本章开始我们来介绍一下网页前端部分,我们只是简单的介绍一些常用的各种标签,其目的在于为我们后面的项目做准备。
我们并不要求能完全掌握前端的语法,但是在见到以后能够认识这些代码就可以了。
想走后端开发的,前端不需要多么熟悉,毕竟在各个企业中前后端都是分离的,全栈的岗位其实并没有那么多。
废话不多说,我们来正式开始HTML 的认识。
HTML 是什么?
HTML 是用来描述网页的一种语言
- HTML 指的是超文本标记语言 (Hyper Text Markup Language)
- HTML 不是一种编程语言,而是一种标记语言 (markup language)
- 标记语言是一套标记标签 (markup tag)
- HTML 使用标记标签来描述网页
HTML 标签
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
- HTML 标签是由尖括号包围的关键词,比如 <html>
- HTML 标签通常是成对出现的,比如 <b> 和 </b> ;也存在单标签 例如:<hr> 等
- 标签对中的第一个标签是开始标签,第二个标签是结束标签
- 开始和结束标签也被称为开放标签和闭合标签
HTML基本结构
HTML 文件基本结构
我们来看个案例:
<html>
<head>
<title>第一个页面</title>
</head>
<body>
hello world
</body>
</html>- html 标签是整个 html 文件的根标签(最顶层标签)
- head 标签中写页面的属性.
- body 标签中写的是页面上显示的内容
- title 标签中写的是页面的标题
标签层次结构
- 父子关系
- 兄弟关系
就拿上面的代码来看:
- head 和 body 是 html 的子标签(html 就是 head 和 body 的父标签)
- title 是 head 的子标签. head 是 title 的父标签.
- head 和 body 之间是兄弟关系.
HTML常见标签
注释标签
其实,各个语言的注释标签都差不多,其都不会被 " 加载 ",在C/C++ 或者 Java 中,这些都不会被编译;而在HTML 中,其不会显示在 浏览器上。
<!-- 我是注释 -->
中间加粗的部分就是被注释的部分
ctrl + / 快捷键可以快速进行注释/取消注释
标题标签
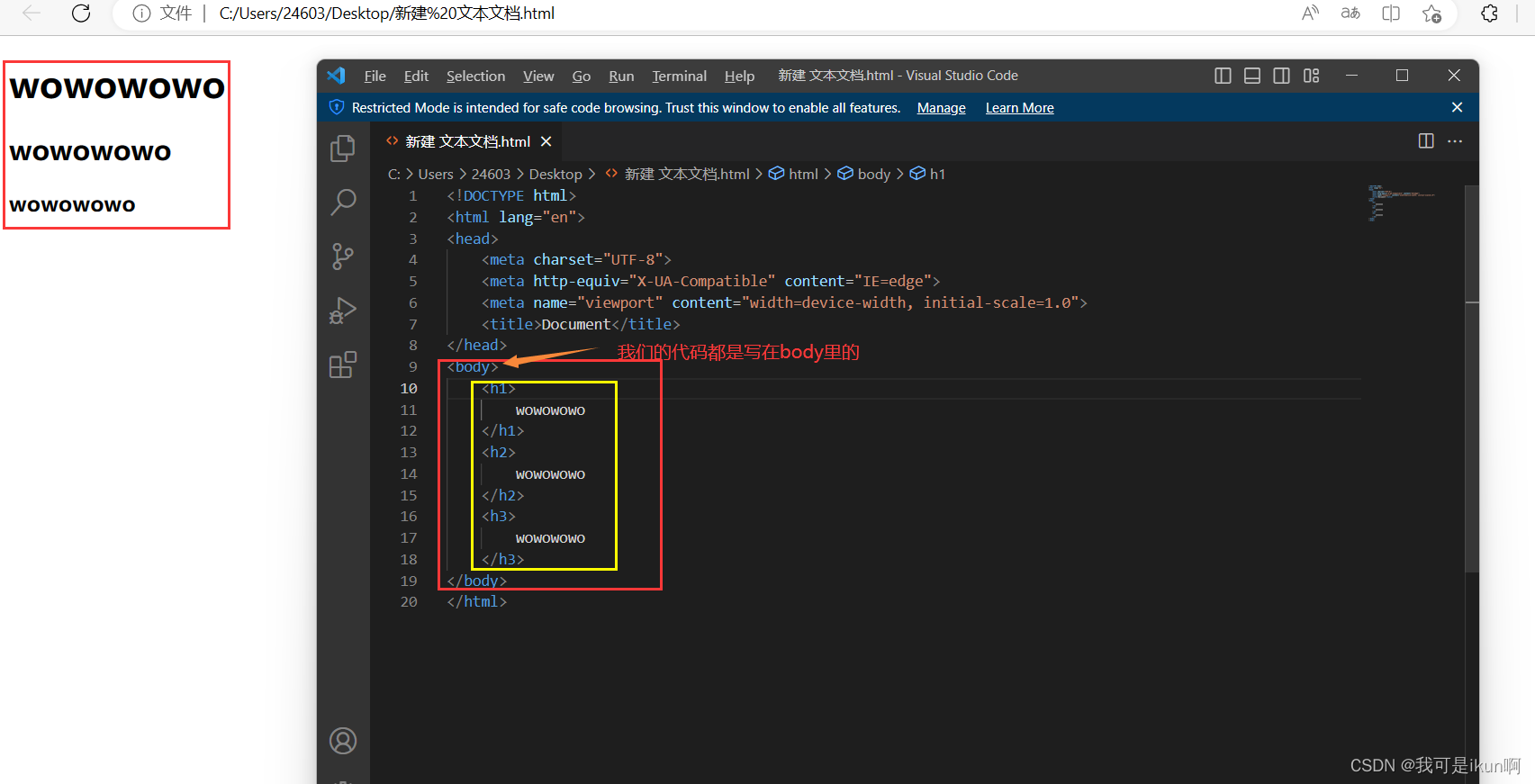
h1 ~ h6
这些都是标题标签,其数字越大,标题字体越小。
我们来看看 栗子(🌰)

段落标签:p
假设我们要写一段很长的文本文件:
那就是css中的像素就是设备的物理像素。但实际情况却并非如此,css中的像素只是一个抽象的单位,在不同的设备或不同的环境中,css中的1px所代表的设备物理像素是不同的。在为桌面浏览器设计的网页中,我们无需对这个津津计较,但在移动设备上,必须弄明白这点。
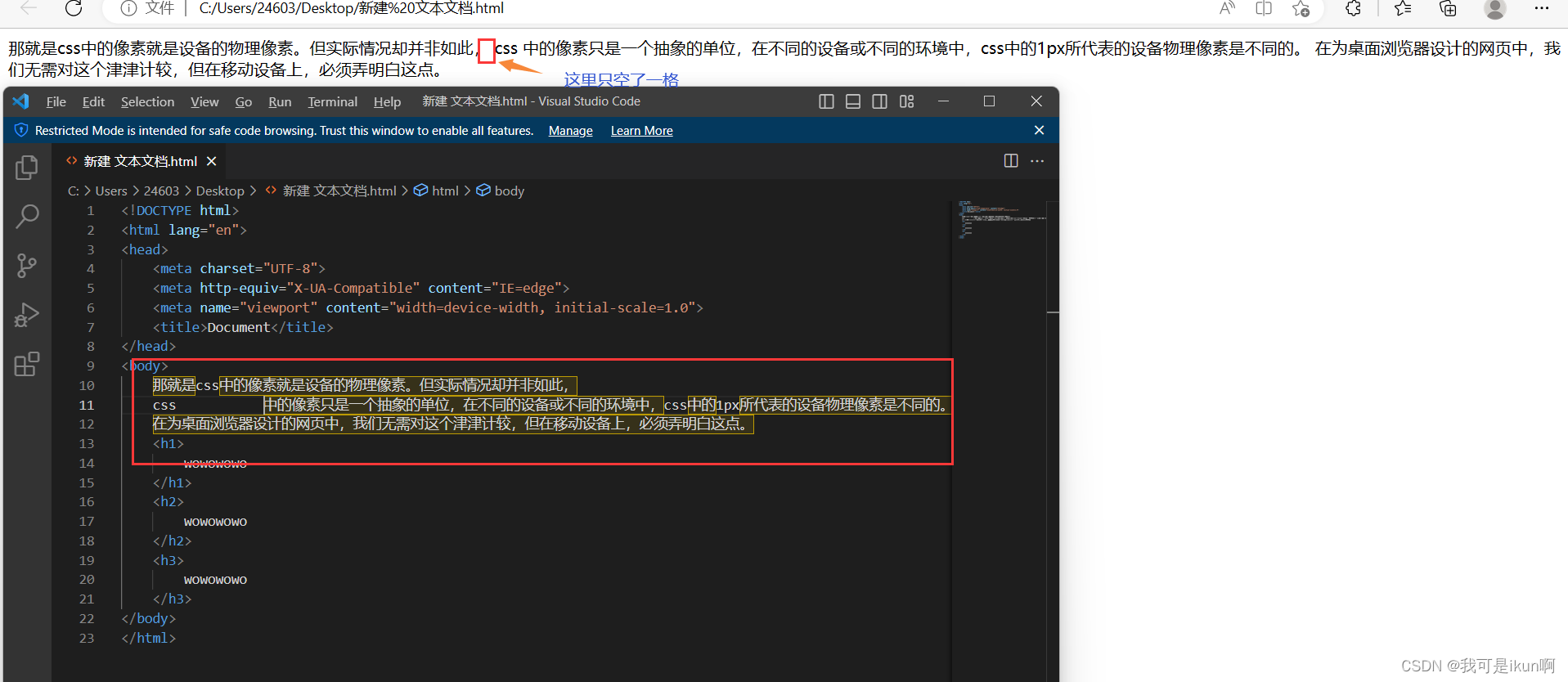
这时随便截的一段文字,我们先看看之间写:

如果我们不分行,那么文字将会一直往后添加,知道这一行写道最后,那么我们加了“ 空格号 ” 也无济于事。
我们来看看:

所以我们需要手动给其添加一个段落标签:p

或者加一个换行标签:br

段落与段落之间是空了一行的,而换行是连续的,不存在换行。
格式化标签
- 加粗: strong 标签 和 b 标签
- 倾斜: em 标签 和 i 标签
- 删除线: del 标签 和 s 标签
- 下划线: ins 标签 和 u 标签
这个就不演示了;这个四个标签就是关于字体的。
图片标签:img
img 标签必须带有 src 属性. 表示图片的路径
例如:
<img src="rose.jpg">
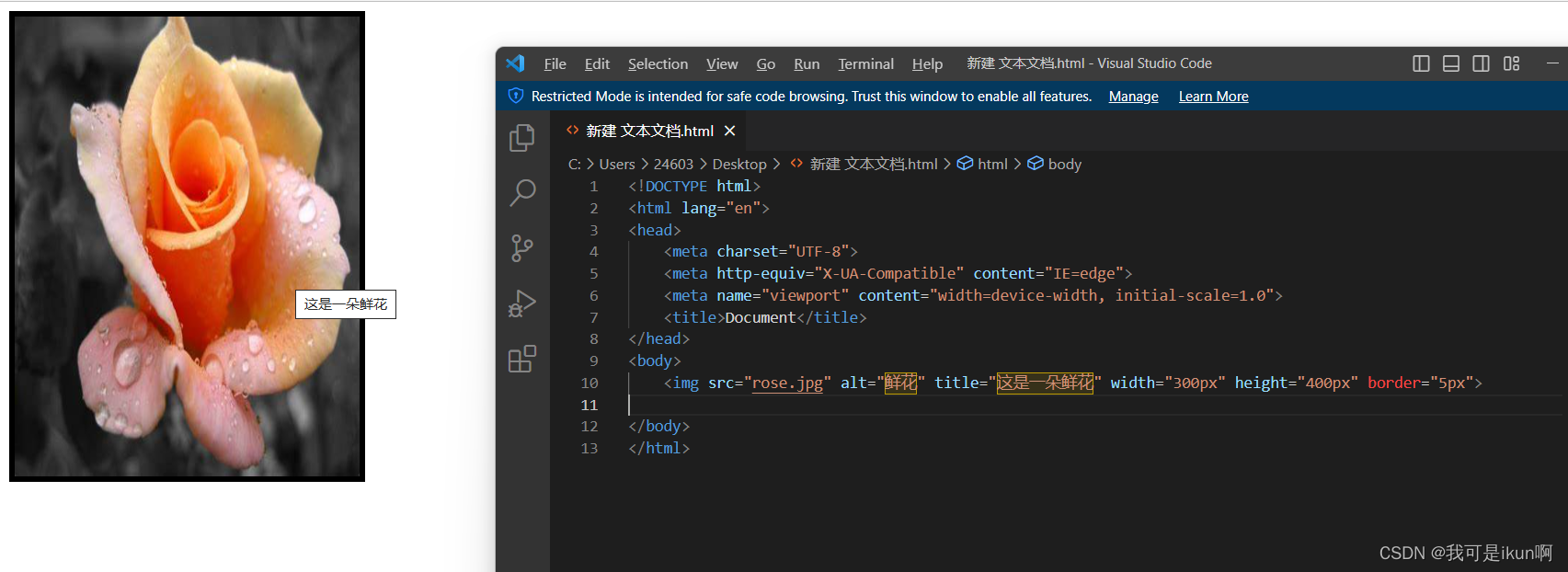
img还有很多属性,例如图中的alt 这个属性表示:如果图片加载不出来,就显示alt 属性中的字。
我们加载一张不存在图片:

img 标签的其他属性
- alt: 替换文本. 当文本不能正确显示的时候, 会显示一个替换的文字.
- title: 提示文本. 鼠标放到图片上, 就会有提示.
- width/height: 控制宽度高度. 高度和宽度一般改一个就行, 另外一个会等比例缩放. 否则就会图片失衡.
- border: 边框, 参数是宽度的像素. 但是一般使用 CSS 来设定
我们来看看效果:

注意:
1. 属性可以有多个, 不能写到标签之前
2. 属性之间用空格分割, 可以是多个空格, 也可以是换行.3. 属性之间不分先后顺序
4. 属性使用 "键值对" 的格式来表示.
我们前面提到了路径,其实我们在网络中也提到了路径,这里的路径分为三种:
- 绝对路径
- 相等路径
- 网络路径
前面两个路径我们就不再提了,毕竟在网络中已经说明白了,这里就讲讲网络路径。

如上图,这个就是个网络路径,我们可以写在 src 这个属性里面;但是我们不是很推荐,除非有必要。
这么做的话,耦合性高,如果这个网络地址崩了,就影响到我们的项目了,这点是很重要的。毕竟我们写代码时总是强调解耦合。
超链接标签: a
- href: 必须具备, 表示点击后会跳转到哪个页面.
- target: 打开方式. 默认是 _self. 如果是 _blank 则用新的标签页打开
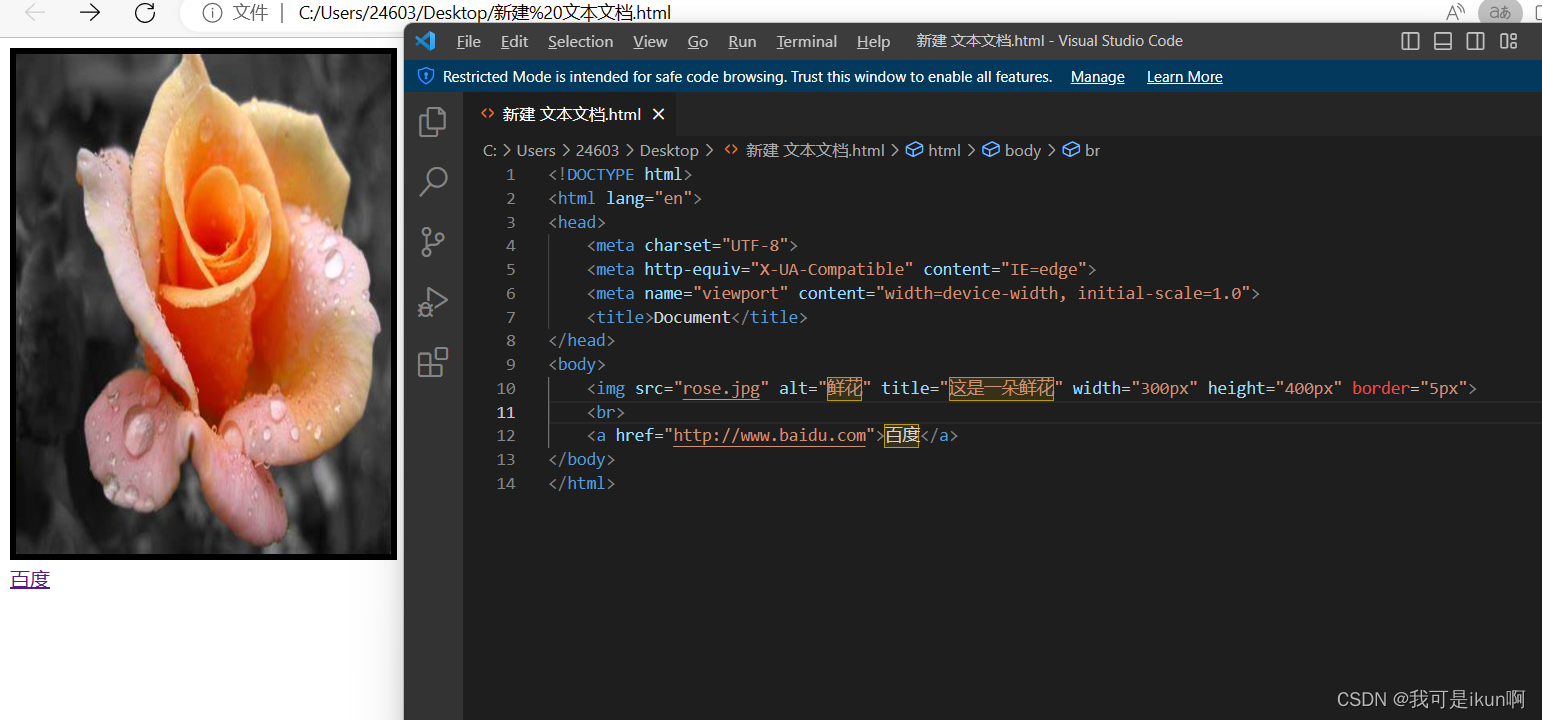
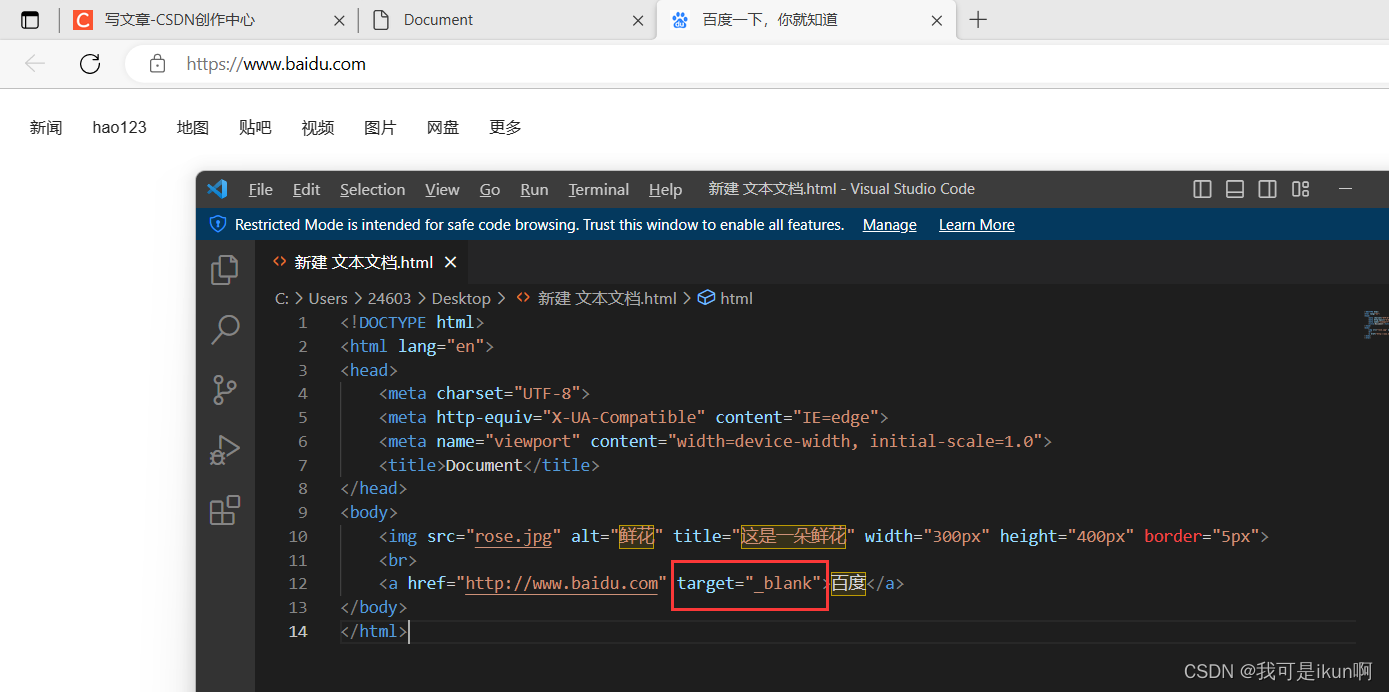
举个栗子:

我们点一下就跳转到了百度首页:

我们这里是没有写 target 的,所以它默认就是本页面打开,我们加上一个 target 来看看:

这个属性的值就是打开一个新的网页同时进入百度的主页。
链接的几种形式:
- 外部链接: href 引用其他网站的地址
- <a href="http://www.baidu.com">百度</a>
- 内部链接: 网站内部页面之间的链接. 写相对路径即可
- 空链接: 使用 # 在 href 中占位.
- <a href="#">空链接</a>
- 下载链接: href 对应的路径是一个文件. (可以使用 zip 文件)
- <a href="test.zip">下载文件</a>
- 网页元素链接: 可以给图片等任何元素添加链接(把元素放到 a 标签中)
- <a href="http://www.sogou.com">
<img src="rose.jpg" alt="">
</a> - 锚点链接: 可以快速定位到页面中的某个位置
锚点介绍:
在一个很长的页面中,我们可以通过单击快速达到我们点击的界面。
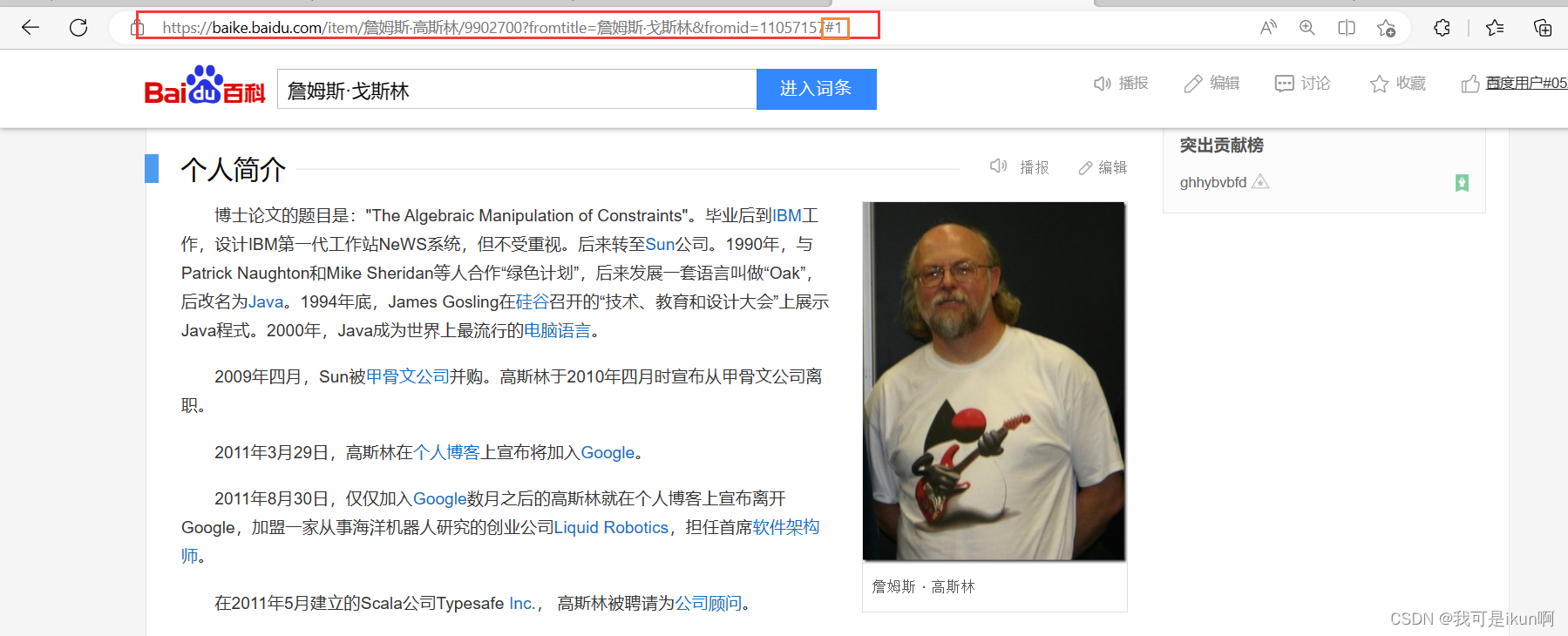
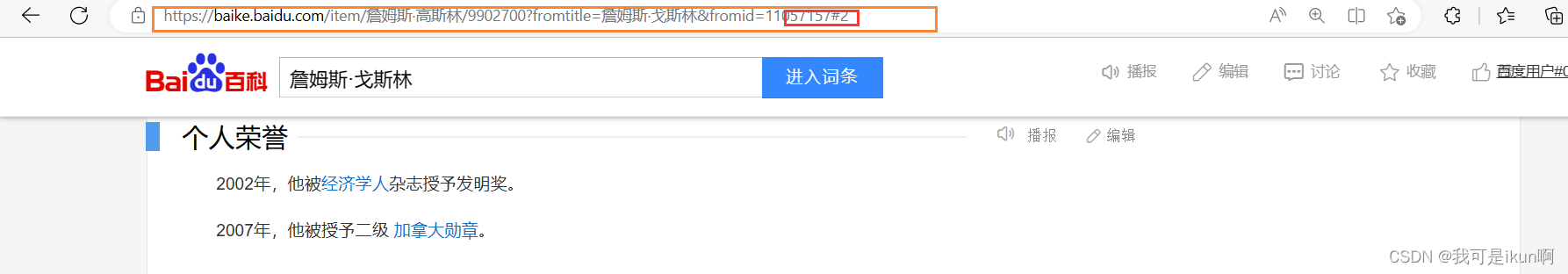
拿祖师爷来举个栗子:

点击目录下的1.个人介绍,我们可以快速的跳转到:


这个 #1 和 #2 就是参数不同。并没有刷新界面。
表格标签
表格标签的基本使用:
- table 标签: 表示整个表格
- tr: 表示表格的一行
- td: 表示一个单元格
- th: 表示表头单元格. 会居中加粗
- thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)
- tbody: 表格得到主体区域
table 包含 tr , tr 包含 td 或者 th.
表格标签有一些属性, 可以用于设置大小边框等. 但是一般使用 CSS 方式来设置.
这些属性都要放到 table 标签中.
- align 是表格相对于周围元素的对齐方式. align="center" (不是内部元素的对齐方式)
- border 表示边框. 1 表示有边框(数字越大, 边框越粗), "" 表示没边框.
- cellpadding: 内容距离边框的距离, 默认 1 像素
- cellspacing: 单元格之间的距离. 默认为 2 像素
- width / height: 设置尺寸
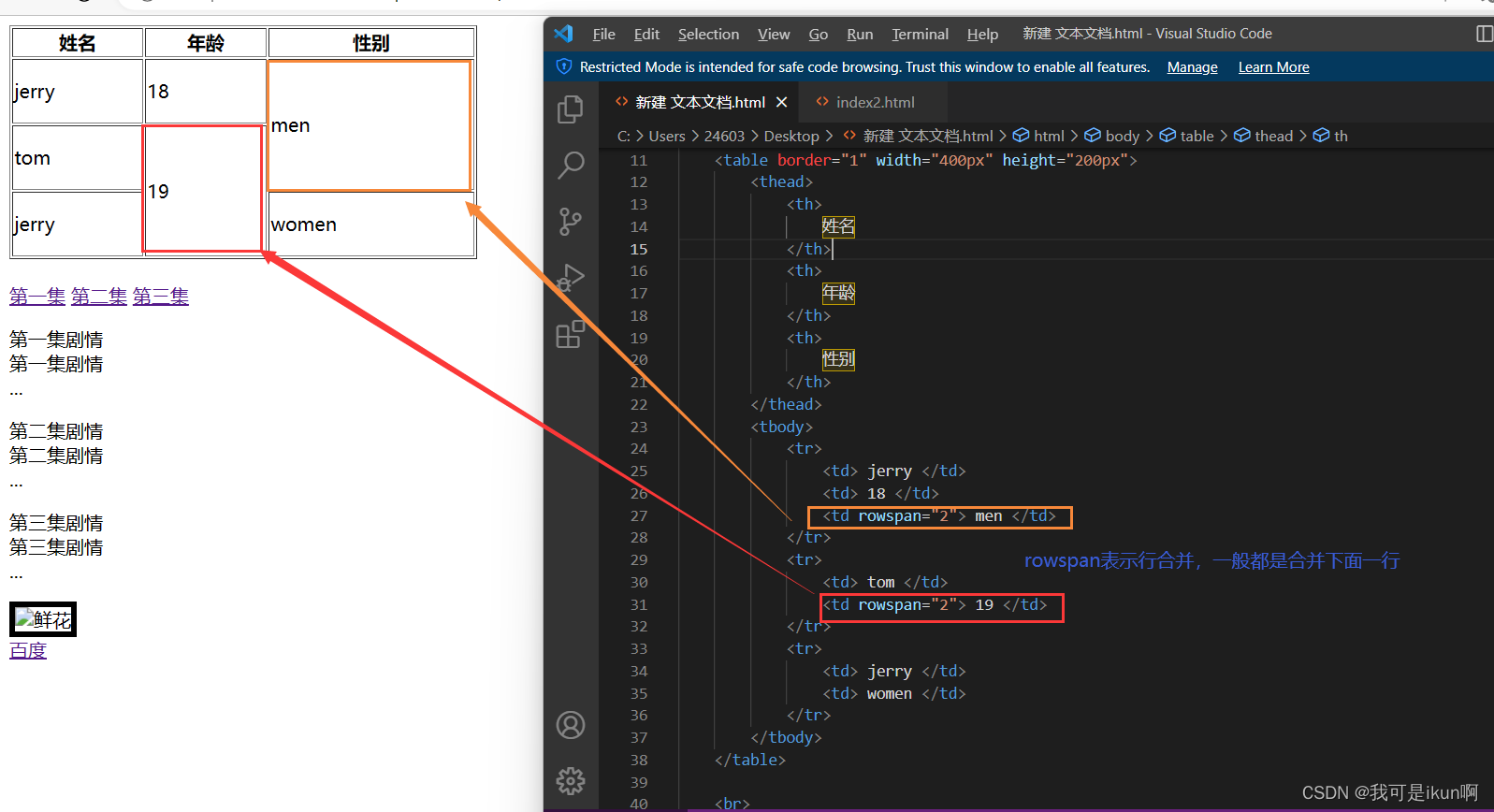
举例:
<table border="1" width="400px" height="200px">
<thead>
<th>
姓名
</th>
<th>
年龄
</th>
<th>
性别
</th>
</thead>
<tbody>
<tr>
<td> jerry </td>
<td> 18 </td>
<td rowspan="2"> men </td>
</tr>
<tr>
<td> tom </td>
<td rowspan="2"> 19 </td>
</tr>
<tr>
<td> jerry </td>
<td> women </td>
</tr>
</tbody>
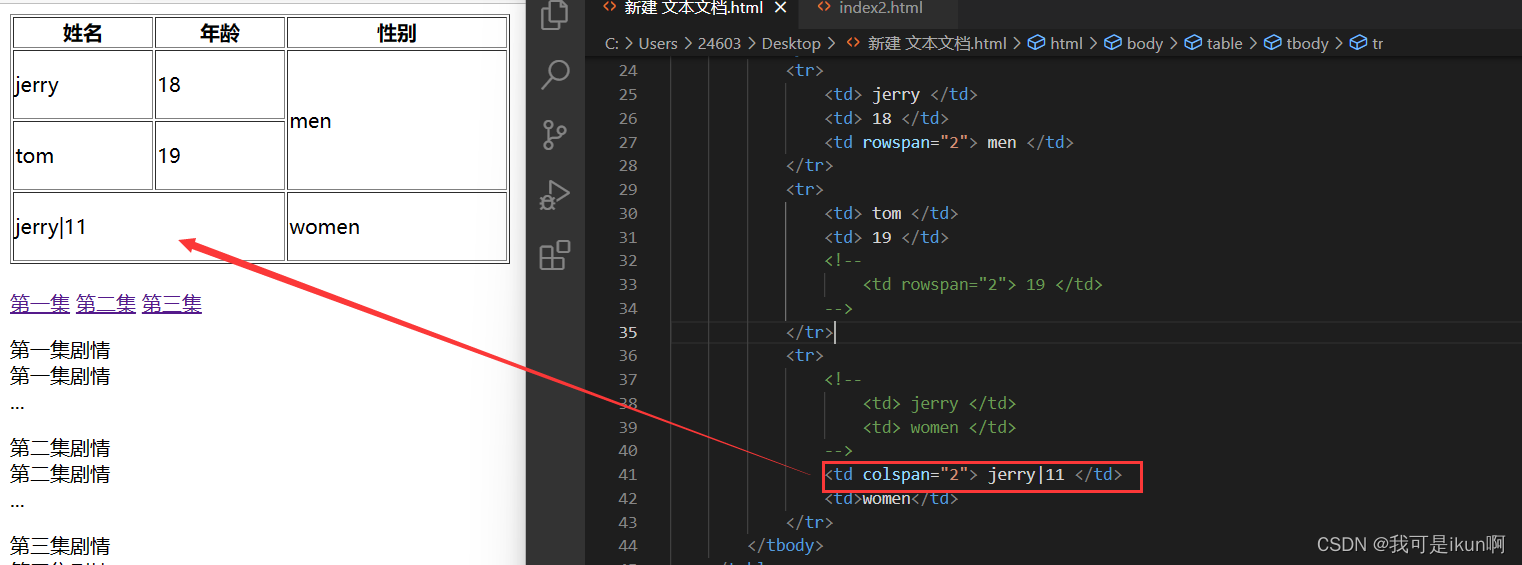
</table>来看看效果:

既然有行合并,那么就有列合并:colspan

colspan 合并右边一列。
colspan = " n " ; rowspan = " n " ;要合并几行 n 就为几。
列表标签
主要使用来布局的. 整齐好看
- 无序列表[重要] ul li , .
- 有序列表[用的不多] ol li
- 自定义列表[重要] dl (总标签) dt (小标题) dd (围绕标题来说明) 上面有个小标题, 下面有几个围绕着标题来展开的
ul 就是 unorderlist 的缩写(无序列表);li 就是 list 的缩写;
ol 就是 orderlist 的缩写(有序列表);同样 li 也是 list 的缩写。
注意
- 元素之间是并列关系
- ul/ol 中只能放 li 不能放其他标签, dl 中只能放 dt 和 dd
- li 中可以放其他标签.
- 列表带有自己的样式, 可以使用 CSS 来修改. (例如前面的小圆点都会去掉)
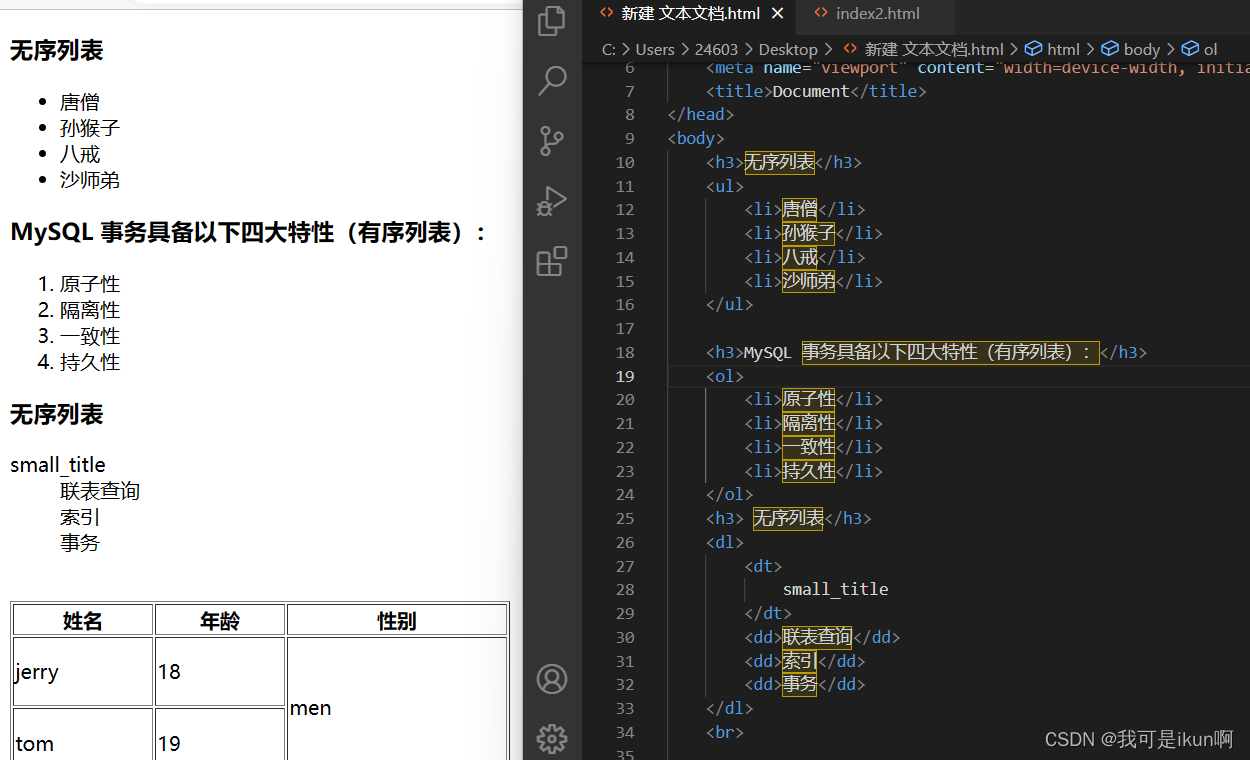
举例:

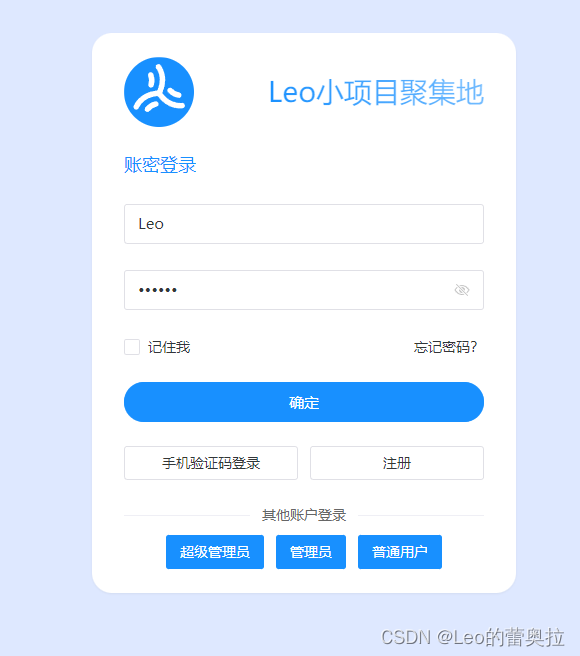
form 标签
表单标签<form>表单的作用是收集信息
(1)form表单的属性
<1>action="URL":一个URL地址,指定form表单向何处发送数据
<2>name:给表单定一个名字
<3>enctype=“string”:规定表单数据以什么形式进行编码
<4>method="get/post":以何种方式向服务器发送数据
(2)表单元素:表单标签、表单域、表单按钮
<1>表单标签:指<form>标签本身,使用<form></form>定义
<2>表单域:是<form>标签中用来收集用户输入的每一项,通常用input标签定义,input标签
有不同类型,对应用户不同的数据
<3>表单按钮:提交<form>表单中所有的信息到服务器
<4>表单元素种类:
单行文本框:<input type="text">,默认值是type=“text”
密码框:<input type="password"/>
单选按钮:<input type="radio"/>
复选框:<input type="checkbox"/>
隐藏框:<input type="hidden"/>
文件上传:<input type="file"/>
下拉框:<select>标签
多行文本:<textarea></textarea>
标签:<lable></lable>
元素集:<fieldset></fieldset>
提交按钮:<input type="submit"/>
普通按钮:<input type="button"/>
重置按钮:<input type="reset"/>
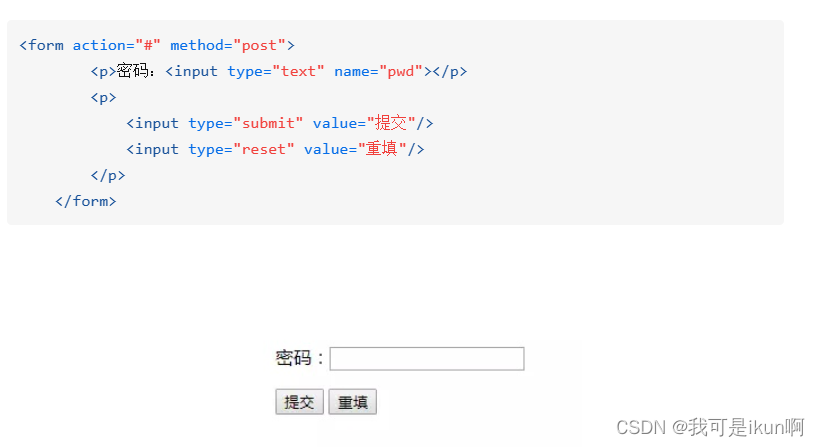
例如:

无语义标签: div & span
div 标签, division 的缩写, 含义是 分割
span 标签, 含义是跨度
就是两个盒子. 用于网页布局
- div 是独占一行的, 是一个大盒子.
- span 不独占一行, 是一个小盒子
html 的简单介绍就到这里,我们这里讲的都是简化的版本,只挑选重要的标签去简单讲解,因为这本来就不是那么的重要,我们主要是为以后的项目做准备。
后面的 css 和 JavaScript 也是一样!!!