其他知识补充
- 1.使用Web字体和图标
- 1.1 web fonts兼容性写法
- 1.2 字体图标
- 1.2.1 字体图标的使用
- 2.精灵图 CSS Sprite
- 2.1 精灵图的使用
- 3.置鼠标指针(光标)样式cusor
- 4.居中方案
- 4.1 使用绝对定位元素居中
1.使用Web字体和图标

1.1 web fonts兼容性写法

1.2 字体图标
https://www.iconfont.cn/

1.2.1 字体图标的使用

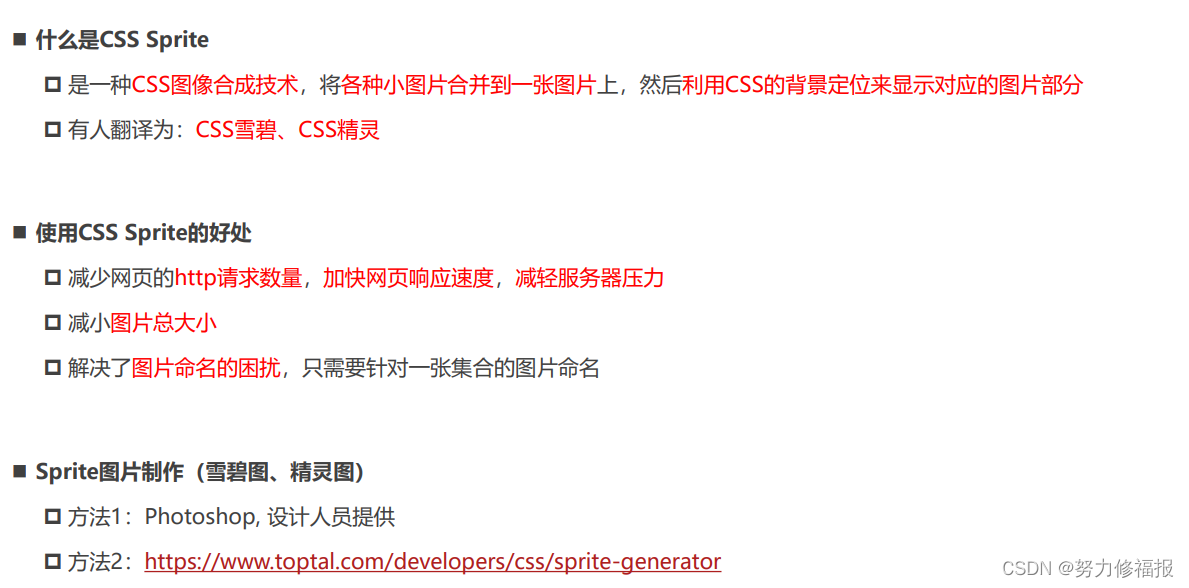
2.精灵图 CSS Sprite

https://www.toptal.com/developers/css/sprite-generator
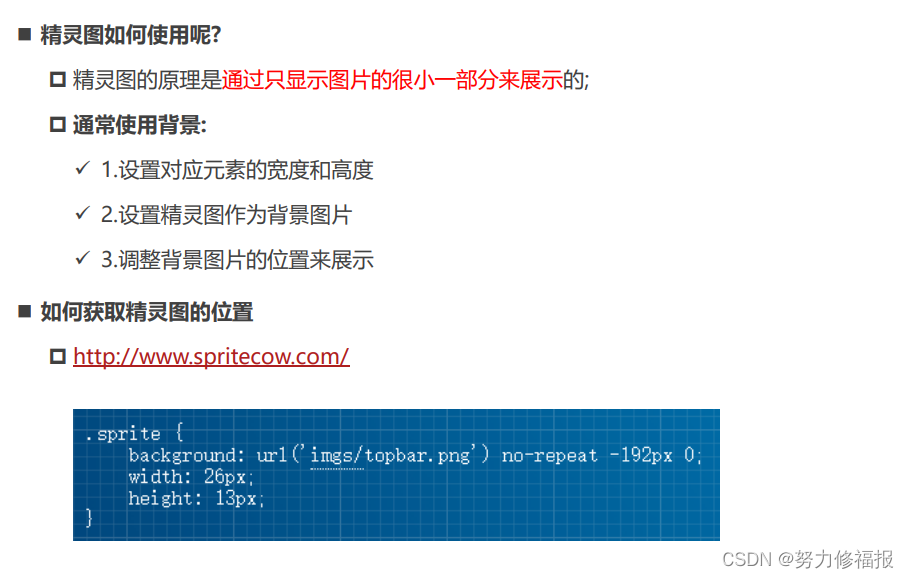
2.1 精灵图的使用

http://www.spritecow.com/

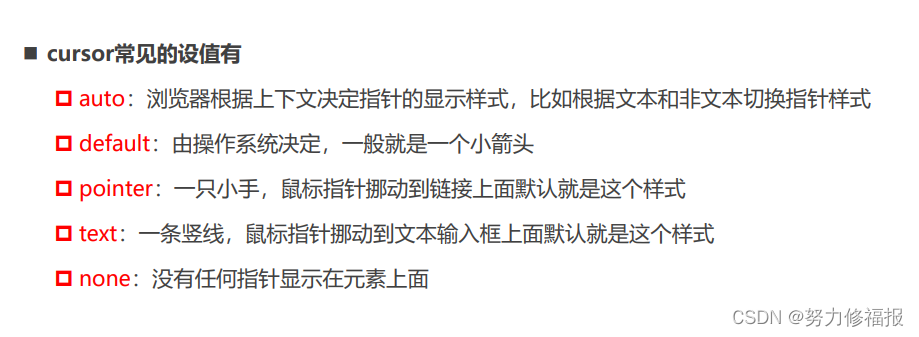
3.置鼠标指针(光标)样式cusor

4.居中方案
4.1 使用绝对定位元素居中
1,将要居中的元素设置为绝对定位元素(absolute)
2,将要居中的元素的父元素设置位相对定位元素(relative)
3,水平居中:需要设置居中元素的宽度,left: 0、right: 0、margin: auto
4,垂直居中:需要设置居中元素的高度,top: 0、bottom: 0、margin: auto



![PMP项目管理-[第七章]成本管理](https://img-blog.csdnimg.cn/72d9489038834c85a1f391d955e66125.png)












![[230501] 4月29日考试真题第一篇|Temporary Pools](https://img-blog.csdnimg.cn/234b6e9021704fb0af70941d47d885ad.png)


