因为前一关打不开了 所以直接跳到15关来
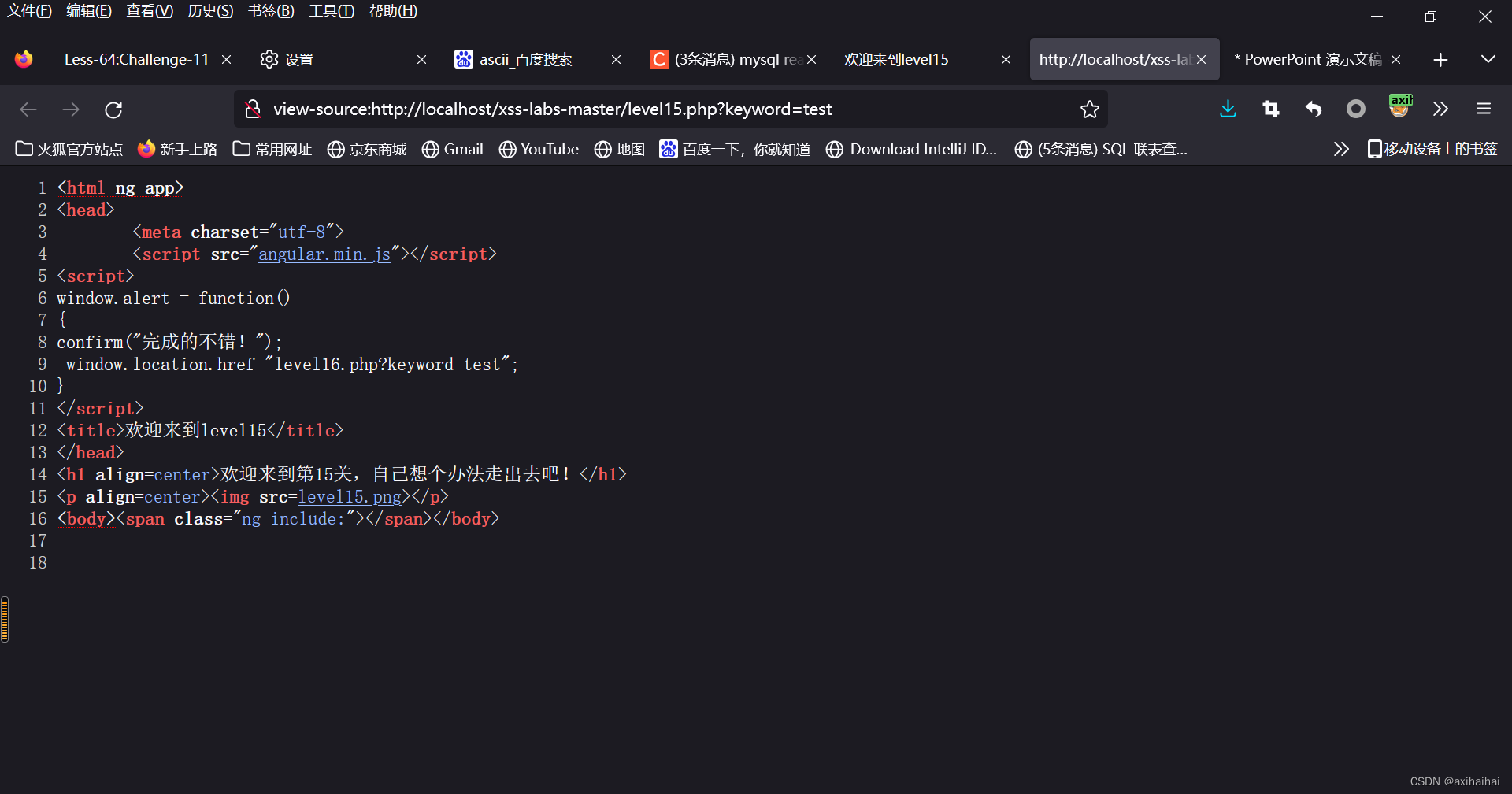
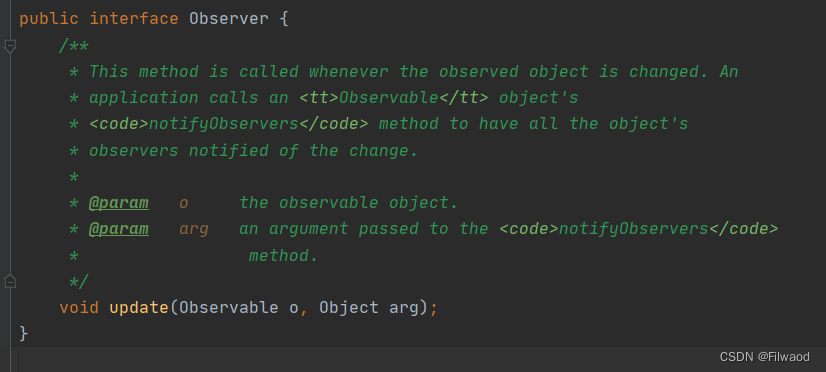
查看源代码
他的输出点位于属性值处 所以要想通过<script></script>实现弹窗效果的话 那么就要逃离属性值 那么势必要闭合引号

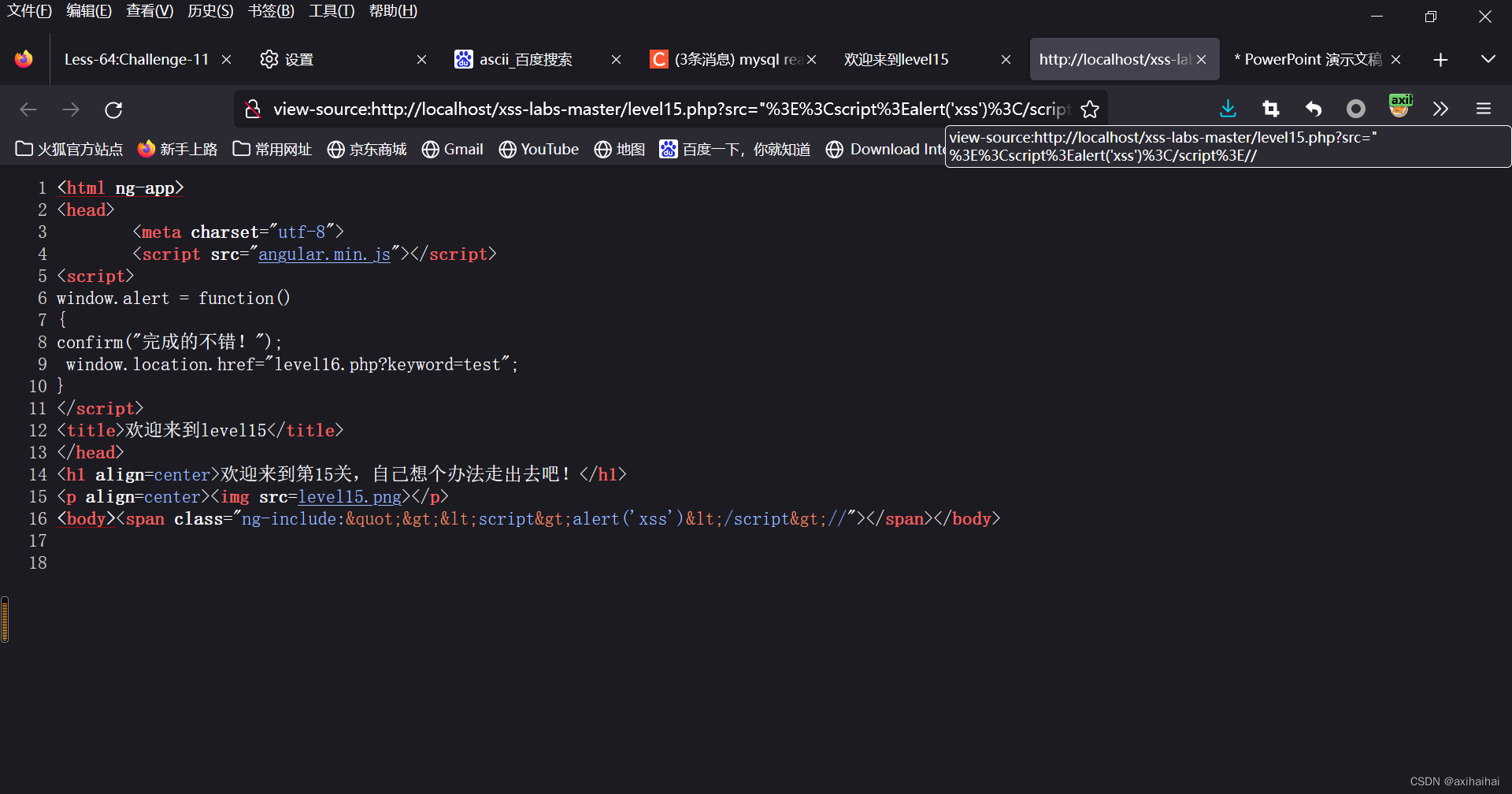
根据以上的分析 我们做出如下构造
"><script>alert('xss')</script>//发现进行了htmlspecialchars转义操作 所以根本就无法闭合引号 所以更别说通过script标签去执行弹窗命令了

ng-include命令有如下知识点:
ng-include可以作为元素使用 也可以作为属性使用
1.ng-include可以导入外部的html文件
2.ng-include可以导入一个表达式 但是表达式需要有返回值且返回的是文件名
3.如果导入的是文件的话 那么就要在同一个域名下面
4.ng-include如果单纯指的是地址的话 那么必须要用引号括起来 eg:文件名 以及带参数的文件名
5.ng-include在导入外部的html文件后 要注意内部的script不能够被执行
6.ng-include可以识别含有style的内联样式
有了上面知识的加成 相信大家应该会踏实很多吧
接着上面的继续道来 既然无法通过script标签去执行弹窗命令的话 那么就想办法通过onxxx属性去完成弹窗命令吧 欸 不对 span标签没有可点击的地方 更别谈得上可以弹窗了 所以得另想办法
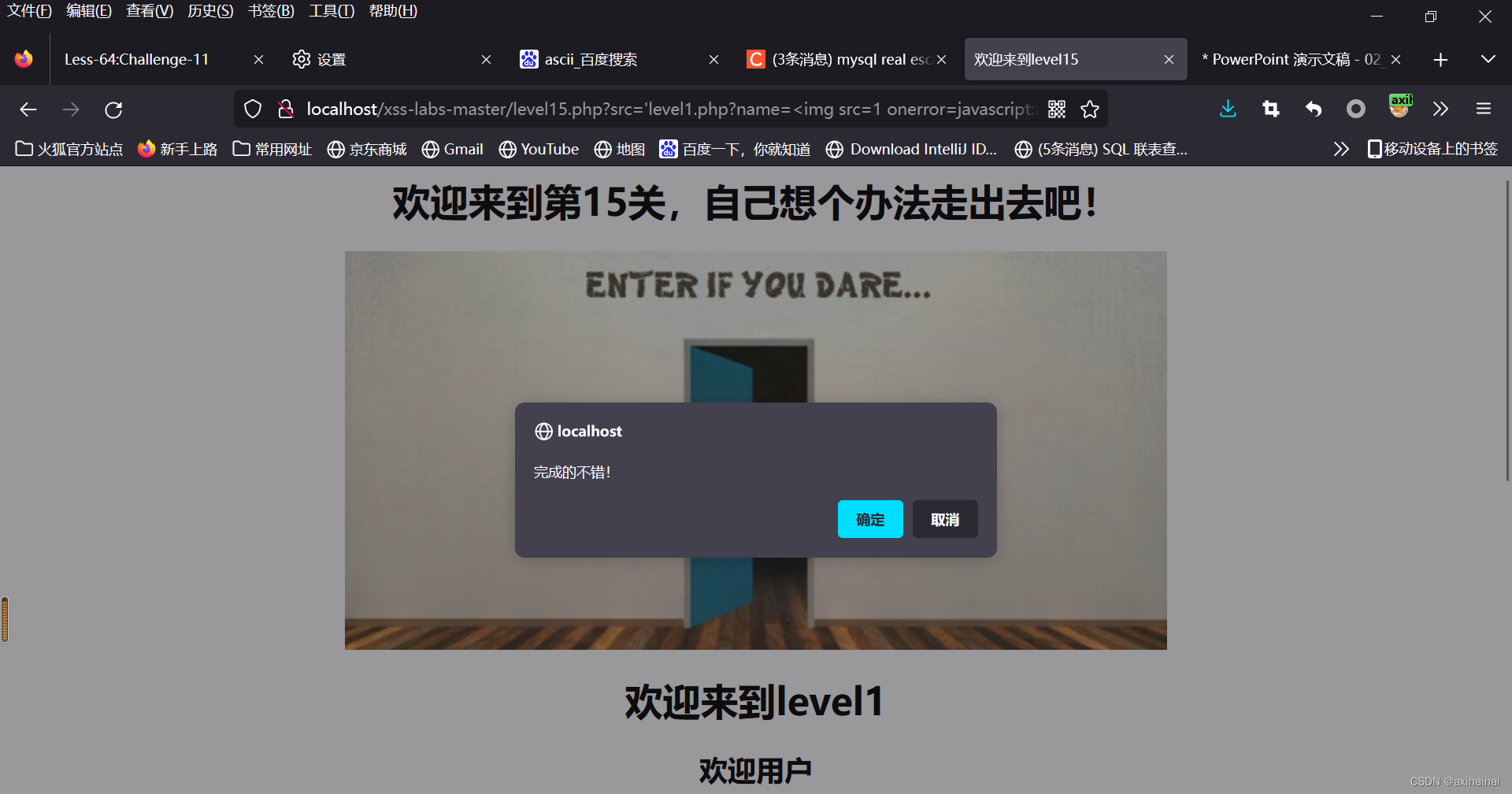
想来想去 也只能这样了
'level1.php?name=<img src=1 onerror=javascript:alert(1)>' 成功弹窗嗨嗨!!









![[JavaEE]计算机是如何工作的](https://img-blog.csdnimg.cn/a4133857eeda41e197fa97e62d522dbc.png)




![[附源码]计算机毕业设计springboot基于vue+mysql开发的考试系统](https://img-blog.csdnimg.cn/46ec6ada20fa454e80d9a0e0ad29e0eb.png)



![[附源码]SSM计算机毕业设计新闻发布和评论管理系统JAVA](https://img-blog.csdnimg.cn/fa62f2b48b5e4a4b8d9b4764e68b2d7a.png)