一、HttpServlet
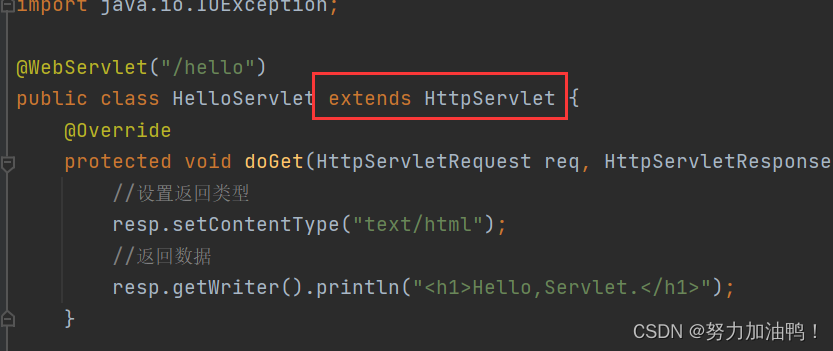
我们写 Servlet 代码的时候, 首先第⼀步就是先创建类, 继承⾃ HttpServlet, 并重写其中的某些方法.

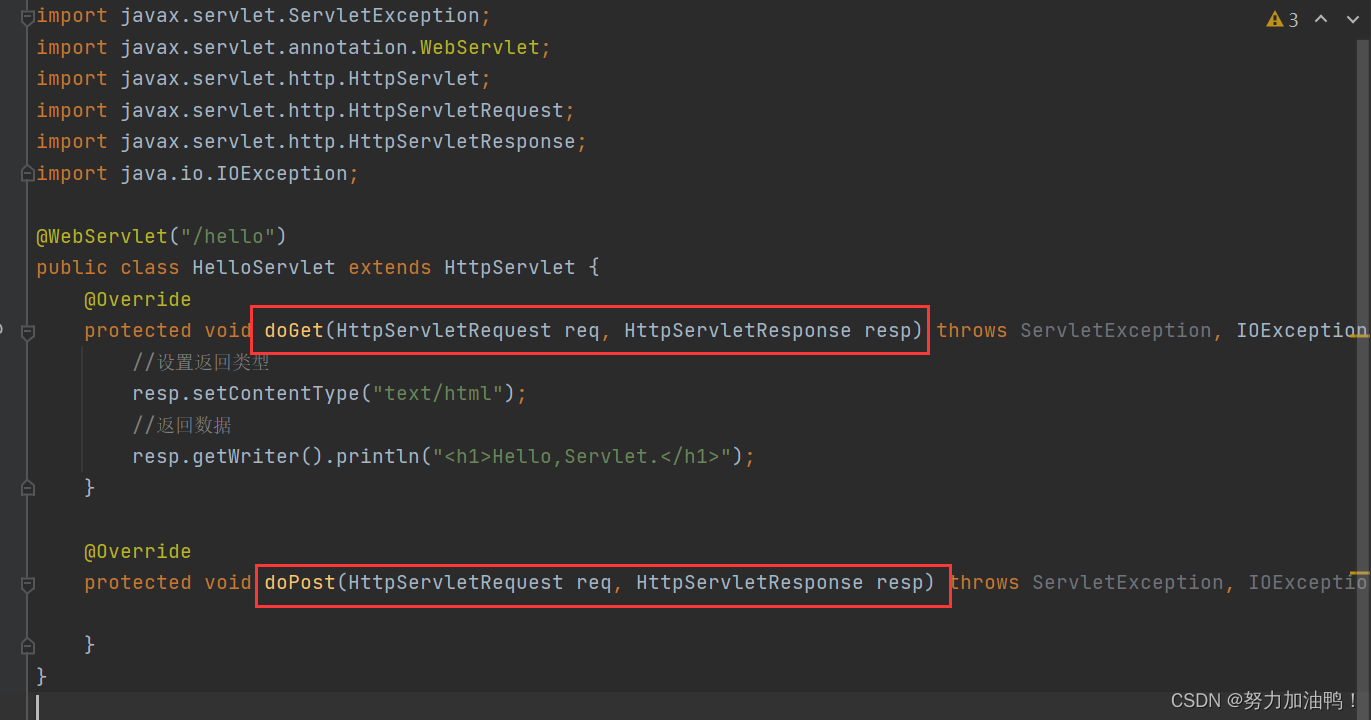
1.1核心方法

1.2处理GET或POST请求

1.3数据的两种提交方式
数据提交有两种方式:
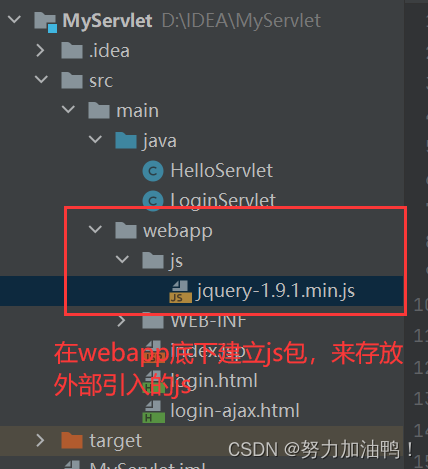
- form 表单提交
- ajax 提交
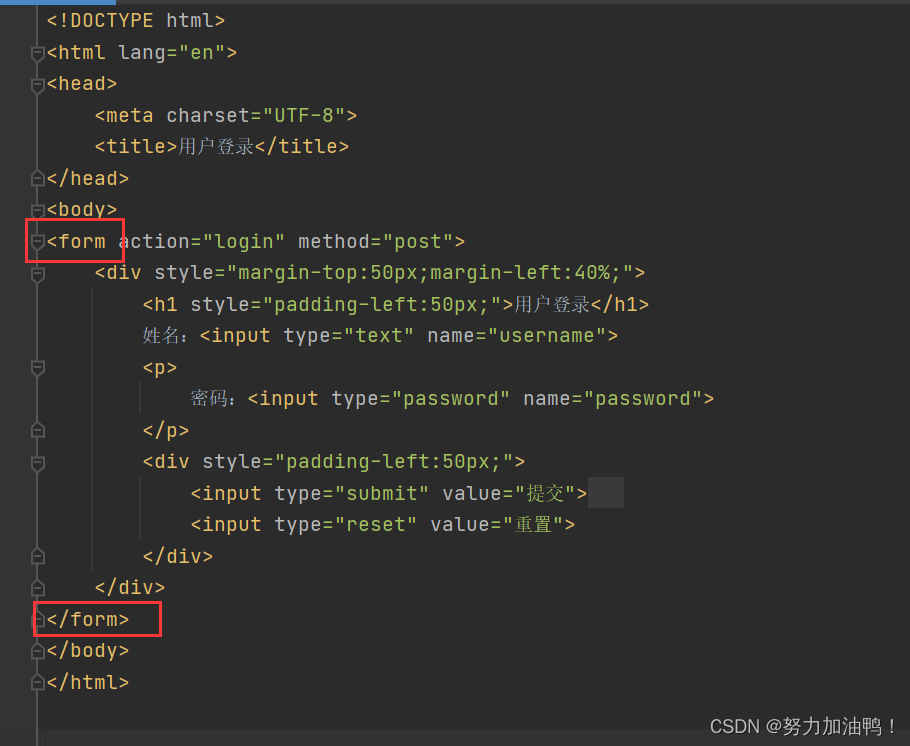
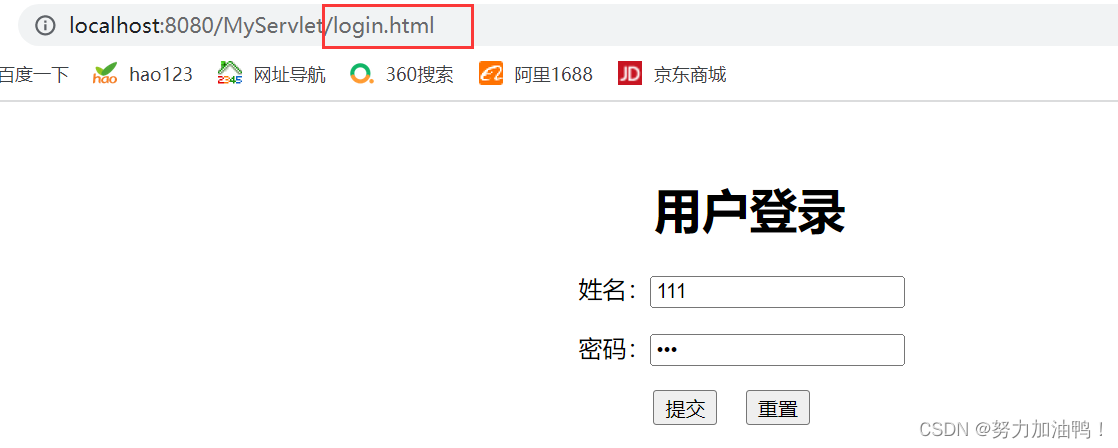
1.3.1form 表单提交



form表单提交的是整个页面,当数据进行提交之后,页面就消失了。


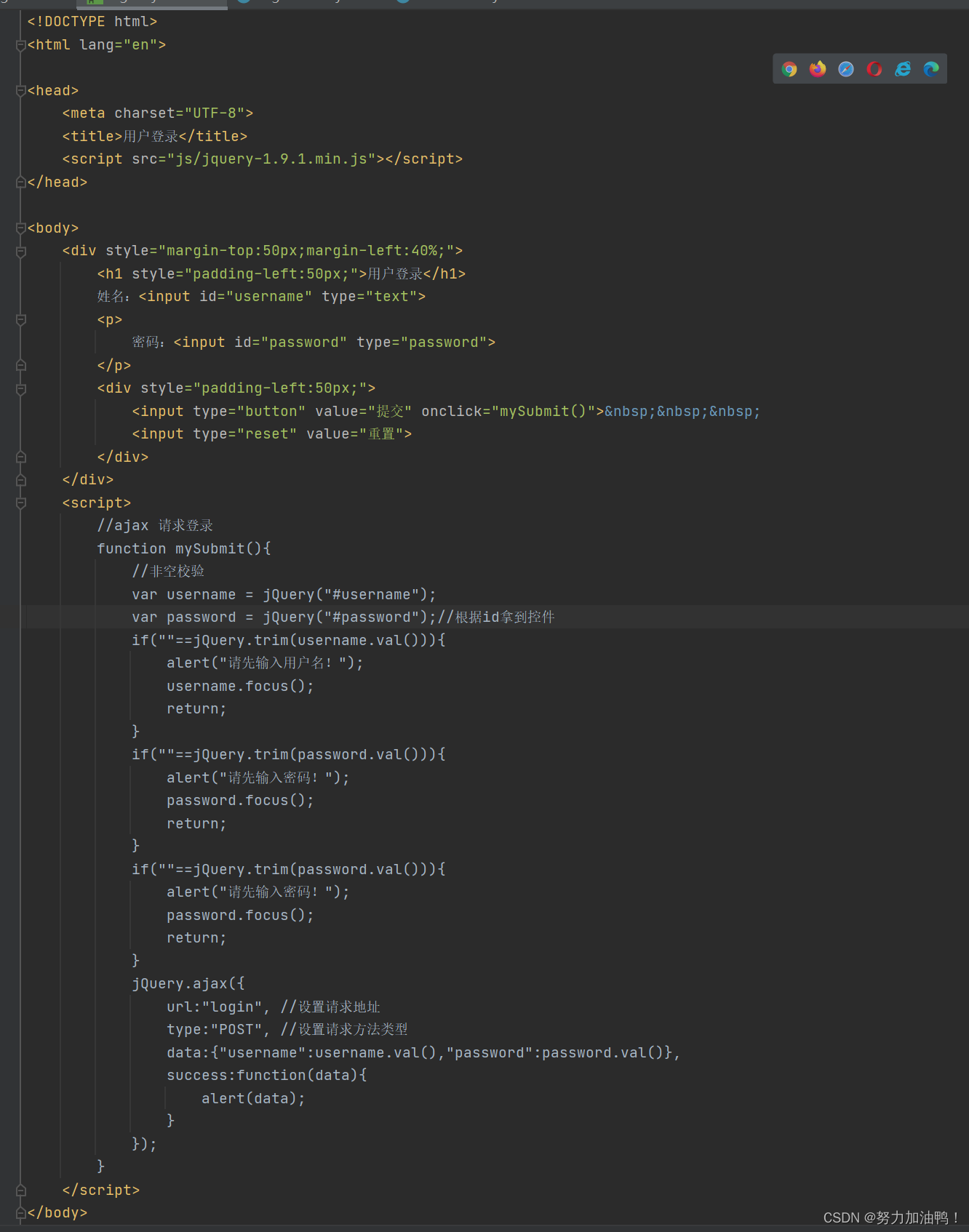
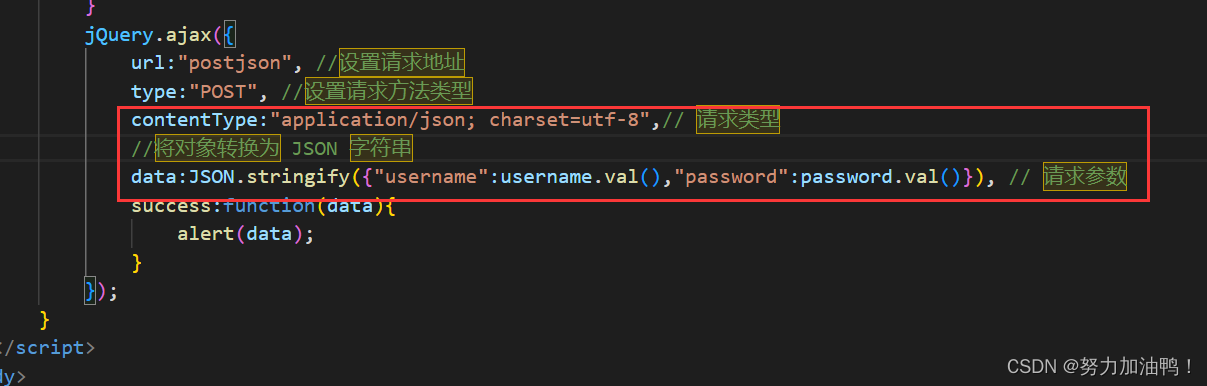
1.3.2 ajax提交
使用ajax请求不需要刷新整个页面


二、HttpServletRequest
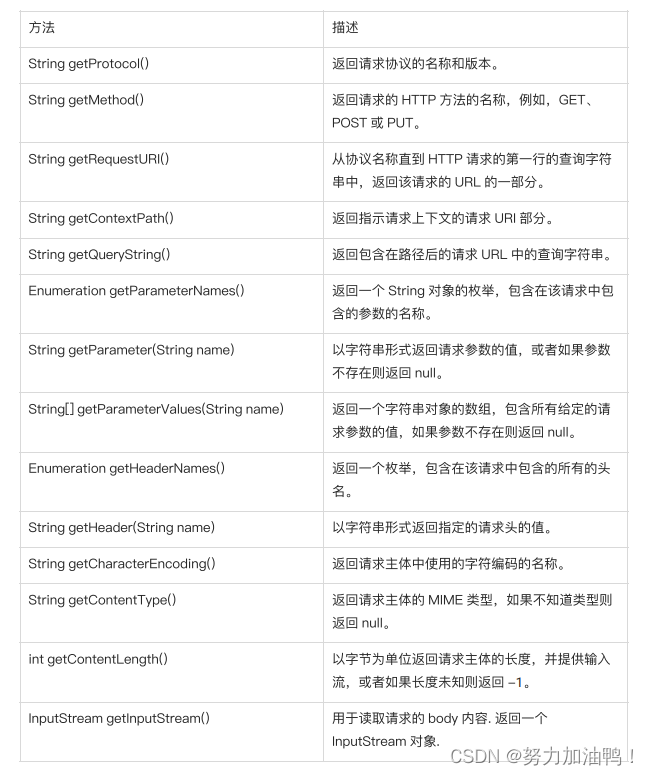
2.1核心方法

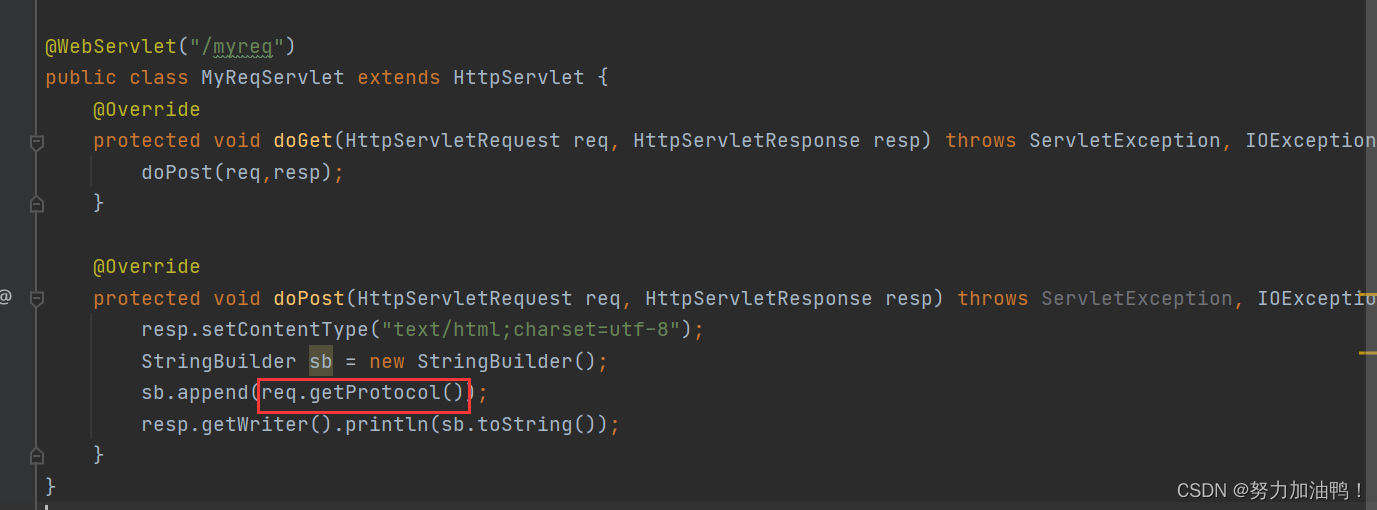
2.1.1String getProtocol()
返回请求协议的名称和版本。


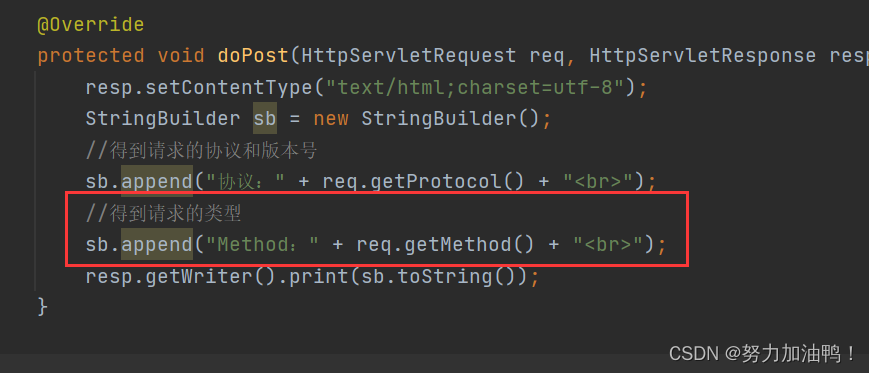
2.1.2String getMethod()
返回请求的 HTTP 方法的名称,例如,GET、POST 或 PUT。


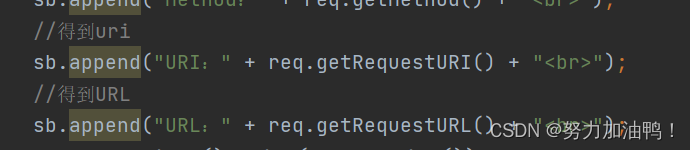
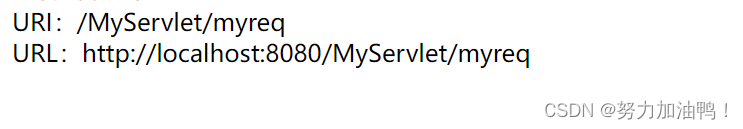
2.1.3String getRequestURI()


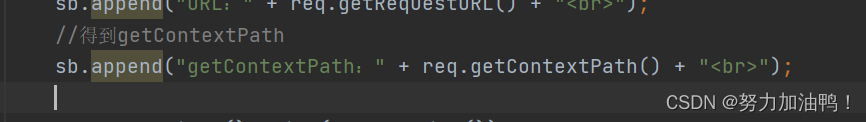
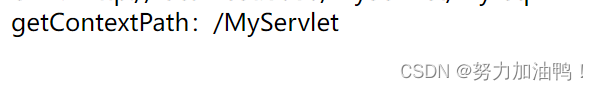
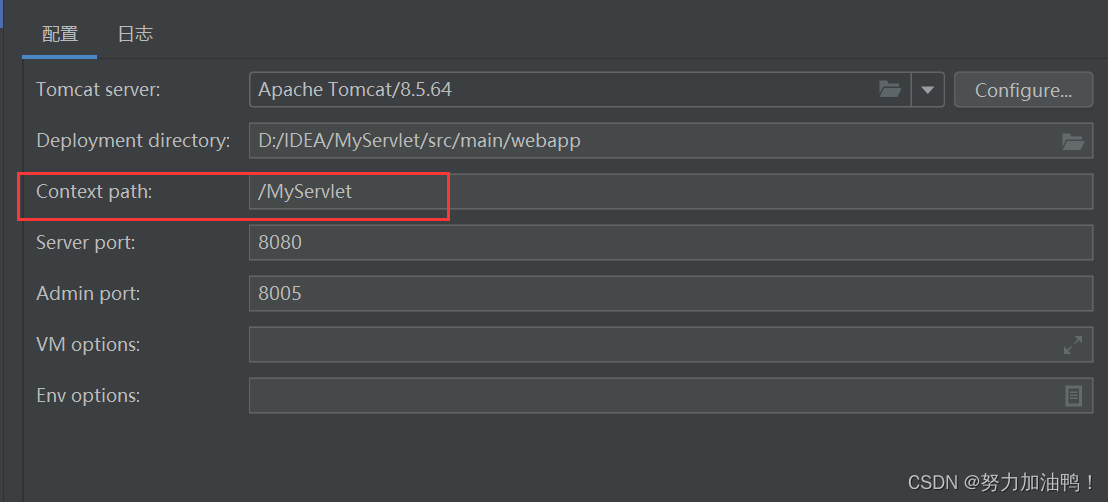
2.1.4String getContextPath()



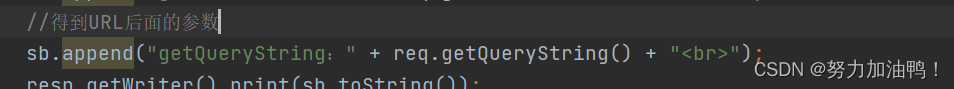
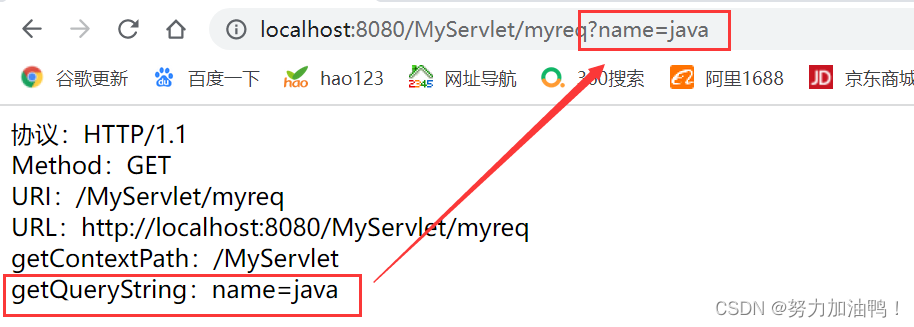
2.1.5 String getQueryString()


2.2 获取json格式的参数
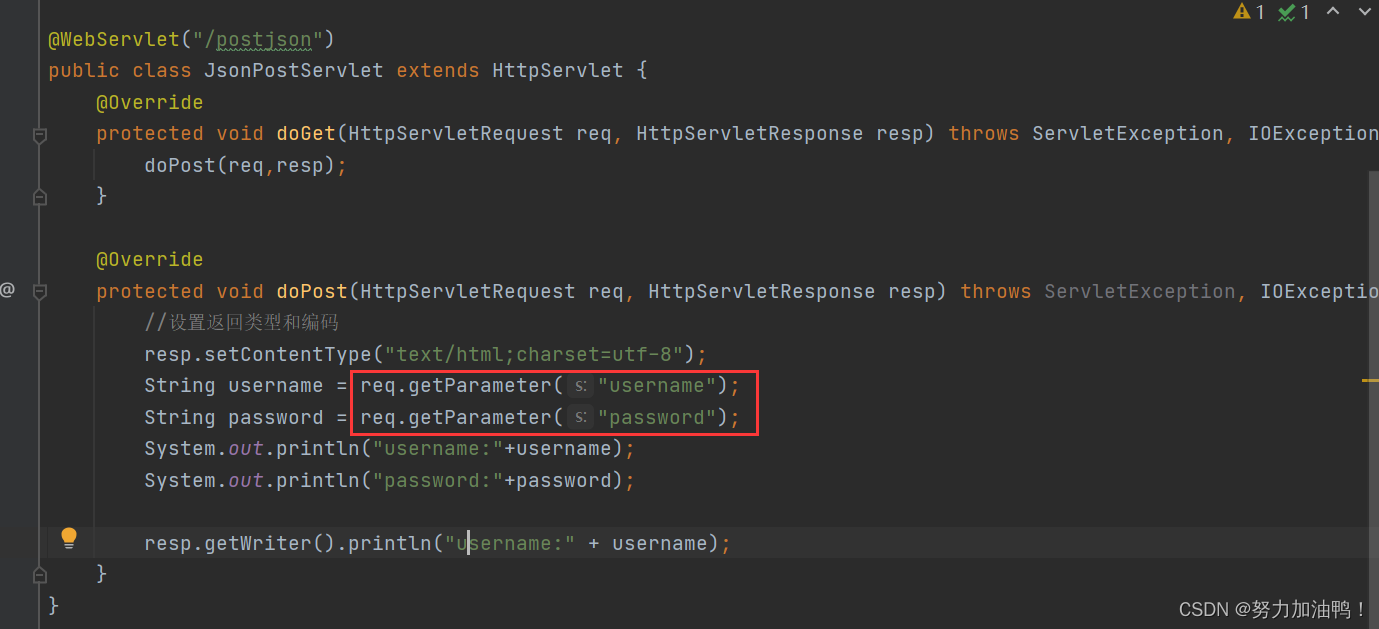
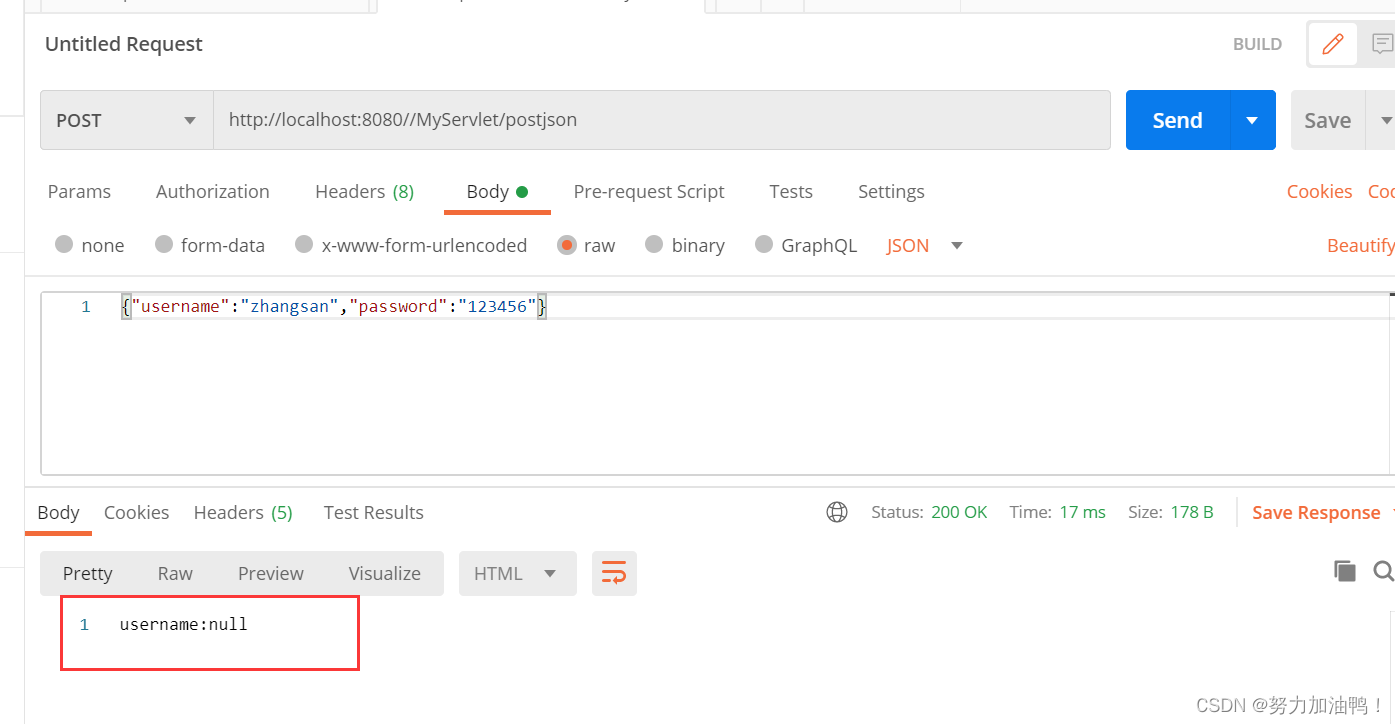
使用之前的getParameter获取:


发现使用getParameter方式获取不到json格式的参数
则有下:
使用 InputStream 获取 JSON 参数:
import javax.servlet.ServletException;
import javax.servlet.ServletInputStream;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
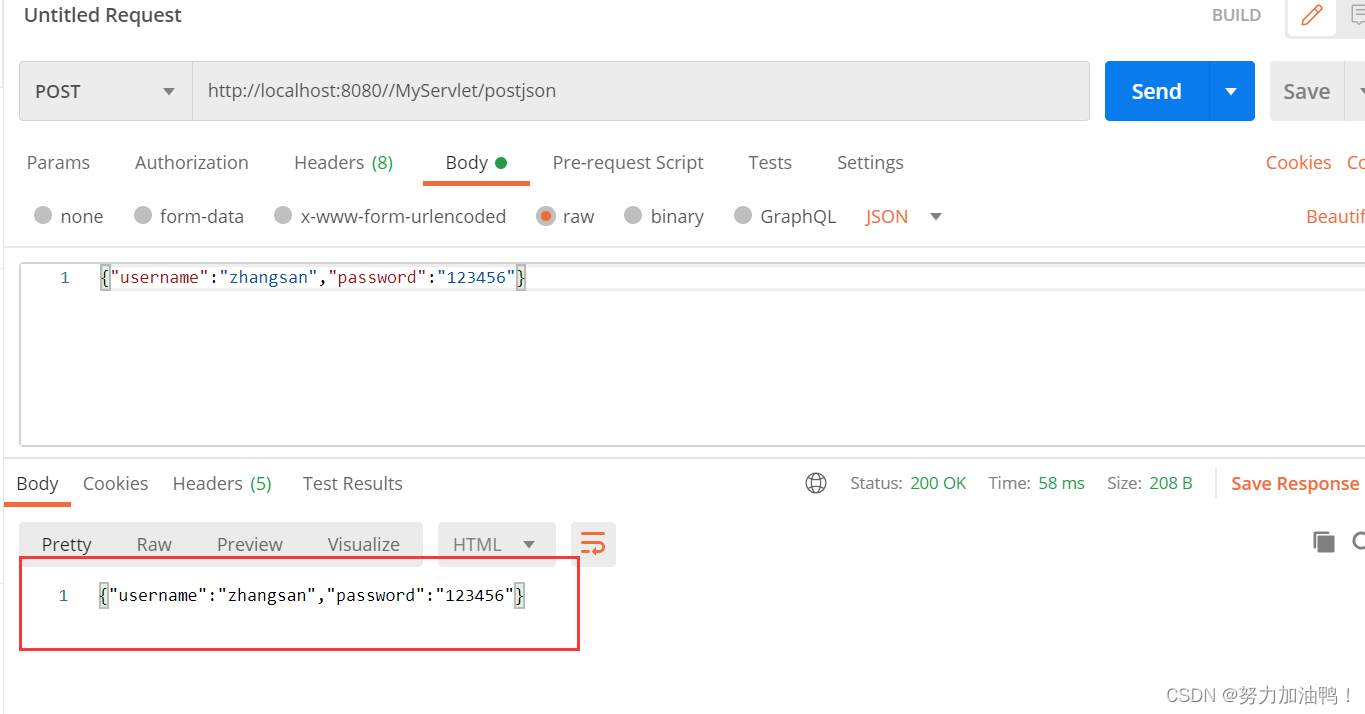
@WebServlet("/postjson")
public class JsonPostServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doPost(req,resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//设置返回类型和编码
resp.setContentType("text/html;charset=utf-8");
//1.得到数据流
ServletInputStream inputStream = req.getInputStream();
//2.使用数组接收数据流
byte[] bytes = new byte[req.getContentLength()];
inputStream.read(bytes);
//3.将数组转换为字符串(对象)
String result = new String(bytes,"utf-8");
System.out.println(result);
resp.getWriter().println(result);
}
}

拿到json格式的参数,接下来就需要将json字符串转换为对象
2.3将json字符串转换为对象
使用jackson
jackson的主要用途:
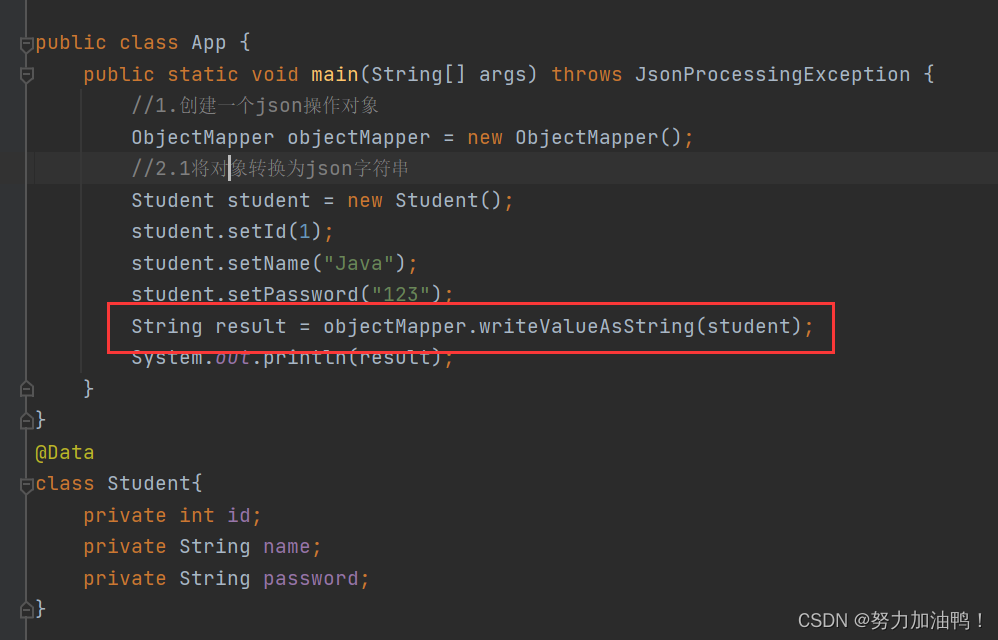
1.将对象转换为json字符串
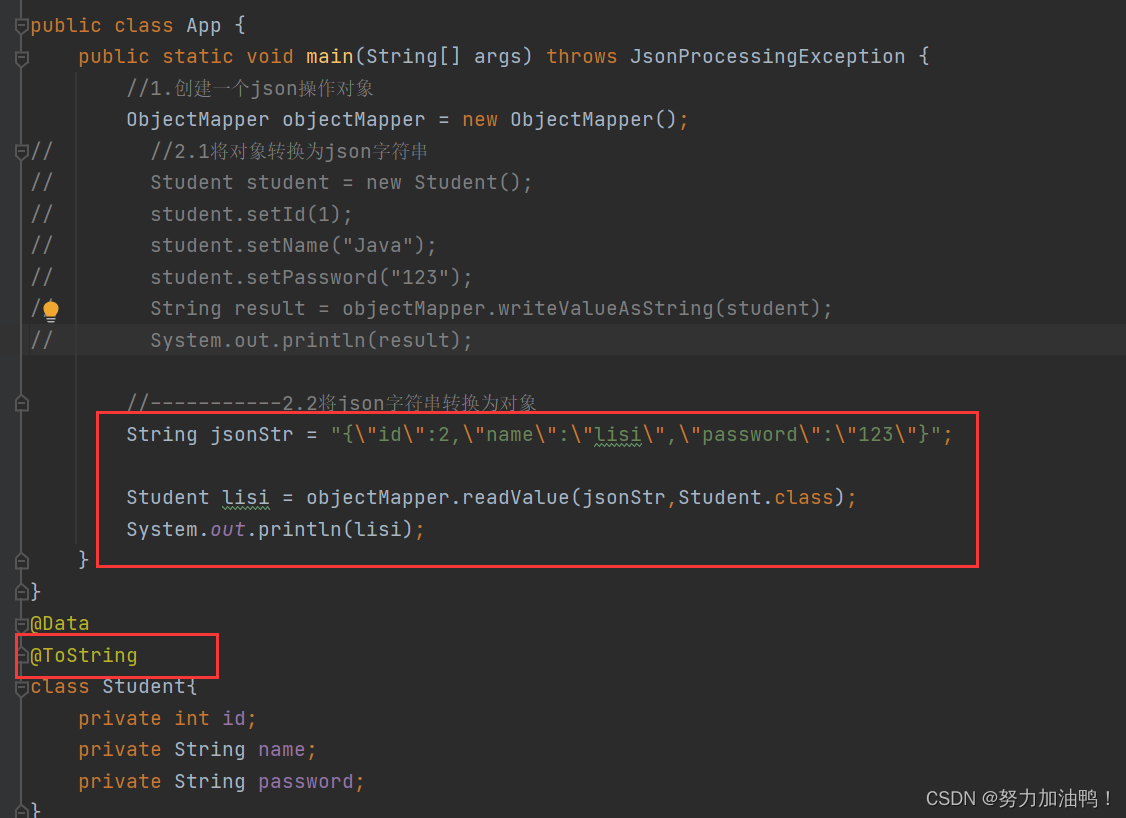
2.将json字符串转换为对象
2.3.1jackson的配置
将jackson引入的项目中
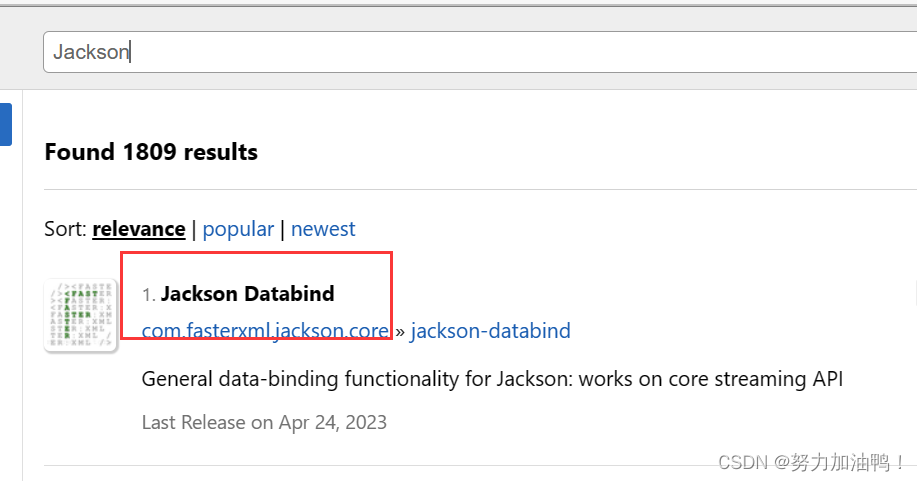
1.在中央仓库中选择

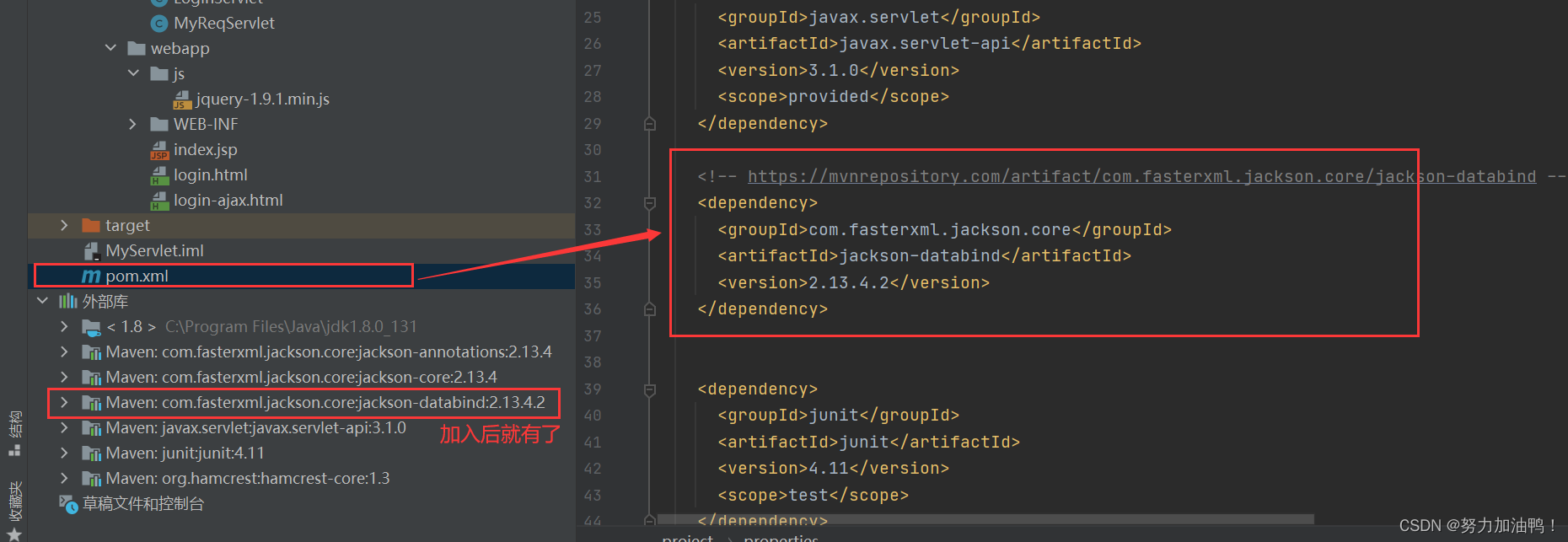
2.将其引入pom.xml中

2.3.2jackson的使用介绍前置知识
1.将对象转换为json字符串


2.将json字符串转换为对象


2.3.3回到项目中
import com.fasterxml.jackson.databind.ObjectMapper;
import javax.servlet.ServletException;
import javax.servlet.ServletInputStream;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.HashMap;
@WebServlet("/postjson")
public class JsonPostServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doPost(req,resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//设置返回类型和编码
resp.setContentType("text/html;charset=utf-8");
//1.得到数据流
ServletInputStream inputStream = req.getInputStream();
//2.使用数组接收数据流
byte[] bytes = new byte[req.getContentLength()];
inputStream.read(bytes);
//3.将数组转换为字符串(对象)
String result = new String(bytes,"utf-8");
System.out.println(result);
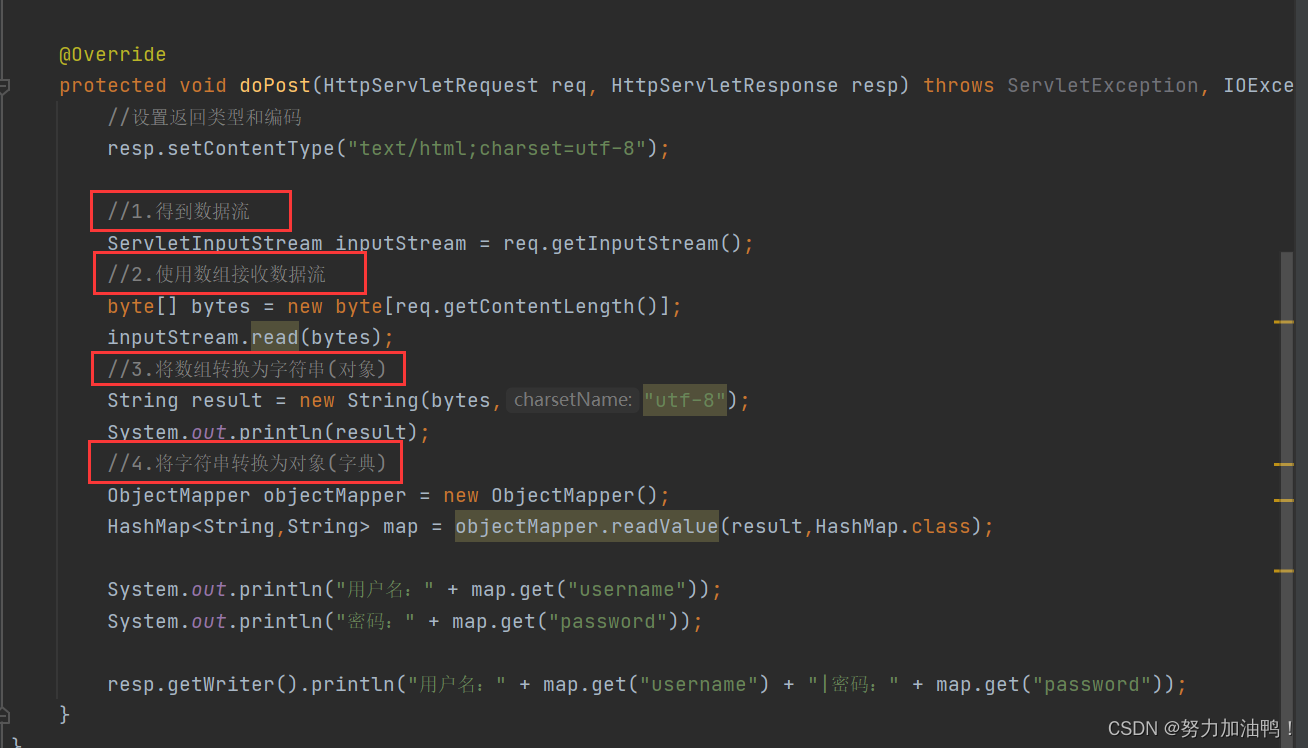
//4.将字符串转换为对象(字典)
ObjectMapper objectMapper = new ObjectMapper();
HashMap<String,String> map = objectMapper.readValue(result,HashMap.class);
System.out.println("用户名:" + map.get("username"));
System.out.println("密码:" + map.get("password"));
resp.getWriter().println("用户名:" + map.get("username") + "|密码:" + map.get("password"));
}
}
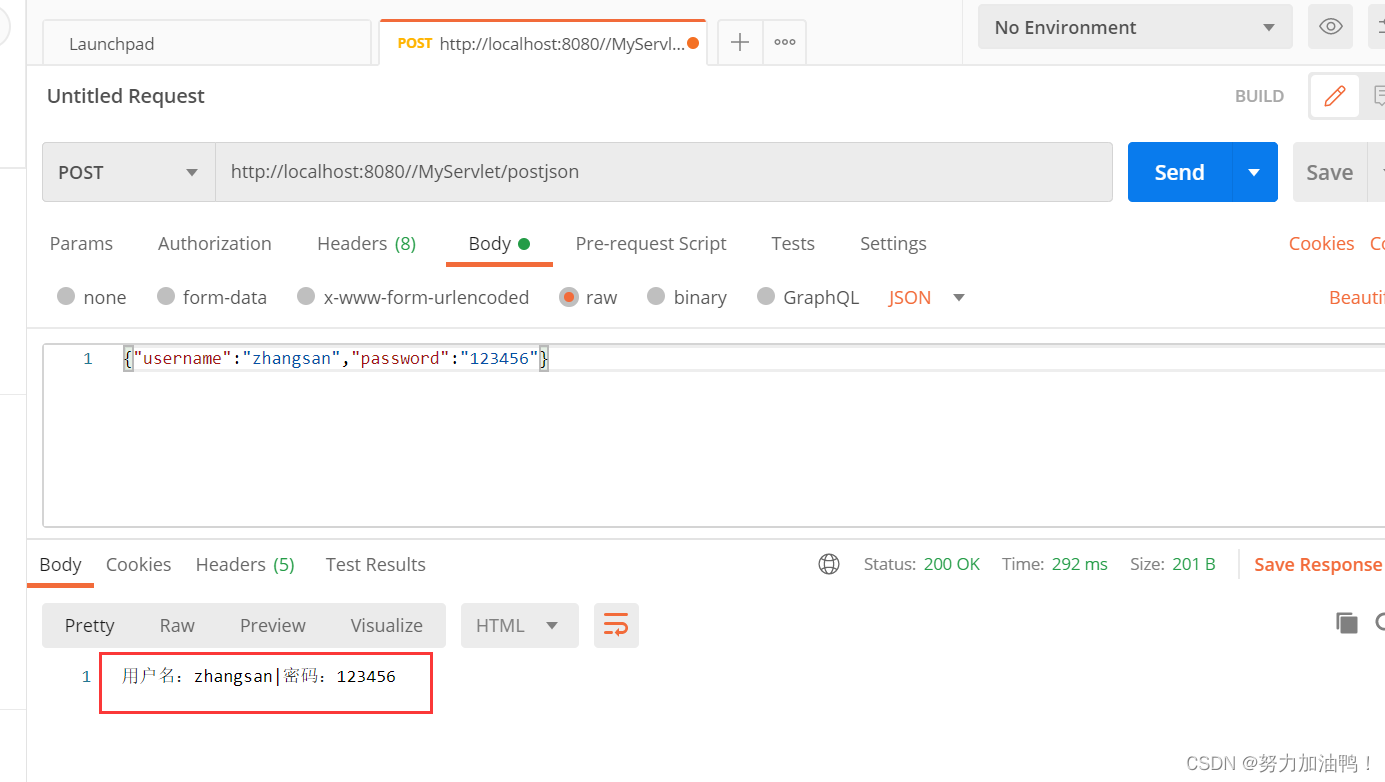
结果如下:将json字符串转换为了对象

2.3.4将前后端代码修改为json格式
前端:

后端:

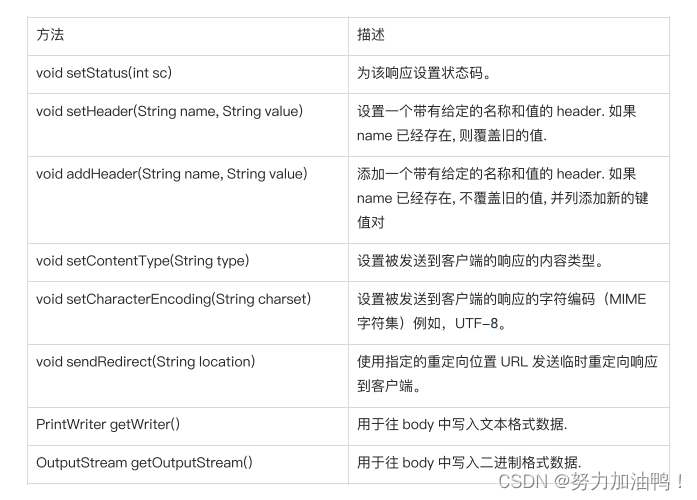
三、HttpServletResponse
核心方法: