1.工程搭建:
安装flask: pip3 install flask



终端运行:flask run
- 绑定IP地址和端口:Flask run -h 127.0.0.1 -p 8083 修改端口号

- 生产环境:set FLASK_ENV=production
- 开发模式:set FLASK_ENV=development
虽然 flask 命令可以方便地启动一个本地开发服务器,但是每次应用代码 修改之后都需要手动重启服务器。这样不是很方便, Flask 可以做得更好。如果你打开 调试模式,那么服务器会在修改应用代码之后自动重启,并且当应用出错时还会提供一个 有用的调试器。在命令行中,如果需要打开所有开发功能(包括调试模式),那么要在运行服务器之前导出 FLASK_ENV 环境变量并把其设置为 development:
2. flask框架的路由:
terminal中输入显示所有的路由:flask routes
(1) 路由定义
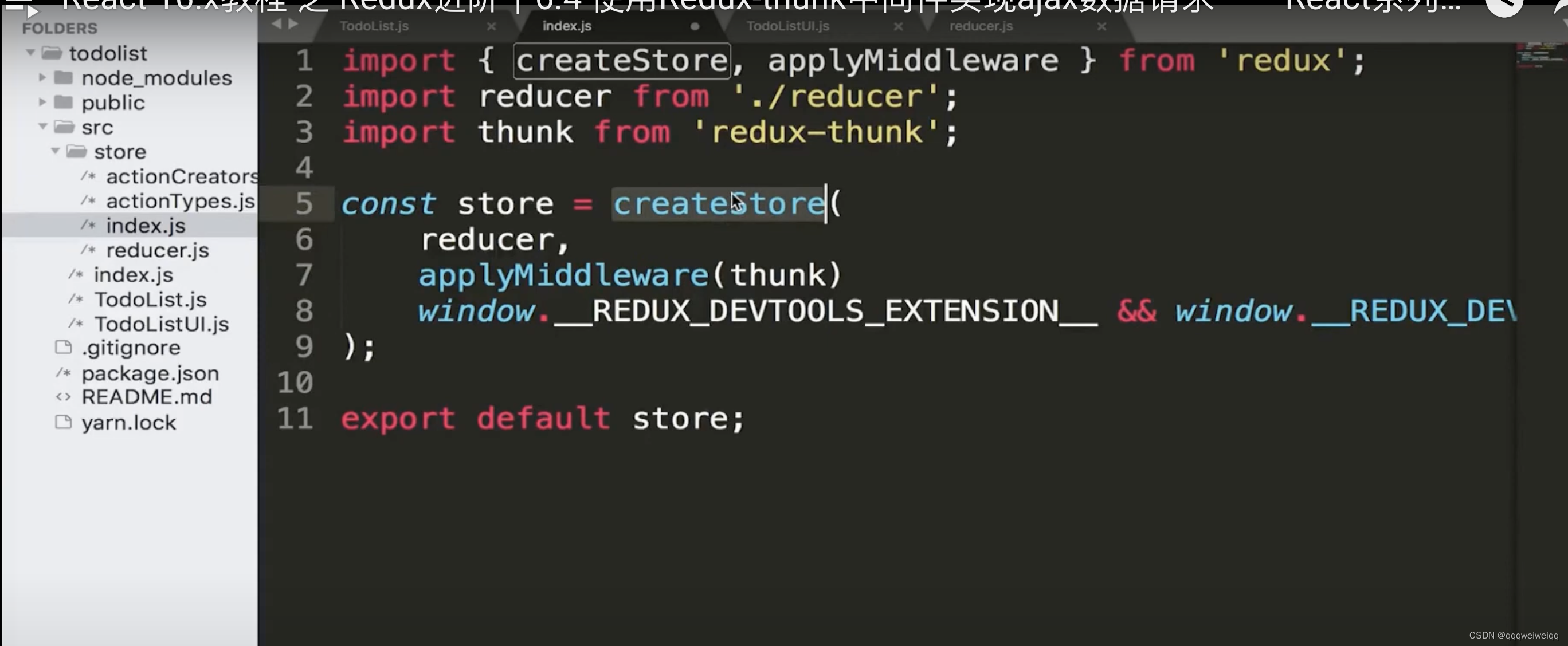
from flask import Flask
app = Flask(__name__)
"""
路由设置的注解路径: /index
"""
@app.route('/index',methods=['POST','GET'])
def hello_world():
return 'Hello World!'
"""
路由的路径不能相同,每个函数对应不同的路由;不同的功能;
"""
@app.route('/return')
def return_content():
return '你好!'
"""
启动本地服务:
"""
if __name__ == '__main__':
'设置ip 和端口号'
app.run(debug=True,host='127.0.0.1',port=8083)


(2)路由中传递参数:
除了默认字符串变量部分之外,还可以使用以下转换器构建规则:
| 转换器 | 描述 |
|---|---|
| string | (缺省值) 接受任何不包含斜杠的文本 |
| int | 接受正整数 |
| float | 接受正浮点数 |
| path | 类似 string ,但可以包含斜杠 |
| uuid | 接受 UUID 字符串 |
#在路由中传递参数
@app.route('/get_name/<name>',methods=['POST','GET'])
def get_params(name):
return '你好!' + name
 (3)request 对象的使用:
(3)request 对象的使用:
HTTP请求方法:
| GET | 以未加密的形式将数据发送到服务器,最常见的方法。 |
| HEAD | 和GET方法相同,但没有响应体。 |
| POST | 用于将HTML表单数据发送到服务器,POST方法接收的数据不由服务器缓存。 |
| PUT | 用上传的内容替换目标资源的所有当前表示。 |
| DELETE | 删除由URL给出的目标资源的所有当前表示。 |
参数格式:
data(请求的数据,类型为string)、
form(表单的数据)、
args(记录请求中的查询参数?号后面的参数)
headers
method(get\post)
cookies
url
files:文件类型;上传图片
(4)响应对象:response:
返回模板:render_template() :返回一个模板文件

重定向redirect: 跳转到其他的路由

返回json数据: ( json.load() :读json 文件)
json.dumps() :写json文件;
jsonify() :返回为json,同时设置响应头;
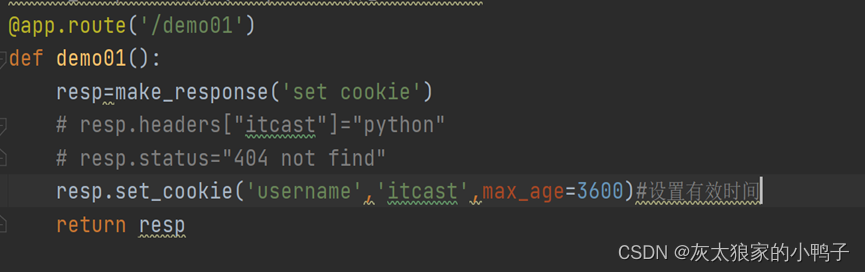
Cookie使用:

得到cookie:

Session使用:保存前端提交的状态的数据;存放在浏览器服务器上;
1.设置session:

2.得到session:session.get() :

abort函数的使用:异常处理函数;
- 使用类似于python中的raise函数,可以在需要退出请求的地方抛出错误,并结束该请求;
- 我们可以使用app.erroehandler装饰器来进行异常的捕获与自定义:
from flask import Flask,render_template,request,abort
app = Flask(__name__)
@app.route("/",methods=['GET','POST'])
def index():
if request.method == 'GET':
return render_template('index.html')
elif request.method == 'POST':
name = request.form.get('name')
password = request.form.get('password')
if name == 'zhangsan' and password == '123456':
return 'login sucess'
else:
# abort的用法类似于python中的raise,在网页中主动抛出错误
abort(404)
return None
# 自定义错误处理方法,将404这个error与Python函数绑定
# 当需要抛出404error时,将会访问下面的代码
@app.errorhandler(404)
def handle_404_error(err):
# return "发生了错误,错误情况是:%s"%err
# 自定义一个界面
return render_template('404.html')
if __name__ == '__main__':
app.run()
url_for实现反转:
url_for是实现url反转的工具,即视图函数→url;
静态文件引入:url_for('static', filename='文件路径')
(5)请求钩子:
中间件(中间件对所有的view都起作用:):是一个类,然后定义pre-process、after-process方法;
请求处理的过程:pro-process----view -----after-process------>(return response)
请求钩子的类别:
before_request:在每一次请求之前调用;before_first_request:与before_request的区别是,只在第一次请求之前调用;只调用一次after_request:每一次请求之后都会调用;teardown_request:每一次请求之后都会调用;
请求钩子执行顺序:
before-first-request-----before-request----after-request-------teardown-request(接近结尾处理)
3. flask框架的视图:
(1) add_url_rule的初登场
欲实现url与视图函数的绑定,除了使用路由装饰器@app.route,我们还可以通过add_url_rule(rule,endpoint=None,view_func=None)方法
rule:设置的url
endpoint:给url设置的名称
view_func:指定视图函数的名称
(2) 视图函数和类视图:
类视图的引入
之前我们所定义的视图都是通过函数来实现的,所以称之为视图函数,但其实视图还可以由类来实现,即类视图;
标准类视图:
定义时需要继承flask的views.View这一基类;
每个类视图内必须包含一个dispatch_request方法,每当类视图接收到请求时都会执行该方法,返回值的设定和视图函数相同;
区别:
视图函数可以通过@app.route和app.add_url_rule来进行注册(映射到url),但类视图只能通过app.add_url_rule来注册,注册时view_func不能直接使用类名,需要调用基类中的as_view方法来为自己取一个“视图函数名”
from flask import Flask,render_template,views
app = Flask(__name__)
# 定义父视图类继承基类View
class Ads(views.View):
def __init__(self):
super(Ads, self).__init__()
# 实例属性
self.context={
'ads':'这是对联广告!'
}
# 定义子视图类继承父类并实现工程
class Index(Ads):
def dispatch_request(self):
# 字典传参方式==不定长的关键字传参
return render_template('class_mould/index.html',**self.context)
class Login(Ads):
def dispatch_request(self):
# 字典传参方式==不定长的关键字传参
return render_template('class_mould/login.html',**self.context)
class Register(Ads):
def dispatch_request(self):
# 字典传参方式==不定长的关键字传参
return render_template('class_mould/register.html',**self.context)
# 注册我们创建的类视图,as_view给类视图起名
app.add_url_rule(rule='/',endpoint='index',view_func=Index.as_view('index'))
app.add_url_rule(rule='/login/',endpoint='login',view_func=Login.as_view('login'))
app.add_url_rule(rule='/register/',endpoint='register',view_func=Register.as_view('register'))
if __name__=='__main__':
print(app.view_functions)
app.run(debug=True)
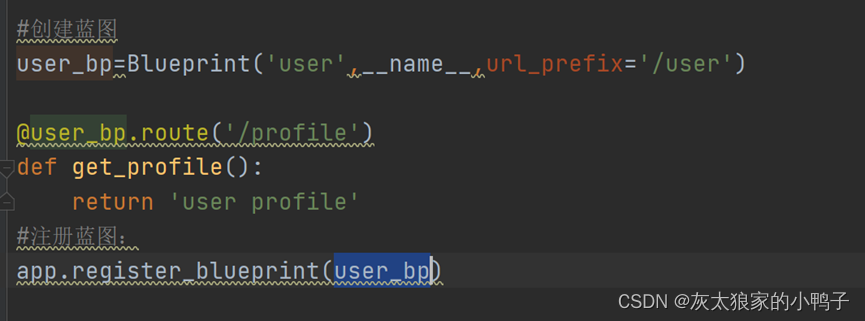
(3) 蓝图的使用:
一个蓝图就是一个模块;视为一种容器对象;有自己的模板文件、静态文件等;
蓝图使用方式:创建蓝图和注册蓝图。

蓝图内部的静态文件: static_folder:静态文件夹







![【五一创作】[论文笔记]图片人群计数CSRNet,Switch-CNN](https://img-blog.csdnimg.cn/5abbde6b1cff4016a1f479272b588994.png)
![[遗传学]近亲繁殖与杂种优势](https://img-blog.csdnimg.cn/img_convert/55831ca4975f6d36dfbdc7eb4b06885d.png)