文章目录
- 第1章 JavaScript简介
- 第2章 在HTML中使用JavaScript
- 第3章 基本概念
- 第4章 变量、作用域、内存问题
- 第5章 引用类型
- 第6章 面向对象的程序设计
- 第7章 匿名函数
- 第8章 BOM
- 第9章 客户端检测
- 第10章 DOM
- 第11章 DOM2和DOM3
- 第12章 事件
- 第13章 表单脚本
- 第14章 错误处理与调试
- 第15章 JavaScript与XML
- 第16章 E4X
- 第17章 Ajax与JSON
- 第18章 高级技巧
- 第19章 客户端存储
- 第20章 最佳实践
- 第21章 未来API
- 第22章 JavaScript的未来
第1章 JavaScript简介
想要全面理解和掌握JavaScript,关键在于弄清楚它的本质、历史、局限性。

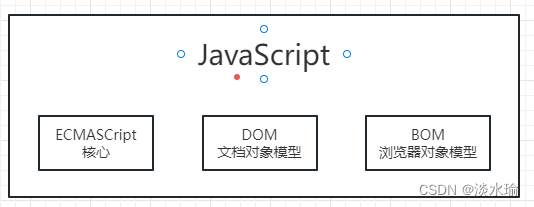
ECMAScript
ECMAScript(简称ES)是一种用于编写Web浏览器脚本语言的标准,它定义了JavaScript语言的核心规范。它由Ecma International 标准化组织负责管理和更新。JavaScript是ECMAScript标准的一种实现,其他还有JScript和ActionScript等。ECMAScript的目标是提供一种可以跨平台、可靠、高效、强大的脚本语言。目前最新的版本是ECMAScript 2022。
ECMA-262
ECMA-262是一种标准,定义了ECMAScript语言的规范,也称为JavaScript语言的规范。它是由欧洲计算机制造商协会(European Computer Manufacturers Association,ECMA)委员会制定的,旨在为跨平台、跨供应商的脚本语言提供标准化。ECMA-262规范包括语法、类型、语句、运算符、对象等方面的规定,以及处理器执行ECMAScript代码的标准规则。所有的现代Web浏览器都支持ECMAScript规范,并且通过不断地更新,使其成为当今最流行的编程语言之一。
Web浏览器只是ECMAScript实现可能的宿主环境之一。
DOM
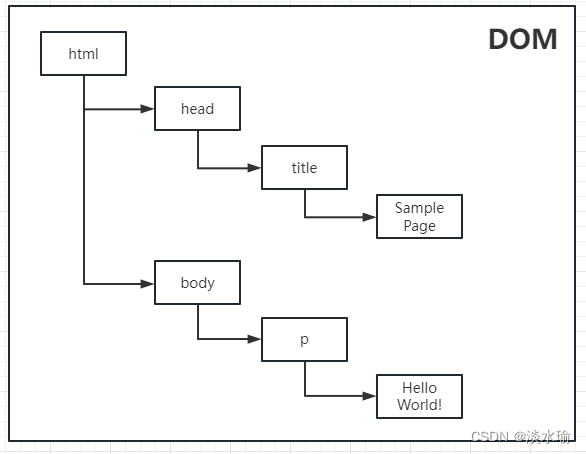
在 Web 开发中,DOM(文档对象模型,Document Object Model)是指用于操作 HTML 和 XML 文档的编程接口,它将文档内容表示为一个树形结构,允许开发者通过编程方式来操作和修改文档的内容、结构和样式。
DOM 树是由节点(Node)组成的层级结构,节点可以是元素(Element)、属性(Attribute)、文本(Text)、注释(Comment)等等。通过 DOM 接口,开发者可以使用 JavaScript 来访问和操作文档中的这些节点,例如添加、删除、移动和修改节点,以及事件监听和响应。
DOM 是由 W3C 组织制定的标准,几乎所有现代浏览器都支持 DOM 接口。在前端开发中,熟练掌握 DOM 编程技巧是非常重要的。

BOM
BOM (Browser Object Model) 指浏览器对象模型,它是指浏览器提供的 JavaScript 对象集合,用于操作浏览器窗口和框架。BOM 并不是 W3C 标准的一部分,不同浏览器对 BOM 的实现有所差异,但 BOM 中的一些对象和方法已经得到了广泛的支持和应用。BOM 包括 window、navigator、location、screen、history、document 等对象。
- 小结: JavaScript是一种专为与网页交互而设计的脚本语言。
- ECMAScript,由ECMA-262定义,提供核心语言功能。
- 文档对象模型DOM:提供访问和操作网页的方法和接口。
- 浏览器对象模型BOM:提供与浏览器交互的方法和接口。
第2章 在HTML中使用JavaScript
script元素
在JavaScript中,一个
- async:布尔类型的属性,表示该脚本是否应该异步加载,仅适用于外部脚本。
- charset:表示使用的字符集,仅适用于外部脚本。
- defer:布尔类型的属性,表示该脚本是否应该延迟到页面解析完毕再执行,仅适用于外部脚本。
- src:表示外部脚本文件的URL。
- type:表示脚本的MIME类型,默认为"text/javascript"。
<script src="script.js" type="text/javascript" async></script>
script放在head还是body?
在HTML页面中,script标签可以放在或中。但是放在中的脚本会在页面渲染之前执行,因此可能会导致页面加载变慢。而将脚本放在底部会使得页面加载较快,因为浏览器会先渲染页面内容,再加载和执行JavaScript。但是在一些情况下,必须在中引入脚本,比如在脚本中使用了document.write()来直接在页面中输出内容。因此,放置
head标签
在HTML中,head元素包含了文档的元数据,这些元数据通常不会在页面中直接显示,而是提供给浏览器和搜索引擎等外部应用程序使用。
以下是head标签中可能包含的一些标签及其含义:
- title:指定文档的标题,会显示在浏览器的标题栏上和书签中。
- meta:提供文档的元数据,如描述、关键词、字符集、作者、视口等。
- link:引入外部资源,如样式表、图标等
- style:内部样式表,用于定义文档的样式。
- script:脚本标签,用于引入或嵌入JavaScript代码。
需要注意的是,元素中的标签并不会直接呈现在页面上,而是在页面加载时被浏览器读取和处理。因此,head标签通常被放置在body标签的前面,以确保页面加载时先处理元数据等信息,再加载和呈现页面的主要内容。
XHTML
XHTML (eXtensible HyperText Markup Language) 是一种基于 XML 的 HTML 扩展语言,它的语法更加严格和规范化,更符合 XML 的语法要求,而且可以和其他的 XML 语言(如 SVG、MathML)一起使用。
XHTML 被设计用来取代 HTML 4.01 和之前的版本,提供更加一致和可靠的标记语言,同时兼容所有的 Web 浏览器和设备。XHTML 可以充分利用 XML 的优点,如可扩展性、可重用性、可维护性和可读性,并且更好地支持 Web 服务、数据交换和语义 Web。
总的来说,XHTML 的出现可以说是对 HTML 标准化和 Web 语义化发展的重要里程碑,为 Web 技术的发展带来了更加规范和健康的方向。
js嵌入代码还是引用外部文件
在选择将JavaScript代码嵌入到HTML页面还是将其作为外部文件引用时,通常需要考虑以下因素:
- 代码的复用性:将代码作为外部文件引用可以在多个页面之间共享代码,提高代码复用性和可维护性。
- 缓存:浏览器会缓存外部JavaScript文件,如果多个页面使用相同的文件,则可以从缓存中快速加载文件,提高页面加载速度。
- 可维护性:将JavaScript代码与HTML代码分开,可以使代码更易于维护和管理。
- 加载顺序:将JavaScript代码放在页面的头部可以确保代码在页面其他元素加载之前执行,但这可能会导致页面加载速度变慢。将代码放在页面的底部可以加快页面加载速度,但可能会导致页面在代码加载之前出现一些问题。
综合考虑以上因素,通常建议将JavaScript代码作为外部文件引用,可以提高代码复用性和可维护性,同时通过优化缓存和加载顺序,也可以加快页面加载速度。但在某些情况下,如只有一小段JavaScript代码需要使用,或者需要动态生成代码,嵌入到HTML页面中可能更为适合。
js标准模式
JavaScript标准模式(Strict Mode)是 ECMAScript 5 引入的一种限制 JavaScript 变体的方式。通过指定 “use strict”,可以选择性地启用该模式。在该模式下,编写代码的方式更严格,某些在早期版本中可以容忍的代码错误将被抛出错误或警告。
在标准模式下,JavaScript 引擎会执行以下操作:
- 防止使用未声明的变量;
- 禁止删除变量、函数、arguments 等;
- 防止重复属性名;
- 禁止使用八进制数字;
- 防止使用保留字作为变量名;
- 禁止使用 eval() 等函数的隐式调用;
- 严格模式下 this 的值不再指向全局对象;
- 严格模式下禁止在函数外部使用 this。
- 使用 JavaScript 标准模式可以帮助开发者更好地编写可读性更高、可维护性更好、更安全的代码。
小结:
- 要求把type属性设置成text/javascript,以表明使用的脚本语言是javascript。
- 包含外部js文件时,必须src属性执行文件的URL。 所有script元素会按照他们在页面中出现的先后顺序依次解析。
- 浏览器呈现后面的页面内容之前,必须先解析完前面的script元素中的代码。为此,一般要把script元素放在页面的末尾,内容之后和结束/body之前。