以下为实现通过函数异常处理来输入圆的半径,输出圆的面积的代码和运行截图
目录
前言
一、通过函数异常处理来输入圆的半径,输出圆的面积
1.1 运行流程及思想
1.2 代码段
1.3 JavaScript语句代码
1.4 运行截图
前言
1.若有选择,您可以在目录里进行快速查找;
2.本博文代码可以根据题目要求实现相关使用功能。同时可以实现自定义的设置;
3.本文介绍的是JavaScript代码习题,本博文使用的软件是HBuilder X3.7.9编写的代码,原则上其他软件如DW、VSCode或DW较低或较高版本的软件都是兼容的,若您有需要且编写软件不是HBX等软件原则上都是可以能正常运行的;

图1 编写软件举例(部分)
4.这里要特别说明,因为我使用的是HBX,所以是网页格式,我也单独把<script>语句粘贴了出来,有需要可直接复制<script>语句;
5.本博文代码是我在上学时写的,有一些地方没能完美实现,请包涵也请多赐教,若您发现了问题也请麻烦您将问题反馈给我,我好更正错误、总结完善、持续改善!
6.博文通常需要在浏览器运行,通常会弹出表单,输入数值并得出结果。本文使用的是谷歌浏览器,推荐使用谷歌浏览器;
7.若涉及侵权,请联系删除;
提示:以下是本篇文章正文内容,下面案例可供参考
一、通过函数异常处理来输入圆的半径,输出圆的面积
1.1 运行流程及思想
这是以在网页中定义弹出输入数值的脚本,输入数值(圆的半径)后,通过函数异常处理的方式进行判断,异常处理的判断方式有“值为空、不是数字”两种判断方式(其中输入字符、特殊字符也是不是数字这一判断),在重新输入数值的代码。具体思想流程如下:
1.2 代码段
代码如下(示例):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>异常处理 输入圆的半径,求圆的面积进行循环</title>
<script>
var PI=3.1415926;
var r=parseInt(prompt("请输入圆的半径:",0));
test(r);
function test(x) {
try {
if(x == "") throw"值为空";
else if(isNaN(x)) {throw"不是数字";}
else{x=Number(x);
document.write("圆的面积是:"+(PI*r*r));
}
}
catch(err) {
alert(err);
t = prompt("请在输入数值:",1);
test(t);
}
}
</script>
</head>
<body>
</body>
</html>
1.3 JavaScript语句代码
代码如下(示例):
<script>
var PI=3.1415926;
var r=parseInt(prompt("请输入圆的半径:",0));
test(r);
function test(x) {
try {
if(x == "") throw"值为空";
else if(isNaN(x)) {throw"不是数字";}
else{x=Number(x);
document.write("圆的面积是:"+(PI*r*r));
}
}
catch(err) {
alert(err);
t = prompt("请在输入数值:",1);
test(t);
}
}
</script>1.4 运行截图
运行结果如下(示例):
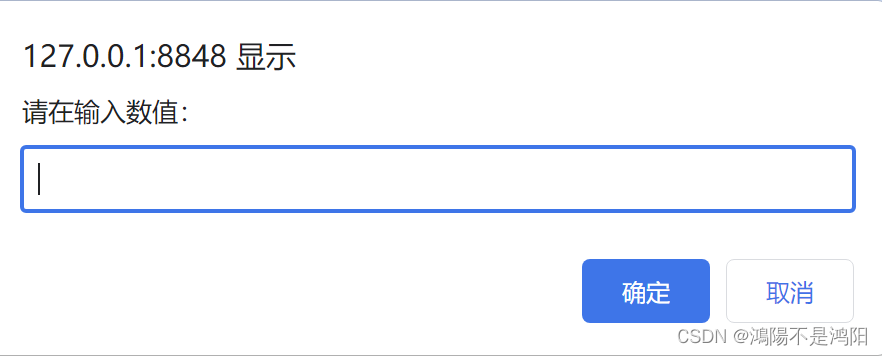
1.4.1 浏览器弹出表单显示结果

1.4.2 运行后显示结果

之后点击浏览器的刷新按钮,即可重新输入圆的半径进行判断
1.4.3 值为空显示结果


1.4.4 不是数字显示结果



显示结果为不是数字
重新调用函数显示请重新输入数值:









![PMP项目管理-[第七章]成本管理](https://img-blog.csdnimg.cn/72d9489038834c85a1f391d955e66125.png)