利用ECharts实现winform中的可视化图表
- 背景
- 思路
- 第一步(先搞一个能展示图表的html文件)
- 第二步(封装到winform中)
- 第三步 写代码
- 第四步 winfrom与html交互
- 在html中增加方法 如下
- 在winfrom中增加调用方法
- 数据文件代码
- 完整的运行效果
背景
如今web端的图表可以说是非常丰富且用起来方便,ECharts已经非常成熟了,如果在winform中使用那就太好了。
思路
使用winfrom程序封装一个web控件,然后进行展示就可以了,说干就干!
第一步(先搞一个能展示图表的html文件)
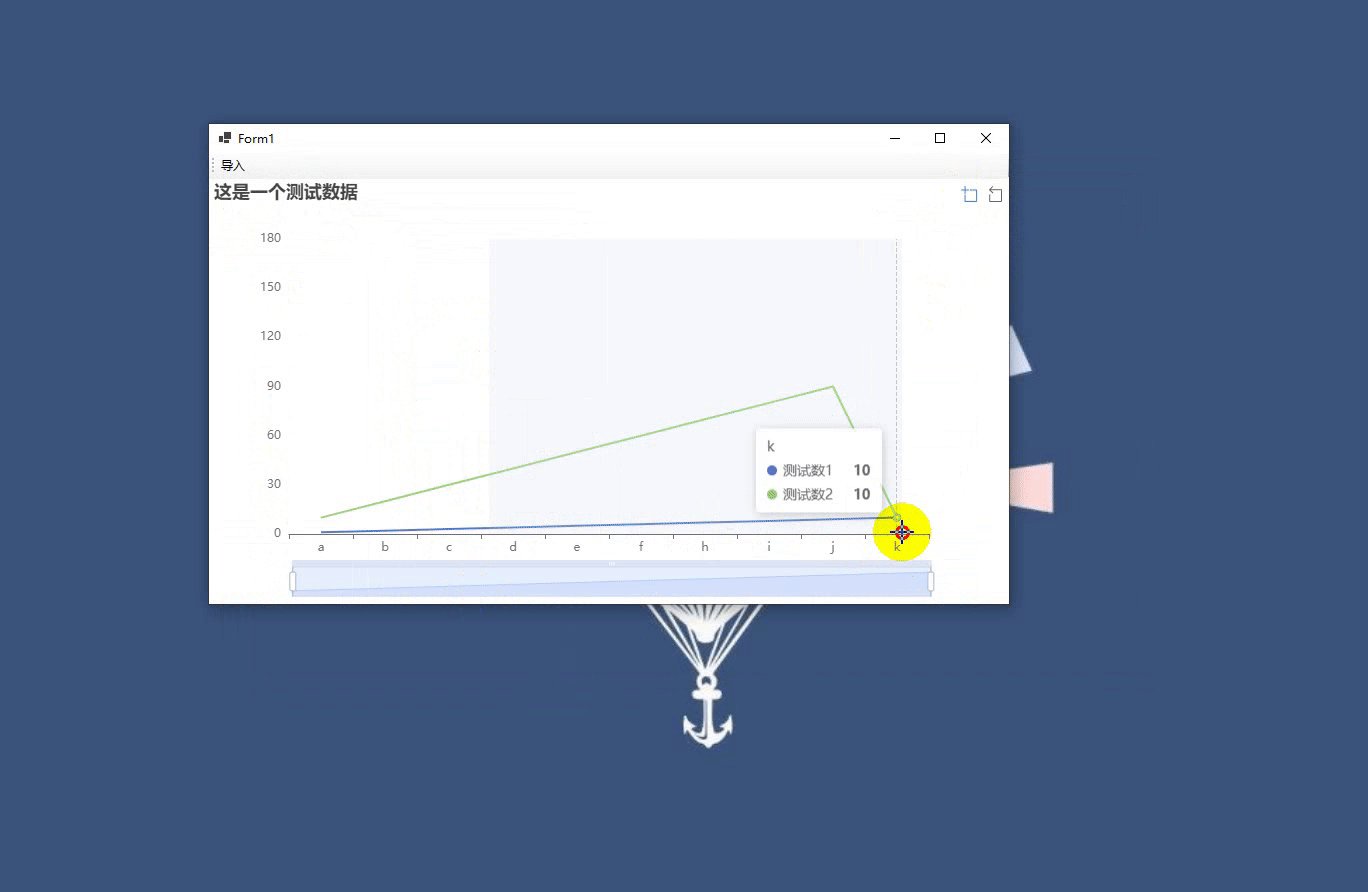
按照ECharts官网搞了一个折线图,效果如下

第二步(封装到winform中)
这里重点强调一下,不要使用webBrowser,因为这个东西的引擎导致一些渲染有问题
引入Web.View2
<PackageReference Include="Microsoft.Web.WebView2" Version="1.0.1722.45" />
在winfrom的工具箱中就能看到控件了

第三步 写代码
在窗体加载后,将webview的url给到指定的html文件就可以了
我这个放在根目录了
private void Form1_Load(object? sender, EventArgs e)
{
webView21.Source = new Uri(AppDomain.CurrentDomain.BaseDirectory + "line_chart.html");
}
到此一切都挺好,能正常显示了。但是不能交互。
第四步 winfrom与html交互
在html中增加方法 如下
function LoadData(data) {
myChart.setOption({
series: data
});
}
html的完整代码如下
<!--
此示例下载自 https://echarts.apache.org/examples/zh/editor.html?c=dynamic-data2
-->
<!DOCTYPE html>
<html lang="zh-CN" style="height: 100%">
<head>
<meta charset="utf-8">
</head>
<body style="height: 100%; margin: 0">
<div id="container" style="height: 100%"></div>
<script type="text/javascript" src="echarts.min.js"></script>
<script type="text/javascript">
var dom = document.getElementById('container');
var myChart = echarts.init(dom, null, {
renderer: 'canvas',
useDirtyRect: false
});
var app = {};
var option;
option = {
title: {
text: '这是一个测试数据'
},
tooltip: {
trigger: 'axis',
axisPointer: {
animation: true
}
},
xAxis: {
type: 'category',
splitLine: {
show: false
}
},
yAxis: {
type: 'value',
boundaryGap: [0, '100%'],
splitLine: {
show: false
}
},
dataZoom: [{
type: 'slider',//图表下方的伸缩条
show: true, //是否显示
realtime: true, //拖动时,是否实时更新系列的视图
start: 0, //伸缩条开始位置(1-100),可以随时更改
end: 100, //伸缩条结束位置(1-100),可以随时更改
}],
toolbox: {
show: true,
feature: {
dataZoom: {
yAxisIndex: "none"
}
}
},
series: [
]
};
if (option && typeof option === 'object') {
myChart.setOption(option);
}
window.addEventListener('resize', myChart.resize);
function LoadData(data) {
myChart.setOption({
series: data
});
}
</script>
</body>
</html>
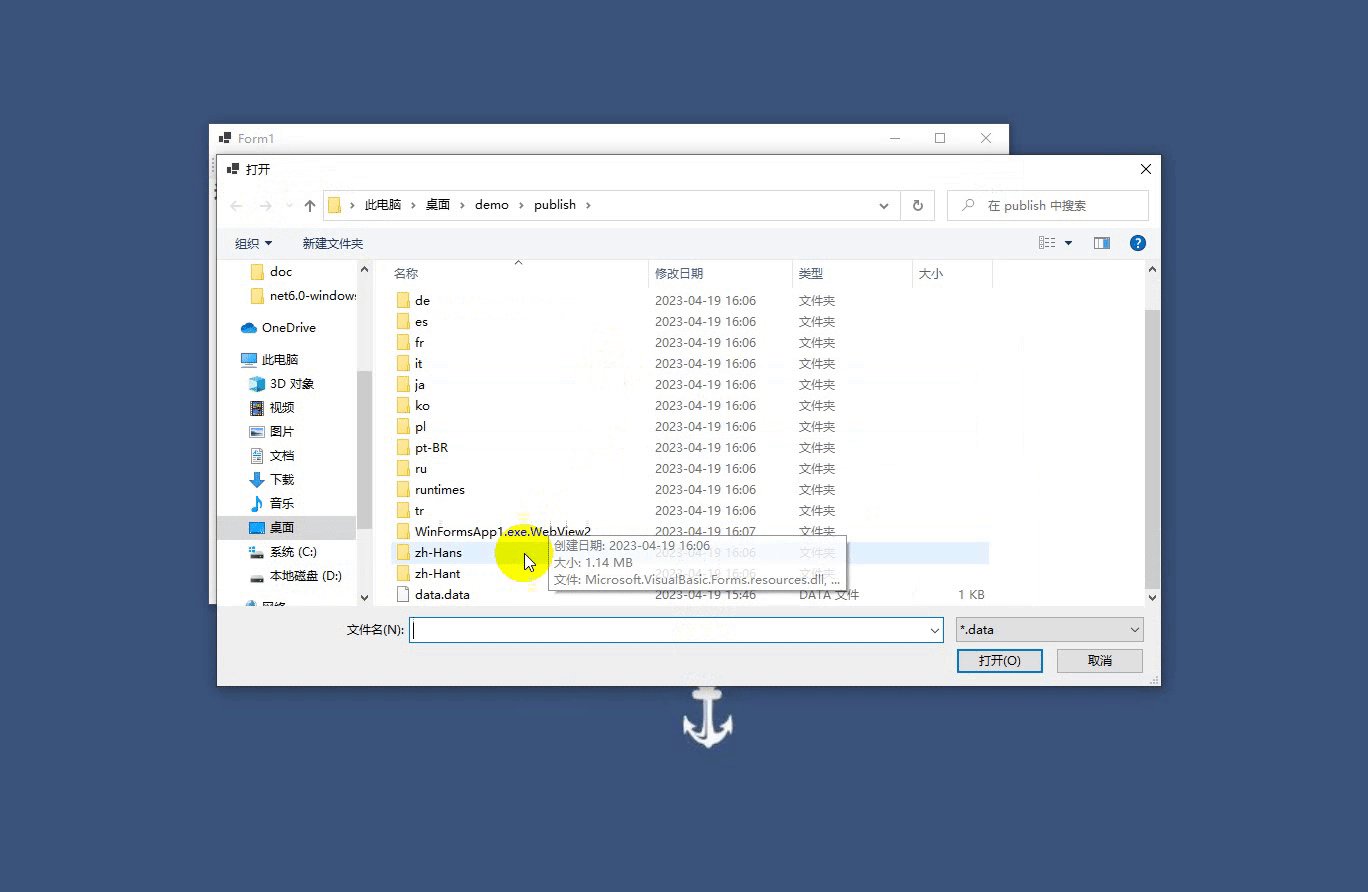
在winfrom中增加调用方法
private void toolStripLabel1_Click(object sender, EventArgs e)
{
OpenFileDialog openFileDialog = new OpenFileDialog();
openFileDialog.Filter = "*.data|*.data";
openFileDialog.InitialDirectory = AppDomain.CurrentDomain.BaseDirectory;
openFileDialog.ShowDialog();
if (string.IsNullOrEmpty(openFileDialog.FileName)) return;
var s = File.ReadAllText(openFileDialog.FileName);
var js = $"let dd = {s};" +
$"LoadData(dd);";
webView21.CoreWebView2.ExecuteScriptAsync(js);
}
数据文件代码
[
{
"name": "测试数1",
"type": "line",
"showSymbol": false,
"data": [
[ "a", 1 ],
[ "b", 2 ],
[ "c", 3 ],
[ "d", 4 ],
[ "e", 5 ],
[ "f", 6 ],
[ "h", 7 ],
[ "i", 8 ],
[ "j", 9 ],
[ "k", 10 ]
]
},
{
"name": "测试数2",
"type": "line",
"showSymbol": false,
"data": [
[ "a", 10 ],
[ "b", 20 ],
[ "c", 30 ],
[ "d", 40 ],
[ "e", 50 ],
[ "f", 60 ],
[ "h", 70 ],
[ "i", 80 ],
[ "j", 90 ],
[ "k", 10 ]
]
}
]
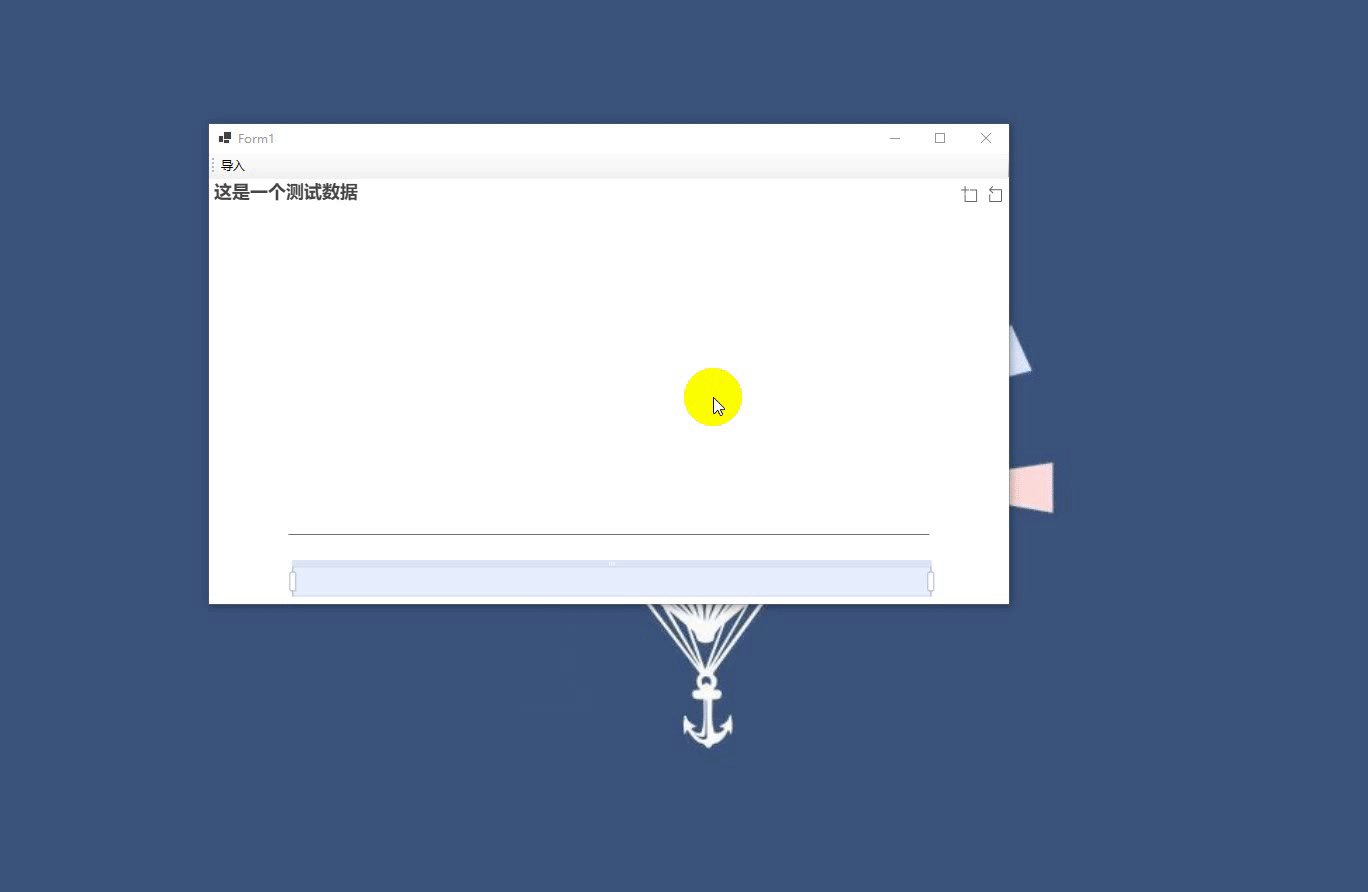
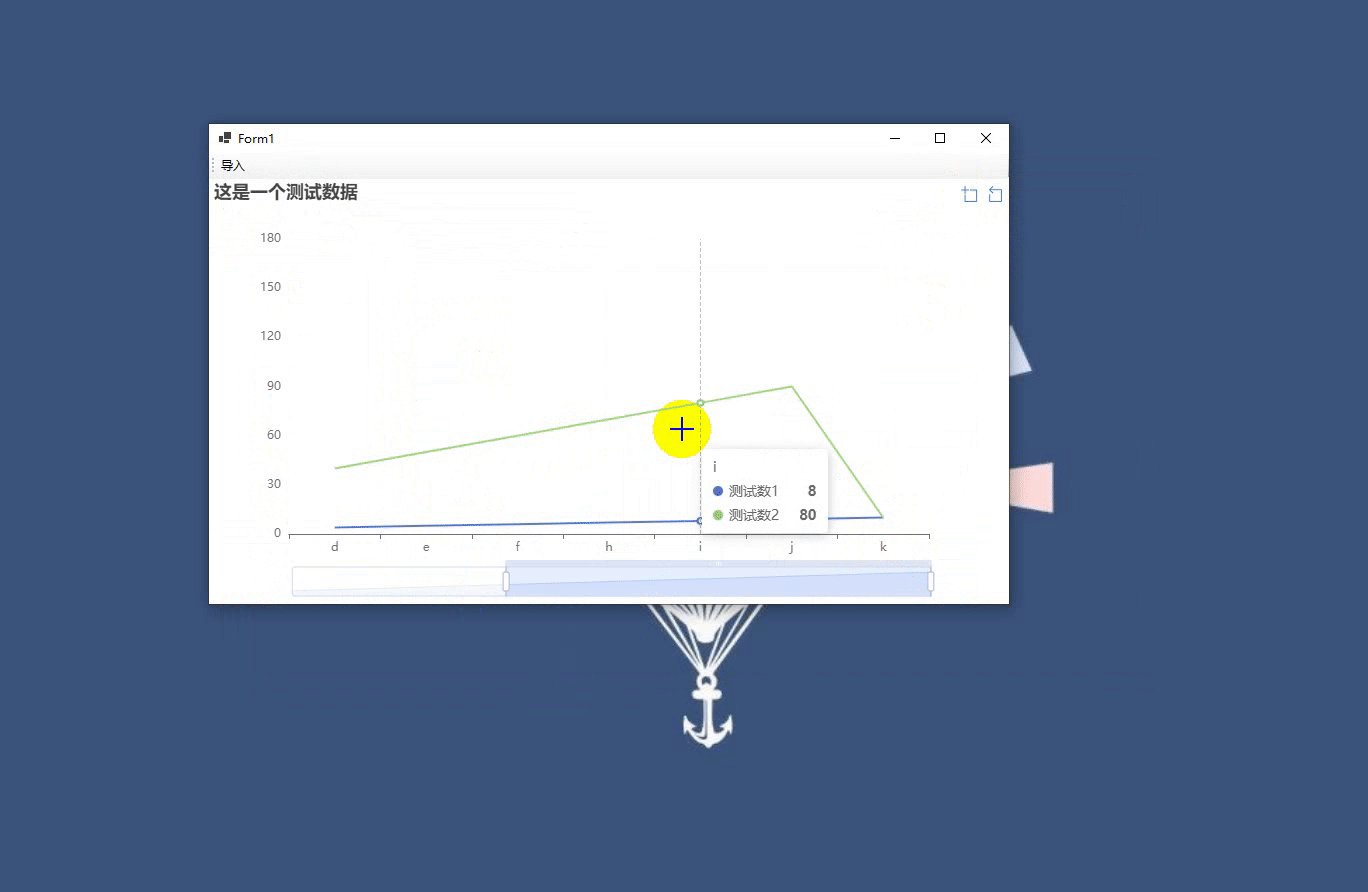
完整的运行效果
















![Linux网络编程——网络基础[1]](https://img-blog.csdnimg.cn/img_convert/949c0312b6cf147693433566e0086d1c.png)