目录
- 1、Vue简介
- 1.1 Vue官网
- 1.2 介绍与描述
- 1.3 Vue 的特点
- 1.4 与其它 JS 框架的关联
- 1.5 Vue 周边库
- 2. 初识Vue
- 2.1 Vue初体验
- 2.2 注意事项
- 2.3 js表达式和js代码(语句)
- 3、Vue模板语法
- 3.1 语法分类
- 3.2 插值语法
- 3.3 指令语法
- 4、Vue模板语法
- 4.1 数据绑定方式
- 4.2 单向绑定(v-bind)
- 4.3 双向绑定(v-bind)
- 5、el与data的两种写法
- 5.1 el的2种写法
- 5.2 data的2种写法
- 6、MVVM 模型
- 7、数据代理
- 7.1 Object.defineProperty()
- 7.2 什么是数据代理
- 7.3 Vue中的数据代理
- 8、事件处理
- 8.1 事件的基本使用
- 8.2 事件修饰符
- 8.3 键盘事件
- 8.3.1 Vue中常用的按键别名:
- 8.3.2 未提供的别名按键
- 8.3.3 系统修饰键
- 8.3.4 也可以使用keyCode去指定具体的按键(不推荐)
- 8.3.5 定制按键别名
- 9、计算属性
- 10、监视属性(官网已改为侦听属性)
- 10.1 天气案例
- 10.2 监视属性介绍
- 10.3 深度监视
- 10.4 监视属性简写
- 10.5 computed和watch之间的区别
1、Vue简介
1.1 Vue官网
- 英文官网: https://vuejs.org/
- 中文官网: https://cn.vuejs.org/
1.2 介绍与描述
- 动态构建用户界面的渐进式 JavaScript 框架
- 作者: 尤雨溪
1.3 Vue 的特点
- 遵循 MVVM 模式
- 编码简洁, 体积小, 运行效率高, 适合移动/PC 端开发
- 它本身只关注 UI, 也可以引入其它第三方库开发项
1.4 与其它 JS 框架的关联
- 借鉴 Angular 的模板和数据绑定技术
- 借鉴 React 的组件化和虚拟 DOM 技术
1.5 Vue 周边库
- vue-cli: vue 脚手架
- vue-resource
- axios
- vue-router: 路由
- vuex: 状态管理
- element-ui: 基于 vue…
2. 初识Vue
2.1 Vue初体验
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>初始vue</title>
<!-- 引入cdn vue -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器 -->
<div id="demo">
<h1>Hello,{{name.toUpperCase()}},{{address}}</h1>
</div>
<script>
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
//创建Vue实例
new Vue({
el: '#demo', //el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串。
data: { //data中用于存储数据,数据供el所指定的容器去使用,值我们暂时先写成一个对象。
name: '张三',
address: '北京'
}
})
</script>
</body>
</html>
返回结果:

2.2 注意事项
1.想让Vue工作,就必须创建一个
Vue实例,且要传入一个配置对象;
2.root容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法;
3.root容器里的代码被称为【Vue模板】;
4.Vue实例和容器是一 一对应的;
5.真实开发中只有一个Vue实例,并且会配合着组件一起使用;
6.{{xxx}}中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性;
7.一旦data中的数据发生改变,那么页面中用到该数据的地方也会自动更新;
2.3 js表达式和js代码(语句)
注意区分:js表达式 和 js代码(语句)
1.表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方:
(1). a
(2). a+b
(3). demo(1)
(4). x === y ? 'a' : 'b'
2.js代码(语句)
(1). if(){}
(2). for(){}
3、Vue模板语法
3.1 语法分类
- Vue模板语法有2大类:
- 1、插值语法
- 2、指令语法
3.2 插值语法
-
功能:
用于解析标签体内容。 -
写法:
{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性。
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
</head>
<body>
<div id="root">
<!-- 插值语法 -->
<h1>{{name}}</h1>
<h2>{{school.name}}</h2>//如果有多层对象结构,需用对象.的形式获取
</div>
<script>
new Vue({
el: '#root',
data: {
name: '张三',
school: {
name: '李四'
}
}
})
</script>
</body>
</html>
3.3 指令语法
- 功能:用于
解析标签(包括:标签属性、标签体内容、绑定事件…)。 - 举例:
v-bind:href="xxx" 或 简写为 :href="xxx",xxx同样要写js表达式,且可以直接读取到data中的所有属性。
v-bind用于解析标签属性。
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
</head>
<body>
<div id="root">
<!-- 插值语法 -->
<h1>{{name}}</h1>
<h2>{{school.name}}</h2>
<br>
<h1>指令语法</h1>
<a v-bind:href="school.url.toUpperCase()">点我去{{school.name}}学习1</a>
<!-- toUpperCase()转化为大写字母 -->
<a :href="school.url">点我去{{school.name}}学习2</a>
</div>
<script>
new Vue({
el: '#root',
data: {
name: '张三',
school: {
name: '百度',
url:'http//www.baidu.com'
}
}
})
</script>
</body>
</html>
4、Vue模板语法
4.1 数据绑定方式
- 在Vue中有
2种数据绑定的方式。单向绑定(v-bind)双向绑定(v-model)
4.2 单向绑定(v-bind)
- 数据只能从data流向页面。
代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>数据绑定</title>
<!-- 引入Vue -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器-->
<div id="root">
<!-- 普通写法 -->
单向数据绑定:<input type="text" v-bind:value="name"><br/>
<!-- 简写 -->
单向数据绑定:<input type="text" :value="name"><br />
</div>
</body>
<script>
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el: '#root',
data: {
name: '张三'
}
})
</script>
</html>
4.3 双向绑定(v-bind)
- 数据不仅能从data流向页面,还可以从页面流向data。
- 备注:
1.双向绑定一般都应用在表单类元素上(如:input、select等)
2.v-model:value 可以简写为v-mode,因为v-model默认收集的就是value值。
代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>数据绑定</title>
<!-- 引入Vue -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器-->
<div id="root">
<!-- 普通写法 -->
双向数据绑定:<input type="text" v-model:value="name"><br />
<!-- 简写 -->
双向数据绑定:<input type="text" v-model="name"><br />
<!-- 如下代码是错误的,因为v-model只能应用在表单类元素(输入类元素)上 -->
<!-- <h2 v-model:x="name">你好啊</h2> -->
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el: '#root',
data: {
name: '张三'
}
})
</script>
</html>
5、el与data的两种写法
5.1 el的2种写法
-
(1).new Vue时候配置el属性。
-
(2).先创建Vue实例,随后再通过
vm.$mount('#root')指定el的值。
代码示例:
//el的两种写法
const vm = new Vue({
//el:'#root', //第一种写法
data:{
name:'东方青云'
}
})
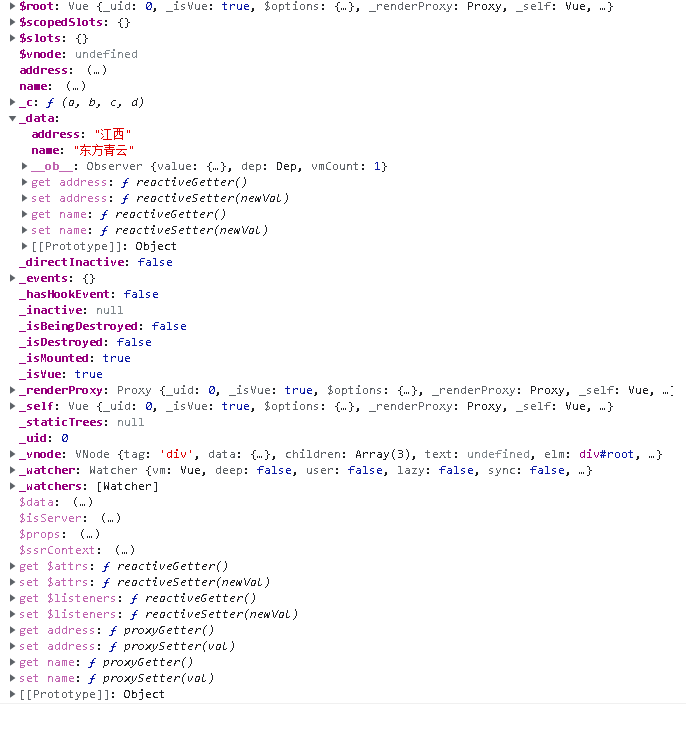
console.log(vm)
vm.$mount('#root') //第二种写法
5.2 data的2种写法
-
(1).对象式
-
(2).函数式
如何选择:目前哪种写法都可以,以后学习到组件时,data必须使用函数式,否则会报错。 -
(3).一个重要的原则:
由Vue管理的函数,一定不要写箭头函数,一旦写了箭头函数,this就不再是Vue实例了。
代码示例:
new Vue({
el: '#root',
//data的第一种写法:对象式
/* data:{
name:'张三'
} */
//data的第二种写法:函数式
data() {
console.log( this) //此处的this是Vue实例对象
return {
name: '张三'
}
}
})
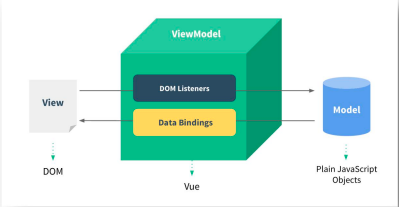
6、MVVM 模型
- M:模型(Model) :对应 data 中的数据
- V:视图(View) :模板
- VM:视图模型(ViewModel) : Vue 实例对象

注:
- 1.data中所有的属性,最后都出现在了
vm身上。- 2.vm身上所有的属性 及 Vue原型上所有属性,在Vue模板中都可以
直接使用。
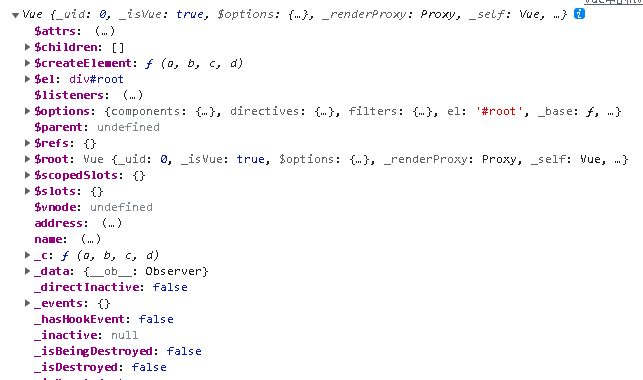
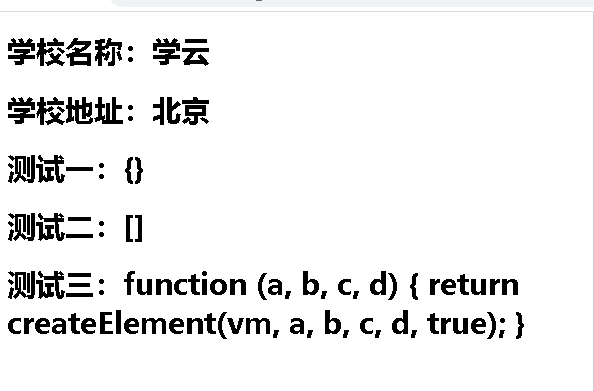
我们来测试一下:
<!-- 准备好一个容器-->
<div id="root">
<h1>学校名称:{{name}}</h1>
<h1>学校地址:{{address}}</h1>
<h1>测试一:{{$attrs}}</h1>
<h1>测试二:{{$children}}</h1>
<h1>测试三:{{$createElement}}</h1>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el: '#root',
data: {
name: '学云',
address: '北京',
}
})
console.log(vm)


7、数据代理
7.1 Object.defineProperty()
- 说到vue里面的数据代理就离不开对象的方法
Object.defineProperty() - 我们先来回顾一下什么是
Object.defineProperty()
- Object.defineProperty() 定义新属性或修改原有的属性。
Object.defineProperty(obj, prop, descriptor)obj:必需。目标对象prop:必需。需定义或修改的属性的名字descriptor:必需。目标属性所拥有的特性
- Object.defineProperty() 第三个参数 descriptor 说明: 以对象形式 { } 书写
value: 设置属性的值 默认为undefined
writable: 值是否可以重写。true | false 默认为false
enumerable: 目标属性是否可以被枚举。true | false 默认为 false,简单来说就是能否被遍历。
configurable: 目标属性是否可以被删除或是否可以再次修改特性 true | false 默认为false
注:
数据描述符和存取描述符不能混合使用。
数据描述符:value、writable、enumerable、configurable
存取描述符:get、set
来看段代码:
```javascript
let number = 18
let person = {
name: '张三',
sex: '男',
}
Object.defineProperty(person, 'age', {
value:18,
enumerable:true, //控制属性是否可以枚举,默认值是false
writable:true, //控制属性是否可以被修改,默认值是false
configurable:true, //控制属性是否可以被删除,默认值是false
//当有人读取person的age属性时,get函数(getter)就会被调用,且返回值就是age的值
get() {
console.log('有人读取age属性了')
return number
},
//当有人修改person的age属性时,set函数(setter)就会被调用,且会收到修改的具体值
set(value) {
console.log('有人修改了age属性,且值是', value)
number = value
}
})
// console.log(Object.keys(person))
console.log(person)

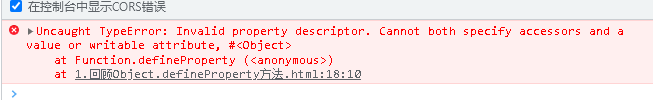
意思就是ncaught TypeError:无效的属性描述符。不能同时指定访问器和值或可写属性。
正确写法如下:
let number = 18
let person = {
name: '张三',
sex: '男',
}
Object.defineProperty(person, 'age', {
// value:18,
// enumerable:true, //控制属性是否可以枚举,默认值是false
// writable:true, //控制属性是否可以被修改,默认值是false
// configurable:true //控制属性是否可以被删除,默认值是false
//当有人读取person的age属性时,get函数(getter)就会被调用,且返回值就是age的值
get() {
console.log('有人读取age属性了')
return number
},
//当有人修改person的age属性时,set函数(setter)就会被调用,且会收到修改的具体值
set(value) {
console.log('有人修改了age属性,且值是', value)
number = value
}
})
// console.log(Object.keys(person))
console.log(person)
7.2 什么是数据代理
数据代理就是通过一个对象代理对另一个对象中属性的操作(读/写)
举个栗子:
let obj = { x: 100 }
let obj2 = { y: 200 }
//通过boj2来修改obj1里面x的值
Object.defineProperty(obj2, 'x', {
get() {
//当有人读取obj的x属性时,get函数(getter)就会被调用,
//且返回值就是x的值
return obj.x
},
set(value) {
//当有人修改obj的x属性时,set函数(setter)就会被调用,
//且会收到修改的具体值
obj.x = value
}
})

7.3 Vue中的数据代理
- 1.Vue中的数据代理:
- 通过
vm对象来代理data对象中属性的操作(读/写) - 将data对象中的
key:value存到vm对象中的_data中
- 通过
- 2.Vue中数据代理的好处:
更加方便的操作data中的数据
- 3.基本原理:
- 通过
Object.defineProperty()把data对象中所有属性添加到vm上。 - 为每一个添加到vm上的属性,都指定一个
getter/setter。 - 在
getter/setter内部去操作(读/写)data中对应的属性。
- 通过
代码示例:
<!-- 准备好一个容器-->
<div id="root">
<h2>学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el: '#root',
data: {
name: '东方青云',
address: '江西'
}
})
console.log(vm);

8、事件处理
8.1 事件的基本使用
- 使用
v-on:xxx或@xxx绑定事件,其中xxx是事件名; - 事件的回调需要配置在
methods对象中,最终会在vm上; - methods中配置的函数,不要用箭头函数!否则
this就不是vm了; - methods中配置的函数,都是被
Vue所管理的函数,this的指向是vm或组件实例对象; @click="demo"和@click="demo($event)"效果一致,但后者可以传参;- 如果
@click="demo($event)"里面需要用到event,实参里面一定要写上$event
代码示例:
<!-- 准备好一个容器-->
<div id="root">
<h2>欢迎来到{{name}}学习</h2>
<!-- <button v-on:click="showInfo">点我提示信息</button> -->
<button @click="showInfo1">点我提示信息1(不传参)</button>
<button @click="showInfo2($event,66)">点我提示信息2(传参)</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el: '#root',
data: {
name: '东方青云',
},
methods: {
showInfo1(event) {
// console.log(event.target.innerText)
// console.log(this) //此处的this是vm
alert('同学你好!')
},
showInfo2(event, number) {
console.log(event, number)
// console.log(event.target.innerText)
// console.log(this) //此处的this是vm
alert('同学你好!!')
}
}
})
</script>
8.2 事件修饰符
prevent:阻止默认事件(常用);stop:阻止事件冒泡(常用);once:事件只触发一次(常用);capture:使用事件的捕获模式;self:只有event.target是当前操作的元素时才触发事件;passive:事件的默认行为立即执行,无需等待事件回调执行完毕;
代码示例:
<!-- 准备好一个容器-->
<div id="root">
<h2>欢迎来到{{name}}学习</h2>
<!-- 阻止默认事件(常用) -->
<a href="http://www.atguigu.com" @click.prevent="showInfo">点我提示信息</a>
<!-- 阻止事件冒泡(常用) -->
<div class="demo1" @click="showInfo">
<button @click.stop="showInfo">点我提示信息</button>
<!-- 修饰符可以连续写,即阻止默认行为又阻止事件冒泡 -->
<!-- <a href="http://www.atguigu.com" @click.prevent.stop="showInfo">点我提示信息</a> -->
</div>
<!-- 事件只触发一次(常用) -->
<button @click.once="showInfo">点我提示信息</button>
<!-- 使用事件的捕获模式 -->
<div class="box1" @click.capture="showMsg(1)">
div1
<div class="box2" @click="showMsg(2)">
div2
</div>
</div>
<!-- 只有event.target是当前操作的元素时才触发事件; -->
<div class="demo1" @click.self="showInfo">
<button @click="showInfo">点我提示信息</button>
</div>
<!-- 事件的默认行为立即执行,无需等待事件回调执行完毕; -->
<!-- 如果是@scroll则是先执行默认行为,不用写上passvie -->
//wheel是鼠标滚动事件,scroll是滚动条滑动事件
<ul @wheel.passive="demo" class="list">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el: '#root',
data: {
name: '东方青云'
},
methods: {
showInfo(e) {
alert('同学你好!')
// console.log(e.target)
},
showMsg(msg) {
console.log(msg)
},
demo() {
for (let i = 0; i < 100000; i++) {
console.log('#')
}
console.log('累坏了')
}
}
})
</script>
8.3 键盘事件
8.3.1 Vue中常用的按键别名:
- 回车 =>
enter - 删除 =>
delete(捕获“删除”和“退格”键) - 退出 =>
esc - 空格 =>
space - 换行 =>
tab(特殊,必须配合keydown去使用) - 上 =>
up - 下 =>
down - 左 =>
left - 右 =>
right
8.3.2 未提供的别名按键
- Vue未提供别名的按键,可以使用按键原始的key值去绑定
注:由多个单词组成则需要转为
caps-lock(短横线命名),原始按键名为:CapseLock
8.3.3 系统修饰键
-
系统修饰键(用法特殊):
ctrl、alt、shift、meta,meta是win键。- (1).配合
keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发。
注:如果需要指定按下的第二个键为y才触发,则可以这样写
@keyup.y- (2).配合
keydown使用:正常触发事件。
- (1).配合
8.3.4 也可以使用keyCode去指定具体的按键(不推荐)
写法:指定keyCode为13触发,13也就是回车键的code值
@keydown.13
8.3.5 定制按键别名
Vue.config.keyCodes.自定义键名 = 键码,可以去定制按键别名
9、计算属性
- 定义:要用的属性不存在,要通过
已有属性计算得来。 - 原理:底层借助了
Objcet.defineproperty方法提供的getter和setter。 - get函数什么时候执行?
(1).初次读取时会执行一次,因为内部有缓存机制(复用),所以如果后面有一样的模板不在调用。
(2).当依赖的数据发生改变时会被再次调用。 - 优势:内部有
缓存机制(复用),效率更高,调试方便。 - 备注:
1、计算属性最终会出现在vm上,直接读取使用即可。
2、如果计算属性要被修改,那必须写set函数去响应修改,且set中要引起计算时依赖的数据发生改变。
代码示例:
<!-- 准备好一个容器-->
<div id="root">
姓:<input type="text" v-model="firstName"> <br /><br />
名:<input type="text" v-model="lastName"> <br /><br />
测试:<input type="text" v-model="x"> <br /><br />
全名:<span>{{fullName}}</span> <br /><br />
//这就是一样的模板
<!-- 全名:<span>{{fullName}}</span> <br/><br/>
全名:<span>{{fullName}}</span> <br/><br/>
全名:<span>{{fullName}}</span> -->
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el: '#root',
data: {
firstName: '张',
lastName: '三',
x: '你好'
},
methods: {
demo() {
}
},
computed: {
fullName: {
//get有什么作用?当有人读取fullName时,get就会被调用,且返回值就作为fullName的值
//get什么时候调用?1.初次读取fullName时。2.所依赖的数据发生变化时。
get() {
console.log('get被调用了')
// console.log(this) //此处的this是vm
return this.firstName + '-' + this.lastName
},
//set什么时候调用? 当fullName被修改时。
set(value) {
console.log('set', value)
const arr = value.split('-')
this.firstName = arr[0]
this.lastName = arr[1]
}
}
}
})
</script>
简写:
<!-- 准备好一个容器-->
<div id="root">
姓:<input type="text" v-model="firstName"> <br /><br />
名:<input type="text" v-model="lastName"> <br /><br />
全名:<span>{{fullName}}</span> <br /><br />
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el: '#root',
data: {
firstName: '张',
lastName: '三',
},
computed: {
//完整写法
/* fullName:{
get(){
console.log('get被调用了')
return this.firstName + '-' + this.lastName
},
set(value){
console.log('set',value)
const arr = value.split('-')
this.firstName = arr[0]
this.lastName = arr[1]
}
} */
//简写
fullName() {
console.log('get被调用了')
return this.firstName + '-' + this.lastName
}
}
})
</script>
10、监视属性(官网已改为侦听属性)
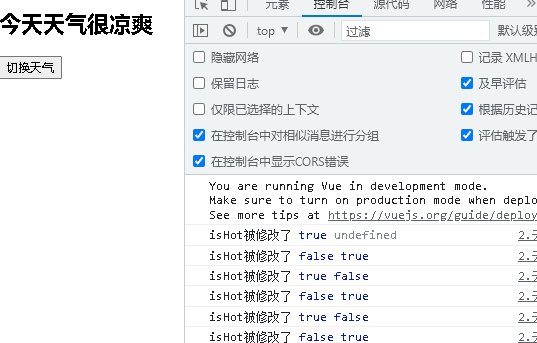
10.1 天气案例
- 在介绍监视属性之前先写一个简单的案例,后续以此案例进行介绍监视属性。
- 要求:点击按钮,切换炎热和凉爽。

- 代码实现:
<body>
<!-- 准备好一个容器-->
<div id="root">
<h2>今天天气很{{info}}</h2>
<!-- 绑定事件的时候:@xxx="yyy" yyy可以写一些简单的语句 -->
<!-- <button @click="isHot = !isHot">切换天气</button> -->
<button @click="changeWeather">切换天气</button>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el: '#root',
data: {
isHot: true,
},
computed: {
info() {
return this.isHot ? '炎热' : '凉爽'
}
},
methods: {
changeWeather() {
this.isHot = !this.isHot
}
},
})
</script>
10.2 监视属性介绍
监视属性watch:
- 当被监视的属性
发生变化时, 回调函数自动调用, 进行相关操作 - 监视的
属性必须存在,才能进行监视!!! - 监视的两种写法:
(1).new Vue时传入watch配置
(2).通过vm.$watch
侦听
代码示例:
<!-- 准备好一个容器-->
<div id="root">
<h2>今天天气很{{info}}</h2>
<button @click="changeWeather">切换天气</button>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el: '#root',
data: {
isHot: true,
},
computed: {
info() {
return this.isHot ? '炎热' : '凉爽'
}
},
methods: {
changeWeather() {
this.isHot = !this.isHot
}
},
// 第一种写法
// newValue为新改变的值,oldValue为旧的没有改变的值
/* watch:{
isHot:{
immediate:true, //初始化时让handler调用一下
//handler什么时候调用?当isHot发生改变时。
handler(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue)
}
}
} */
})
// 第二种写法
vm.$watch('isHot', {
immediate: true, //初始化时让handler调用一下
//handler什么时候调用?当isHot发生改变时。
handler(newValue, oldValue) {
console.log('isHot被修改了', newValue, oldValue)
}
})
</script>

10.3 深度监视
-
Vue中的
watch默认不监测对象内部值的改变(一层)。 -
配置
deep:true可以监测对象内部值改变(多层)。
注:
(1).Vue自身可以监测对象内部值的改变,但Vue提供的watch默认不可以!
(2).使用watch时根据数据的具体结构,决定是否采用深度监视。
- 代码示例:
<!-- 准备好一个容器-->
<div id="root">
<h2>今天天气很{{info}}</h2>
<button @click="changeWeather">切换天气</button>
<hr />
<h3>a的值是:{{numbers.a}}</h3>
<button @click="numbers.a++">点我让a+1</button>
<h3>b的值是:{{numbers.b}}</h3>
<button @click="numbers.b++">点我让b+1</button>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el: '#root',
data: {
isHot: true,
numbers: {
a: 1,
b: 1,
}
},
computed: {
info() {
return this.isHot ? '炎热' : '凉爽'
}
},
methods: {
changeWeather() {
this.isHot = !this.isHot
}
},
watch: {
isHot: {
// immediate:true, //初始化时让handler调用一下
//handler什么时候调用?当isHot发生改变时。
handler(newValue, oldValue) {
console.log('isHot被修改了', newValue, oldValue)
}
},
//监视多级结构中某个属性的变化
/* 'numbers.a':{
handler(){
console.log('a被改变了')
}
} */
//监视多级结构中所有属性的变化
numbers: {
deep: true,//加上deep属性
handler() {
console.log('numbers改变了')
}
}
}
})
</script>
10.4 监视属性简写
- 当你确定在
watch监视中不使用immediate属性和deep属性的时候,才可以采用简写形式。
代码示例:
<body>
<!-- 准备好一个容器-->
<div id="root">
<h2>今天天气很{{info}}</h2>
<button @click="changeWeather">切换天气</button>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el: '#root',
data: {
isHot: true,
},
computed: {
info() {
return this.isHot ? '炎热' : '凉爽'
}
},
methods: {
changeWeather() {
this.isHot = !this.isHot
}
},
//第一种写法
watch: {
//正常写法
/* isHot:{
// immediate:true, //初始化时让handler调用一下
// deep:true,//深度监视
handler(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue)
}
}, */
//简写
isHot(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue,this)
}
}
})
//第二种写法
//正常写法
/* vm.$watch('isHot',{
immediate:true, //初始化时让handler调用一下
deep:true,//深度监视
handler(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue)
}
}) */
//简写
vm.$watch('isHot',(newValue,oldValue)=>{
console.log('isHot被修改了',newValue,oldValue,this)
})
</script>
10.5 computed和watch之间的区别
-
computed能完成的功能,watch都可以完成。
-
watch能完成的功能,computed不一定能完成,例如:watch可以进行
异步操作。
注: 两个重要的小原则:
1.所被Vue管理的函数,最好写成普通函数,这样this的指向才是vm或组件实例对象。
2.所有不被Vue所管理的函数(定时器的回调函数、ajax的回调函数等、Promise的回调函数),最好写成箭头函数,这样this的指向才是vm或组件实例对象。
代码示例:
- 要求:让之前那个计算属性完成的姓名案例延迟一秒钟执行操作。
- 这时候就需要用到定时器,watch可以完成,computed则不行,因为computed必须利用return返回一个值。在computed里面姓名的值已经返回给了定时器,所以computed根本拿不到返回值。
代码示例:
<!-- 准备好一个容器-->
<div id="root">
姓:<input type="text" v-model="firstName"> <br/><br/>
名:<input type="text" v-model="lastName"> <br/><br/>
全名:<span>{{fullName}}</span> <br/><br/>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el:'#root',
data:{
firstName:'张',
lastName:'三',
fullName:'张-三'
},
watch:{
firstName(val){
setTimeout(()=>{
console.log(this)
this.fullName = val + '-' + this.lastName
},1000);
},
lastName(val){
this.fullName = this.firstName + '-' + val
}
}
})
</script>