软件版本:
Android Studio Electric Eel 2022.1.1 Patch 2

https://sourceforge.net/projects/opencvlibrary/files/4.5.0/opencv-4.5.0-android-sdk.zip/download

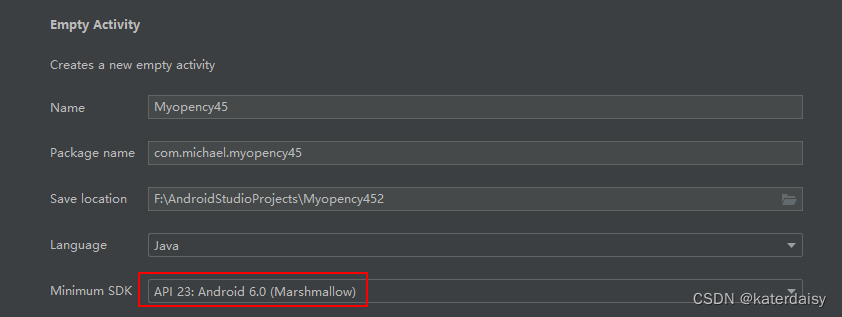
创建工程
with API23:

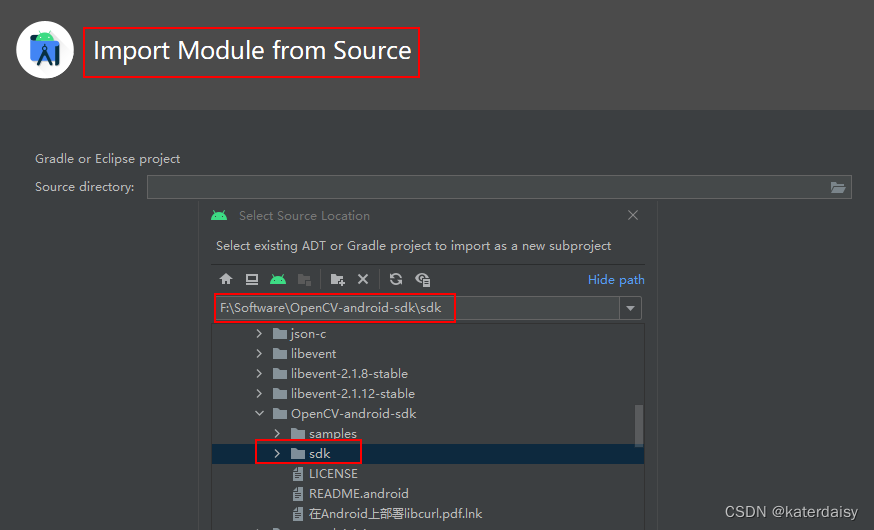
导入opencv sdk:
File->New->Import Module

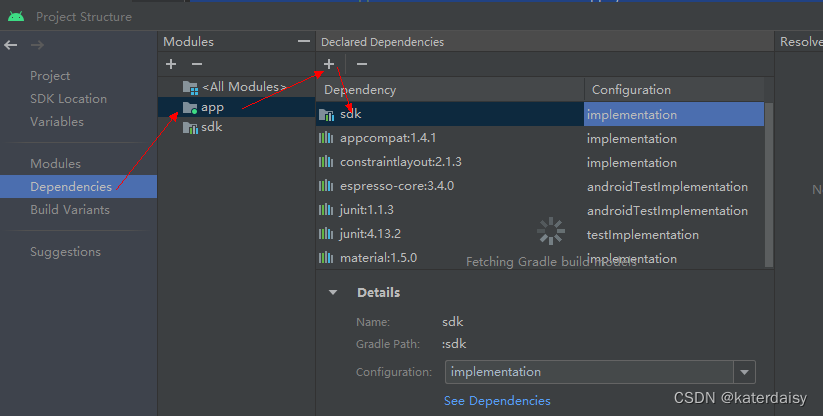
添加工程依赖:File->Project Structure, sdk为opencv sdk.

build.gradle(Myopency45)
plugins {
id ‘com.android.application’ version ‘7.4.2’ apply false
id ‘com.android.library’ version ‘7.4.2’ apply false
}
build.gradle(app)
plugins {
id ‘com.android.application’
}
android {
namespace ‘com.michael.myopency45’
compileSdk 33
defaultConfig {
applicationId "com.michael.myopency45"
minSdk 23
targetSdk 33
versionCode 1
versionName "1.0"
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
}
dependencies {
implementation 'androidx.appcompat:appcompat:1.4.1'
implementation 'com.google.android.material:material:1.5.0'
implementation 'androidx.constraintlayout:constraintlayout:2.1.3'
implementation project(path: ':sdk')
testImplementation 'junit:junit:4.13.2'
androidTestImplementation 'androidx.test.ext:junit:1.1.3'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.4.0'
}
build.gradle(SDK)
apply plugin: ‘com.android.library’
def openCVersionName = “4.5.0”
def openCVersionCode = ((4 * 100 + 5) * 100 + 0) * 10 + 0
println "OpenCV: " +openCVersionName + " " + project.buildscript.sourceFile
android {
compileSdkVersion 26
defaultConfig {
minSdkVersion 21
targetSdkVersion 26
versionCode openCVersionCode
versionName openCVersionName
externalNativeBuild {
cmake {
arguments "-DANDROID_STL=c++_shared"
targets "opencv_jni_shared"
}
}
}
buildTypes {
debug {
packagingOptions {
doNotStrip '**/*.so' // controlled by OpenCV CMake scripts
}
}
release {
packagingOptions {
doNotStrip '**/*.so' // controlled by OpenCV CMake scripts
}
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.txt'
}
}
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_6
targetCompatibility JavaVersion.VERSION_1_6
}
sourceSets {
main {
jniLibs.srcDirs = ['native/libs']
java.srcDirs = ['java/src']
aidl.srcDirs = ['java/src']
res.srcDirs = ['java/res']
manifest.srcFile 'java/AndroidManifest.xml'
}
}
externalNativeBuild {
cmake {
path (project.projectDir.toString() + '/libcxx_helper/CMakeLists.txt')
}
}
}
dependencies {
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?><Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/bt1"
android:text="转换灰度"/>
<Button
android:id="@+id/bt2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_toRightOf="@id/bt1"
android:text="图片相加" />
<Button
android:id="@+id/bt3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_toRightOf="@id/bt2"
android:text="灰度阈值" />
<ImageView
android:layout_centerInParent="true"
android:layout_width="250dp"
android:layout_height="180dp"
android:id="@+id/pic1"
android:src="@drawable/pic1"
android:layout_below="@id/bt1"/>
<ImageView
android:layout_centerInParent="true"
android:layout_width="250dp"
android:layout_height="180dp"
android:id="@+id/pic2"
android:src="@drawable/pic2"
android:layout_below="@id/pic1"/>
<ImageView
android:layout_centerInParent="true"
android:layout_width="250dp"
android:layout_height="180dp"
android:id="@+id/pic3"
android:layout_below="@id/pic2"/>
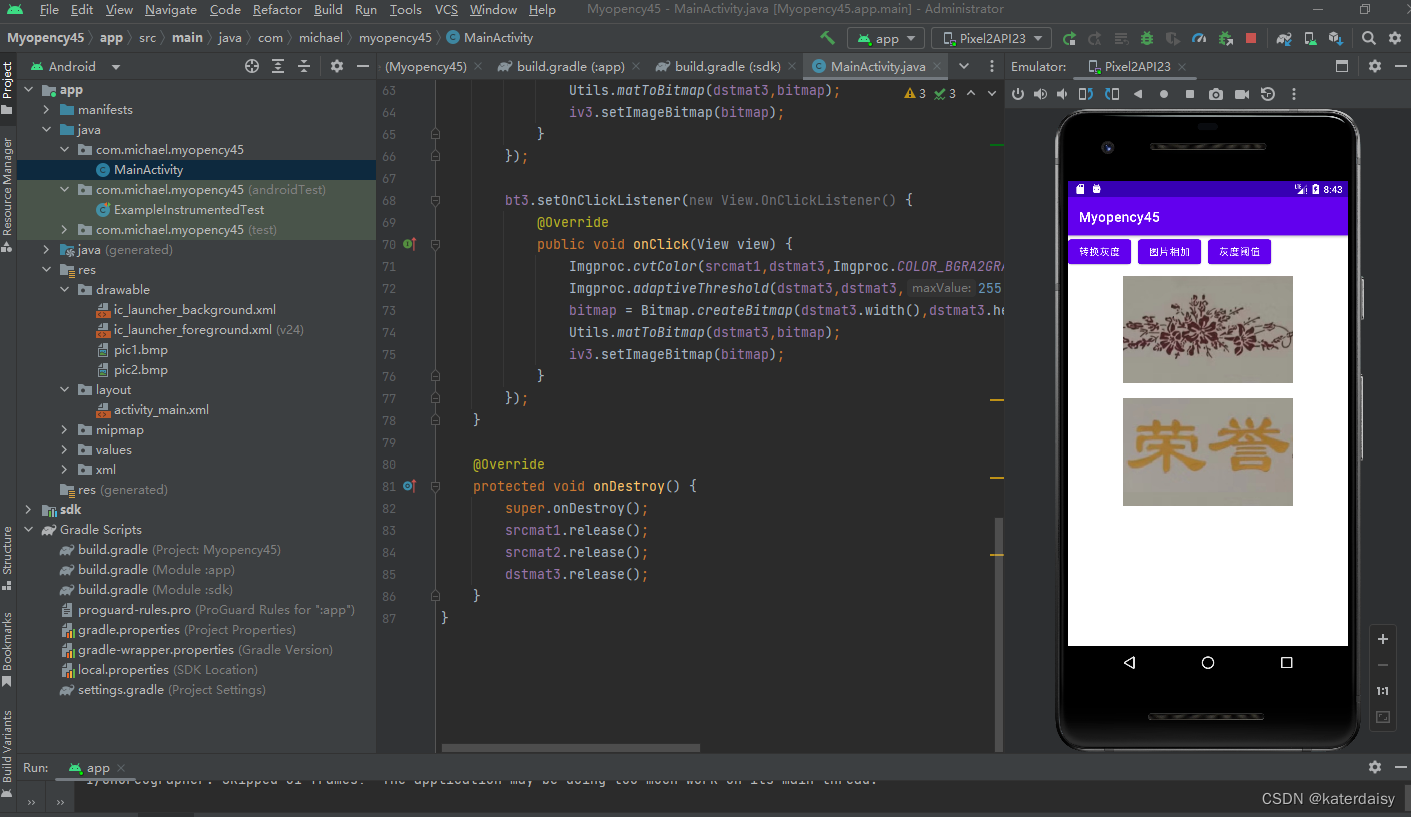
MainActivity.java
package com.michael.myopency45;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Bitmap;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import org.opencv.android.OpenCVLoader;
import org.opencv.android.Utils;
import org.opencv.core.Core;
import org.opencv.core.Mat;
import org.opencv.imgproc.Imgproc;
import java.io.IOException;
public class MainActivity extends AppCompatActivity {
ImageView iv1,iv2,iv3;
Mat srcmat1, srcmat2, dstmat3;
Button bt1,bt2,bt3;
Bitmap bitmap;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
OpenCVLoader.initDebug();
iv1 = findViewById(R.id.pic1);
iv2 = findViewById(R.id.pic2);
iv3 = findViewById(R.id.pic3);
bt1 = findViewById(R.id.bt1);
bt2 = findViewById(R.id.bt2);
bt3 = findViewById(R.id.bt3);
srcmat1 = new Mat();
srcmat2 = new Mat();
dstmat3 = new Mat();
try {
srcmat1 = Utils.loadResource(this,R.drawable.pic1);
srcmat2 = Utils.loadResource(this,R.drawable.pic2);
} catch (IOException e) {
throw new RuntimeException(e);
}
bt1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Imgproc.cvtColor(srcmat1,dstmat3,Imgproc.COLOR_BGRA2GRAY);
bitmap = Bitmap.createBitmap(dstmat3.width(),dstmat3.height(),Bitmap.Config.ARGB_8888);
Utils.matToBitmap(dstmat3,bitmap);
iv3.setImageBitmap(bitmap);
}
});
bt2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Core.bitwise_and(srcmat1,srcmat2,dstmat3);
bitmap = Bitmap.createBitmap(dstmat3.width(),dstmat3.height(),Bitmap.Config.ARGB_8888);
Utils.matToBitmap(dstmat3,bitmap);
iv3.setImageBitmap(bitmap);
}
});
bt3.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Imgproc.cvtColor(srcmat1,dstmat3,Imgproc.COLOR_BGRA2GRAY);
Imgproc.adaptiveThreshold(dstmat3,dstmat3,255,Imgproc.ADAPTIVE_THRESH_MEAN_C,Imgproc.THRESH_BINARY,13,5);
bitmap = Bitmap.createBitmap(dstmat3.width(),dstmat3.height(),Bitmap.Config.ARGB_8888);
Utils.matToBitmap(dstmat3,bitmap);
iv3.setImageBitmap(bitmap);
}
});
}
@Override
protected void onDestroy() {
super.onDestroy();
srcmat1.release();
srcmat2.release();
dstmat3.release();
}
}
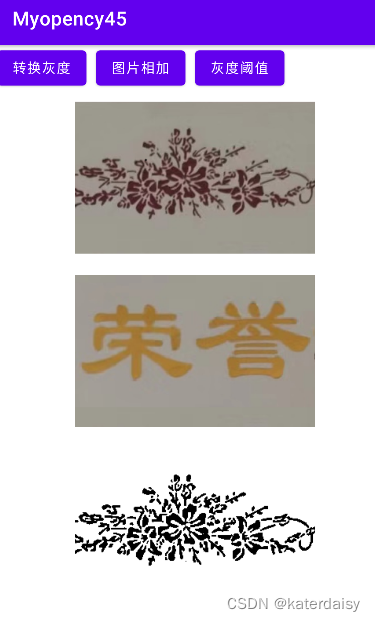
结果: