snabbdom算是diff算法 和 虚拟dom 的一个鼻租了
vue源码借鉴了snabbdom
这个单词翻译出来叫速度

命名还是用了点心的 后面是 dom 这个 我们大概去猜作者的意思 大概想表示的就是 一个比较快的dom操作
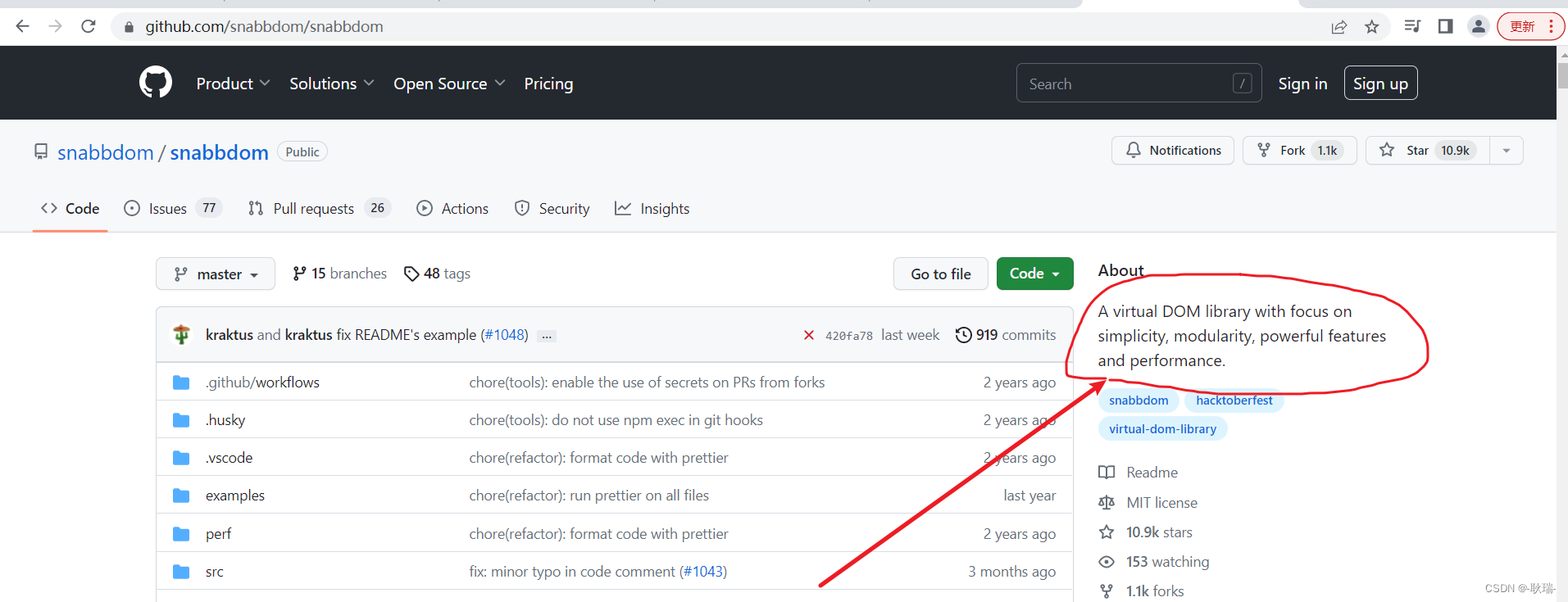
snabbdom的get地址如下
https://github.com/snabbdom/snabbdom
这里的简介也简单讲述了整体的一个概念

大概就是 一个简单、模块化、强大和高性能的虚拟DOM库
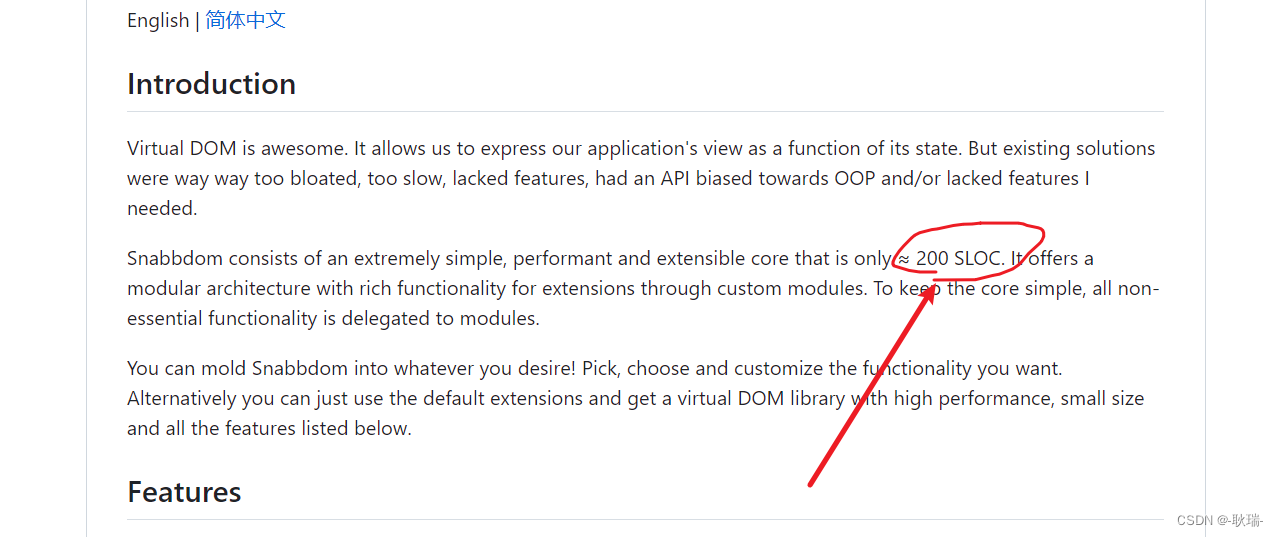
重点来了 这个虚拟dom库的核心源码 仅有200行代码 且代码真的是把简化和优化做到了很高的程度

这两百行代码的思想和其中的算法 是面试官经常喜欢去问的 所以 掌握的程度还是非常重要的
snabbdom实际是TS写的 而get上是不提供编译好的JavaScript版本的
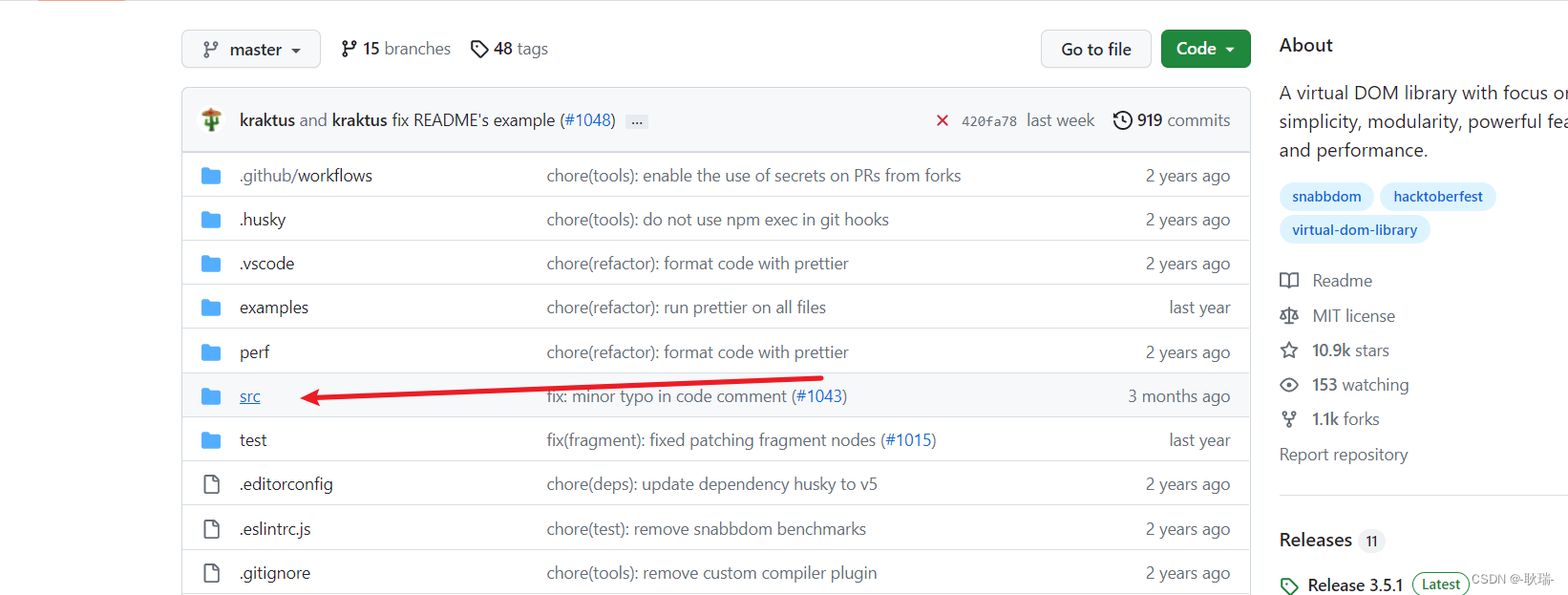
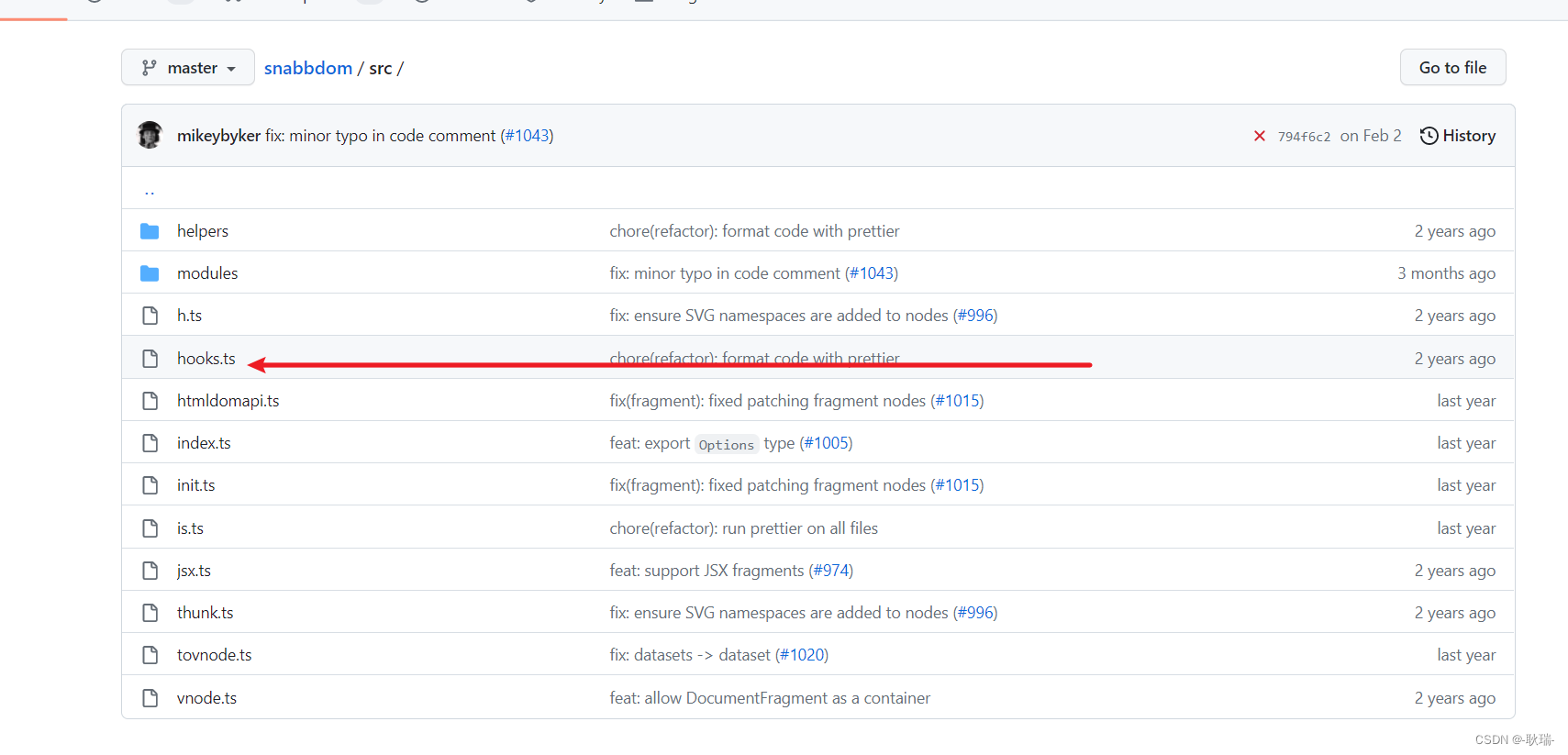
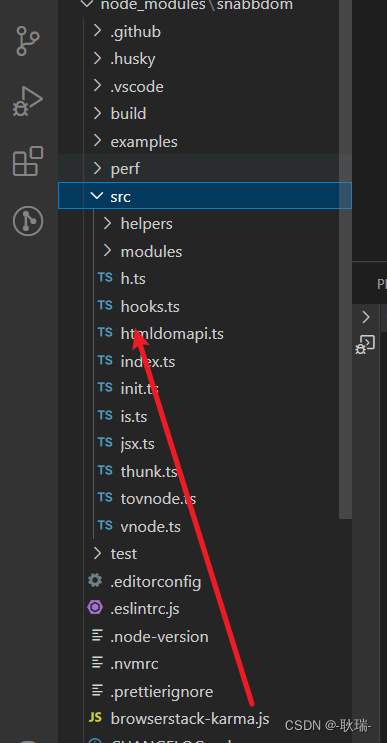
我们这里 点src目录进去

看到很多文件都还是 ts结尾的

但这样就还是有点麻烦 其实我们可以直接通过
npm i -D snabbdom
下载到 JavaScript版本的snabbdom
这里 就不建议大家去克隆get上的snabbdom了 因为 你get克隆下来 还是一个TypeScript版本的 还是要编译成js版本的
好 那么 我们现在来搭建环境
我们现在电脑里创建一个文件夹 然后打开

然后在终端打开这个目录 输入
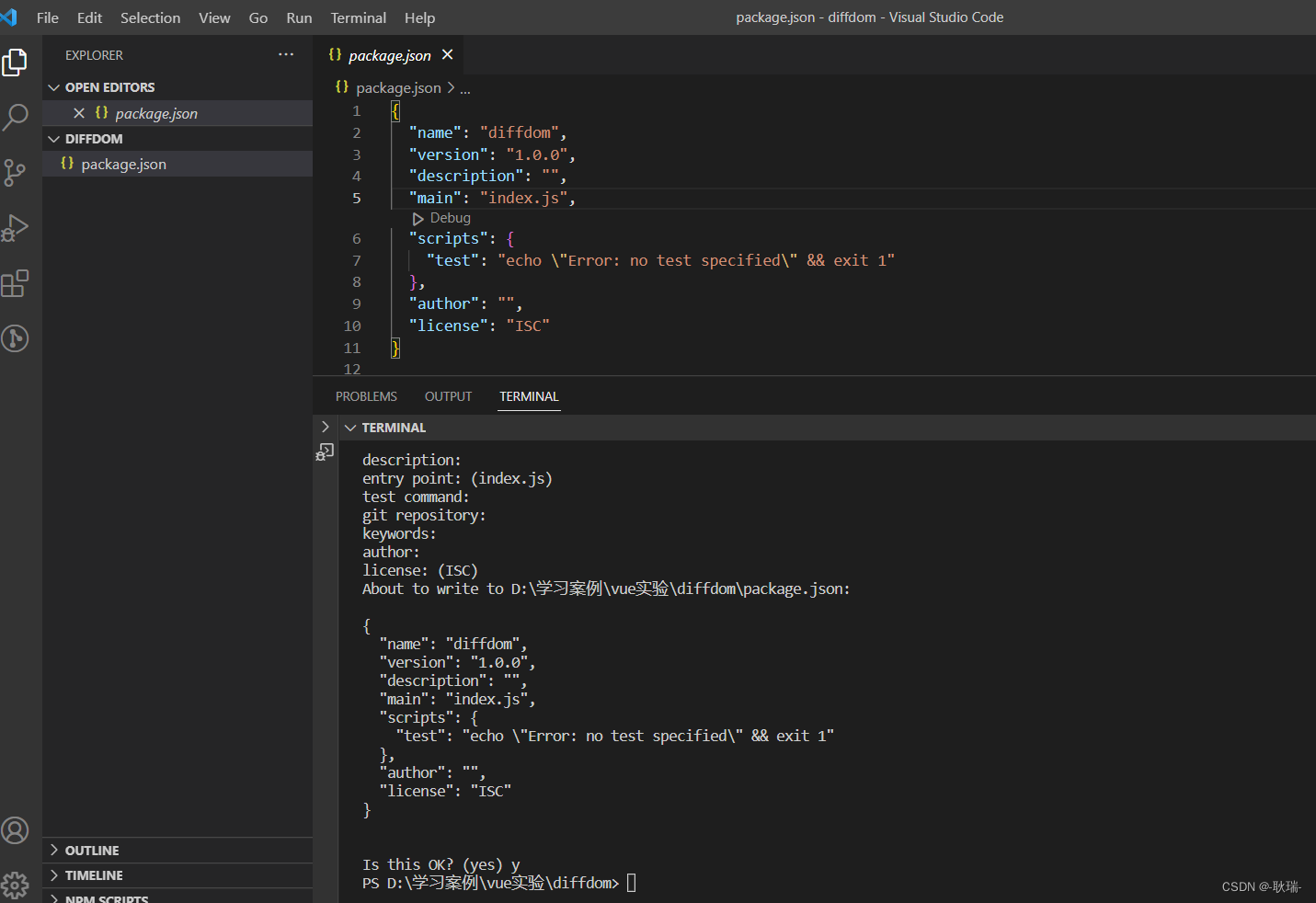
npm init
这样我们就创建一个基本的 package.json 依赖

然后我们在终端输入
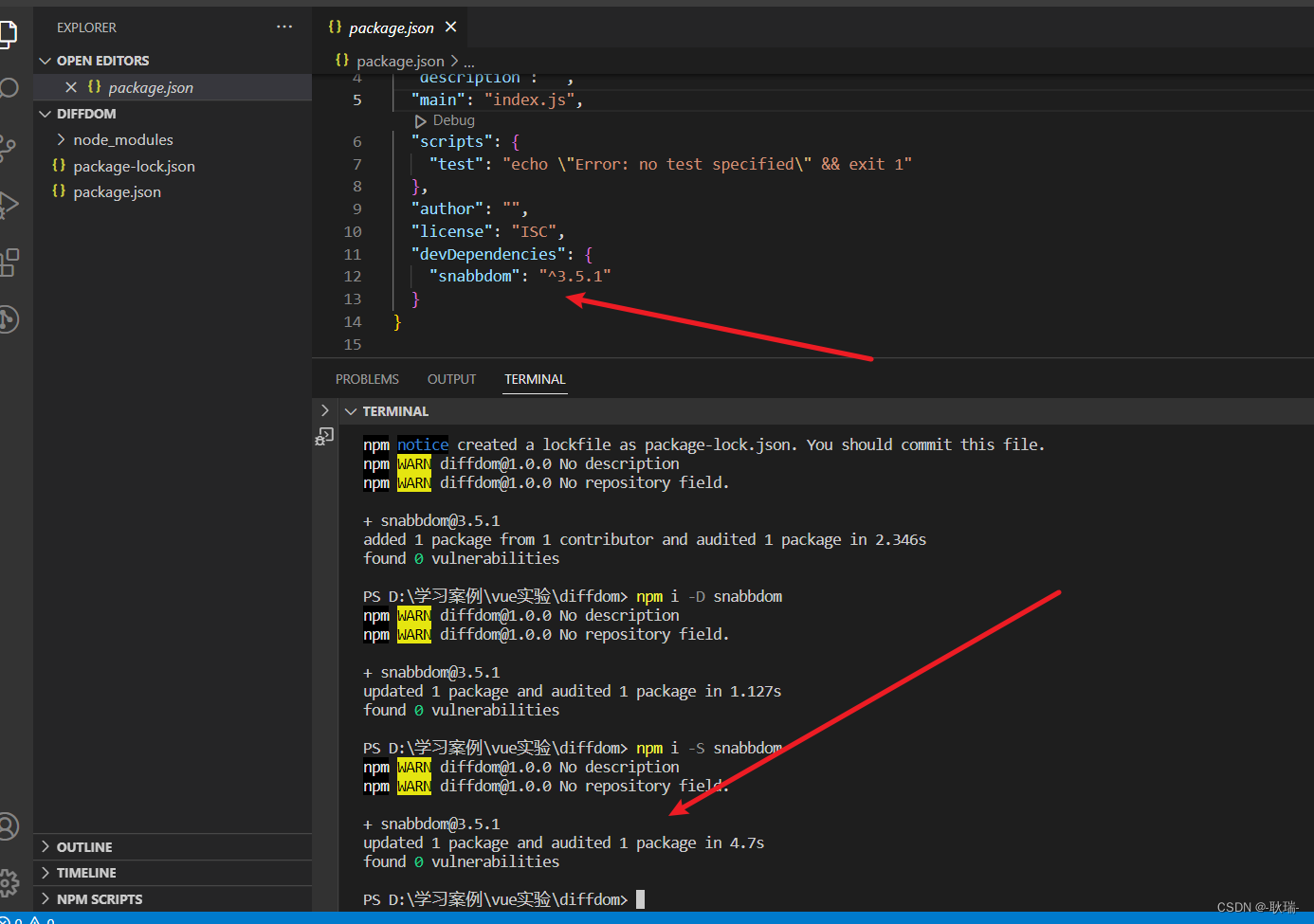
npm i -S snabbdom
然后 我们的snabbdom就进来了

安装好之后 打开新出来的 node_modules
打开下面的src
你会发现 它Ts的源码其实也进来了

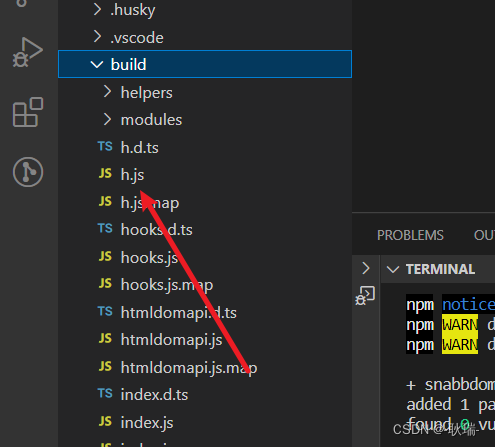
但其实还有 build 里面就还有js的源码

而 这里大家会注意到 这里都有一个 .d.ts 这个就是 ts转js留下的一个保存类型的文件
snabbdom是一个dom库 简单说 就是 他是有界面的
你可以在上面写任何html标签 但他不能在node环境下运行
那我们就需要一个 webpack和webpack-dev-server的开发环境
webpack是构建工具 webpack-dev-server则是让程序在端口上跑起来
但大家一定要注意 webpack要装5啊 你要是装4那就没有读取exports的一个能力的
我们在终端执行这样一段代码
npm i -D webpack@5 webpack-cli@3 webpack-dev-server@3
这样我们的依赖就进来了
然后 我们在项目根目录创建 webpack.config.js
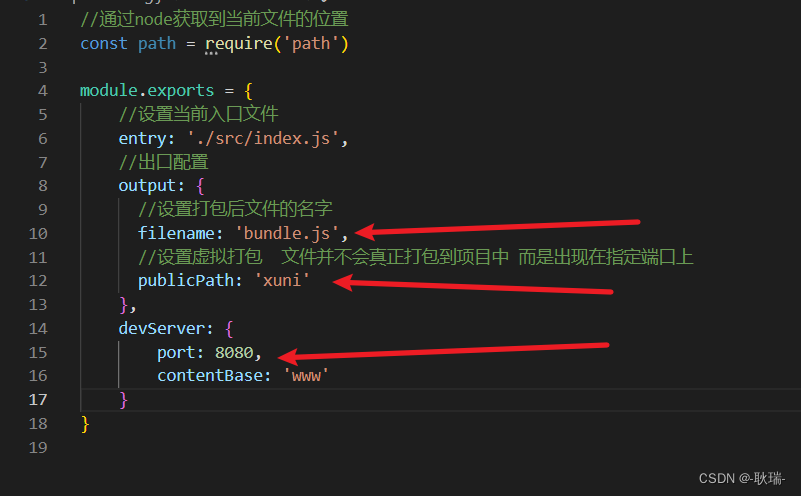
参考代码如下
//通过node获取到当前文件的位置
const path = require('path')
module.exports = {
//设置当前入口文件
entry: './src/index.js',
//出口配置
output: {
//设置打包后文件的名字
filename: 'bundle.js',
//设置虚拟打包 文件并不会真正打包到项目中 而是出现在指定端口上
publicPath: 'xuni'
},
devServer: {
port: 8080,
contentBase: 'www'
}
}
这里 我们指定了入口为 src下的index.js文件 那么 目前还没有 我们创建一下
在根目录下创建目录 叫 src
在src下面创建一个文件 叫 index.js
内容先不用管 先创建出来
然后 我们这里指定了contentBase为一个 3w目录
我们在根目录下创建一个文件夹 叫 www
在项目创建一个文件叫 index.html
参考代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>你好!!!</h1>
</body>
</html>
就是一个比较基本的html结构代码
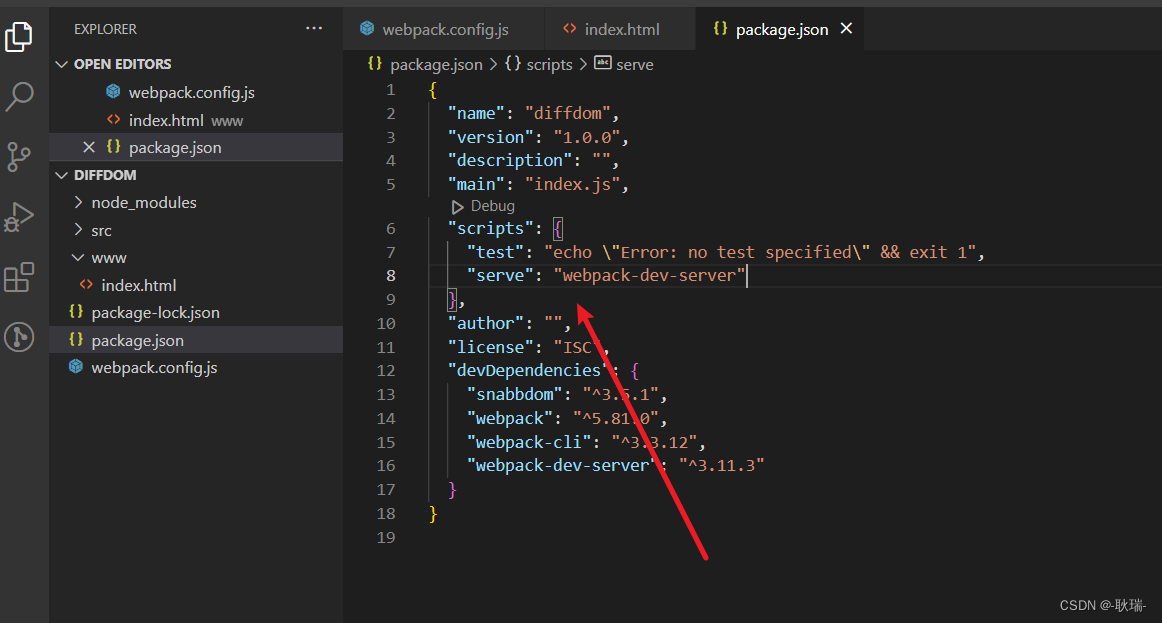
然后 我们打开项目根目录下的 package.json
在scripts下添加一个命令
"serve": "webpack-dev-server"

好 然后我们来尝试第一次打包 在终端执行
npm run serve

好 这样 我们的项目就跑起来了
然后 我们尝试访问自己指定的 8080端口
http://localhost:8080/

我们html代码的效果就出来了
那么 因为我们的webpack配置的是虚拟打包的 所以 我们在项目中并看不到包
那么 打包后端文件 我们可以通过 http://localhost:8080/xuni/bundle.js 访问到

因为 我们webpack.config.js的配置

指定端口的 就不说了 然后 指定打包的文件的文件夹名为xuni 里面的文件叫bundle.js 这都是我们自己配置的
然后 我们在www下的index.html中引入这个打包后的文件
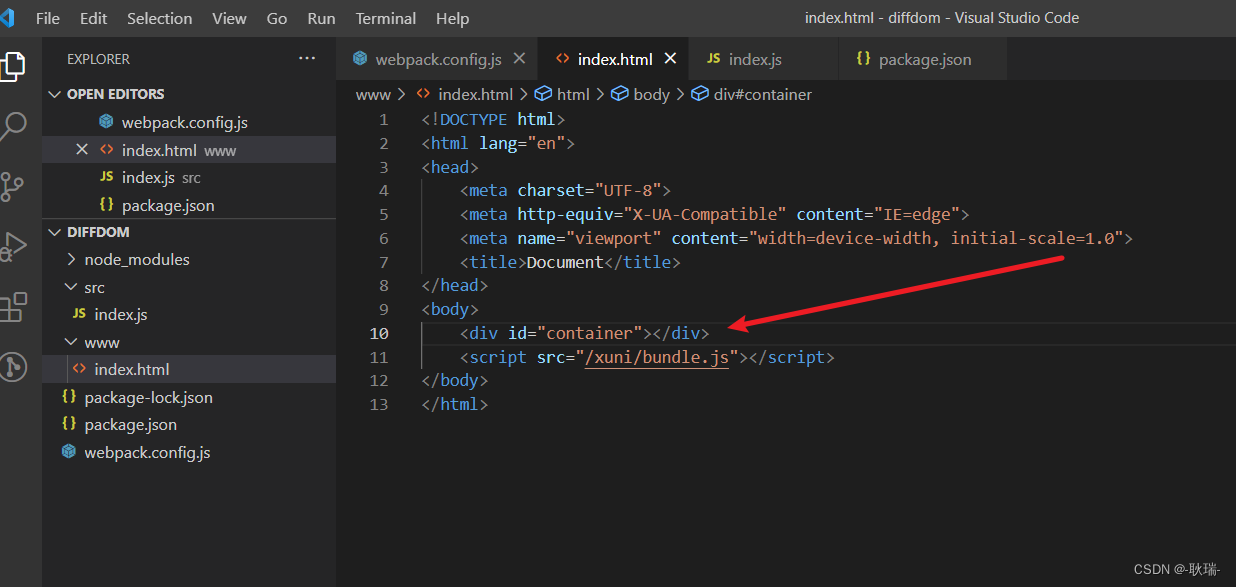
<script src="/xuni/bundle.js"></script>

然后 我们来测试一下 在 src下的 index.js 中写一段代码
alert(123);
然后 我们再次访问端口

弹出这个提示 说明成功了
他成功打包了入口文件 index.js的脚本并执行出来了
这样 环境就基本ok了 好消息是不需要安装任何loader
特别是ts 因为我们要搞的纯js脚本 并不需要ts
对我们也会方便非常多
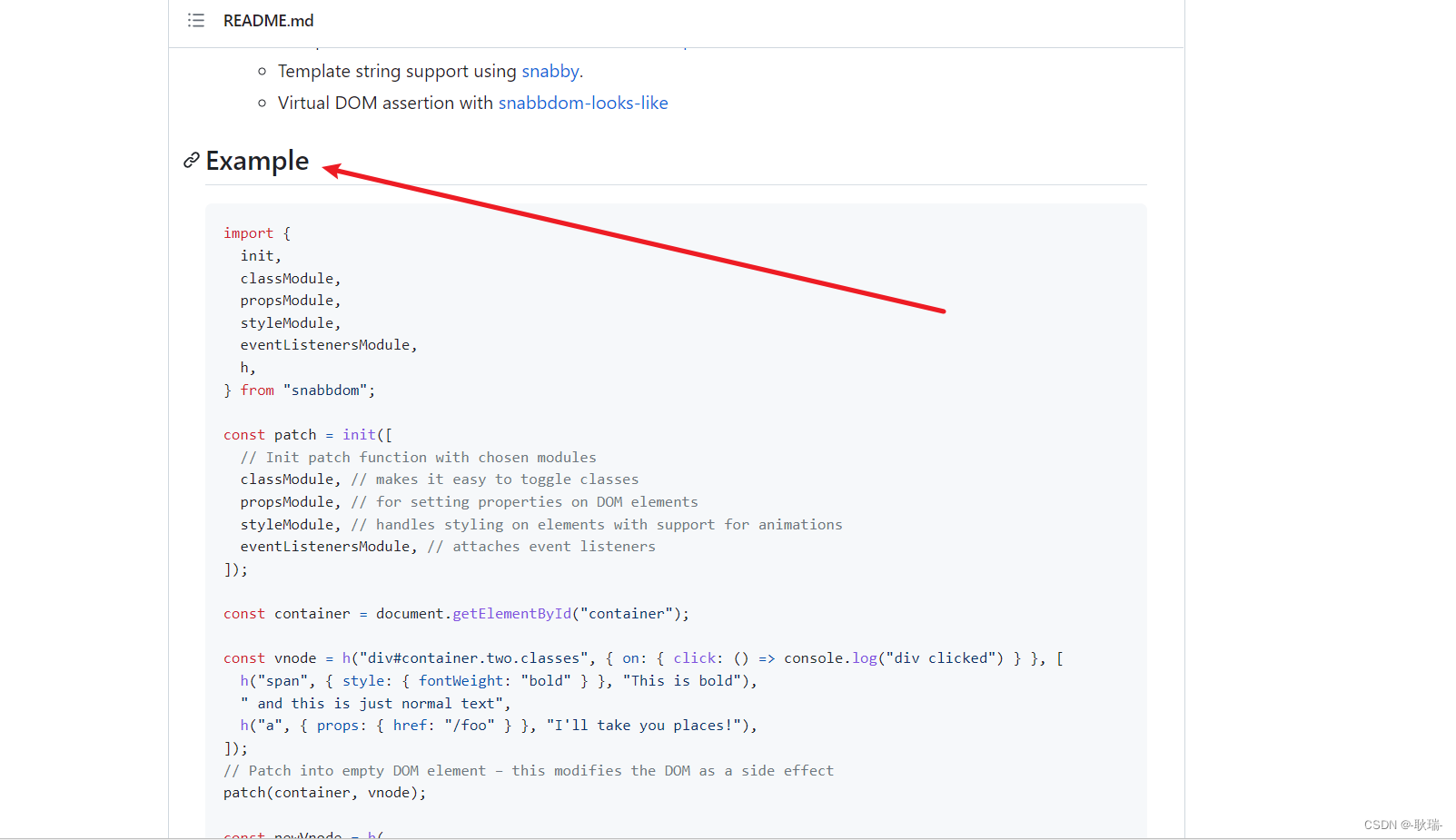
然后我们在
https://github.com/snabbdom/snabbdom
中 找到这个位置

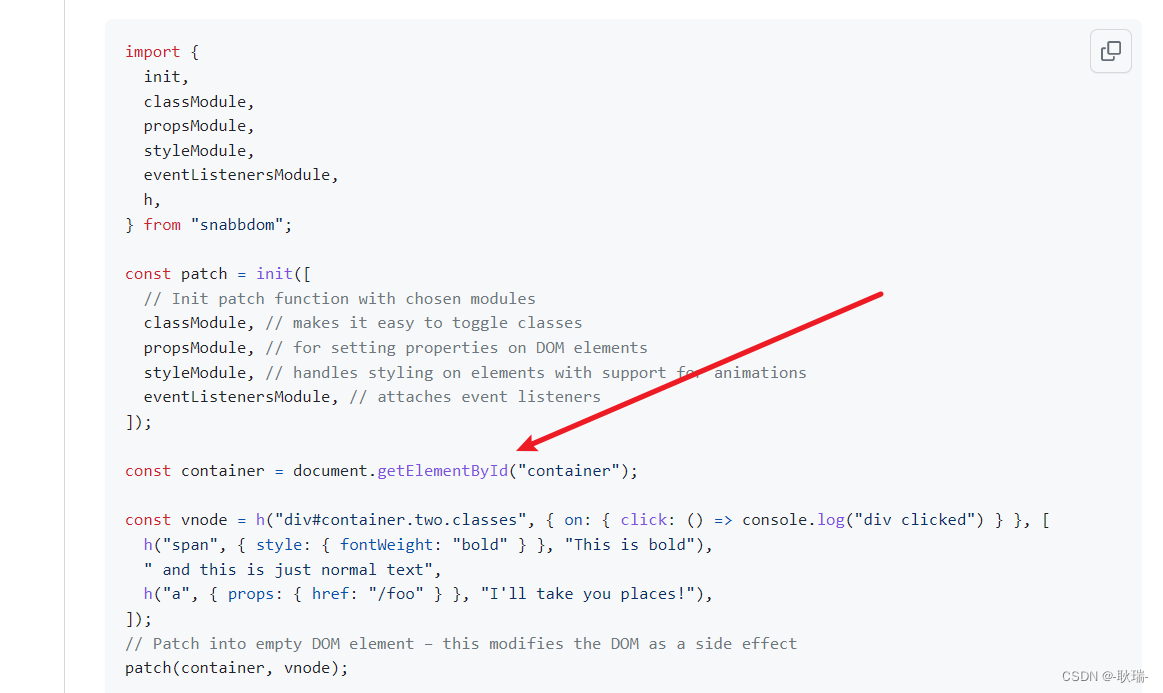
将这篇代码考到src入口文件index.js中
然后 看到 www目录下的index.html中 加入一个 id为container的元素
因为 这段js代码中已经写的比较明白了 要找一个 id为 container的盒子


然后访问项目端口

界面能出现这个 就说明成功了
![「OceanBase 4.1 体验」|快速安装部署[OBD方式]](https://img-blog.csdnimg.cn/fc511c8d9aa44f289a0bd3357c36f33c.png)