百度地图微信小程序
- 一、环境部署
- 1.need to be declared in the requiredPrivateInfos
- 2.api.map.baidu.com 不在以下 request 合法域名
- 3.width and heigth of marker id 9 are required
- 二、核心代码
- (一)逻辑层index.js
- (二)渲染层index.wxml
- (三)样式表index.wxss
百度地图微信小程序JavaScript API(简称小程序JSAPI),支持在微信小程序中使用百度数据资源。小程序JSAPI是对百度地图Web服务API中的部分接口按照微信小程序的规范进行了前端JS封装,方便了微信小程序开发者的调用。部分接口对返回的POI等数据按照微信小程序的数据格式进行了处理,可直接用于小程序的map中。
一、环境部署
1.need to be declared in the requiredPrivateInfos
wx.getLocation need to be declared in the requiredPrivateInfos field in app.json/ext.json(env: Windows,mp,1.06.2303220; lib: 2.31.1)
官方说明:
requiredPrivateInfos
自 2022 年 7 月 14 日后发布的小程序,使用以下8个地理位置相关接口时,需要声明该字段,否则将无法正常使用申明需要使用的地理位置相关接口,类型为数组。
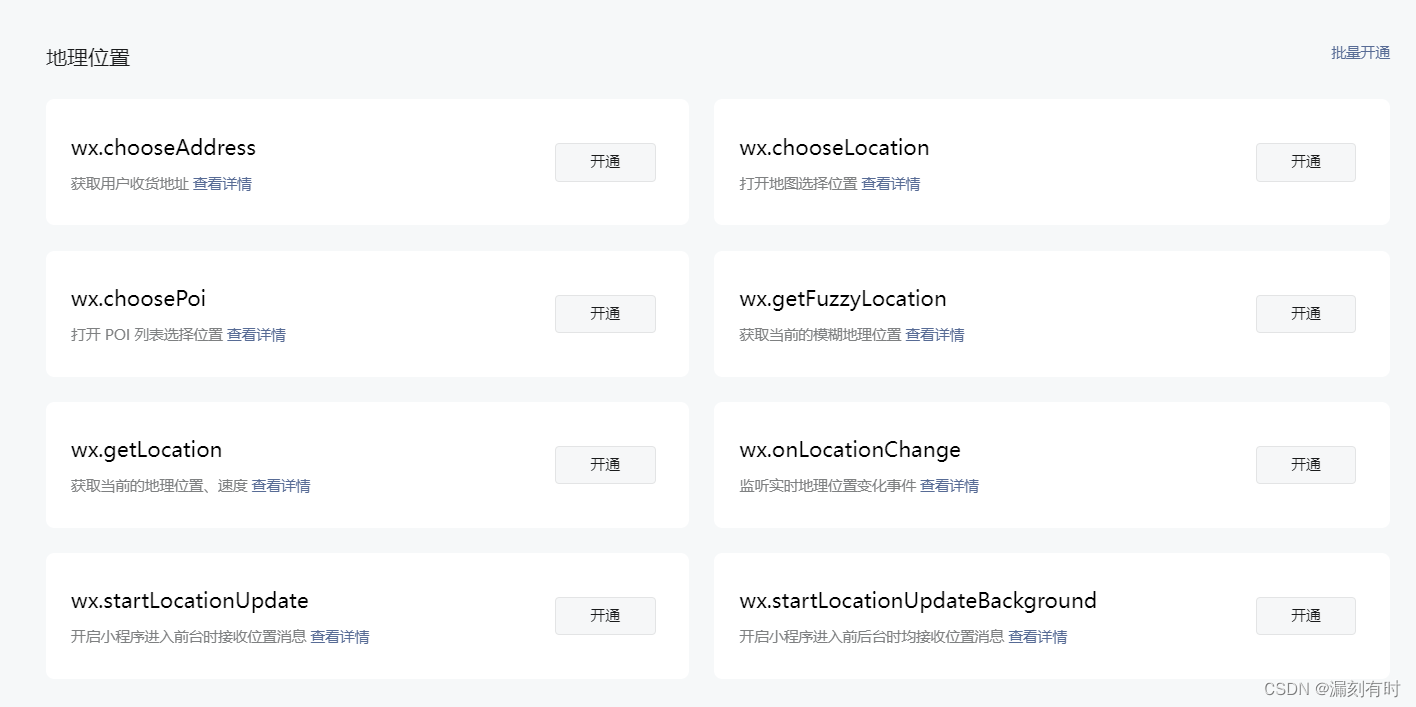
目前支持以下项目:
- getFuzzyLocation: 获取模糊地理位置
- getLocation: 获取精确地理位置
- onLocationChange: 监听实时地理位置变化事件
- startLocationUpdate: 接收位置消息(前台
- startLocationUpdateBackground:
- 接收位置消息(前后台) chooseLocation: 打开地图选择位置
- choosePoi: 打开POI列表选择位置
- chooseAddress: 获取用户地址信息
注:若使用以上接口,均需在小程序管理后台,「开发」-「开发管理」-「接口设置」中自助开通该接口权限。


"requiredPrivateInfos": [
"getLocation",
"onLocationChange",
"startLocationUpdateBackground",
"chooseAddress"
],
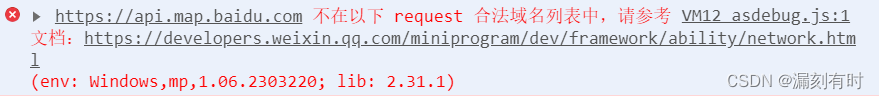
2.api.map.baidu.com 不在以下 request 合法域名
https://api.map.baidu.com 不在以下 request 合法域名列表中,请参考文档:https://developers.weixin.qq.com/miniprogram/dev/framework/ability/network.html

解决方案:
设置请求合法域名,才能正常使用百度小程序 JavaScript API。
登录微信小程序-> “设置” -> “开发设置” -> “服务器域名” ->添加 https://api.map.baidu.com; -> 点击"保存并提交"。
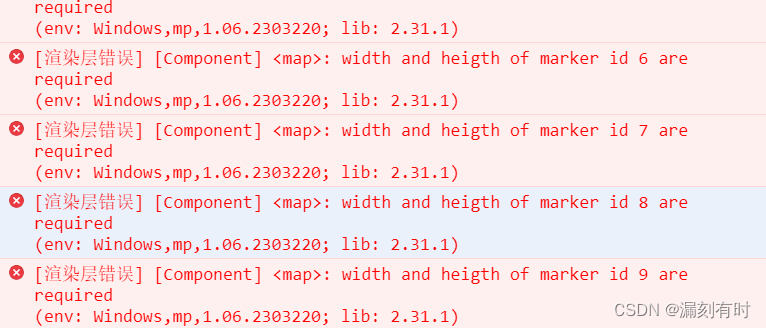
3.width and heigth of marker id 9 are required
[渲染层错误] [Component]


二、核心代码
鉴于百度地图微信小程序依然是基于腾讯地图map组件开发的,因此在功能的拓展性、更新速度都不很理想。本案例是基于百度地图微信小程序的基础,予以开发。
- wx.showModal,弹窗功能
- POI坐标单击更换颜色功能(百度地图原有功能);
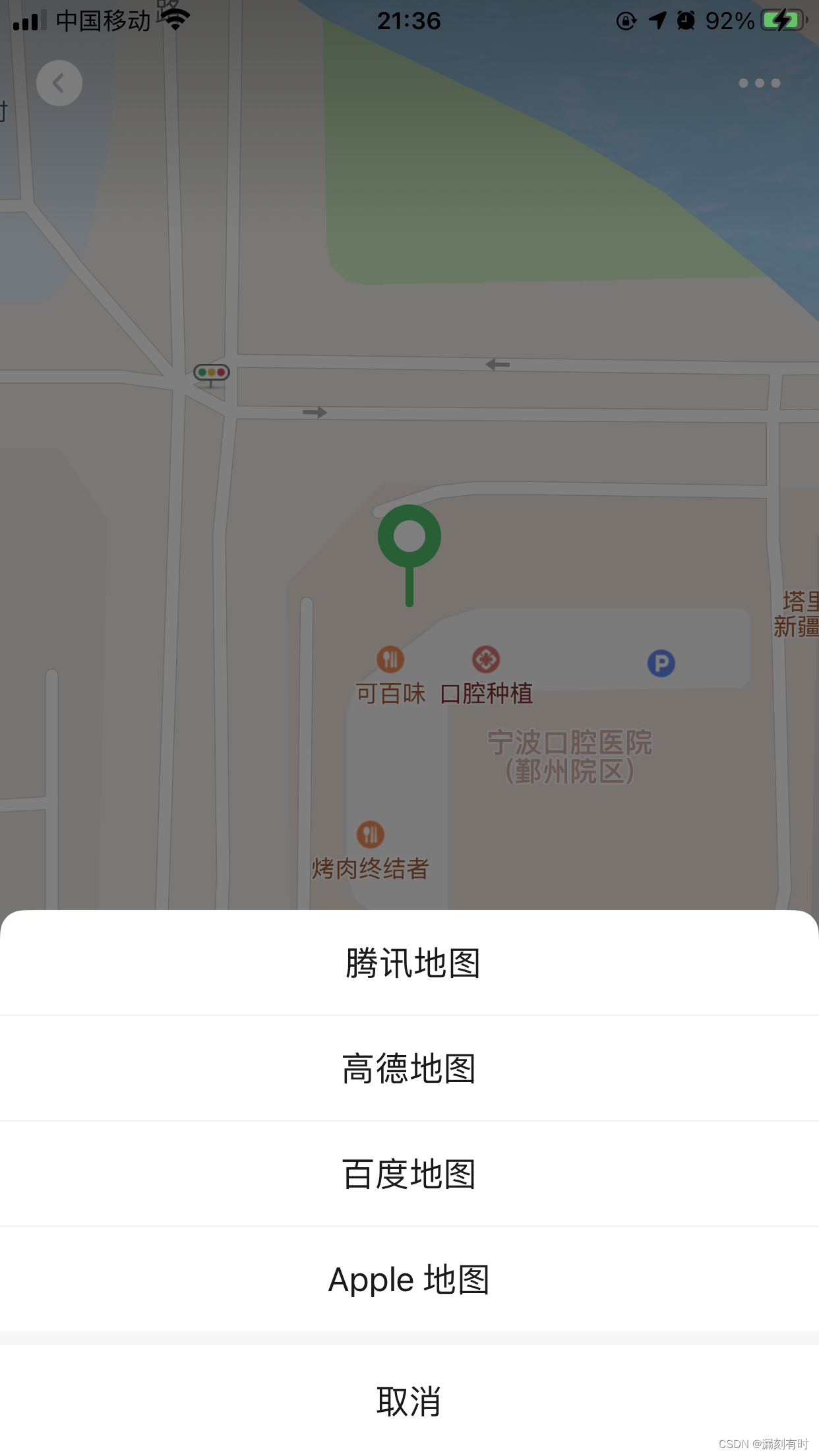
- wx.openLocation,导航(支持腾讯、百度、高德、APPLE地图功能)

电脑端的导航和手机端预览导航有差异,见下图:

(一)逻辑层index.js
- 引入百度地图API接口,并配置全局变量
var bmap = require('../../libs/bmap-wx.min.js');
var wxMarkerData = [];
- Marker单击事件
//POI单击事件
makertap: function (e) {
var that = this;
var id = e.markerId;
that.showSearchInfo(wxMarkerData, id);
that.changeMarkerColor(wxMarkerData, id);
},
- 引入百度地图对象
此处的AK为对应的微信小程序的key.
//加载即引入百度地图
onLoad: function () {
//引入百度地图对象
var that = this;
var BMap = new bmap.BMapWX({
ak: 'OGwPpKV6Y6GiLb3***'
});
var fail = function (data) {
console.log(data)
};
//获取POI数据
this.getMarkers()
},
- 调用API数据接口
//调用API数据接口
getMarkers() {
var that = this;
wx.request({
url: 'https://test.com/data/api/marker.json',
method: "GET",
success: function (res) {
wxMarkerData = res.data.data
//console.log(wxMarkerData)
that.setData({
markers: wxMarkerData,
latitude: wxMarkerData[0].latitude,
longitude: wxMarkerData[0].longitude
});
},
fail: function (err) {
console.log(err)
}
})
},
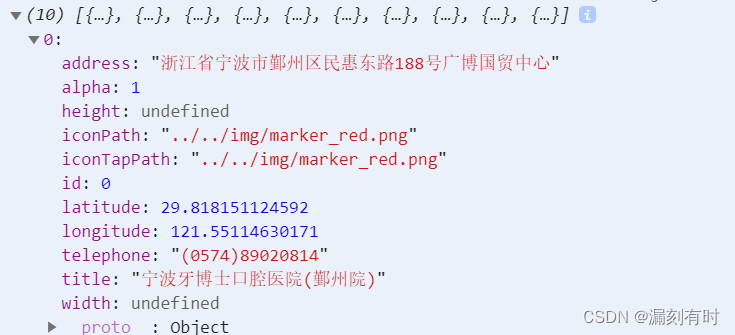
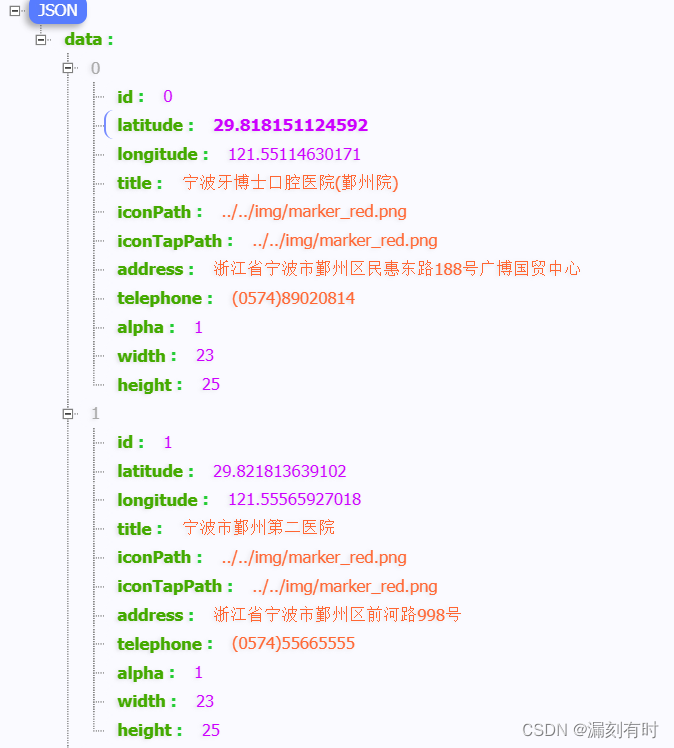
数据格式如下:

5. 弹窗及导航事件函数
//点击显示信息,调整为新窗口
showSearchInfo: function (data, i) {
wx.showModal({
title: data[i].title,
content: data[i].address,
showCancel: true, //是否显示取消按钮
cancelText: "关闭", //默认是“取消”
cancelColor: '#000', //取消文字的颜色
confirmText: "导航", //默认是“确定”
confirmColor: '#000', //确定文字的颜色
success(res) {
if (res.confirm) {
console.log('用户点击导航')
let latitude = parseFloat(data[i].latitude)
let longitude = parseFloat(data[i].longitude)
let name = data[i].title
let address = data[i].address
wx.openLocation({
latitude,
longitude,
name,
address,
scale: 18
})
} else if (res.cancel) {
console.log('用户点击关闭')
}
}
})
},
- 单击更换图标函数
//单击更换图标
changeMarkerColor: function (data, id) {
var that = this;
var markersTemp = [];
for (var i = 0; i < data.length; i++) {
if (i === id) {
data[i].iconPath = "../../img/marker_yellow.png";
} else {
data[i].iconPath = "../../img/marker_red.png";
}
markersTemp[i] = data[i];
}
that.setData({
markers: markersTemp
});
}
(二)渲染层index.wxml
<view class="map_container">
<map class="map" id="map" longitude="{{longitude}}" latitude="{{latitude}}" scale="14" show-location="true" markers="{{markers}}" bindmarkertap="makertap"></map>
</view>
(三)样式表index.wxss
.map_container{
height: 100vh;
width: 100%;
}
.map {
height: 100%;
width: 100%;
}
@漏刻有时

![「OceanBase 4.1 体验」|快速安装部署[OBD方式]](https://img-blog.csdnimg.cn/fc511c8d9aa44f289a0bd3357c36f33c.png)