class与style绑定、表单输入绑定、Vue生命周期
- 1 class与style绑定
- 1.1 绑定class
- 1.2 绑定style
- 1.3 练习
- 2 表单输入绑定
- 3 Vue生命周期
- 3.1 vue生命周期
- 3.2 组件的生命周期钩子
1 class与style绑定
操作元素的 class 列表和内联样式是数据绑定的一个常见需求。因为它们都是 attribute,所以我们可 以用
v-bind处理它们:只需要通过表达式计算出字符串结果即可。不过,字符串拼接麻烦且易错。因此,在将v-bind用于class和style时,Vue.js 做了专门的增强。表达式结果的类型除了字符串之外,还可以是对象或数组。
1.1 绑定class
<style>
.s1{
width: 300px;
height: 300px;
background-color: coral;
}
.s2{
width: 300px;
height: 300px;
font-size: 30px;
}
.s3{
width: 300px;
height: 300px;
border: 1px solid red;
}
</style>
<div id="app">
<!-- 绑定class 对象语法 -->
<!-- flag为true,则设置s3样式 -->
<div :class="{s3:flag}">hello,vue1</div>
<!-- 对象中的条件满足则显示样式 -->
<div :class="classObject">hello,vue2</div>
<!-- 绑定class 数组语法 -->
<div :class="[style1,style2]">hello,vue3</div>
<div :class="[flag ? style1:style2]">hello,vue4</div>
<!-- 通过计算属性设置样式 -->
<div :class="[flag1 ? style1:style2]">hello,vue4</div>
</div>
<script>
new Vue({
el:"#app",
data:{
flag:false,
classObject:{
s1:true,
s2:true
},
style1:'s1',
style2:'s2',
score:80
},
methods:{
},
computed:{
flag1:function(){
return this.score<80;
}
}
})
</script>
1.2 绑定style
1.3 练习
使用vue渲染一个表格,这个表格中包含一项数据为score,如果score<60,则这行属性显示红色, 大于90显示绿色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./js/vue.js"></script>
<style>
.s1{
background-color: red;
}
.s2{
background-color: greenyellow;
}
</style>
</head>
<body>
<div id ="app">
<table width="500px" align="center" cellspacing="0px" cellpadding="10px" border="1px">
<tr>
<th>id</th>
<th>姓名</th>
<th>分数</th>
</tr>
<tr v-for="stu in students" >
<td>{{stu.id}}</td>
<td>{{stu.name}}</td>
<!-- <td :class="[stu.score > 60 ? style2 : style1]">{{stu.score}}</td> -->
<td :style="stu.score > 60 ? 'background-color: red' : 'background-color: greenyellow'">{{stu.score}}</td>
</tr>
</table>
</div>
<script>
//创建Vue实例
var vm = new Vue({
el: '#app',
data:{
style1:'s1',
style2:"s2",
students:[
{
id:1,
name:'cxk',
score:20
}, {
id:2,
name:'jack',
score:60
}, {
id:1,
name:'rose',
score:80
}
]
},
methods: {}
});
</script>
</body>
</html>
2 表单输入绑定
通过v-model获取表单中输入的数据内容
<div id="app">
<!-- 文本内容获取 -->
<input v-model="message" placeholder="edit me">
<p>Message is: {{ message }}</p>
<!-- 多行文本内容获取 -->
<textarea v-model="message1" placeholder="add multiple lines"></textarea>
<p style="white-space: pre-line;">{{ message1 }}</p>
<!-- 复选框内容获取 -->
<input type="checkbox" id="checkbox" v-model="checked">
<label for="checkbox">{{ checked }}</label>
<br>
<!-- 复选框内容获取(多个) -->
<input type="checkbox" id="jack" value="Jack" v-model="checkedNames">
<label for="jack">Jack</label>
<input type="checkbox" id="john" value="John" v-model="checkedNames">
<label for="john">John</label>
<input type="checkbox" id="mike" value="Mike" v-model="checkedNames">
<label for="mike">Mike</label>
<br>
<span>Checked names: {{ checkedNames }}</span>
<br>
<!-- 单选按钮内容获取 -->
<div id="example-4">
<input type="radio" id="one" value="One" v-model="picked">
<label for="one">One</label>
<br>
<input type="radio" id="two" value="Two" v-model="picked">
<label for="two">Two</label>
<br>
<span>Picked: {{ picked }}</span>
</div>
<!-- 下拉列表内容获取 -->
<div id="example-5">
<select v-model="selected">
<option disabled value="">请选择</option>
<option value="1">A</option>
<option value="2">B</option>
<option value="3">C</option>
</select>
<span>Selected: {{ selected }}</span>
</div>
</div>
<script>
new Vue({
el: "#app",
data: {
message: '',
message1: '',
checked: 'true',
checkedNames: ['Jack'],
picked: '',
selected: ''
},
methods: {
}
})
</script>
3 Vue生命周期
- Vue中的组件也是有生命周期的。
- 一个Vue组件会经历:初始化、创建、绑定、更新、销毁等阶段,不同的阶段,都会有相应的生命周期钩子函数被调用。
3.1 vue生命周期
<html>
<head>
<meta charset="UTF-8">
<title>生命周期</title>
</head>
<body>
<div id="app">
{{title}}
<button type="button" @click="changeTitle">change title</button>
<button type="button" @click="destroy">destroy</button>
</div>
</body>
<script src="https://cdn.bootcss.com/vue/2.5.17-beta.0/vue.min.js"></script>
<script>
new Vue({
el:"#app",
data:{
title:"this is title"
},
methods:{
changeTitle:function(){
this.title= "new title";
},
destroy:function(){
this.$destroy();
}
},
beforeCreate(){
console.log("beforeCreate")
},
created(){
console.log("created")
},
beforeMount(){
console.log("beforeMount")
},
mounted(){
console.log("mounted")
},
beforeUpdate(){
console.log("beforeUpdate")
},
updated(){
console.log("updated")
},
beforeDestroy(){
console.log("beforeDestory")
},
destroyed(){
console.log("destory")
}
})
</script>
</html>
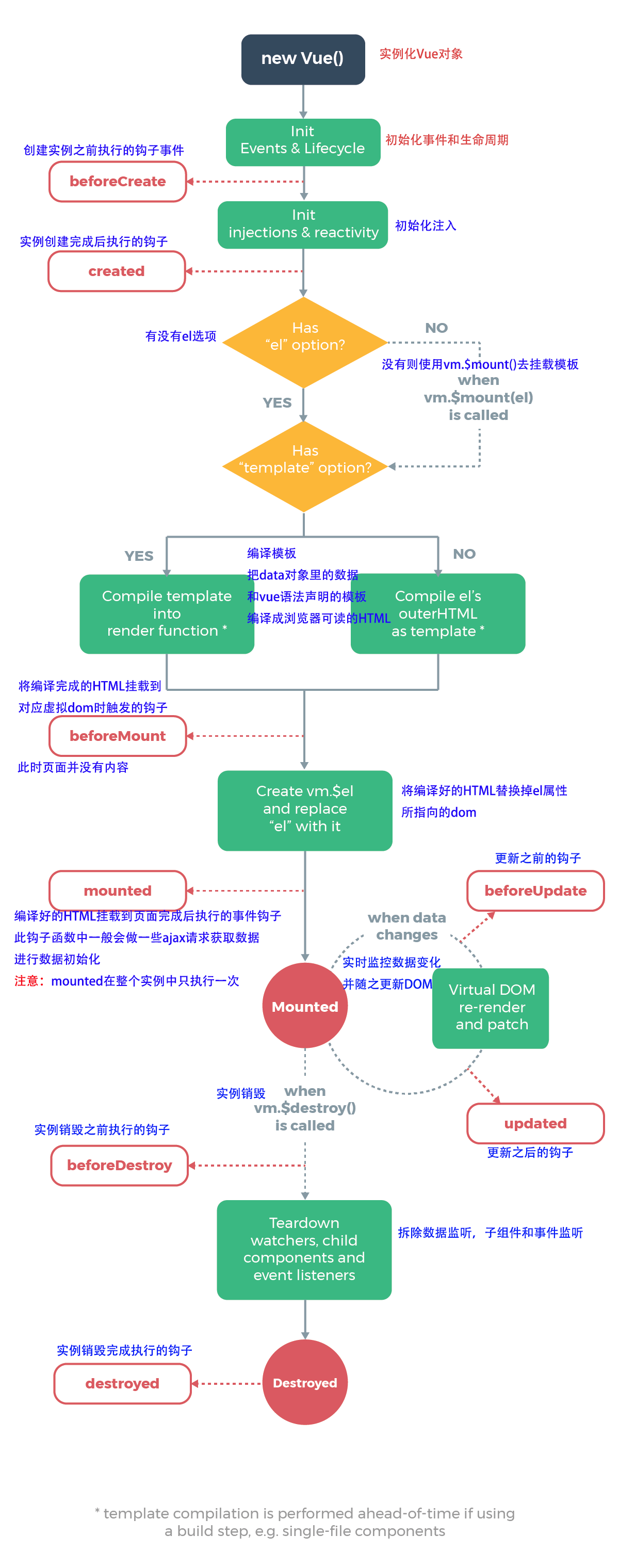
3.2 组件的生命周期钩子
| 组件的生命周期钩子 |
|---|
 |









![[架构之路-186]-《软考-系统分析师》-5-数据库系统 - 关系型数据库、操作型数据库、数据集市、数据仓库的区别?](https://img-blog.csdnimg.cn/img_convert/cebc2f29c00206d377b78ac6a5d89089.jpeg)