目录
Gsap动画库使用讲解
Gsap动画库基本使用
修改自适应画面及双击进入全屏
设置stats性能监视器
Gsap动画库使用讲解
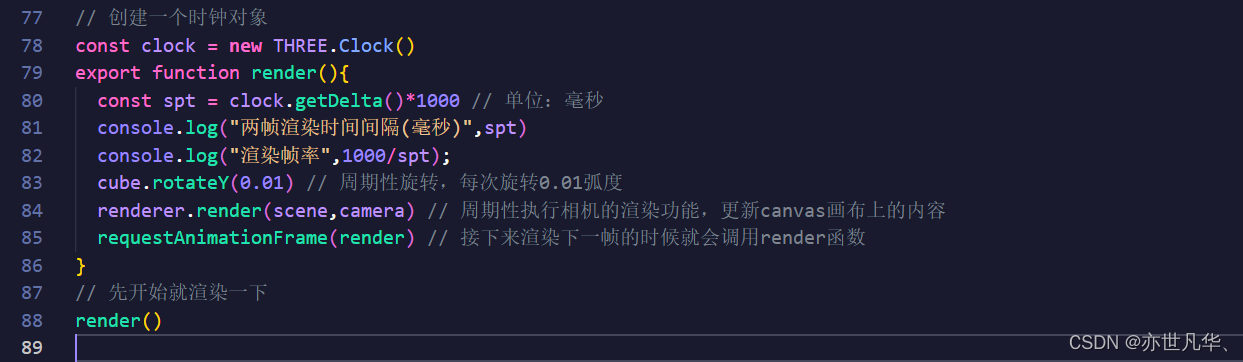
GSAP的全名是GreenSock Animation Platform,是一个从flash时代一直发展到今天的专业动画库,今天将其与three.js进行结合,看看能够创作出怎样的效果,首先我们先要理解动画渲染循环的原理:three.js可以借助HTML5的API请求动画帧 window.requestAnimationFrame 实现动画渲染,如下:
// 周期性执行,默认理想状态下每秒钟执行60次
function render(){
cube.rotateY(0.01) // 周期性旋转,每次旋转0.01弧度
renderer.render(scene,camera) // 周期性执行相机的渲染功能,更新canvas画布上的内容
requestAnimationFrame(render) // 接下来渲染下一帧的时候就会调用render函数
}
// 先开始就渲染一下
render()


Gsap动画库基本使用
首先进行第三方库的安装,终端执行如下命令即可:
npm install gsap安装完成之后,导入动画库即可:
// 导入动画库
import gsap from 'gsap';可以参考 官网 这里使用ease,来实现动态曲线变化率:



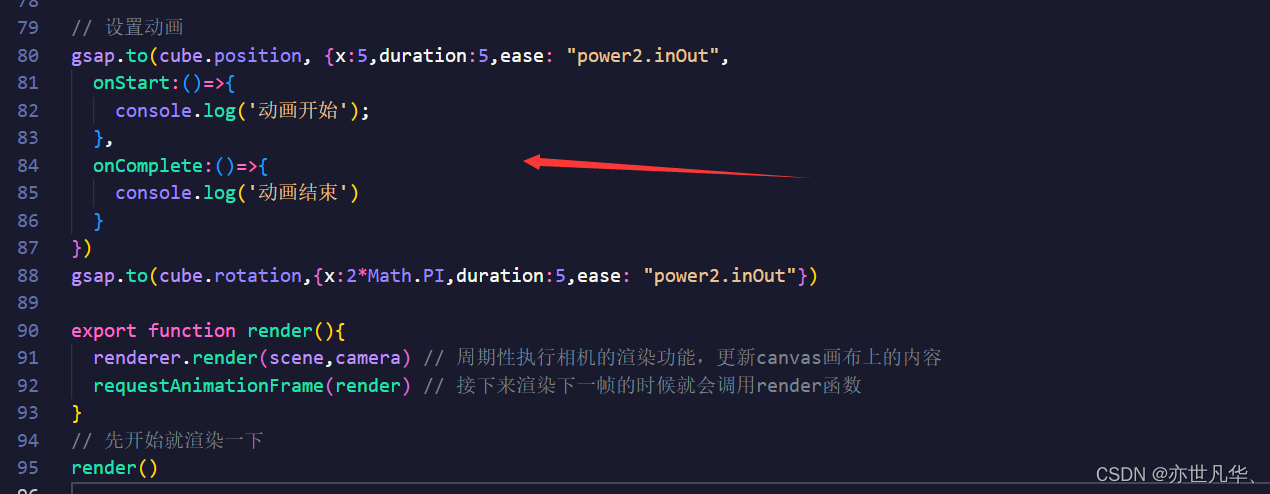
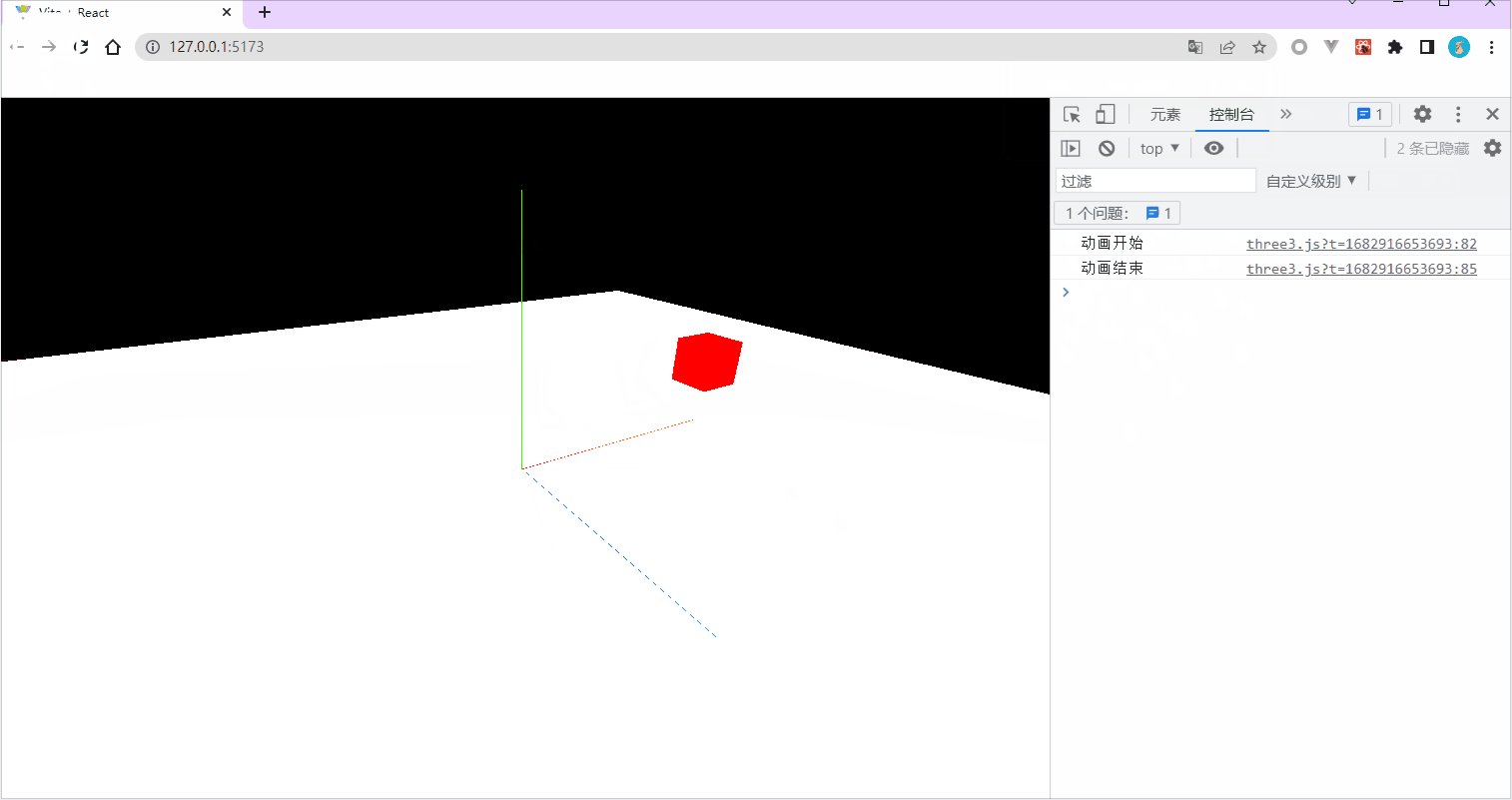
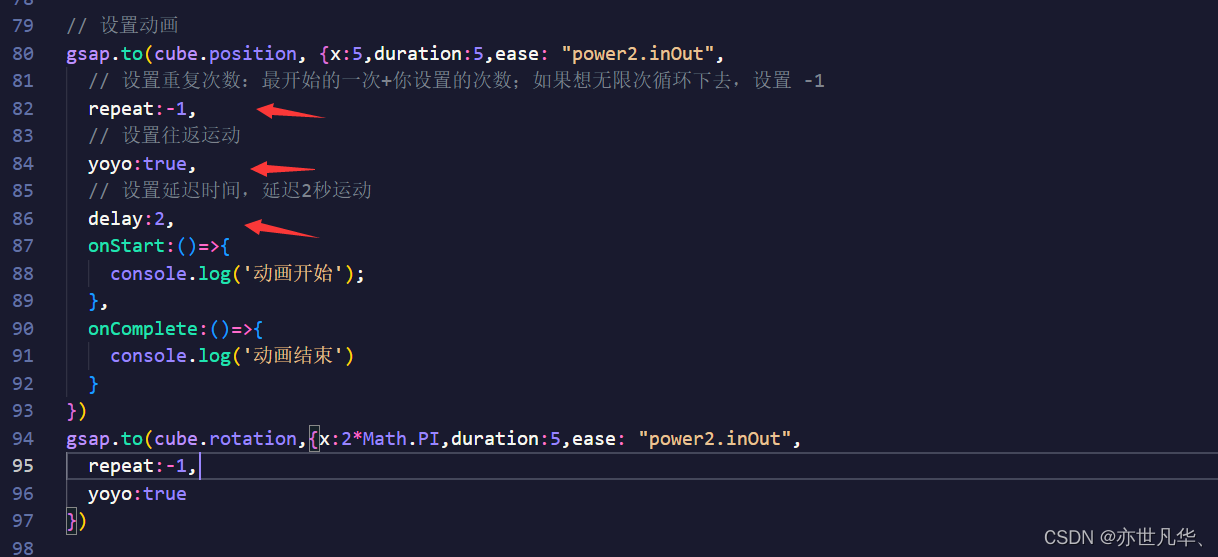
当然gsap还有许多好玩的属性,可以对动画进行精准的操作,如下:

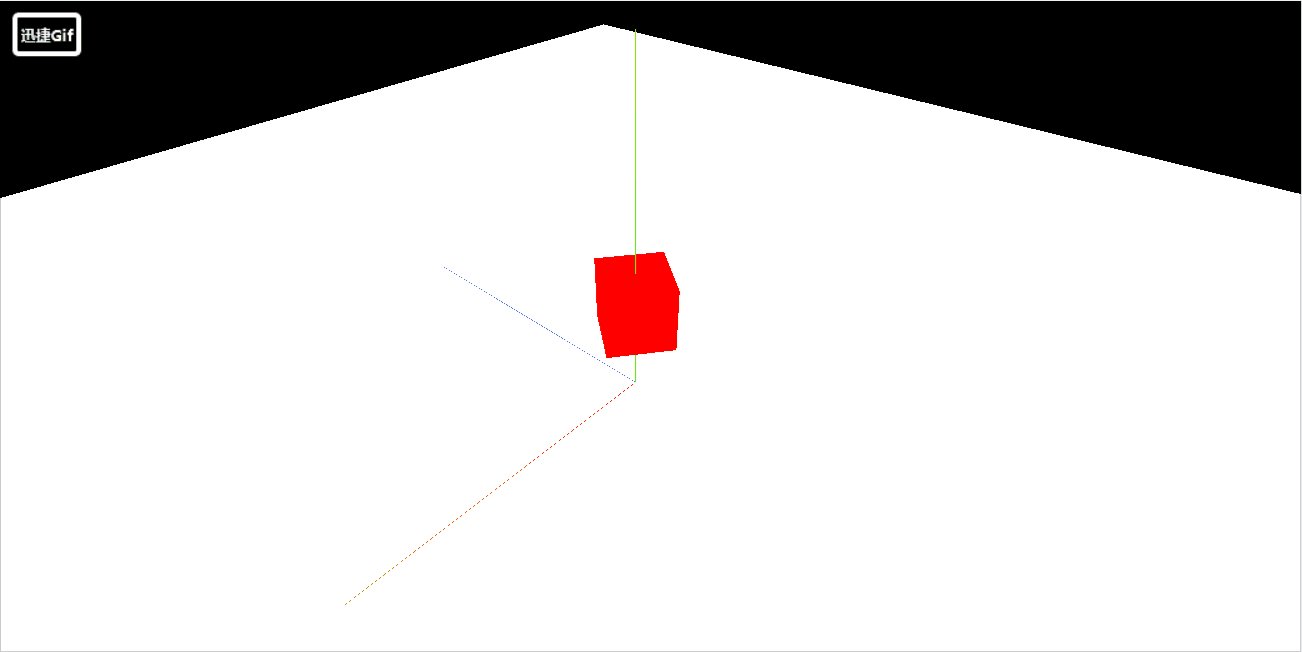
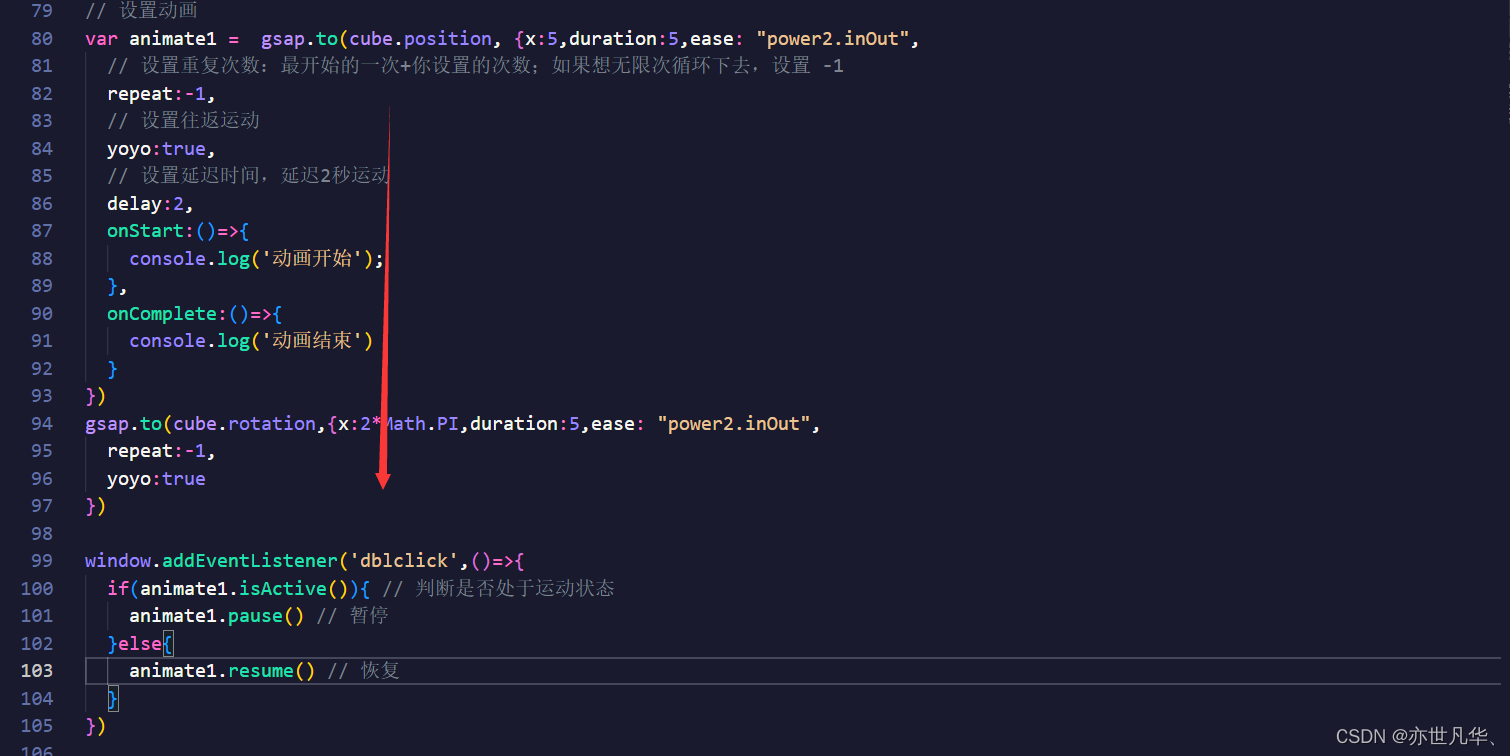
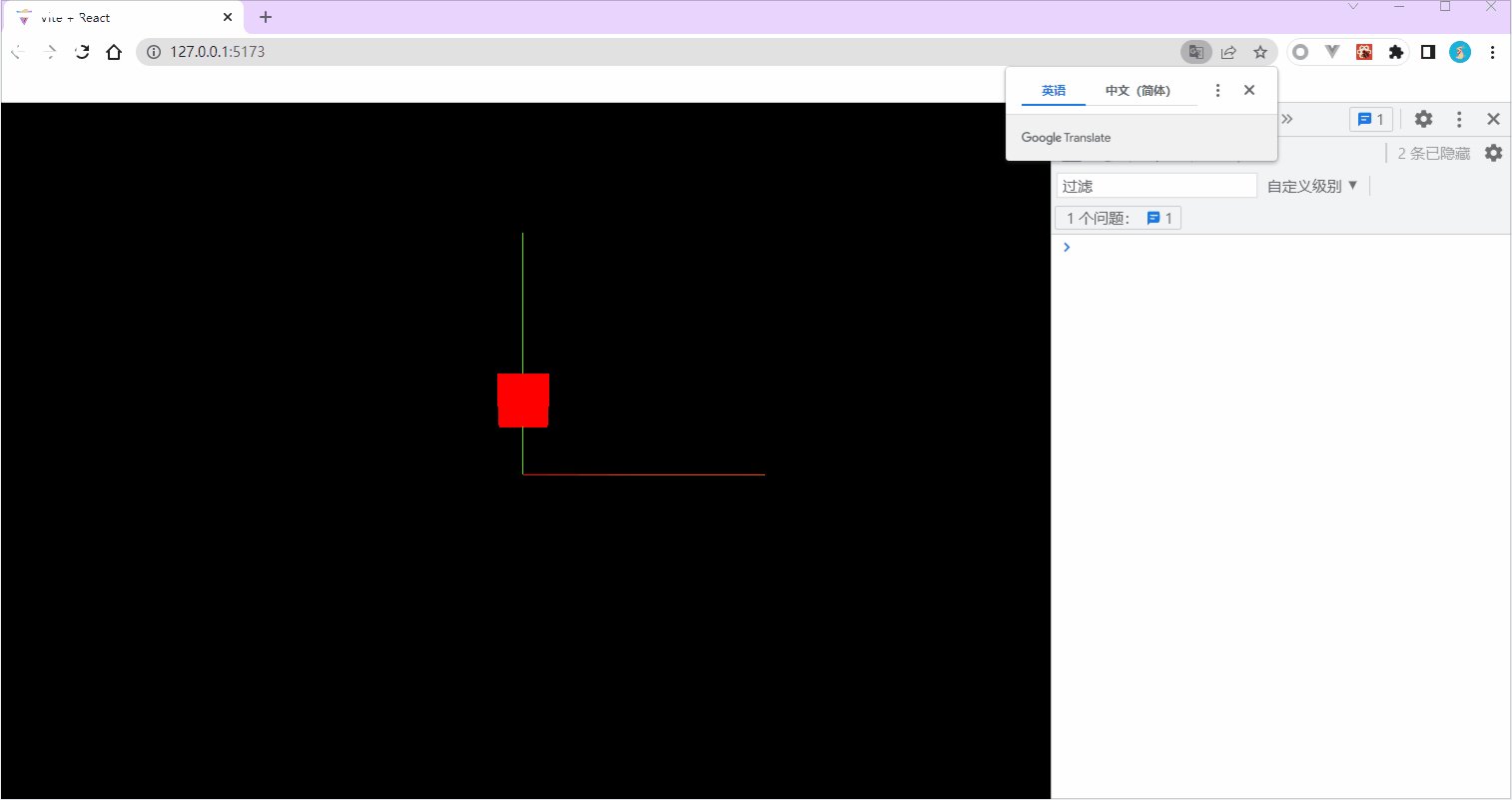
当然如果想对动画进行暂停还启动的效果也是可以的,我们可以设置一个监听事件,当动画处于运动状态下,双击屏幕进行动画暂停,当动画处于暂停状态下,双击屏幕进行动画启动,如下我们对正方体的移动进行监听限制,但是不限制正方体的旋转,效果如下:


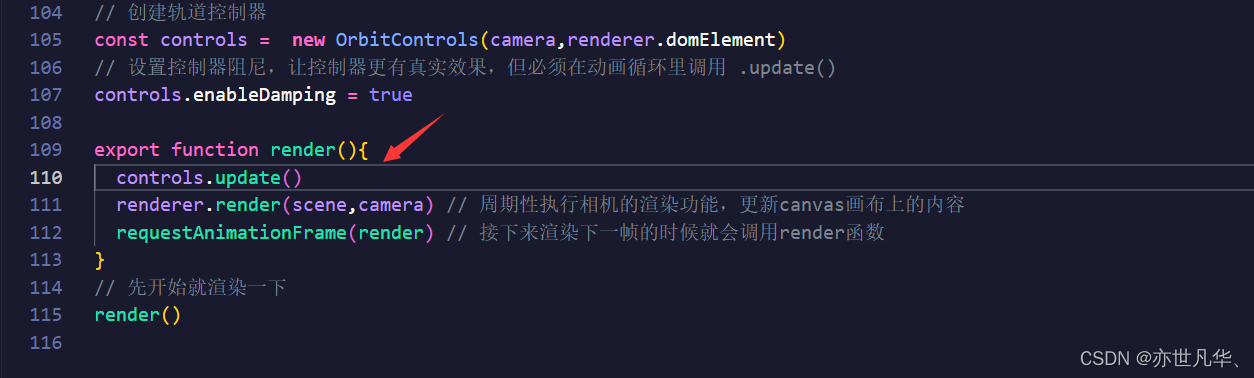
当然你也可以设置一下设置控制器阻尼,相关介绍可参考官方文档,如下给出解释:


修改自适应画面及双击进入全屏
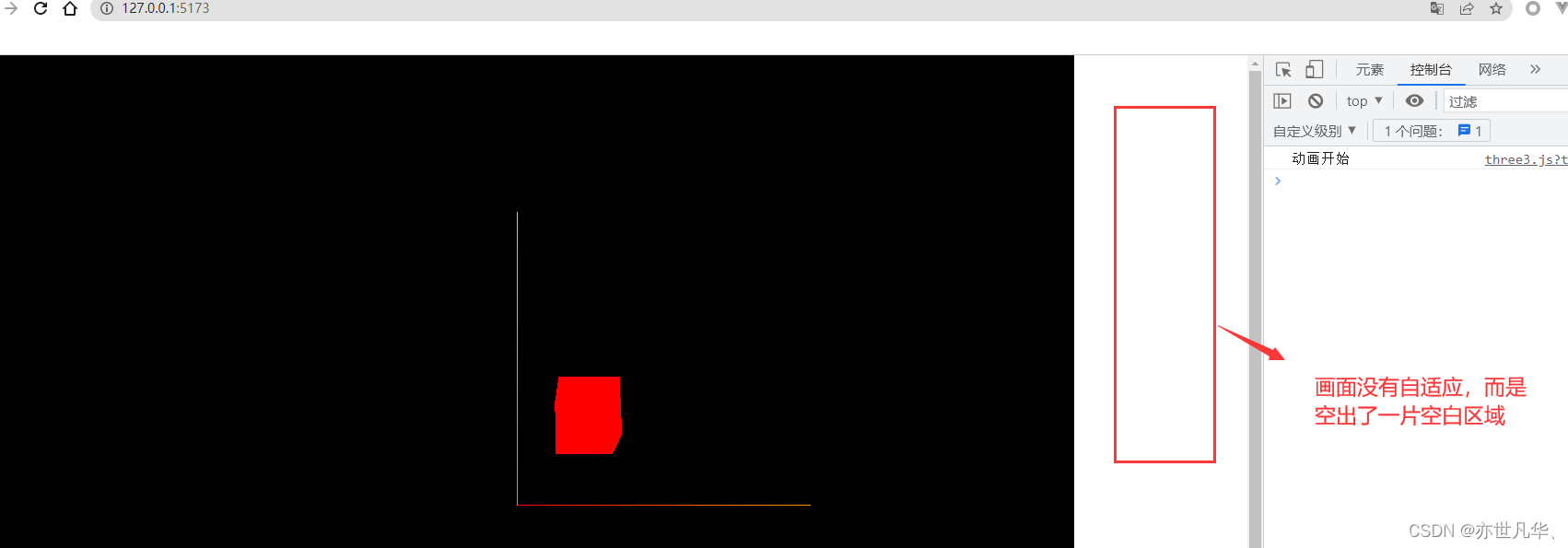
不知道大家有没有发现,启动项目打开浏览器给出你画面的时候是正常,可一旦你修改浏览器尺寸大小,3d动画效果是不会随着你浏览器尺寸的变化而变化的,最后呈现的结果永远是那个像素大小

经过如下设置可以修改3d画面的分辨率大小值,代码如下:
// 监听画面变化,更新渲染界面
window.addEventListener('resize',()=> {
// 更新摄像头
camera.aspect = window.innerWidth / window.innerHeight
// 更新摄像机的投影矩阵
camera.updateProjectionMatrix()
// 更新渲染器
renderer.setSize(window.innerWidth,window.innerHeight)
// 设置渲染器的像素比
renderer.setPixelRatio(window.devicePixelRatio)
})
解决完自适应画面后,接下来实现双击进入全屏的效果,这个实现与上面讲解到的双击暂停和启动动画效果是一致的,无非是调用进入全屏和退出全屏的相关API函数而已,代码如下:
window.addEventListener('dblclick',()=>{
const fullScreenElement = document.fullscreenElement
if(!fullScreenElement){
// 双击控制屏幕,让画布对象进入全屏
renderer.domElement.requestFullscreen()
}else{
// 退出全屏,使用document对象
document.exitFullscreen()
}
})
设置stats性能监视器
我们在进行3d动画构建的时候,也可以设置一个计算渲染帧率的FPS。要知道three.js每执行WebGL渲染器 .render() 方法一次,就在canvas画布上得到一帧图像,不停地周期性执行 .render() 方法就可以更新canvas画布内容,一般场景越复杂往往渲染性能越低,也就是每秒执行 .render() 的次数越低。
通过stats.js库可以查看three.js当前的渲染性能,具体说就是计算three.js的渲染帧率(FPS),所谓渲染帧率(FPS),简单说就是three.js每秒钟完成的渲染次数,一般渲染达到每秒钟60次为最佳状态。其使用步骤如下:
先引入Stats库(three.js自带):
// 引入Stats性能监视器
import Stats from 'three/examples/jsm/libs/stats.module'创建stats对象:
// 创建stats对象
const stats = new Stats()
// stats.domElement:web 页面上输出计算结果,一个div元素
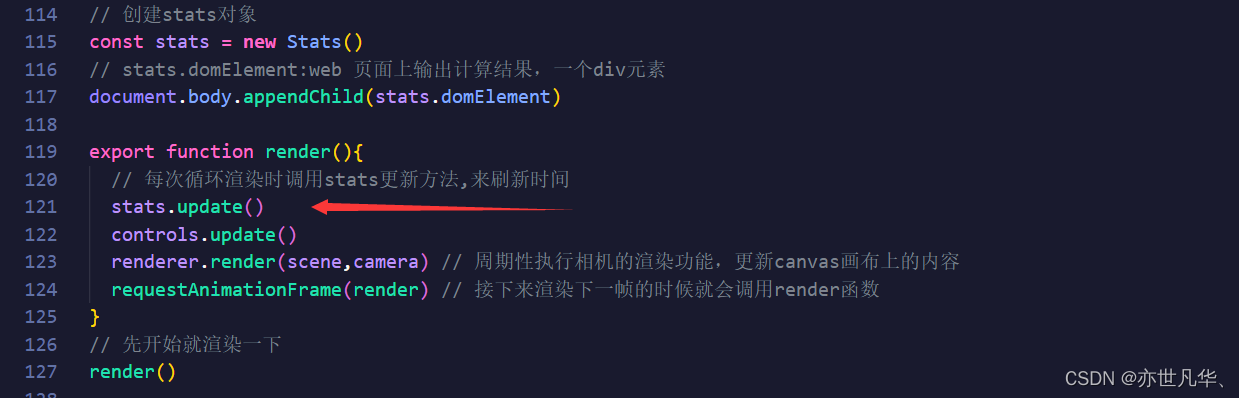
document.body.appendChild(stats.domElement)每次渲染时都调用一下stats的更新函数:
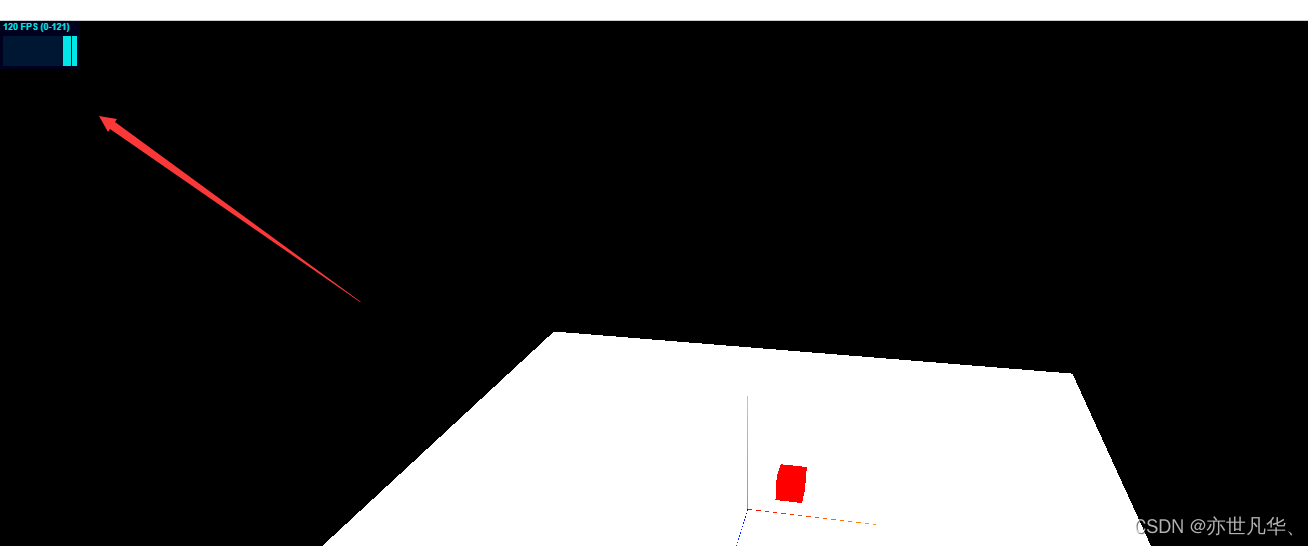
 左上方就会出现状态监听器,帧率随着每次是渲染画面的变化而变化:
左上方就会出现状态监听器,帧率随着每次是渲染画面的变化而变化:

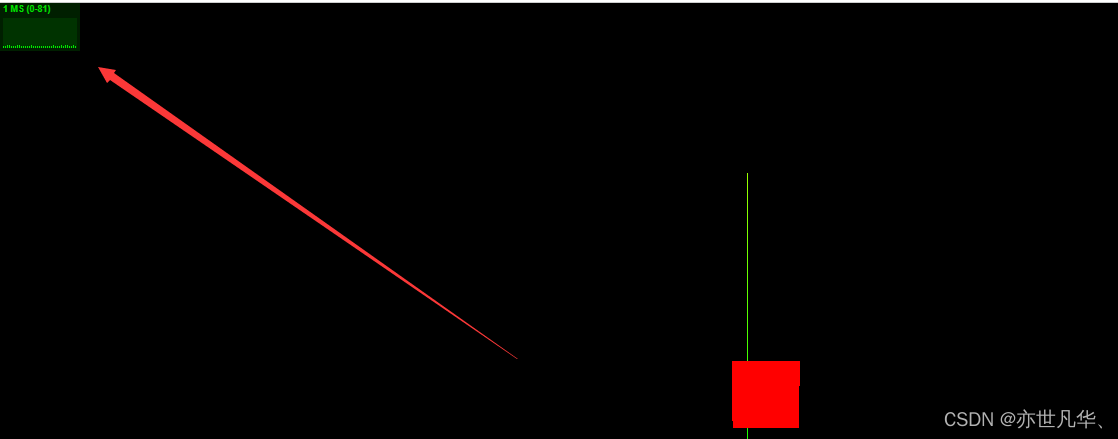
当然这个性能监听器有三种监听模式,默认是监听帧率,当然你也可以选择监听渲染时间,或者是选择监听流量,这都是可以自由选择的, 如下:


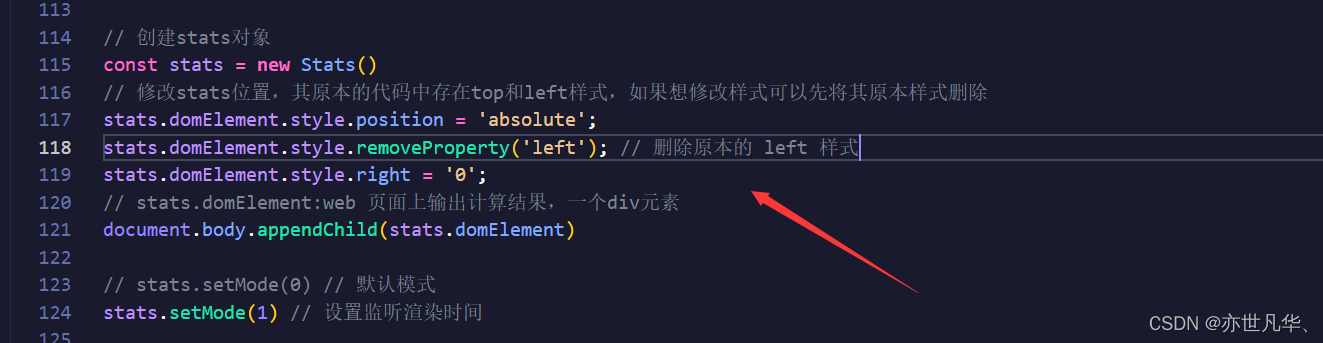
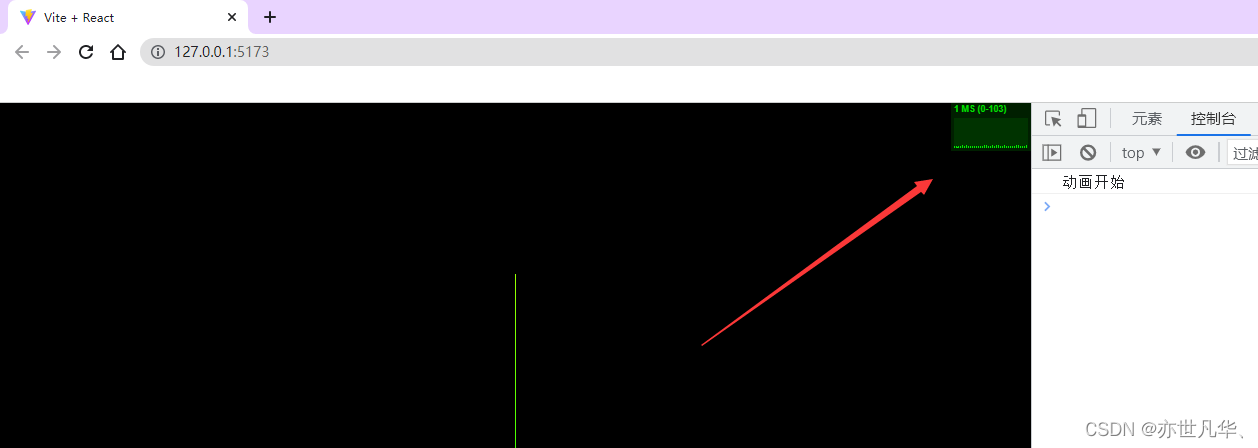
当然如果你想改变其初识位置,比如说放置到右上角的话,可以通过以下方式进行:


本文只是简单的讲解了一下gsap动画库的简单使用,想要更深学习的话可以参考官方文档或者关注博主专栏学习更深一步的three.js知识,给出本文代码笔记:
import * as THREE from 'three';
// 导入轨道控制器
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls'
// 导入动画库
import gsap from 'gsap';
// 引入Stats性能监视器
import Stats from 'three/examples/jsm/libs/stats.module'
// 1.创建场景
const scene = new THREE.Scene();
// 2.创建相机
const camera = new THREE.PerspectiveCamera(75,window.innerWidth/window.innerHeight,0.1,1000)
// 设置x、y、z轴坐标,即设置相机位置
camera.position.set(0,0,10)
// 将相机添加到场景之中
scene.add(camera)
// 3.添加物体,创建几何体
const cubeGeometry = new THREE.BoxGeometry(1,1,1) // 设置几何体大小
const cubeMaterial = new THREE.MeshLambertMaterial({color:0xff0000}) // 设置几何体材质
// 根据几何体和材质创建物体
const cube = new THREE.Mesh(cubeGeometry,cubeMaterial)
// 修改物体的位置
cube.position.y = 1.5
// 将几何体添加到场景之中
scene.add(cube)
// 4.初始化渲染器
const renderer = new THREE.WebGLRenderer()
// 设置渲染的尺寸大小
renderer.setSize(window.innerWidth,window.innerHeight)
// 将webgl渲染的canvas内容添加到body上
document.body.appendChild(renderer.domElement)
// 创建地面网格参照
const planeGeometry = new THREE.PlaneGeometry(30,30) // 平面几何的宽高
const PlaneMateial = new THREE.MeshStandardMaterial({color:0xF8F8FF}) // 几何平面的颜色
const plane = new THREE.Mesh(planeGeometry,PlaneMateial)
plane.rotation.x = -0.5*Math.PI
plane.position.set(0,0,0)
scene.add(plane)
// 添加坐标轴辅助器
const axesHelper = new THREE.AxesHelper(5) // 数值代表线的长度
scene.add(axesHelper) // 添加到场景之中
// 设置动画
gsap.to(cube.position, {x:5,duration:5,ease: "power2.inOut",
// 设置重复次数:最开始的一次+你设置的次数;如果想无限次循环下去,设置 -1
repeat:-1,
// 设置往返运动
yoyo:true,
// 设置延迟时间,延迟2秒运动
delay:2,
onStart:()=>{
console.log('动画开始');
},
onComplete:()=>{
console.log('动画结束')
}
})
gsap.to(cube.rotation,{x:2*Math.PI,duration:5,ease: "power2.inOut",
repeat:-1,
yoyo:true
})
window.addEventListener('dblclick',()=>{
const fullScreenElement = document.fullscreenElement
if(!fullScreenElement){
// 双击控制屏幕,让画布对象进入全屏
renderer.domElement.requestFullscreen()
}else{
// 退出全屏,使用document对象
document.exitFullscreen()
}
})
// 创建轨道控制器
const controls = new OrbitControls(camera,renderer.domElement)
// 设置控制器阻尼,让控制器更有真实效果,但必须在动画循环里调用 .update()
controls.enableDamping = true
// 创建stats对象
const stats = new Stats()
// 修改stats位置,其原本的代码中存在top和left样式,如果想修改样式可以先将其原本样式删除
stats.domElement.style.position = 'absolute';
stats.domElement.style.removeProperty('left'); // 删除原本的 left 样式
stats.domElement.style.right = '0';
// stats.domElement:web 页面上输出计算结果,一个div元素
document.body.appendChild(stats.domElement)
// stats.setMode(0) // 默认模式
stats.setMode(1) // 设置监听渲染时间
export function render(){
// 每次循环渲染时调用stats更新方法,来刷新时间
stats.update()
controls.update()
renderer.render(scene,camera) // 周期性执行相机的渲染功能,更新canvas画布上的内容
requestAnimationFrame(render) // 接下来渲染下一帧的时候就会调用render函数
}
// 先开始就渲染一下
render()
// 监听画面变化,更新渲染界面
window.addEventListener('resize',()=> {
// 更新摄像头
camera.aspect = window.innerWidth / window.innerHeight
// 更新摄像机的投影矩阵
camera.updateProjectionMatrix()
// 更新渲染器
renderer.setSize(window.innerWidth,window.innerHeight)
// 设置渲染器的像素比
renderer.setPixelRatio(window.devicePixelRatio)
})