目录
- 2.1.1 环境配置:CSharp二次开发环境配置方法
- 2.1.2 环境配置:Qt二次开发环境配置方法
- 2.1.3 环境配置:MFC二次开发环境配置方法
- 2.1.4 环境配置:VB.Net二次开发环境配置方法
- 2.1.5 环境配置:运行出现Vm.Core.Solution报错的解决方法
- 2.1.6 模块索引:MFC 模块索引异常解决办法
- 2.1.7 环境配置:报错序列不包含任何元素的解决方法
- 2.1.8 环境配置:提示未注册ActiveX控件的解决方法
- 2.1.9 控件失效:VM控件运行时不显示的解决方法
- 2.1.10 环境配置:Qt开发环境出现rc.exe无法启动报错解决办法
- 2.1.11 控件失效:添加引用后导致控件失效的解决方法
- 2.1.12 添加引用:在原有项目中新配置深度学习环境的方法
- 2.1.13 用户权限:普通用户权限以EXE方式启动Server的方法
- 2.1.14 引用工具:使用引用工具添加引用报错的解决方法
- 2.1.15 环境配置:句柄创建失败解决问题排查方法
2.1.1 环境配置:CSharp二次开发环境配置方法
描述
环境:VM4.0.0 + VS2015及以上
现象:C#二次开发环境的配置方法
解答
以WinForm为例,进行VM二次开发的环境配置分为三步:
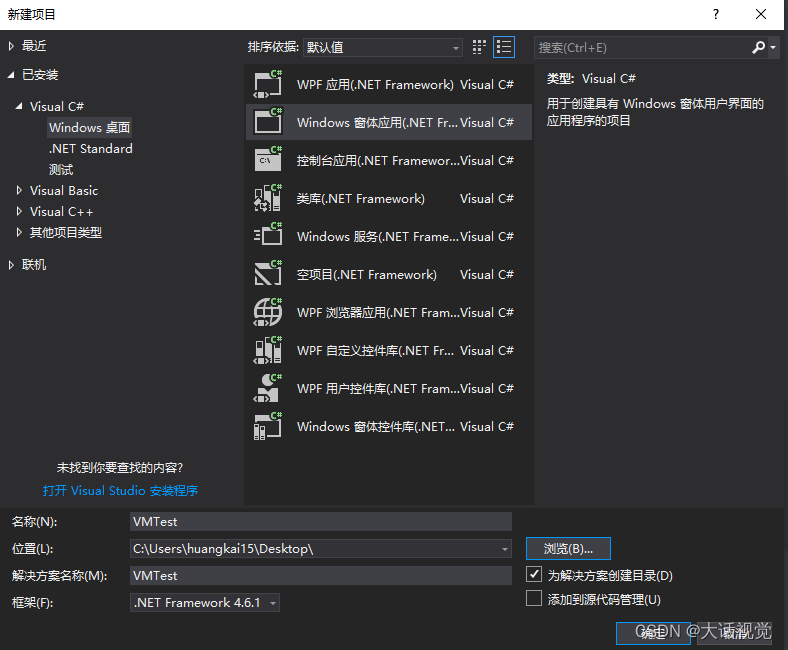
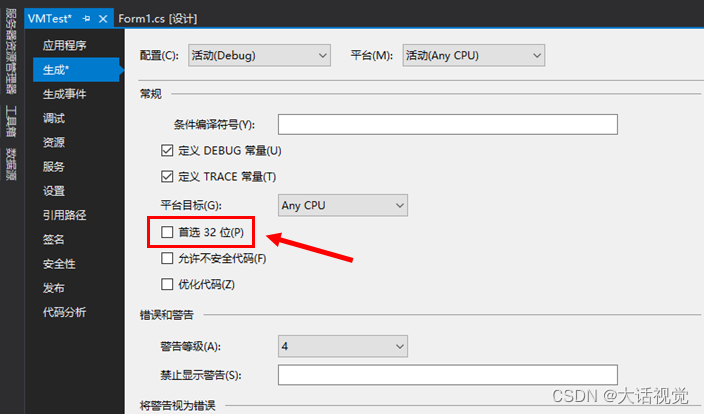
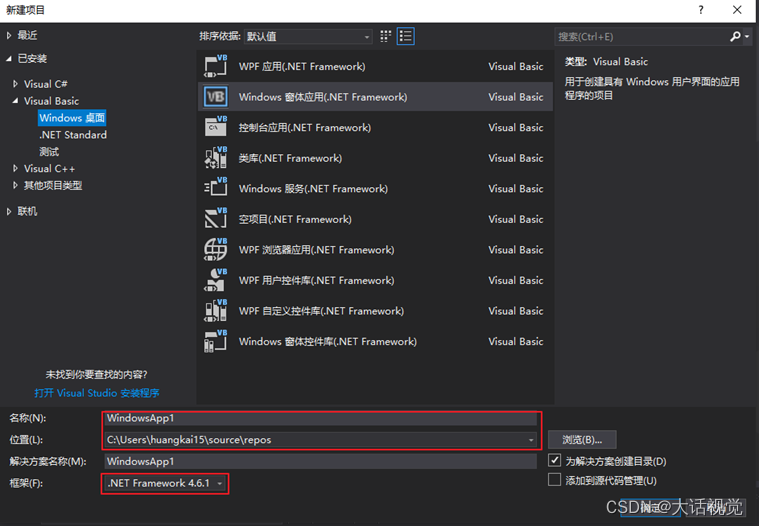
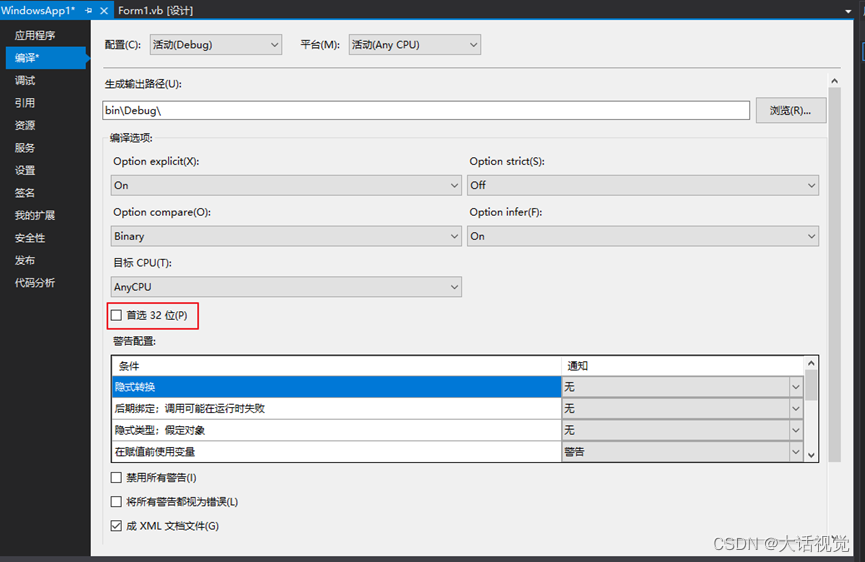
第一步,使用VS新建一个框架为.NET Framework 4.6.1的工程,平台首选32位取消勾选,重新生成解决方案,保证工程Debug下存在exe文件,最后关闭新建工程。


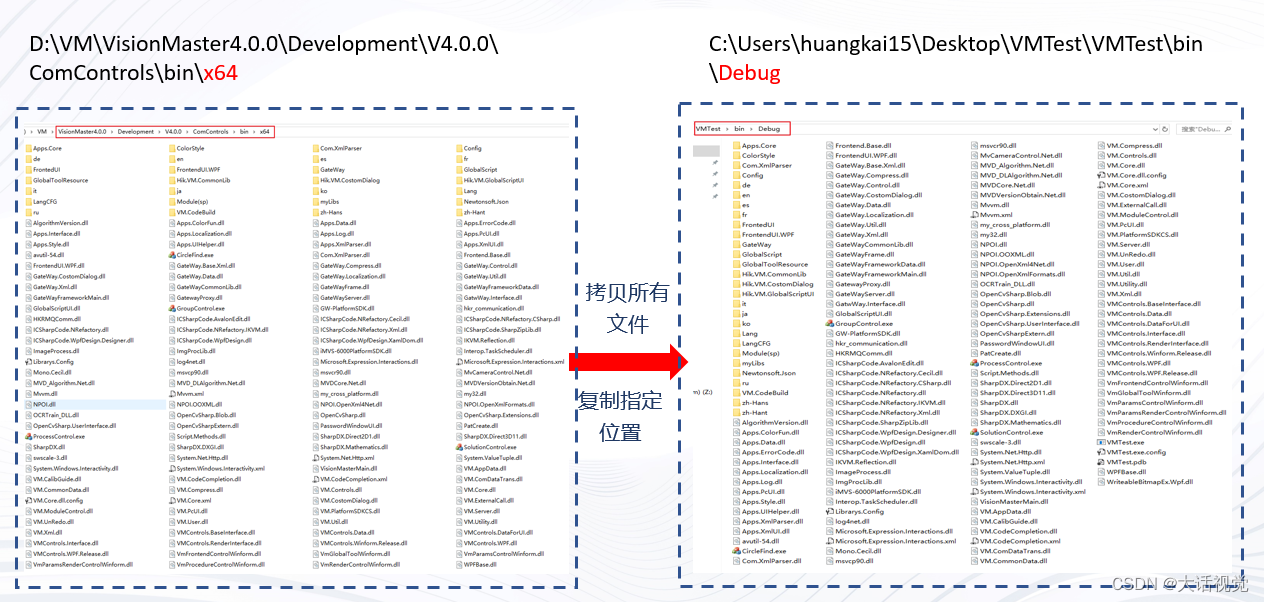
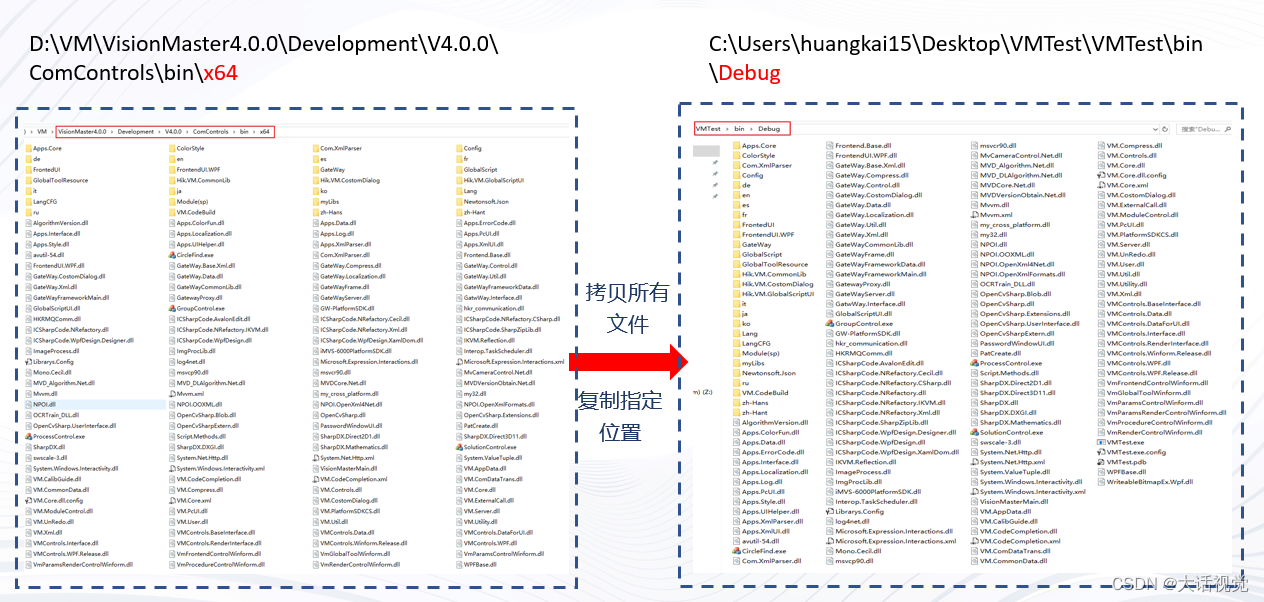
第二步,将VM安装目录下的文件“\VisionMaster4.0.0\Development\V4.0.0 \ComControls\bin\x64”下整体拷贝到新建工程的Debug下。

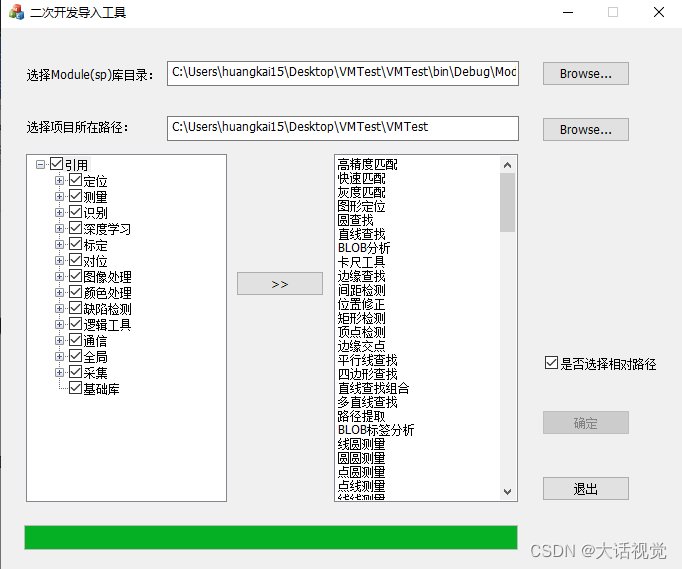
第三步,启动二次开发导入工具(“\VisionMaster4.0.0\Development\V4.0.0 \ComControls\Tool\ImportRef.exe”),Module(sp)的路径在生成工程Debug下的Module(sp)文件夹,项目所在路径为bin文件的上一层,在选择完指定的路径之后,需要选择引用模块的dll以及是否选择相对路径,最后点击确定,完成环境配置。

另外,当用户是第一次配置环境时,工具箱中将没有VM相关控件,可按如下步骤进行添加。
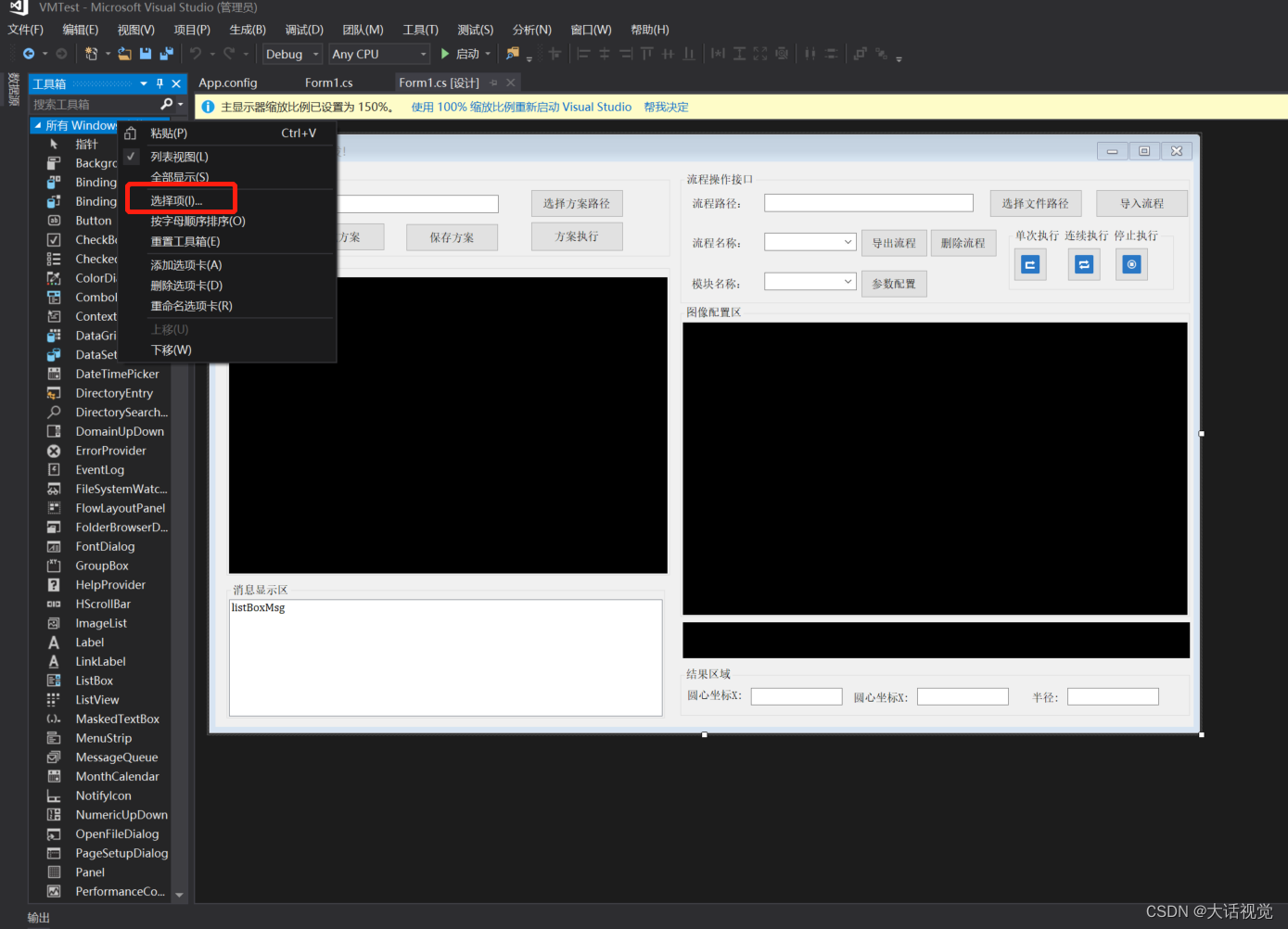
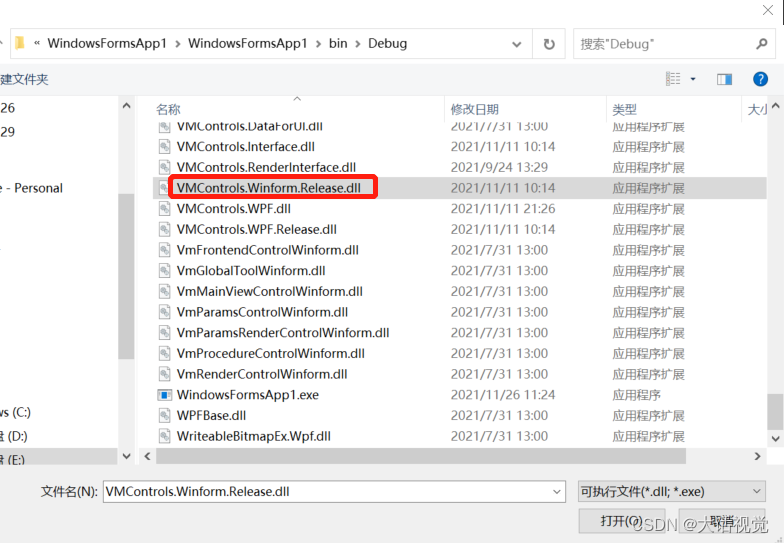
(1)右击所有窗体,点击选择项。

(2)浏览当前项目路径的debug路径,Winform项目选择VMControls.Winform.Release.dll,最后点击确认。WPF应用程序则是选择VMControls.WPF.Release.dll

问题根因
不熟悉C#二次开发环境配置。
2.1.2 环境配置:Qt二次开发环境配置方法
描述
环境:VM4.0.0 + VS2019+Qt5.12.3
现象:Qt+VS二次开发环境如何配置?
解答
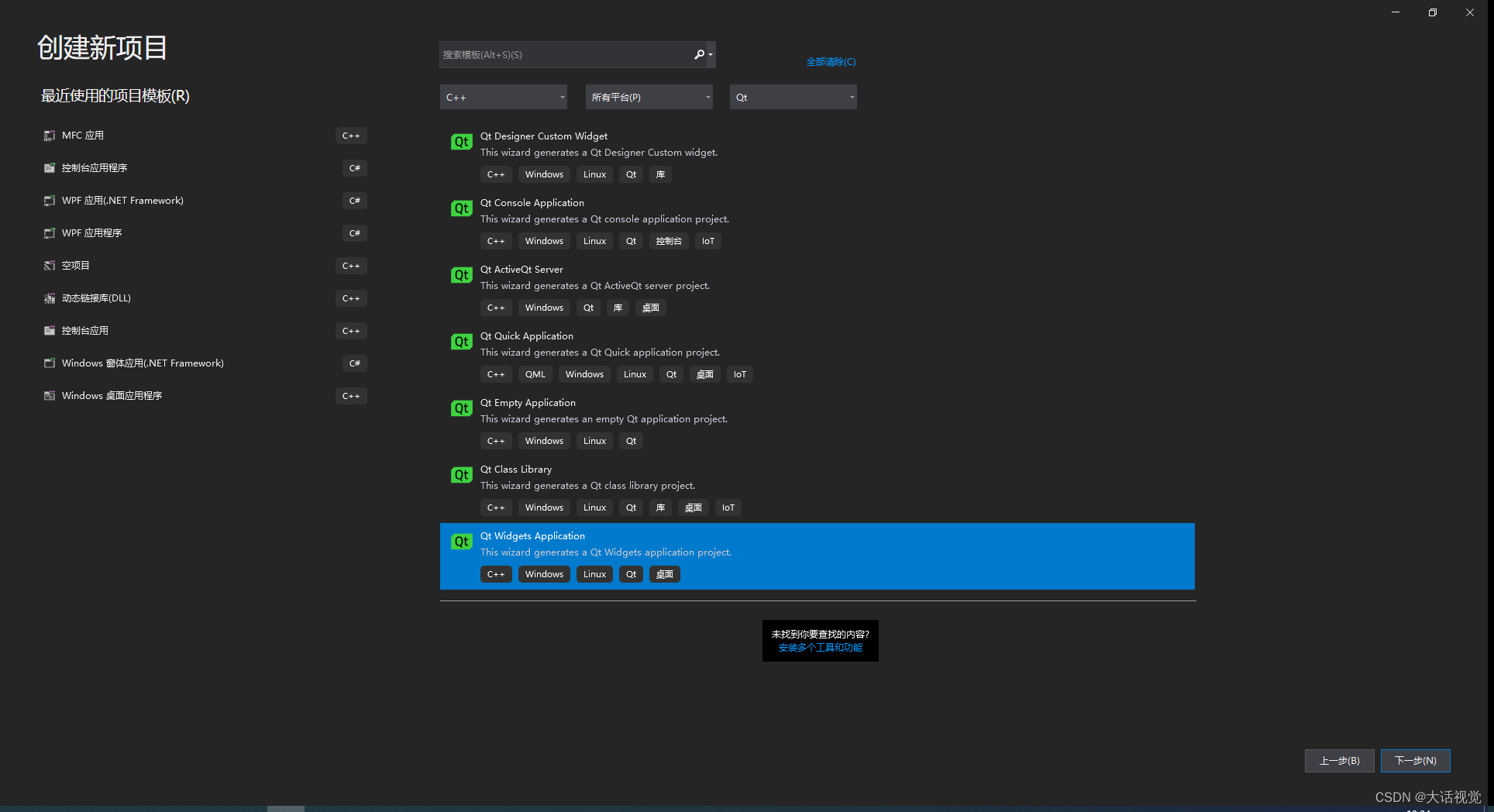
1 新建Qt工程,添加Qt模块Core、GUI、Active Qt和Container Widgets


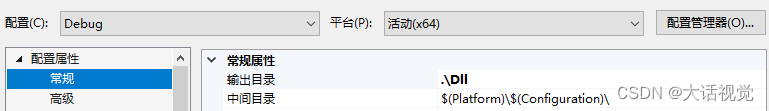
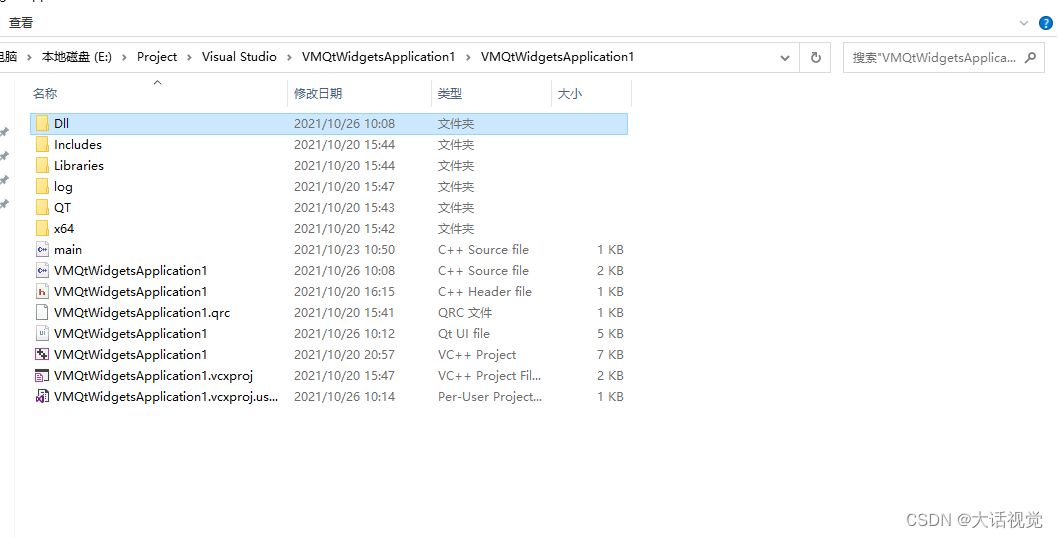
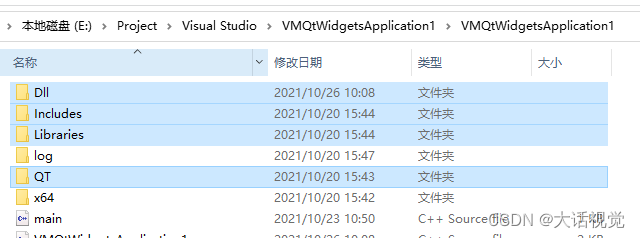
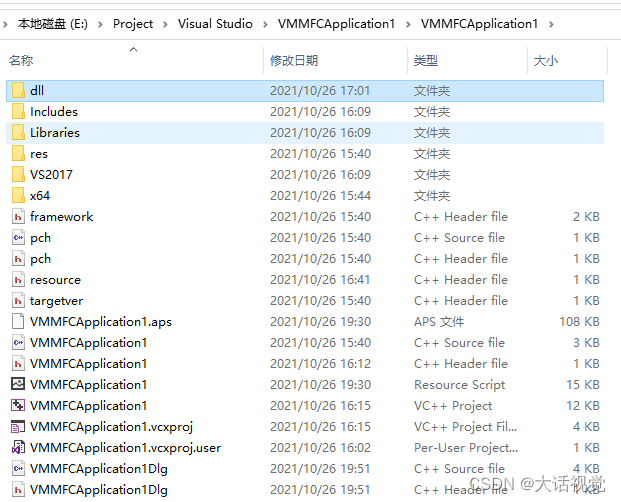
2 拷贝DLL:VM\VisionMaster4.0.0\Development\V4.0.0\ComControl\bin\x64下的所有拷贝到项目工程输出目录下,如下图所示,项目的输出路径是Dll文件夹。


3 第一种方法:通过拷贝include文件及lib文件至项目工程中的方式配置VM环境
3.1 拷贝\VisionMaster4.0.0\Development\V4.0.0\includes下的头文件。

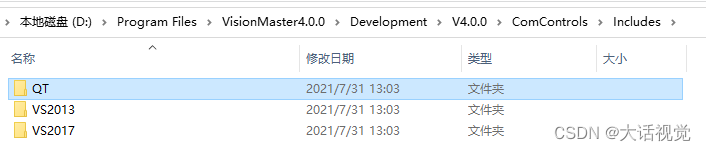
3.2 拷贝\VisionMaster4.0.0\Development\V4.0.0\ComControl\includes\QT下的头文件。

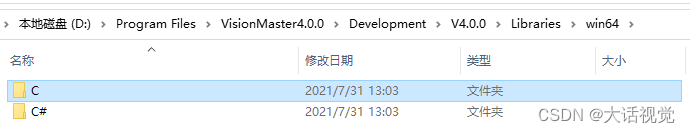
3.3 拷贝\VisionMaster4.0.0\Development\V4.0.0\libraries\win64\C下的所有库文件。

将以上三个文件夹拷贝到如下所示的项目路径中。

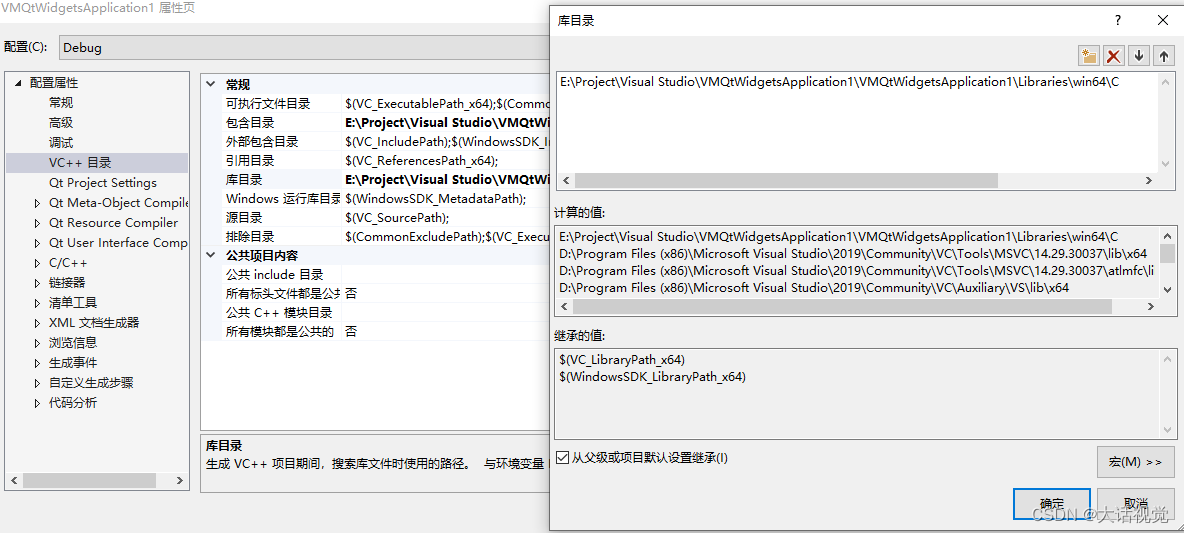
4 第二种方法:通过配置VC++目录和链接器的方式配置VM环境
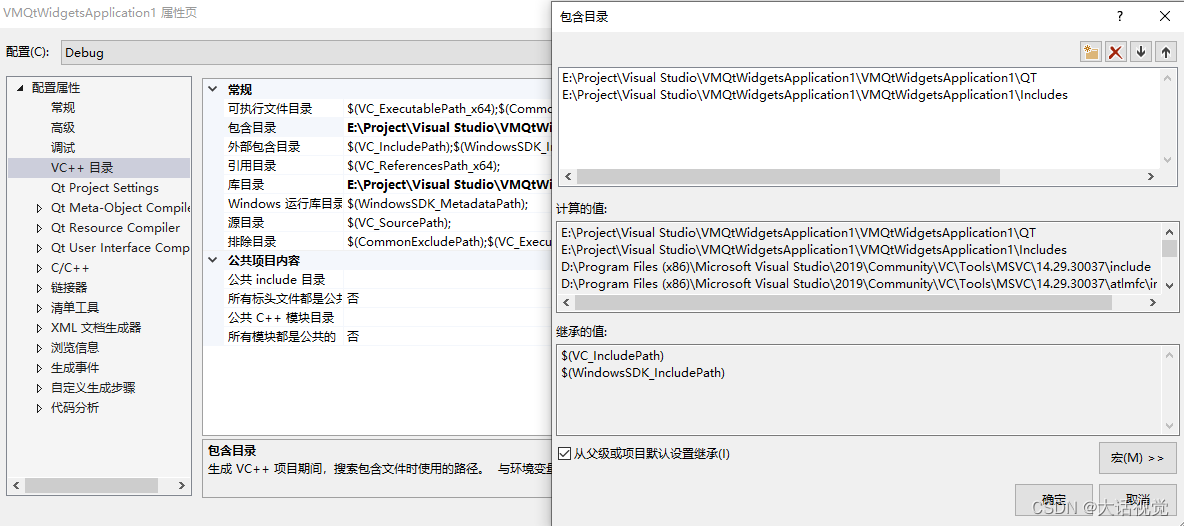
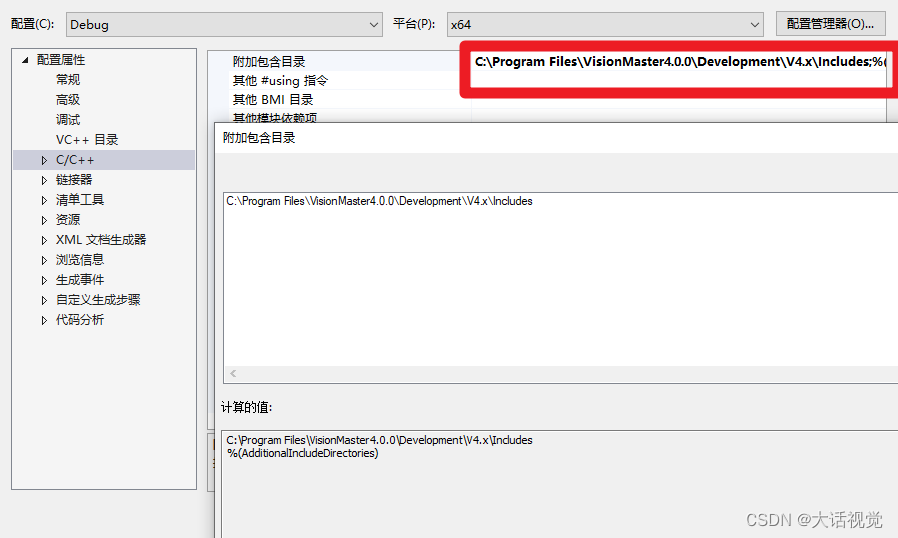
4.1 VC++目录下包含目录添加以下路径:
1):\VisionMaster4.0.0\Development\V4.0.0\includes 2):\VisionMaster4.0.0\Development\V4.0.0\ComControl\includes\QT

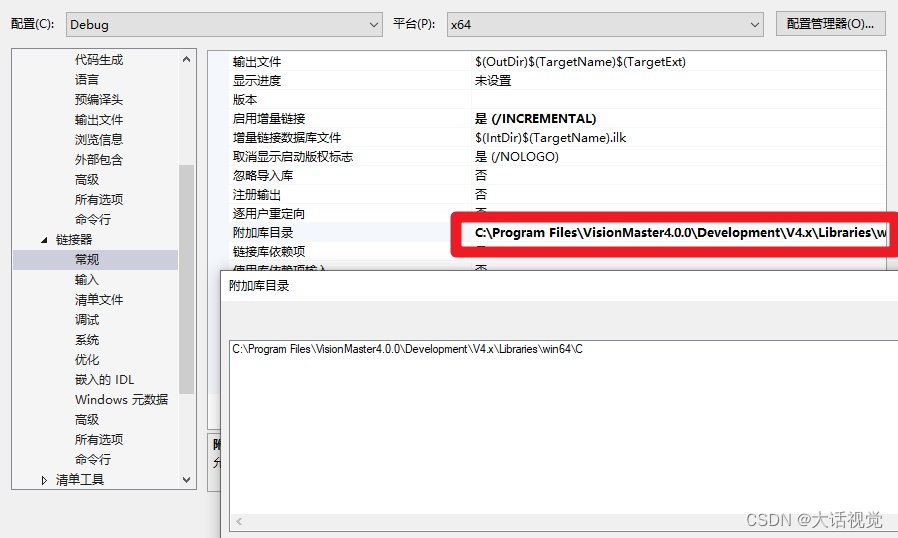
4.2 库目录添加以下路径:
\VisionMaster4.0.0\Development\V4.0.0\libraries\win64\C

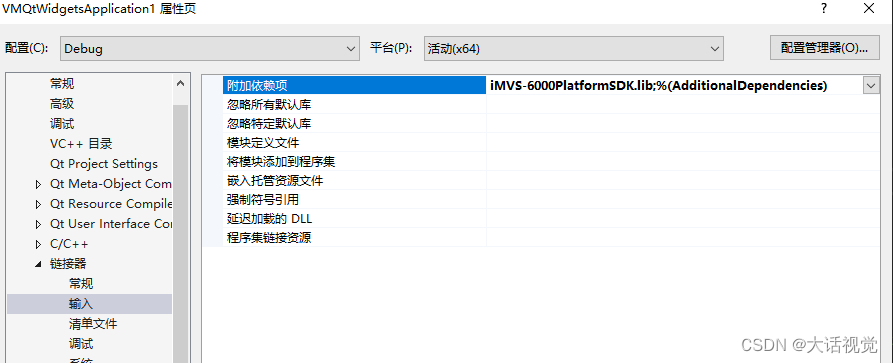
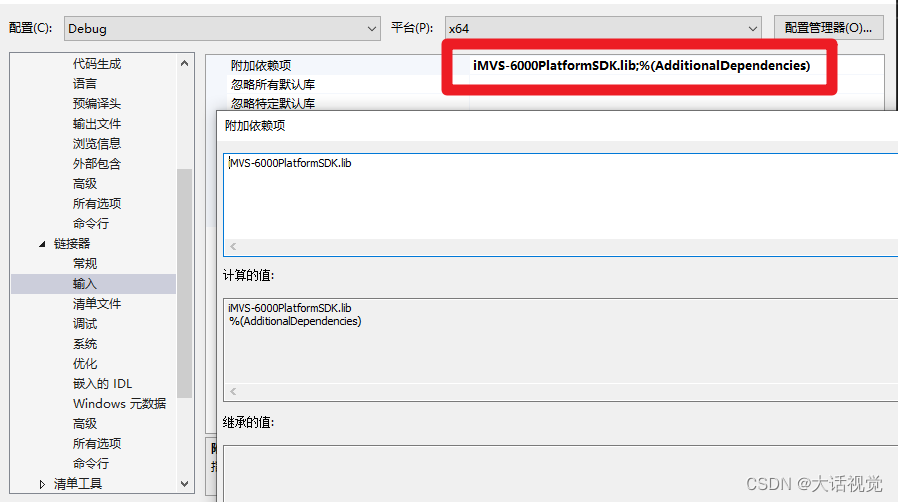
4.3 VC链接器附加依赖项写入iMVS-6000PlatformSDK.lib

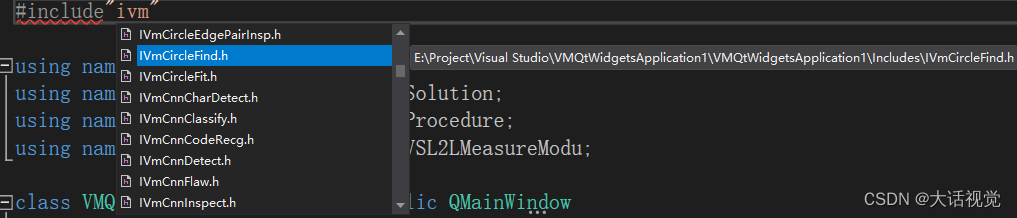
5.配置完成:#include能索引到VM模块.h文件。

6 第一个VM界面:
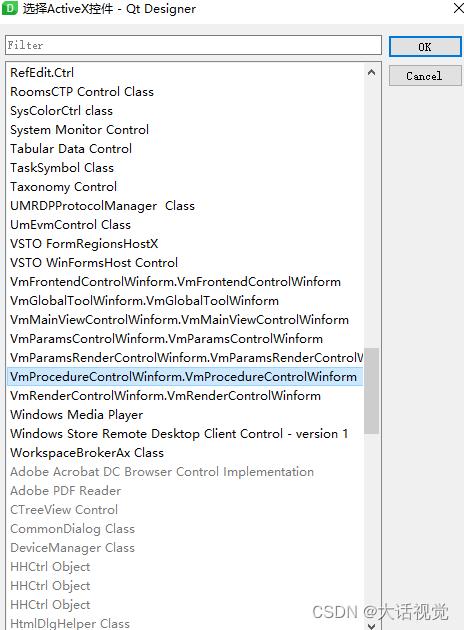
6.1 添加容器控件QAxWidget:QAxWidget类是一个包装ActiveX控件的Qwidget,绑定VM控件到QAxWidget控件,VM相关控件在安装时已经注册到windows组件中。

6.2 创建方案句柄初始化控件:在ui界面布局相关控件后,创建VM方案句柄,初始化VM控件。
CreateSolutionInstance();
ui.axWidget->dynamicCall("GetObjectPointer()");
6.3 运行结果:

问题根因
不熟悉Qt二次开发环境配置。
2.1.3 环境配置:MFC二次开发环境配置方法
描述
环境:VM4.0.0 + VS2015及以上
现象:MFC二次开发环境如何配置?
解答
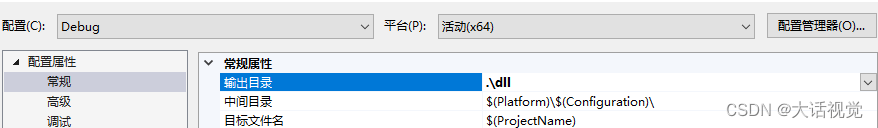
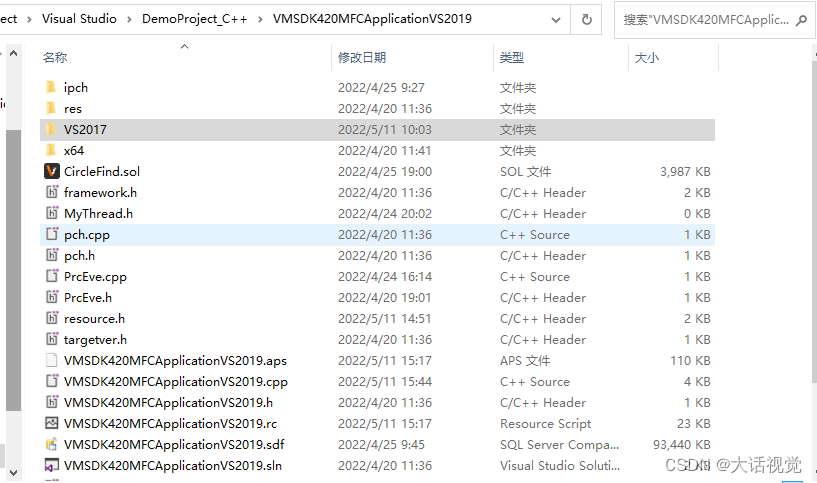
1 新建MFC工程,拷贝DLL:VM\VisionMaster4.0.0\Development\V4.0.0 \ComControl\bin\x64下的所有拷贝到项目工程输出目录下,如下图所示,项目的输出路径是Dll文件夹。


2 通过配置C++目录和链接器的方式配置VM环境
2.1 C++目录下添加附加包含目录.\Includes。

2.2 链接器下添加库目录.\Libraries\win64\C。

2.3 链接器输入里的附加依赖项写入VM的算法依赖库iMVS-6000PlatformSDK.lib

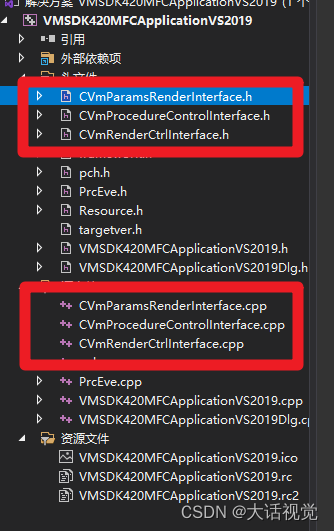
3 添加控件源文件至工程中,复制.\VisionMaster4.0.0\Development\V4.0.0\ComControls\Includes\VS2017(根据VS版本选择)下的控件源文件至工程目录下并引入到工程文件。


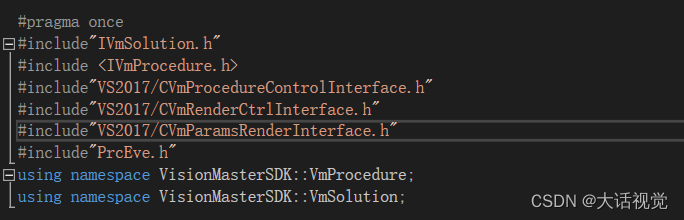
4 配置完成:#include能索引到模块.h文件。

5 第一个VM界面:
5.1 添加ActiveX控件,VM控件在安装时已注册如windows,可直接选择。

5.2 控件绑定与初始化
定义控件变量:
protected:
CVmProcedureControlInterface m_ctrlProcedure;
控件绑定:
void CVMMFCApplication1Dlg::DoDataExchange(CDataExchange* pDX)
{
CDialogEx::DoDataExchange(pDX);
DDX_Control(pDX, IDC_VMUSERCONTROL1, m_ctrlProcedure);
}
控件初始化:
BOOL CVMMFCApplication1Dlg::OnInitDialog()
{
CDialogEx::OnInitDialog();
// 将“关于...”菜单项添加到系统菜单中。
…
// TODO: 在此添加额外的初始化代码
try
{
m_ctrlProcedure.GetObjectPointer();
}
catch (CVmException e)
{}
return TRUE; // 除非将焦点设置到控件,否则返回 TRUE
}
5.3运行结果:

问题根因
不熟悉MFC二次开发环境配置。
2.1.4 环境配置:VB.Net二次开发环境配置方法
描述
环境:VM4.0+VS2015及以上
现象:使用Visual Basic语言来进行VM二次开发的环境搭建。
解答
Visual Basic进行VM二次开发的环境配置分为三步。
第一步,使用VS新建一个框架为.NET Framework 4.6.1,平台去勾选首选32为的工程,重新生成解决方案,保证工程Debug下存在exe文件,最后关闭新建工程;


第二步,将VM安装目录下的文件“\VisionMaster4.0.0\Development\V4.0.0\ComControls\bin\x64”整体复制拷贝到新建工程的Debug下;

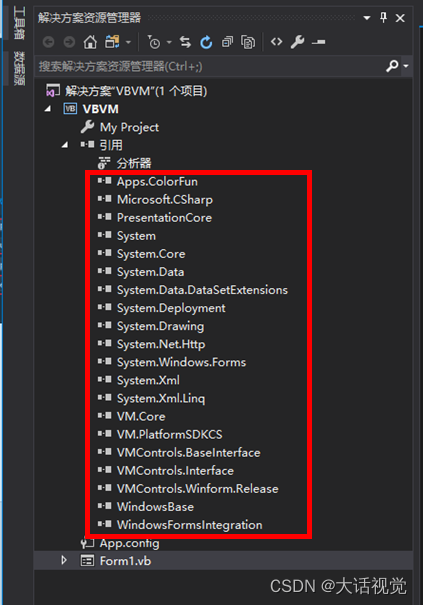
第三步,添加工程引用,需要手动引用基本库和相关模块工具的dll;

第四步,修改APP.Config文件,拷贝了众多VM依托dll于项目的Debug目录下,还需要在项目的APP.Config中的privatePath上指明dll位置,因此需要客户对APP.Config中添加如下代码,完成整体环境配置。

问题根因
二次开发环境配置功能不熟悉。
2.1.5 环境配置:运行出现Vm.Core.Solution报错的解决方法
描述
环境:VM4.0.0 + VS2015及以上
现象:VM4.0.0环境配置运行出现Vm.Core.Solution报错。
解答
(1)检查加密狗有没有插好? 是否以管理员权限启动程序?首选32位是否取消勾选?
(2)查看VM4.0的版本信息是否为最新版本?版本信息为20220415以上,版本越新问题就会越少。如果打过最新补丁(截止20220505,最新补丁为20220505,建议用户打上最新补丁),则需要将打完补丁后的VisionMaster4.0.0\Development\V4.0.0\ComControls\bin\x64下面所有的文件全部替换到二次开发项目的EXE生成路径下(Debug下)。
(3)在任务管理器中关闭所有VM相关程序,这种操作可以在二次开发的初始化处用如下代码代替。(以防VM双开) 。
C#
KillProcess("VisionMasterServerApp");
KillProcess("VisionMaster");
void KillProcess(string strKillName)
{
foreach(System.Diagnostics.Process p in System.Diagnostics.Process.GetProcesses())
{
if (p.ProcessName == strKillName)
{
try
{
p.Kill();
p.WaitForExit();
}
catch(Exception e)
{
Console.WriteLine(e.Message.ToString());
}
}
}
}
补充:
VM启动时,拉起来的进程有四个:VisionMaster.exe,VisionMasterServer.exe,VisionMasterServerAPP.exe,VmModuleProxy.exe;
VM SDK程序启动时,拉起来的进程有两个:VisionMasterServer.exe,VmModuleProxy.exe;
所以,只需要结束VisionMaster.exe和VisionMasterServerAPP.exe进程即可。
(4)检查VM安装环境是否正常?运行VisionMaster4.0.0\Applications\Tools目录下的EnvironmentDetectionTool.exe。
(5)如果这期间打开过多个版本的VM,可以试一下重启电脑或打开相应版本的VM来拉起相应版本的服务。
(6)是否严格按照环境步骤来配置环境?是使用ImportRef工具添加引用,针对一个项目,工具只使用一次。
问题根因
不熟悉如何排查报错原因
2.1.6 模块索引:MFC 模块索引异常解决办法
描述
环境:VM4.0.0 + VS2015及以上
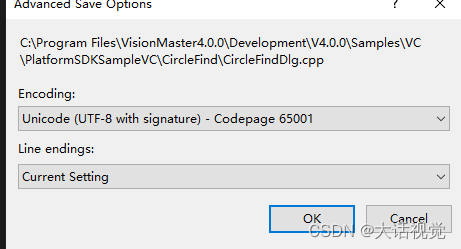
现象:文件编码格式为UTF-8 不带签名编码格式,模块索引会出现 模块无法找到异常


解答
更改文件类型为UTF-8 带签名格式或vs默认GBK2312 编码格式

问题根因
不熟悉引用库环境配置。
2.1.7 环境配置:报错序列不包含任何元素的解决方法
描述
环境:VM4.0.0+VS2015及以上
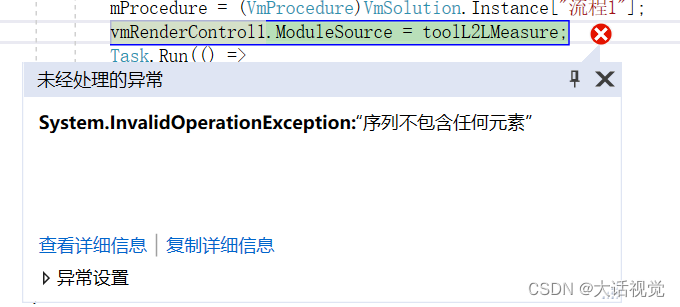
现象:配置环境后,获取线线测量模块结果,报错“序列不包含任何元素”。如下图所示:

解答
将“\VisionMaster4.0.0\Development\V4.0.0 \ComControls\bin\x64”下整体重新拷贝。
问题根因
相关依赖库未拷贝。
2.1.8 环境配置:提示未注册ActiveX控件的解决方法
描述
环境:VM4.0.0 +VS2015及以上
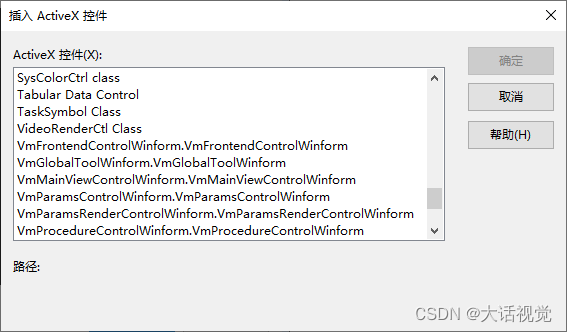
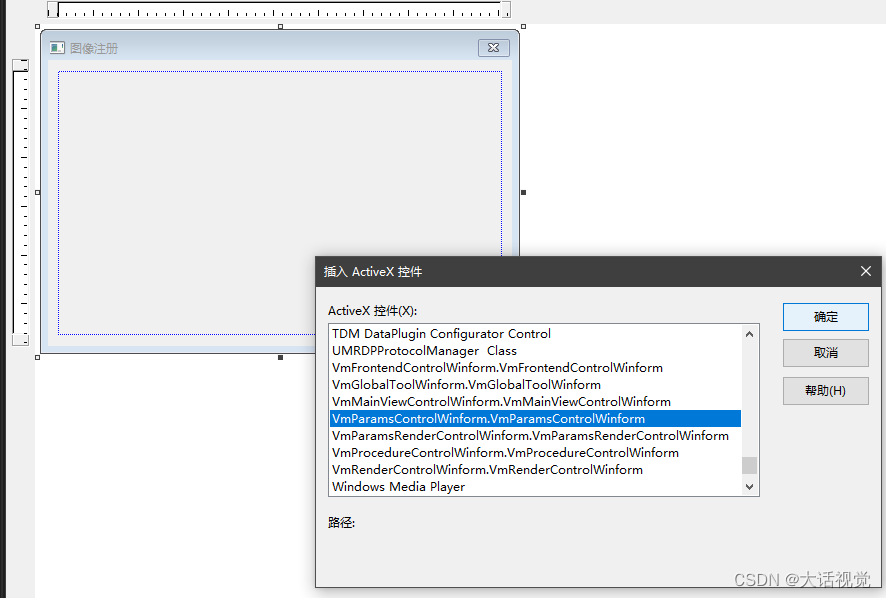
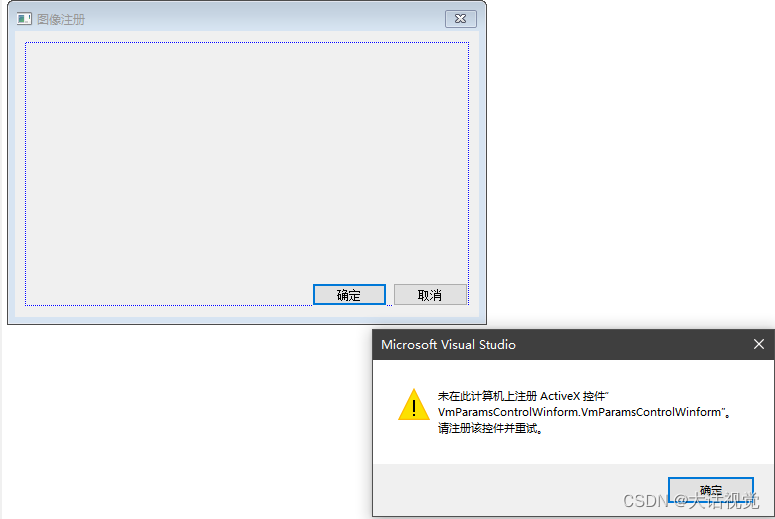
问题:如何解决MFC插入VM的控件时,报错未注册ActiveX控件的问题,报错截图如下:


解答
关闭VS后,重新注册VM控件,注册步骤如下:
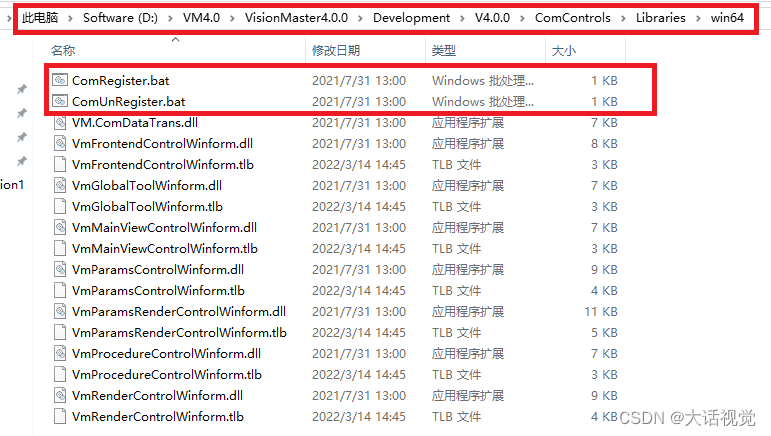
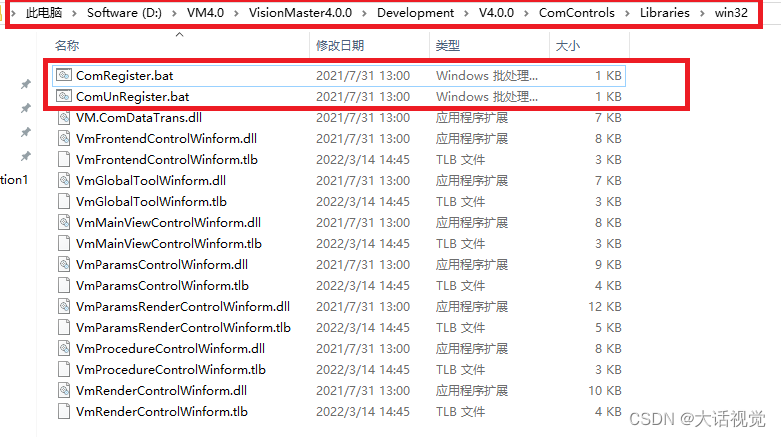
10解注册VM控件,找到如下的win64路径下,右键以管理员权限运行ComUnRegister.bat执行解注册。
2)注册VM控件,找到如下的win64路径下,右键以管理员权限运行ComRegister.bat执行注册。
3)对win32文件夹下的两个文件重复上述操作。


问题根因
不了解如何注册VM控件。
2.1.9 控件失效:VM控件运行时不显示的解决方法
描述
环境:VM4.0.0 + VS2015及以上
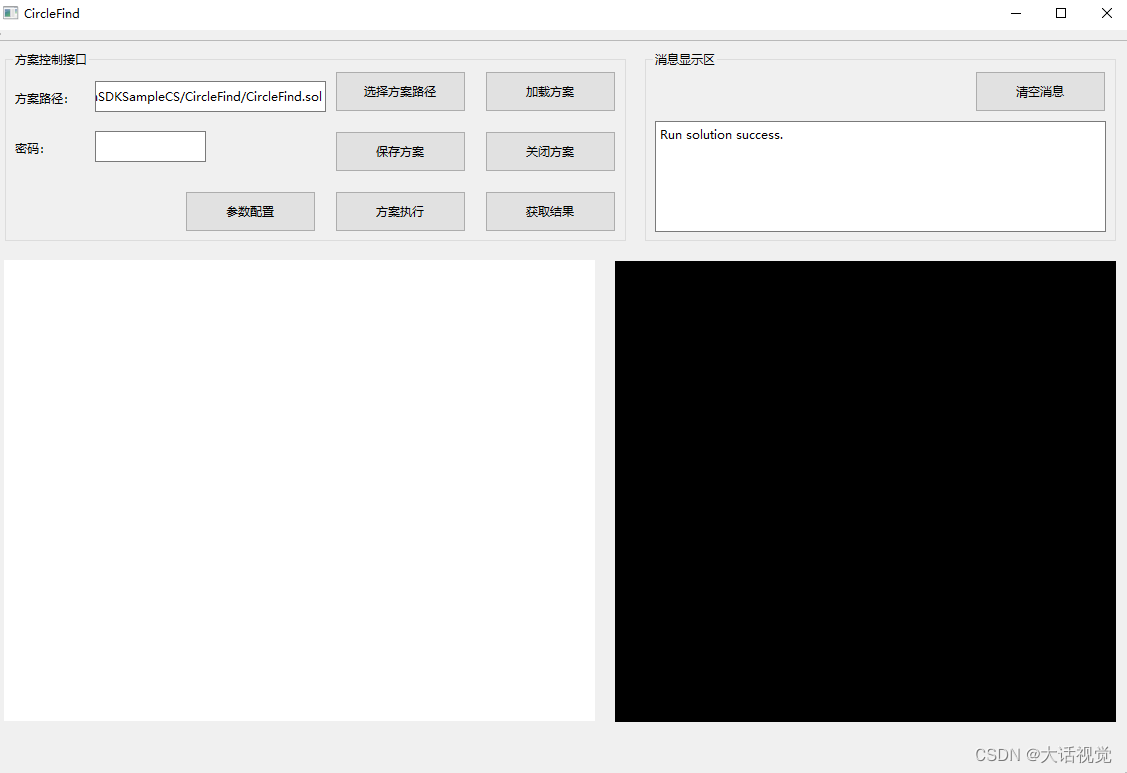
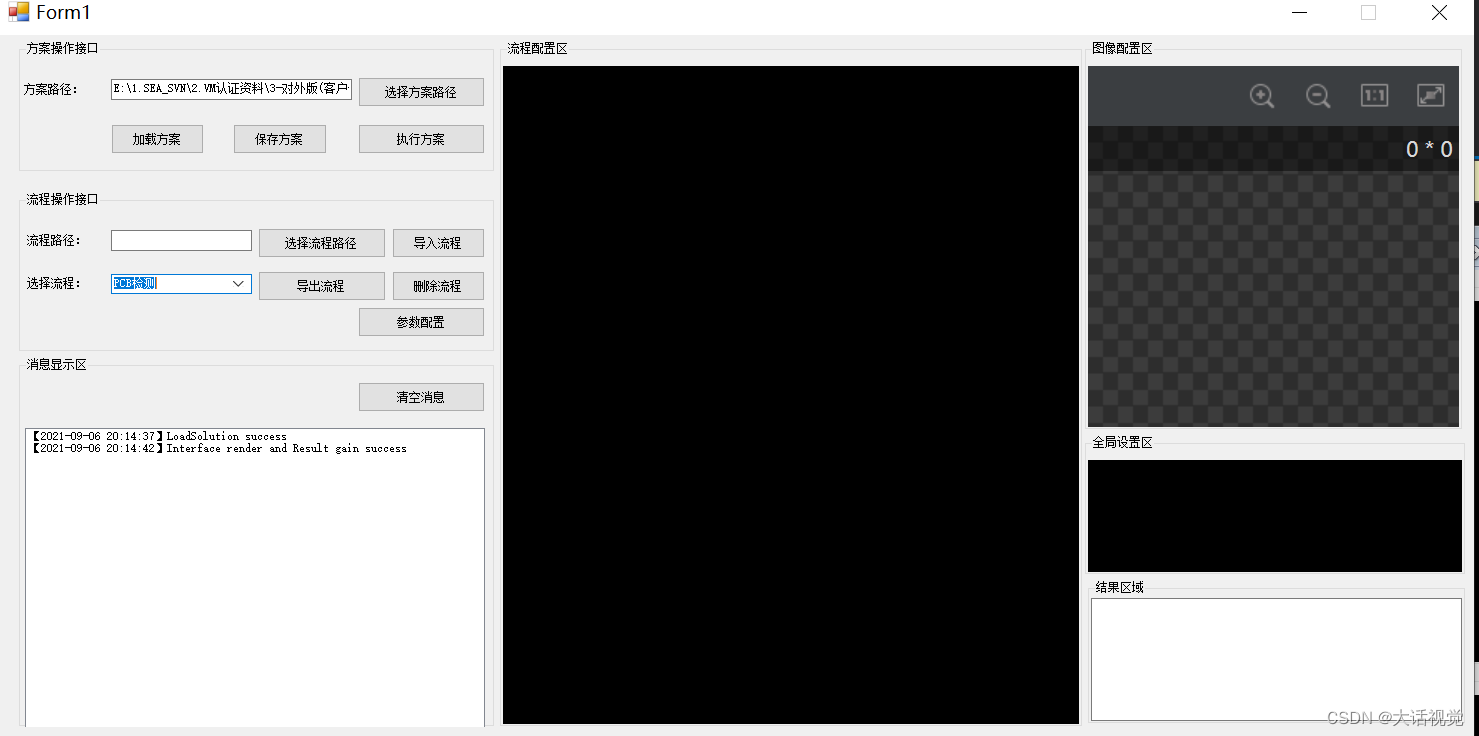
现象:编译成功后,没有报错,运行之后VM控件是黑色的,不显示任何内容。如下图右边的黑色区域所示。

解答
此时为环境配置错误,确定本地VM是否是最新版本,然后将本地VM的路径(如:D:\VM4.0\VisionMaster4.0.0\Development\V4.0.0\ComControls\bin\x64)下的所有文件复制到项目路径的Debug文件下。
问题根因
不熟悉全局变量工具及其接口。
2.1.10 环境配置:Qt开发环境出现rc.exe无法启动报错解决办法
描述
环境:VM4.0.0 + VS2015+Qt5.9.9
现象:编译出现rc.exe 无法启动
解答
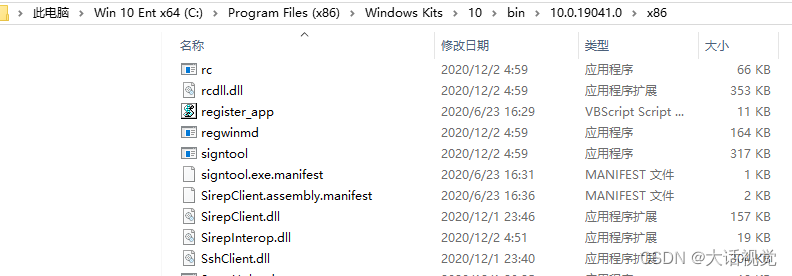
-
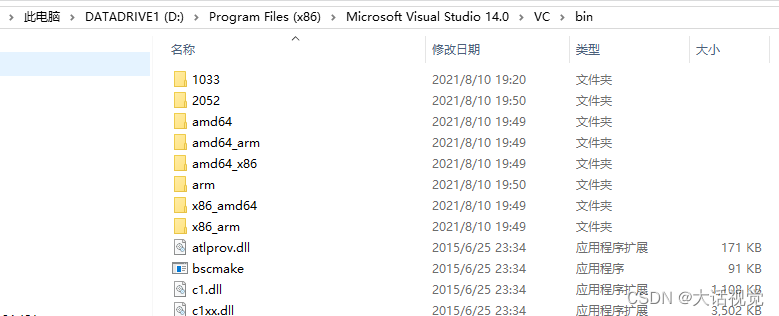
找到WindowsSDK 的x86 目录下的rc.exe 以及rcdll.dll 文件

-
复制到VS bin 目录下

问题根因
系统问题
2.1.11 控件失效:添加引用后导致控件失效的解决方法
描述
环境:VM4.0.0 + VS2015及以上
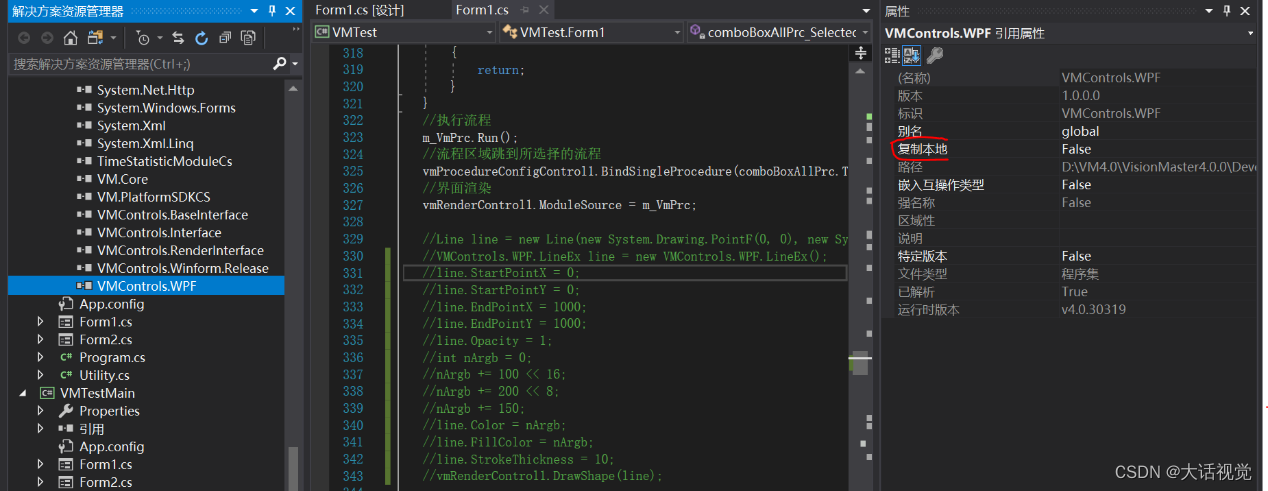
现象:在VM二次开发中,有些引用需要手动添加,如引用VMControls.WPF.dll进行在渲染控件上绘图。但是,在添加之后运行项目,界面上的VM控件区失效,如下图所示的vmProcedureConfigControl、vmRenderControl和vmGlobalToolControl。

解答
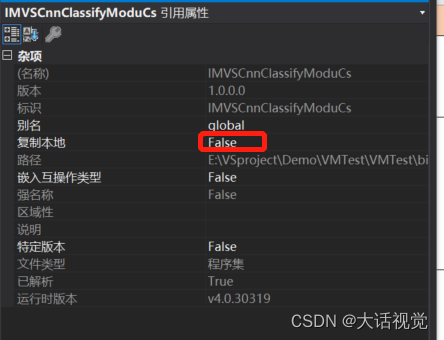
因为VM的引用都是采用相对路径的方式,如果此时是从VM的安装路径中来添加相加的引用,则需要打开当前引用的dll的属性,将复制本地改为False,如下图所示:

问题根因
不熟悉VM二次开发中的引用。
2.1.12 添加引用:在原有项目中新配置深度学习环境的方法
描述
环境:VM4.0.0 + VS2015及以上
现象:在VM没有装深度学习模块时搭建了二次开发项目,后来项目中需要应用到深度学习。VM中可以很方便的安装深度学习模块,那么如何在原有的项目中配置深度学习模块的dll呢?
解答
在原有项目中新配置深度学习环境的步骤如下所示:
1、VM中安装好深度学习模块后,将本地VM路径下\VM4.0\VisionMaster4.0.0\Development\V4.0.0\ComControls\bin\x64的dll全部拷贝到项目的debug下。
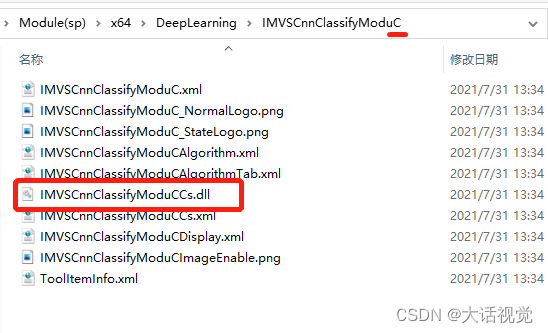
2、手动添加引用项目debug下Module(sp)\x64\DeepLearning相应文件里面的dll, C代表CPU。

注意手动添加后,引用的属性立马修改(复制本地路径为false)。为true时,debug就会有刚刚复制过来的dll,debug\Module(sp)\x64下的文件夹中也有,代码就会找不到。如果debug下已经有了,就要删除掉。

3、修改app.config,在<probing privatePath=>的后面添加相应的深度学习的相对路径Module(sp)\x64\DeepLearning\ IMVSCnnClassifyModuC
4、注意,其它模块手动添加引用的步骤类似,但是由于手动添加引用的步骤比较复杂,且对于模块以外的dll很难添加齐全,所以推荐使用引用工具来添加引用(“\VisionMaster4.0.0\Development\V4.0.0 \ComControls\Tool\ImportRef.exe”),且对于一个项目只使用一次工具。
问题根因
不熟悉环境配置
2.1.13 用户权限:普通用户权限以EXE方式启动Server的方法
描述
环境:VM4.0.0 + VS2015及以上
现象:当客户二次开发程序,需要以Windows普通用户权限调用Vm做视觉处理,需要将Server以EXE方式启动。
解答
1)安装VM20220415的安装包,然后安装补丁包(截止20220505,最新补丁为20220505,建议用户打上最新补丁)。如果VM4.0维护版2022年5月份之后的有完整包,直接安装即可,不用安装补丁包。
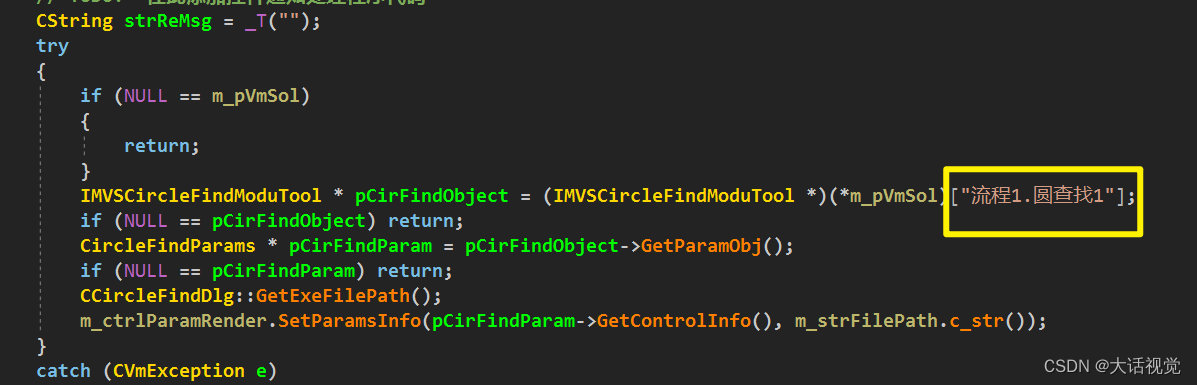
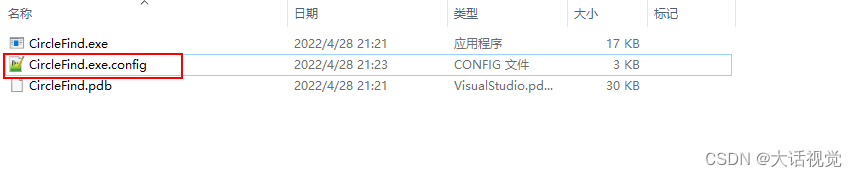
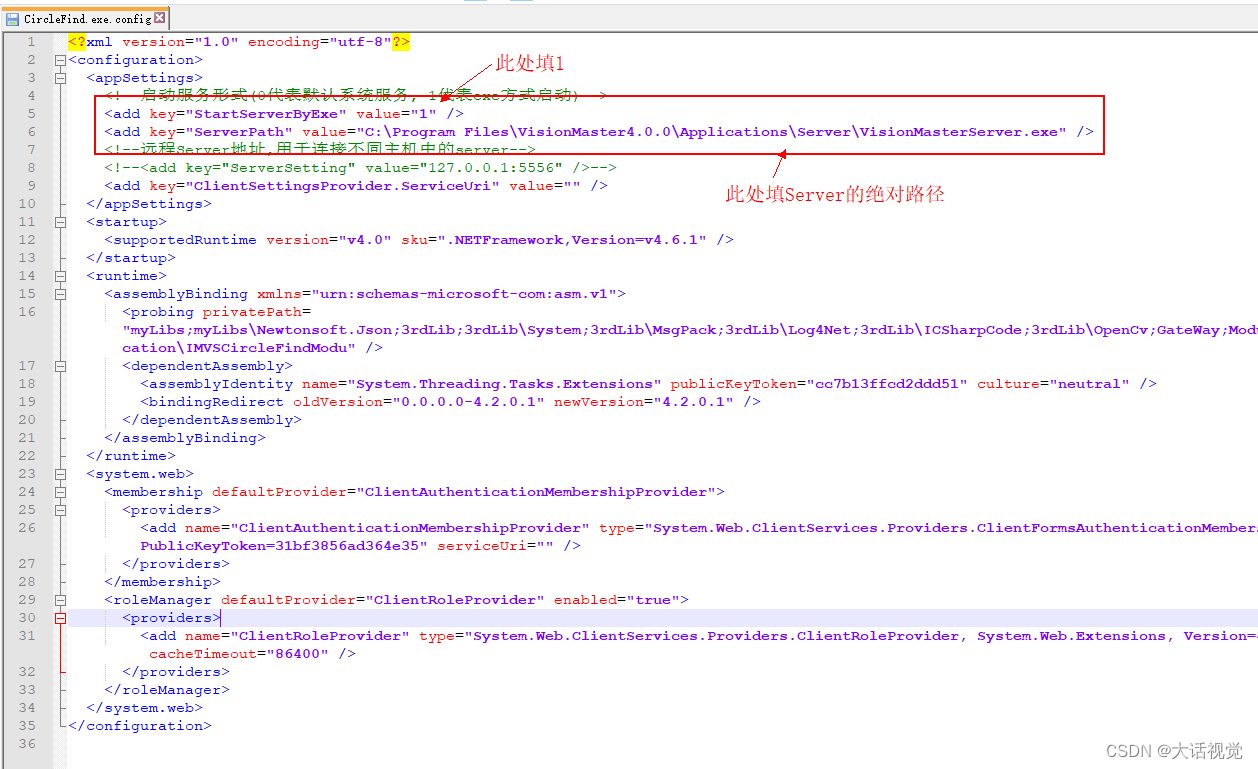
2)修改二次开发程序的xxx.exe.config配置文件,在“AppSettings”里面增加以下两条信息。下图以圆查找demo程序为例。注意“ServerPath”是该电脑上Server的绝对路径,要填正确。


问题根因
不熟悉普通用户权限二次开发的配置。
2.1.14 引用工具:使用引用工具添加引用报错的解决方法
描述
环境:VM4.0.0 +VS2015及以上
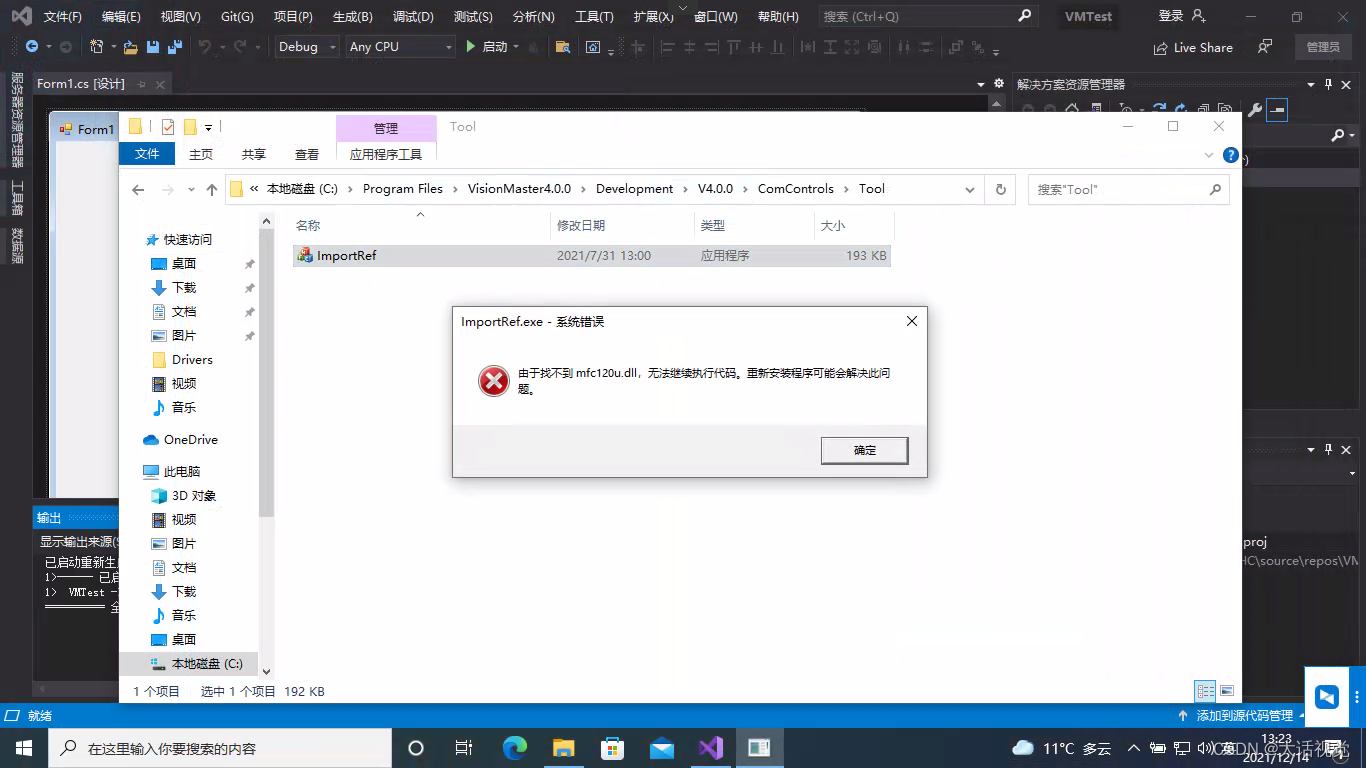
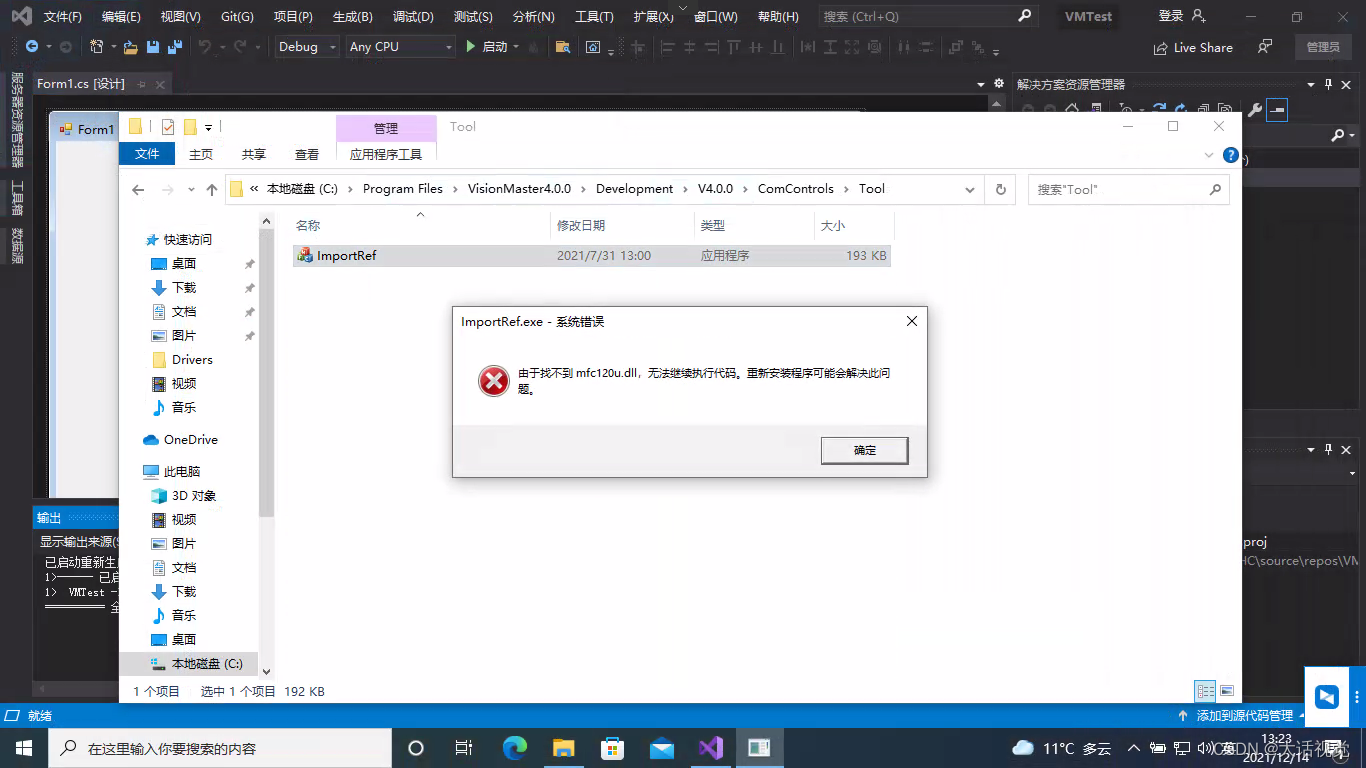
现象:在VM4.0的二次开发环境配置中,ImportRef可以帮助用户为项目自动添加引用,但有时会报错缺少mfc120u.dll。

解答
这个问题可以直接运行VM安装路径下的驱动MSVBCRT.AIO_v2020.05.20.exe解决:

问题根因
不熟悉VM自带的驱动。
2.1.15 环境配置:句柄创建失败解决问题排查方法
描述
环境:VM4.0.0 + VS2015及以上
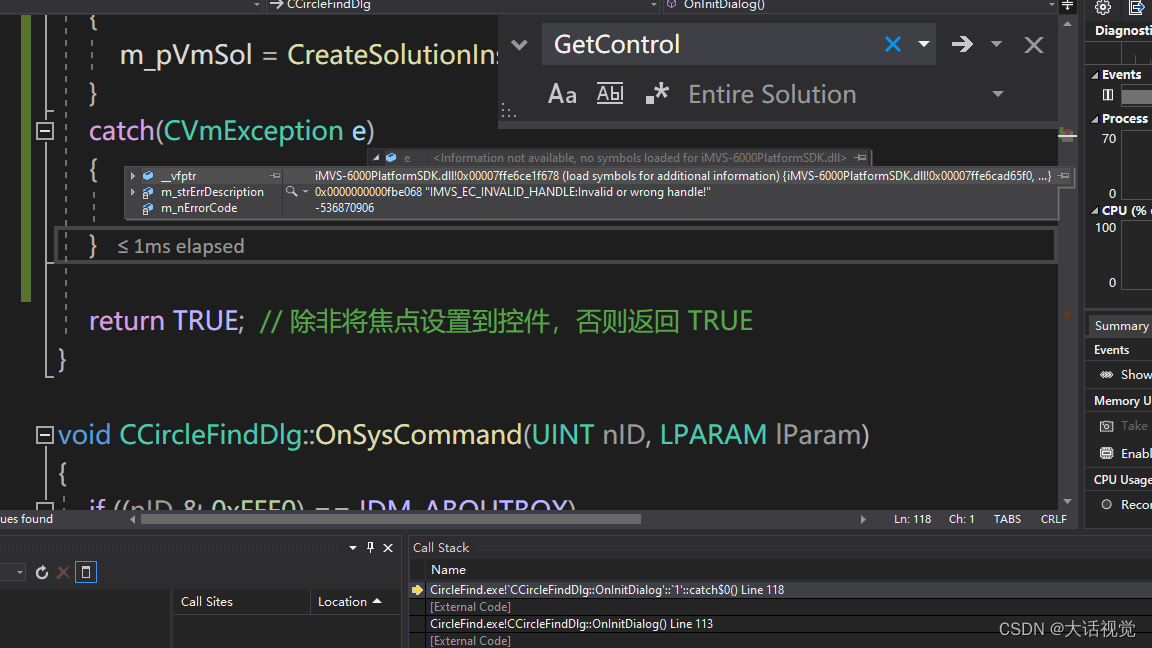
现象:VM 二次开发执行CreateSolutionInstance() 出现句柄错误问题。
解答
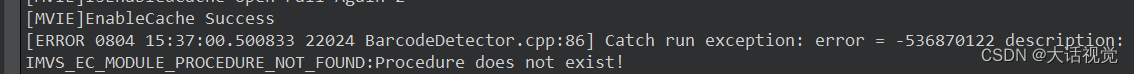
问题截图如下:

解决办法:
- VM平台软件如果开启,需要关闭退出。
- VS未开启管理员权限。
- 加密狗未插上,或未安装驱动。
问题根因
不熟悉VM 二次开发流程。