文章目录
- 官网 Walkthrough学习-Controls控件
- 1.0.1 在index.html中使用class id 属性控制页面展示的属性
- 1.0.2 我们在index.js文件中引入 text文本控制
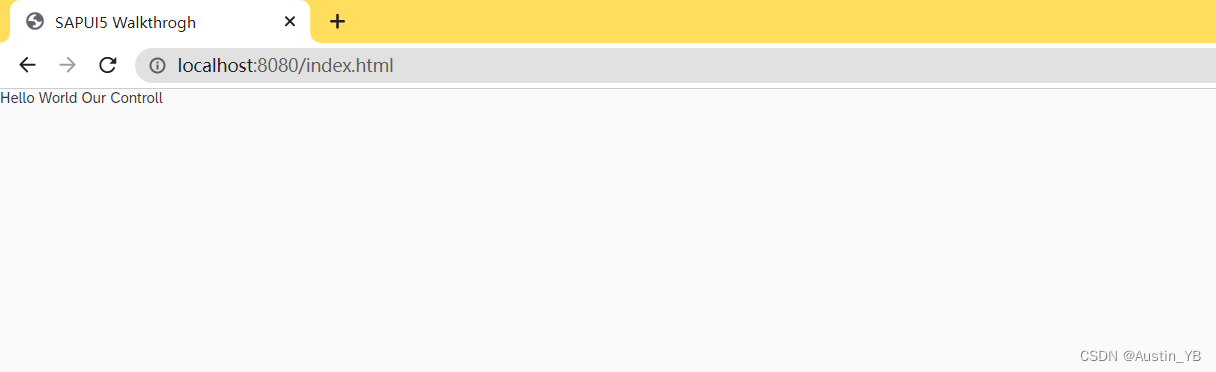
- 1.0.3打开浏览器查看结果
官网 Walkthrough学习-Controls控件
Controls控件
在前面展示在浏览器中的Hello World 是在Html body标签中,接下来我们展示 文本放在UI5控制中
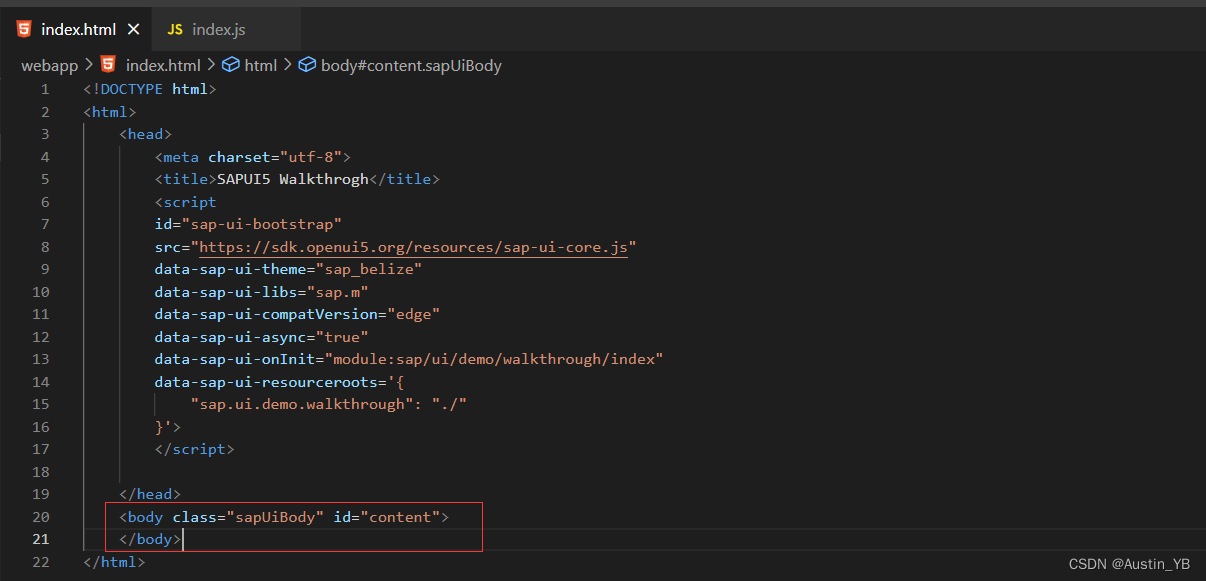
1.0.1 在index.html中使用class id 属性控制页面展示的属性
id属性是为了js文件获取html文件body,目的可以吧控件加载到body 标签中

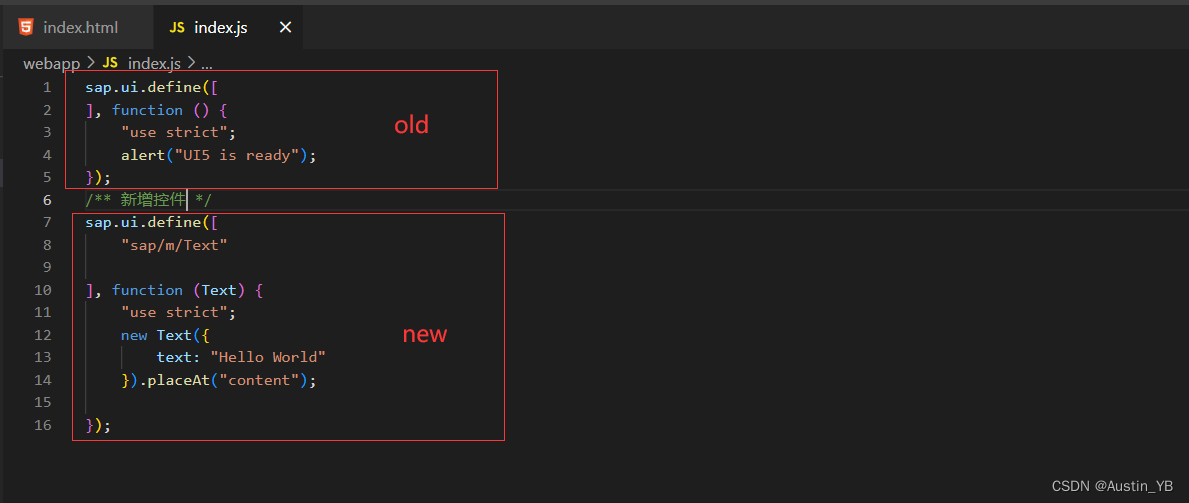
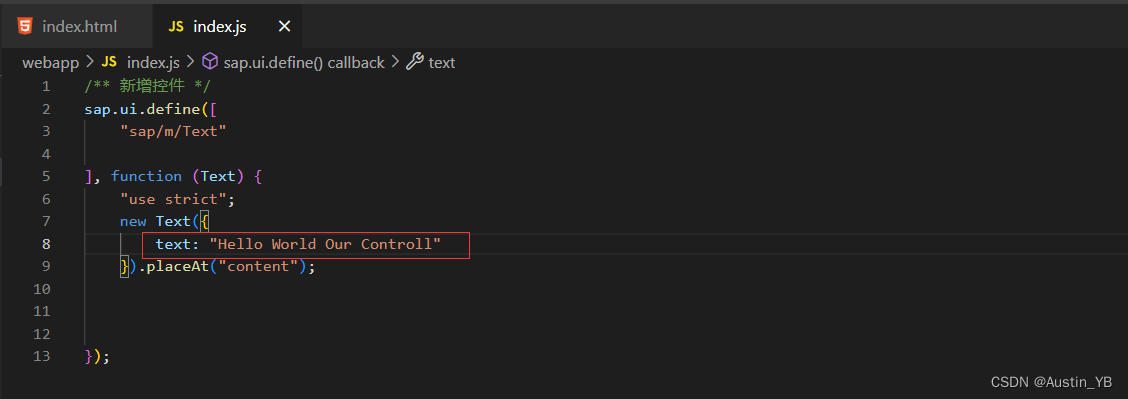
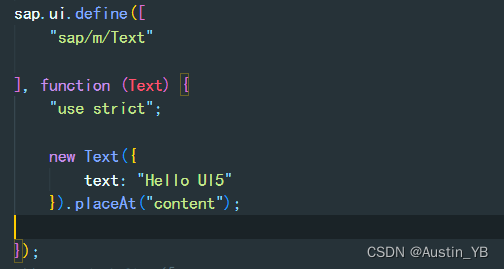
1.0.2 我们在index.js文件中引入 text文本控制
描述
首先我们得define中声明我们使用的是文本 “sap/m/Text”,function()参数传递类Text ,
创建一个对象new Text() .调用placeAt(id名称),回调函数
其中: “use strict”; js严格模式
注释
"use strict" 指令在 JavaScript 1.8.5 (ECMAScript5) 中新增。它不是一条语句,但是是一个字面量表达式,在 JavaScript 旧版本中会被忽略。
"use strict" 的目的是指定代码在严格条件下执行。严格模式下你不能使用未声明的变量。

为了方便查看 展示如下的文本
 js 代码
js 代码
/** 新增控件 */
sap.ui.define([
"sap/m/Text"
], function (Text) {
"use strict";
new Text({
text: "Hello World Our Controll"
}).placeAt("content");
});
1.0.3打开浏览器查看结果

解释:
我们希望使用简单的 SAPUI5 控件,而不是使用本机 JavaScript 来显示对话框。控件用于定义屏幕各部分的外观和行为。
在上面的示例中,事件的回调是我们现在实例化 SAPUI5 文本控件的位置。控件的名称以其控件库的命名空间为前缀,并且选项通过 JavaScript 对象传递给构造函数。对于我们的控件,我们将属性设置为值“Hello World”。Init sap/m/text
我们将控件的构造函数调用链接到标准方法,该方法用于将 SAPUI5 控件放在文档对象模型 (DOM) 或任何其他 SAPUI5 控件实例的节点内。我们将 DOM 节点的 ID 作为参数传递。作为目标节点,我们使用HTML文档的body标签,并为其提供ID 。placeAtcontent
SAPUI5 的所有控件都具有一组固定的属性、聚合和配置关联。可以在演示工具包中找到它们的描述。此外,每个控件都附带一组公共函数,您可以在 API 参考中查找这些函数。
执行原理
在body中添加class id 属性

在index.js文件中 输出

找到Body的属性id 取index.js里面 sap.ui.define().
传入的参数是指定"sap/m/text" function(Text) 函数中new Text()