- 原因:
- X轴标签文字过多导致显示不全
- 解决方法:
- (一)xAxis 中添加 xAxis.axisLabel 属性

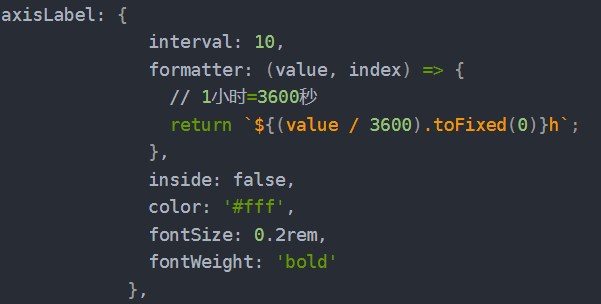
- axisLabel是用来设置x轴的刻度以及一些参数的设置:

- (1)interval设置的是间隔数,把x轴分成10个间隔,根据x轴的数据自动划分份数值
- (2)formatter可以是个函数,参数是value和index,返回横坐标每个刻度显示的样式
- (3)inside:值是true或者false,true的时候,横坐标的值在轴线的上面显示;false的时候在轴线的下方显示
- (4)color:设置横坐标刻度值的显示颜色
- (5)fontSize:设置横坐标刻度字体大小
- (6)fontWeight:设置横坐标刻度的字体粗细
- 但是如果这个名称x轴的文字如果太长会受到遮挡,还是显示不全,这个时候可以用grid属性解决

- grid配置项:图标离容器的距离

- show:是否显示直角坐标系网格-----------值:true?false
- left:图表离容器左侧的距离-----------------值:number?百分比
- top:图表离容器顶部的距离-----------------值:number?百分比
- right:图表离容器右侧的距离---------------值:number?百分比
- bottom:图表离容器底部的距离------------值:number?百分比
- backgroundColor:网格背景色-------------值:rgba或#000000
- borderColor:网格的边框颜色--------------值:rgba或#000000
- borderWidth:网格的边框线宽-------------值:number
- (二):调用formatter文字竖直显示

- formatter是一个用来格式化数据显示的函数;就是内容格式器,它可以在图表中的各个元素上设置,如坐标轴、图例、提示框等
- 使用方法如下:
- 定义formatter函数,函数的参数是一个对象,对象中包含了当前数据的信息
- 在配置项中设置formatter属性,并将定义的函数作为值传入
ECharts---X轴文字显示不全
news2025/4/28 11:33:30
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/478218.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
【计算机专业漫谈】【计算机系统基础学习笔记】W1-计算机系统概述
利用空档期时间学习一下计算机系统基础,以前对这些知识只停留在应试层面,今天终于能详细理解一下了。参考课程为南京大学袁春风老师的计算机系统基础MOOC,参考书籍也是袁老师的教材,这是我的听课自查资料整理后的笔记,…
【Java笔试强训 14】
🎉🎉🎉点进来你就是我的人了博主主页:🙈🙈🙈戳一戳,欢迎大佬指点! 欢迎志同道合的朋友一起加油喔🤺🤺🤺 目录
一、选择题
二、编程题 🔥计算日期…
web小游戏开发:华容道(一)
web小游戏开发:华容道(一) 华容道htmlcss素材原图素材验证游戏关卡华容道
老顾儿时的记忆啊,也是一个经典的益智游戏。 游戏规则就不用再介绍了吧,就是让曹操移动到曹营就算胜利。 CSDN 文盲老顾的博客,https://blog.csdn.net/superrwfei html
经过上次的扫雷,大家应…
Prometheus 监控初体验
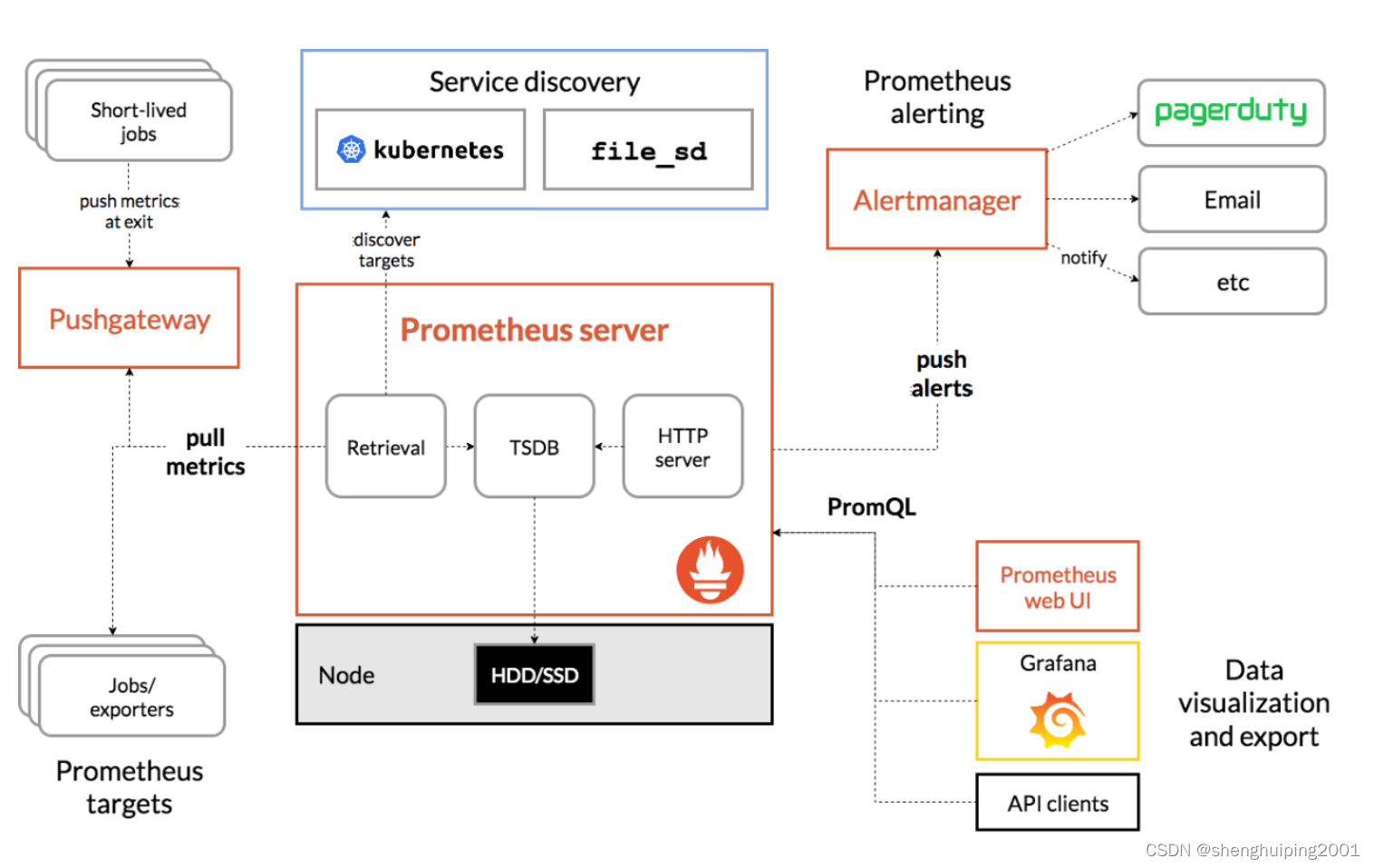
最近由于要对Splunk 实现Prometheus 监控,下面先实践一下: 0: 先看架构图: 1: 安装: docker run -d -p 9090:9090 -v ~/docker/prometheus/:/etc/prometheus/ prom/prometheus 执行上面的 命令,发现prometheus docker 启动不起来,(原因是Mac 里的文件权限,或者是path
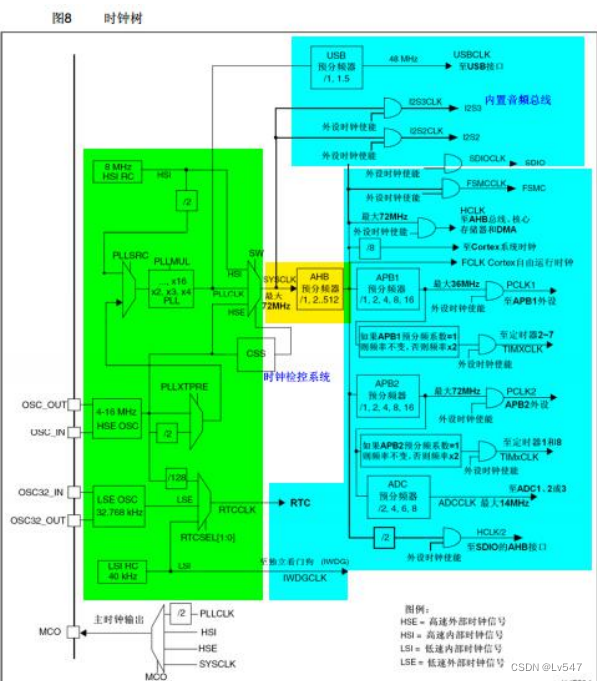
《嵌入式系统》知识总结4:STM32时钟源
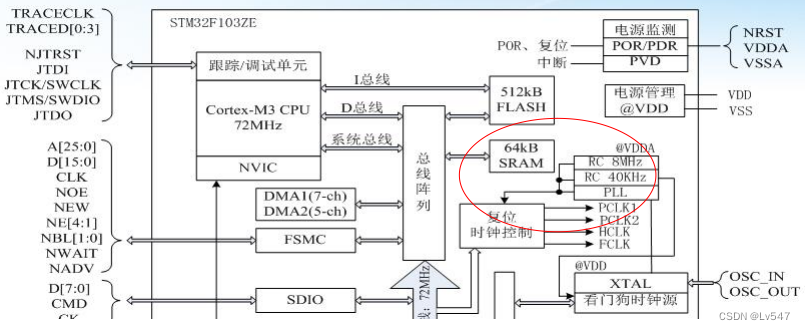
此图说明了STM32的时钟走向,从图的左边开始,从时钟源一步步分配到外设时钟。
时钟源分类
从时钟频率来说,分为高速时钟和低速时钟,高速时钟是供给芯片主体的主时钟,而低速时钟只是供 给芯片中的RTC(实时时…
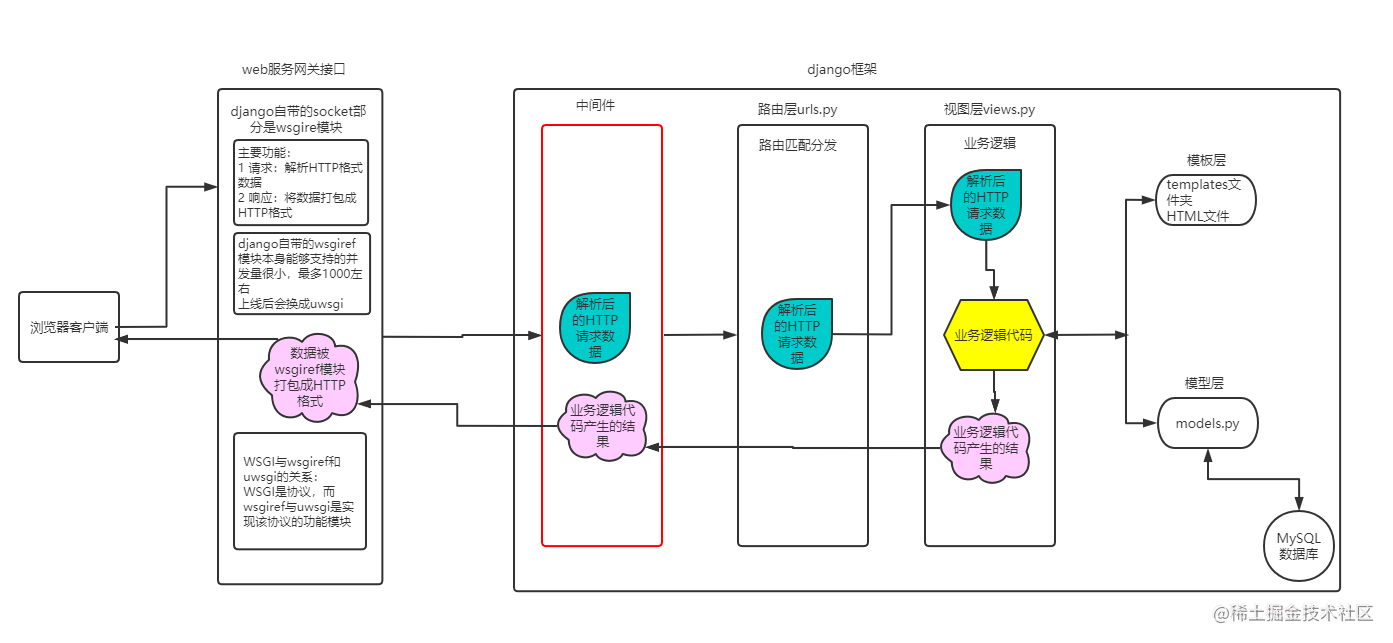
Django请求生命周期
前言
django是一个web框架,在这之前的文章中,我们推导了python web框架的实现过程,也了解了客户端浏览器输入网址回车后发生了啥事,为了更加理解django的工作流程,本文将介绍客户端浏览器访问django后端在django框架中…
R语言多元数据统计分析在生态环境中的实践
生态环境领域研究中常常面对众多的不同类型的数据或变量,当要同时分析多个因变量(y)时需要用到多元统计分析(multivariate statistical analysis)。多元统计分析内容丰富,应用广泛,是非常重要和…
如何使用OpenVPN搭建局域安全网
前言: 由于在使用SpringCloud的时候把注册中心部署到内网中的一个服务器器上,由于这个服务器和我当前使用的网络的网关在同一个局域网内内,但是我电脑不在.主要现象就是我的电脑能ping通服务器,但是服务器不能ping通我的电脑 正文: 服务器端安装方式一: 去这个仓库下载一个open…
【人脸检测】——YOLO5Face: Why Reinventing a Face Detector论文浅读
人脸检测, yolov5 主要讨论的问题: 用通用的目标检测模型做人脸检测,而不一定需要一些专业设计的结构 摘要
最近几年在使用卷积神经网络进行人脸检测方面取得了巨大的进展。尽管许多人脸检测器使用专门用于检测人脸的设计,但我们…
【CTF WriteUp】2023数字中国创新大赛网络数据安全赛道决赛WP(2)
2023数字中国创新大赛网络数据安全赛道决赛WP(2)
数据分析题目
菜的要死,各种不会,答案也不全,凑合吧
数据分析-bankmail
流量为邮件通信流量 将其中邮件部分导出,保存为eml文件并打开,看到Alice给Bob的第一封邮件…
收藏的一些好用的网站
一、PPT模板 网址:https://pptmon.com/ PPTMON - Free PowerPoint Templates and Google Slides Themes 是一个提供 PowerPoint 模板和图标素材下载的网站。该网站上有大量的 PowerPoint 模板,可供用户根据自己的需要进行选择和下载。此外,该…
二叉树OJ题目合集(单值、对称、平衡、构建加遍历)
目录 前言: 一:单值二叉树
二:二叉树遍历
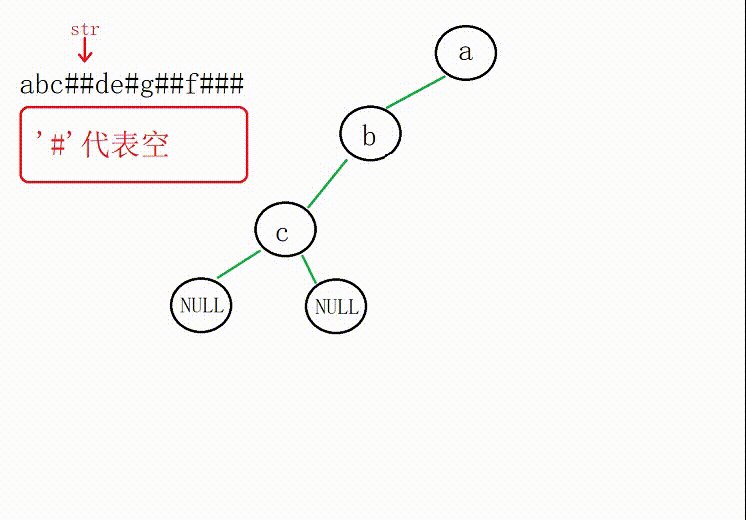
核心点
(1)前序
(2)中序
(3)后序
三:判断两颗树是否相同
四:判断二叉树是否对称
五:判断一颗树是否为另一颗树的子树
六:平衡二叉树
七&…
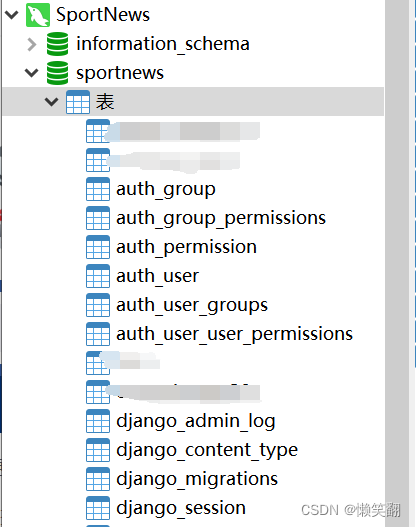
创建的django项目生成后,没有默认的数据库生成
目录 1、尚未执行迁移
1.1 首先,在setting.py文件中配置数据库链接 1.2 确保在Terminal运行已经执行了如下命令来创建数据库表格。
1.3 在数据库刷新就有了 2、已经使用了自定义的数据库
3、尚未配置默认数据库 1、尚未执行迁移
1.1 首先,在setting.…
介绍一款优秀的网址导航,可以部署到自己公司内部:hexo-theme-webstack
GitHub - HCLonely/hexo-theme-webstack: A hexo theme based on webstack. | 一个基于webstack的hexo主题。 中文文档 A Hexo theme based on WebStackPage. Installation
hexo > 4.0
git clone https://github.com/HCLonely/hexo-theme-webstack themes/webstack
hexo …
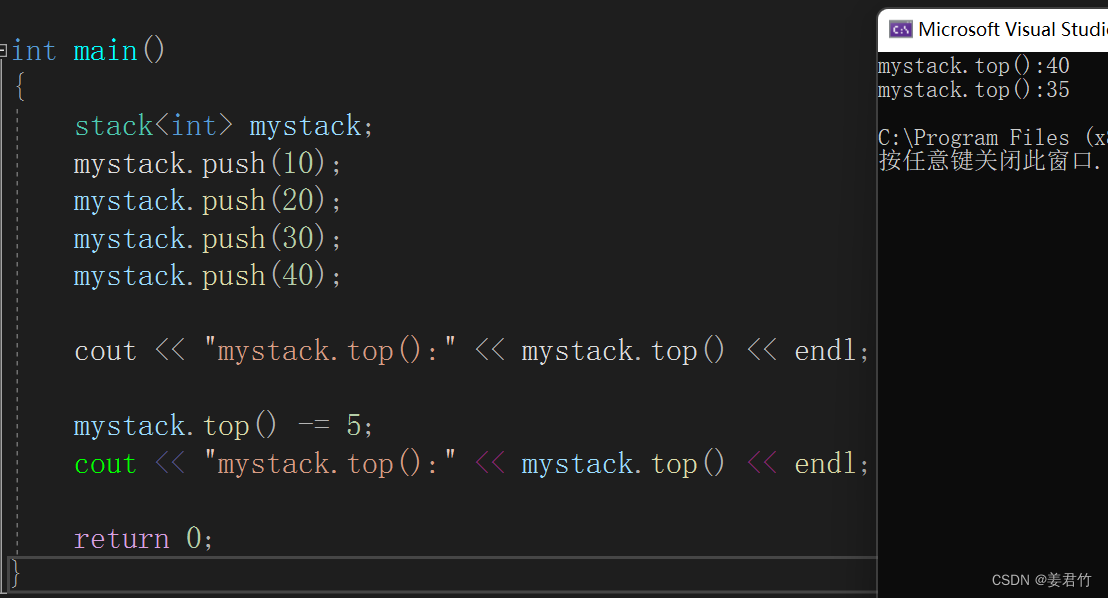
C++中的stack容器
文章目录 stack的介绍stack的使用 stack的介绍 stack是一种容器适配器,专门用在具有后进先出操作特性的环境中,只能在容器的一端进行插入删除;stack是作为容器适配器被实现的,容器适配器即是对特性类封装作为其底层的容器…
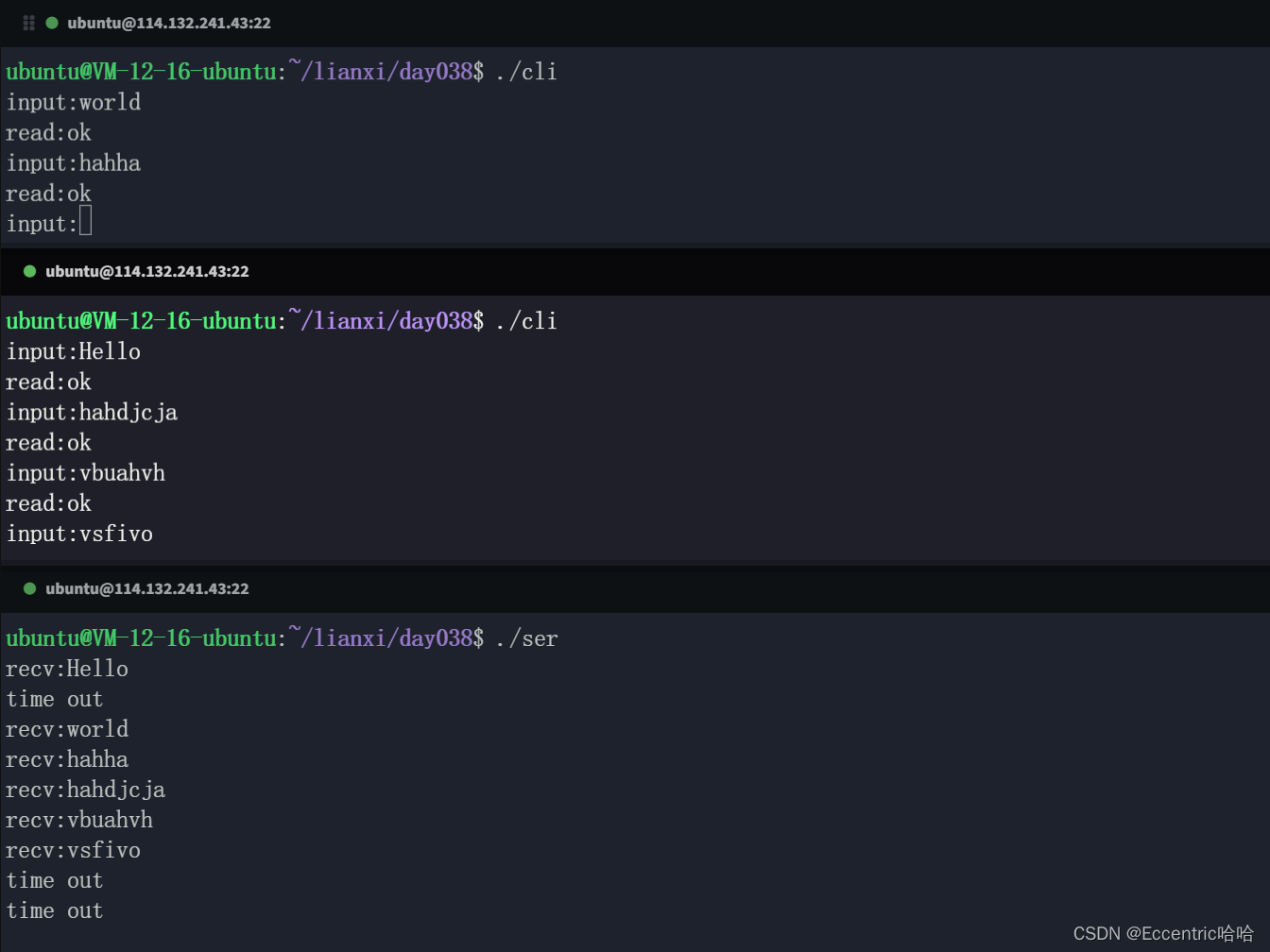
101-Linux_I/O复用方法之select
文章目录 1.select系统调用的作用2.select系统调用的原型3.集合fdset4.使用select实现TCP服务器(1)服务器端代码:(2)客户端代码(3)运行结果截图 1.select系统调用的作用
在一段指定时间内,监听用户感兴趣的文件描述符的可读、可写和异常等事件
2.select系统调用的…
Typora Markdown 中 LaTeX 公式居左、对齐的方法
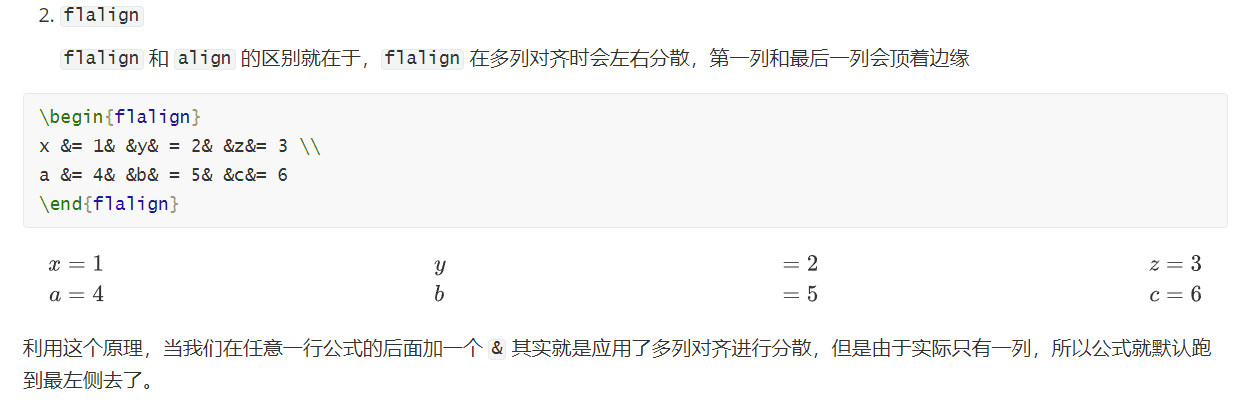
我们知道公式块里的公式默认是居中的,我们想让公式居左(顶着左页面)可以使用如下格式的 flalign 数学环境:
不多说,先看示例
示例
\begin{flalign}
&\iint_D\frac{\sin y}{y}{\rm d}\sigma\\
&\int_0^1{\rm…
【redis】redis分布式锁(二)可重入锁+设计模式
【redis】redis分布式锁(二)可重入锁 文章目录 【redis】redis分布式锁(二)可重入锁前言一、可重入锁(又名递归锁)1、说明:2、分开解释:3、可重入锁的种类隐式锁(即synch…
Nautilus Chain 测试网第二阶段,推出忠诚度计划及广泛空投
随着更多的公链底层面向市场,通过参与早期测试在主网上线后获得激励成为了行业的一个热点话题,在Apots、Arbitrum One、Optimism等陆续发放了测试空投后,以Layer3为主要特性的Nautilus Chain也在前不久明确表示将会有空投,引发行业…
《嵌入式系统》知识总结3:STM32微控制器
STM32系列产品命名规则
以stm32f103zet6为例 Stm32微控制器架构
模块
• 处理器核心
• 存储器
• 时钟电路、系统总线
• 外设(硬件单元):I/O接口、通信接口、定时器 、ADC和DAC, ……
系统结构
哈佛存储结构
• 独立的…