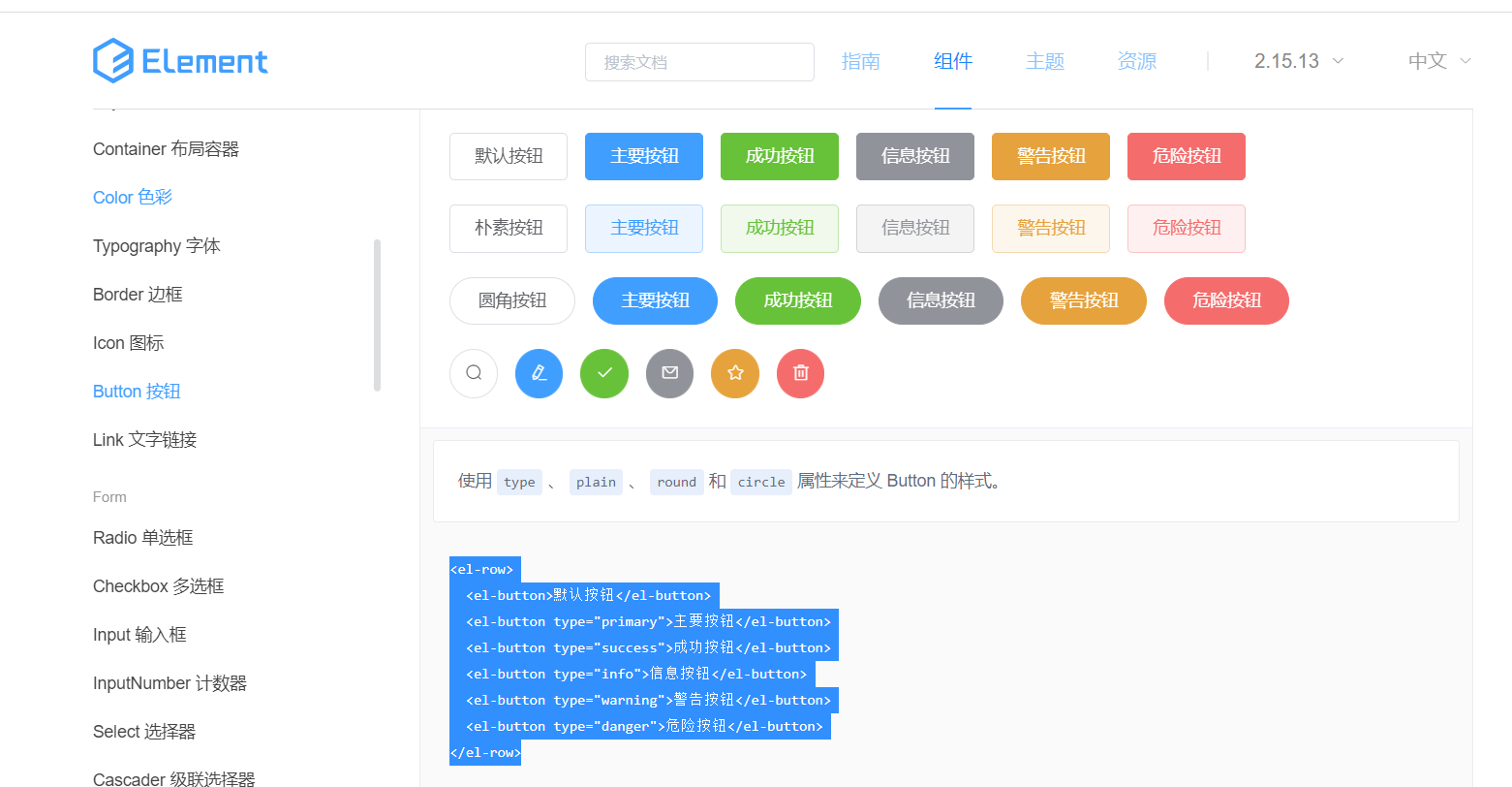
html做出来的和Element提供的东西对比
Element使用快速入门
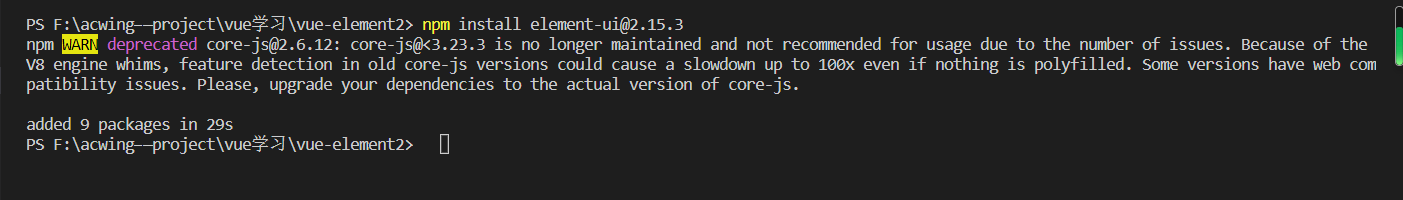
第一步:
在有管理员权限下的vscode打开集成终端 并输入npm指令下载
 第二步:
第二步:
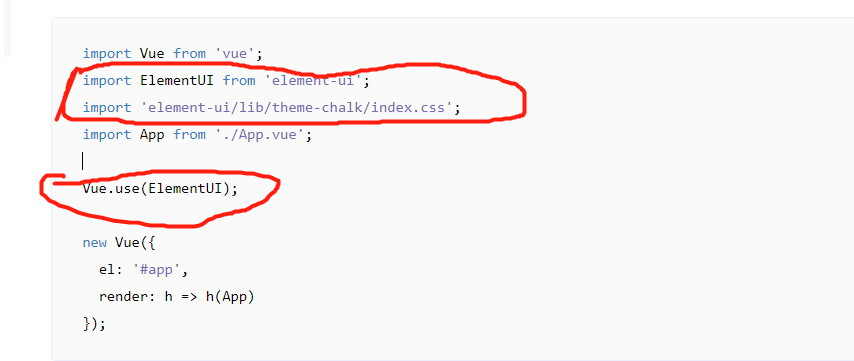
到官网复制下面三行到项目的main.js当中
第三步:
要使工程组件化,因此不会再app.vue里面直接开发,而是新开一个页面组件,如下图所示
此处.vue文件采用的驼峰命名法,否则语法检查会报错。

代码cv

直接到官网处,看中什么就复制什么过来直接用。
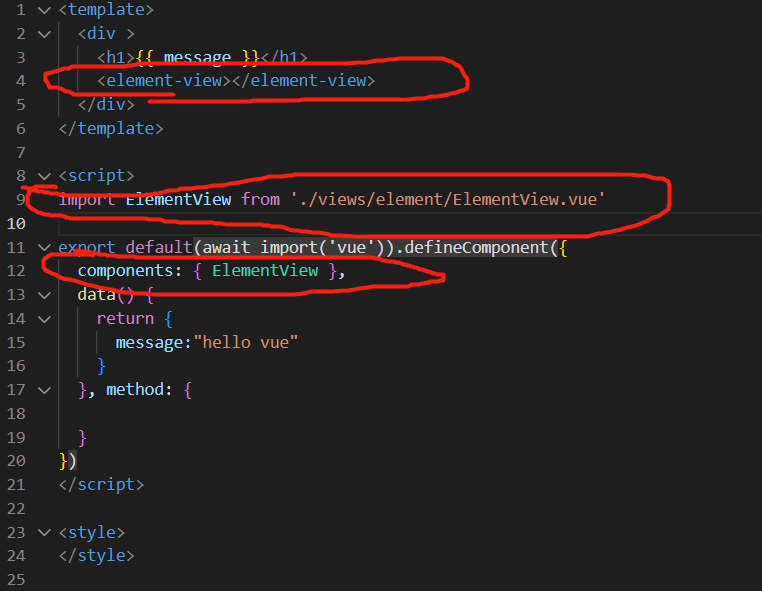
然后在根组件App.vue当中引入该页面组件
在根组件当中增加以下三个地方即可

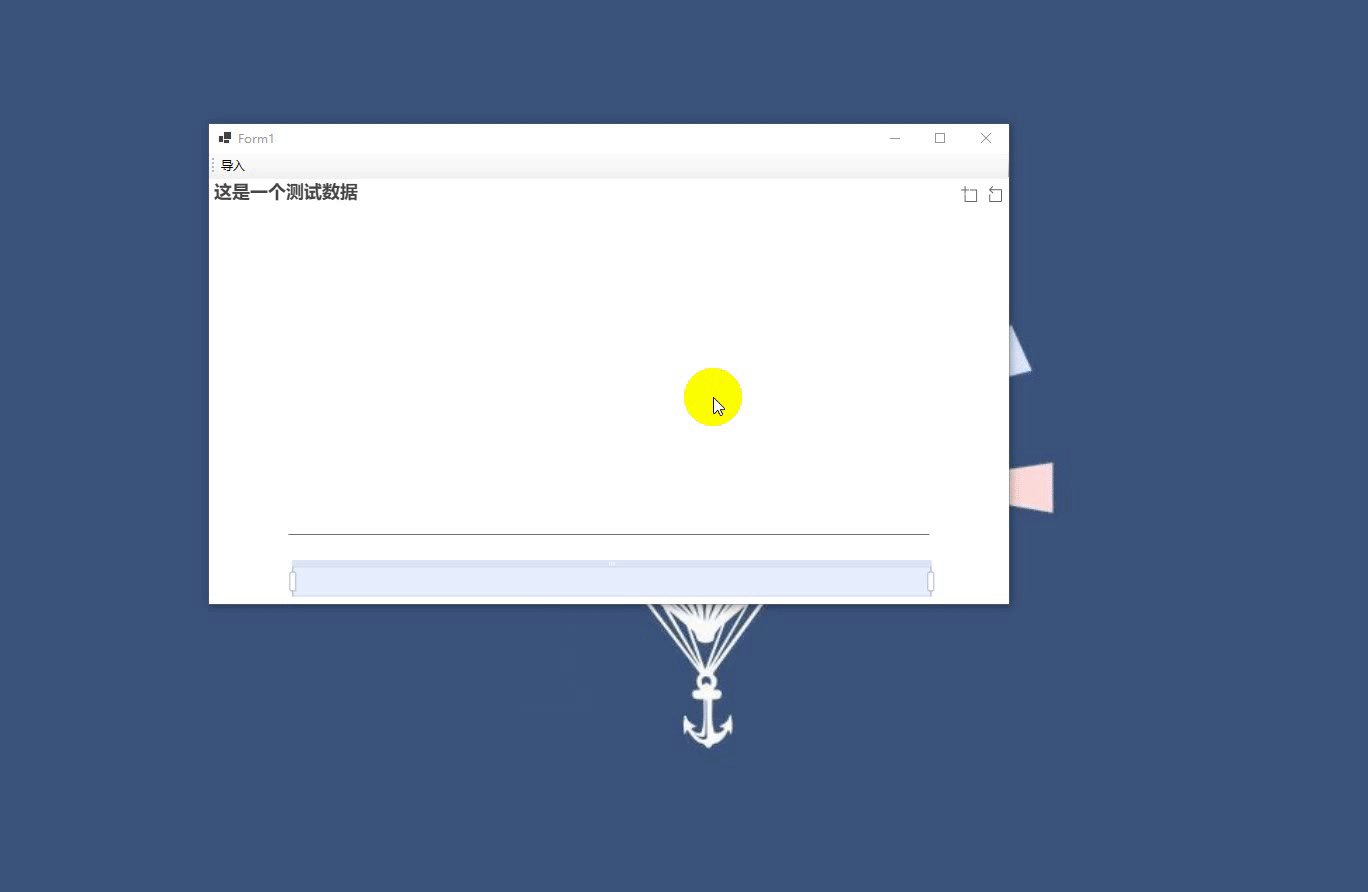
效果演示

Element-组件-Table表格

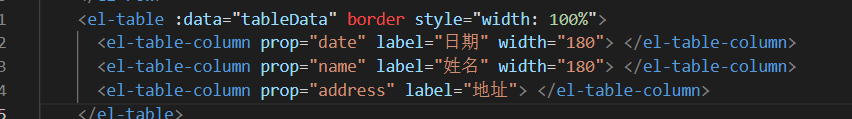
到element官网随便找一个表格的代码复制到项目当中。
 然后自己页面就可以显示出来
然后自己页面就可以显示出来

要 想对代码进行修改就要看懂里面在说什么,在element官网每一种标签最下面都有对属性的描述
这些属性解释必须要看。

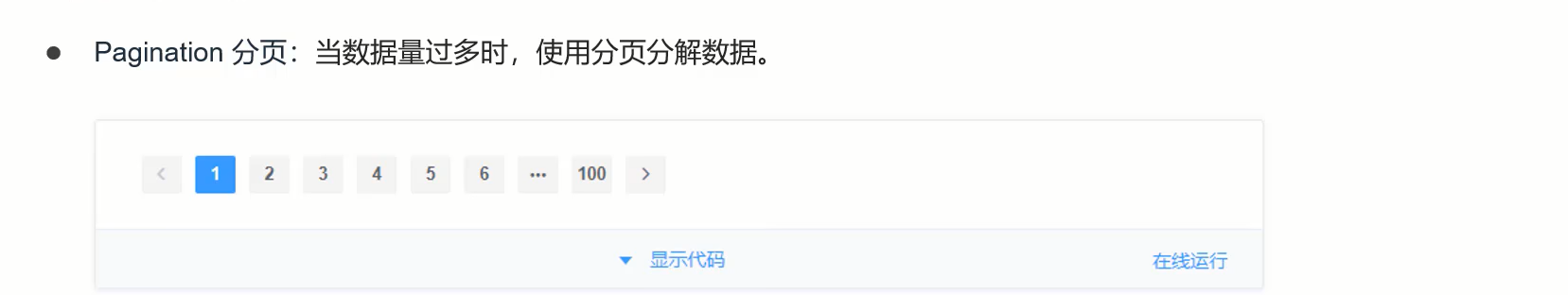
Element-组件-分页组件
在一些管理系统中,分页的需求非常的常见。因此掌握分页的开发也非常的重要

还是到官网分页标签下随便找一个cv过来

分页这里有几个重要的绑定事件
这几个事件就发生时我们在页面上显示的数据也要相应发生改变。
这里面是事件都需要我们自己手动去绑定对应的方法,而这些事件名称则是规定好的。

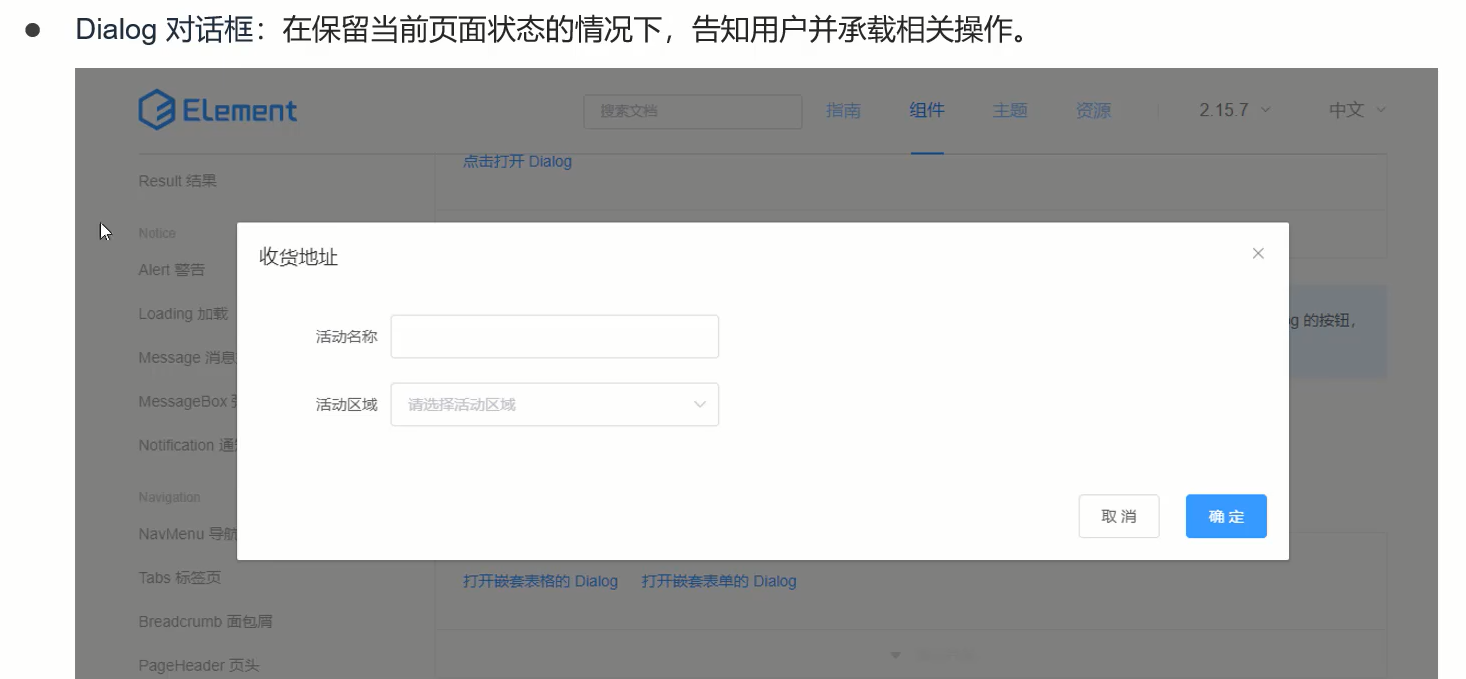
Element-组件-对话框组件
这个组件使用的频次也是相当的高。

步骤和上面一样,以后用到了再来找吧。
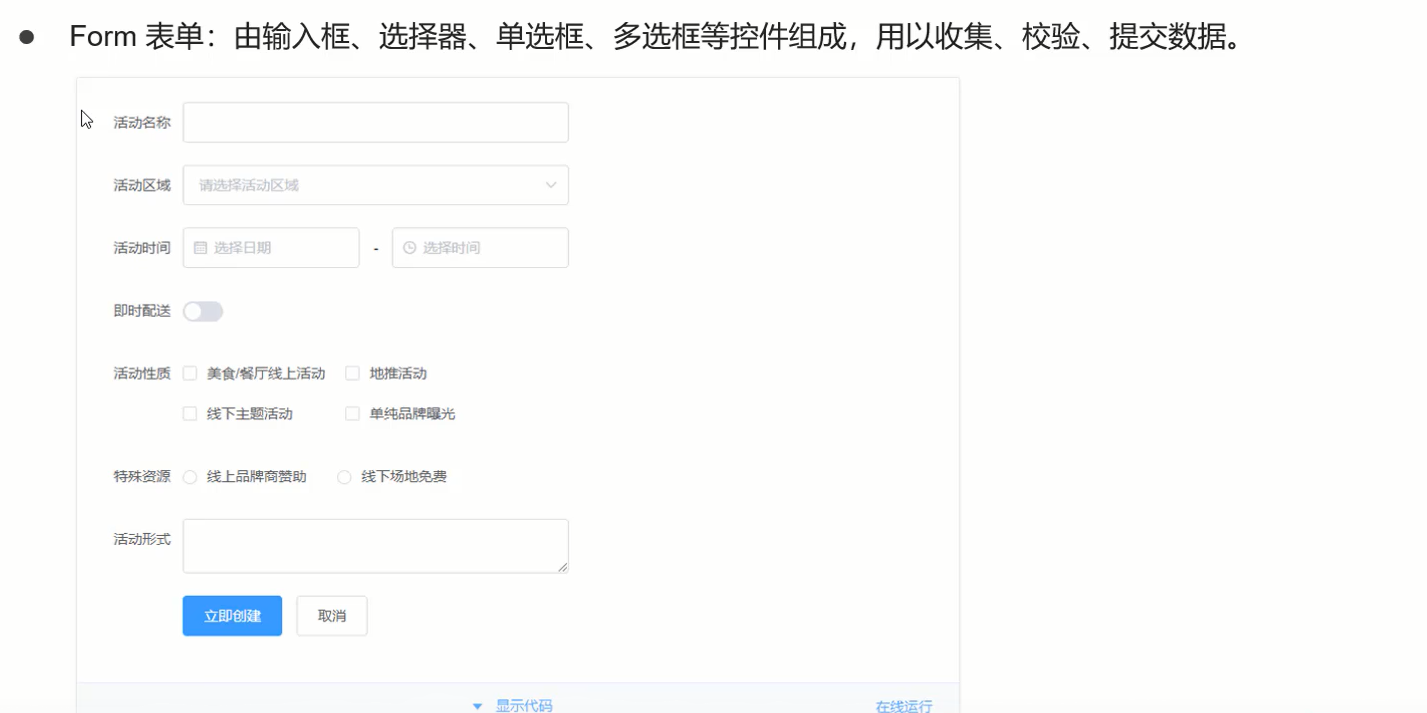
Element-组件-表单组件
最后一种常用组件。 
这里表单用到的数据模型和方法都要去data里面自己定义,要想显示还要将其转化为JSON字符串
alert("提交了" + JSON.stringify(this.form));

汇总代码:
<template>
<div>
<el-row>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row>
<br />
<el-table :data="tableData" border style="width: 100%">
<el-table-column prop="date" label="日期" width="180"> </el-table-column>
<el-table-column prop="name" label="姓名" width="180"> </el-table-column>
<el-table-column prop="address" label="地址"> </el-table-column>
</el-table>
<br />
<el-pagination background @size-change="handleSizeChange" @current-change="handleCurrentChange"
layout="prev, pager, next" :total="1000">
</el-pagination>
<br />
<!-- Table -->
<el-button type="text" @click="dialogTableVisible = true">打开嵌套表格的 Dialog</el-button>
<el-dialog title="收货地址" :visible.sync="dialogTableVisible">
<el-table :data="gridData">
<el-table-column property="date" label="日期" width="150"></el-table-column>
<el-table-column property="name" label="姓名" width="200"></el-table-column>
<el-table-column property="address" label="地址" width="150"></el-table-column>
</el-table>
</el-dialog>
<!-- dialog對話框form表单 -->
<el-button type="text" @click="dialogFormVisible = true">打开嵌套From的 Dialog</el-button>
<el-dialog title="Form表单" :visible.sync="dialogFormVisible">
<el-form ref="form" :model="form" label-width="80px">
<el-form-item label="活动名称">
<el-input v-model="form.name"></el-input>
</el-form-item>
<el-form-item label="活动区域">
<el-select v-model="form.region" placeholder="请选择活动区域">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
<el-form-item label="活动时间">
<el-col :span="11">
<el-date-picker type="date" placeholder="选择日期" v-model="form.date1"
style="width: 100%;"></el-date-picker>
</el-col>
<el-col class="line" :span="2">-</el-col>
<el-col :span="11">
<el-time-picker placeholder="选择时间" v-model="form.date2" style="width: 100%;"></el-time-picker>
</el-col>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">立即创建</el-button>
<el-button>取消</el-button>
</el-form-item>
</el-form>
</el-dialog>
</div>
</template>
<script>
export default {
data() {
return {
form: {
name: '',
region: '',
date1: '',
date2: '',
},
gridData: [
{
date: "2016-05-02",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
{
date: "2016-05-04",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
{
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
{
date: "2016-05-03",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
],
dialogTableVisible: false,
dialogFormVisible: false,
tableData: [
{
date: "2016-05-02",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
{
date: "2016-05-04",
name: "王小虎",
address: "上海市普陀区金沙江路 1517 弄",
},
{
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀区金沙江路 1519 弄",
},
{
date: "2016-05-03",
name: "王小虎",
address: "上海市普陀区金沙江路 1516 弄",
},
],
};
},
methods: {
handleSizeChange: function (val) {
alert("每页记录数发生变化" + val);
},
handleCurrentChange: function (val) {
alert("页码发生变化" + val);
},
onSubmit: function () {
alert("提交了" + JSON.stringify(this.form));
}
},
};
</script>
<style></style>