Postman测试实践
文章目录
- Postman测试实践
- 一、Postman安装与使用
- 1.1 Postman下载及安装
- 1.1.2 Postman Mac版
- 1.2 Postman 更新
- 1.2.1 mac 版更新
- 1.3 Postman 其他问题
- 二、网络相关知识
- 2.1 接口
- 2.1.1 软件为什么需要接口
- 2.2 接口测试
- 2.2.1 什么是接口测试:
- 2.2.2 为什么做接口测试:
- 2.2.3 如何做接口测试:
- 2.2.4 企业接口测试的流程和方案
- 2.3 HTTP 协议 (理解成寄快递)
- 2.3.1网路相关知识
- 2.3.1.1 IP
- 2.3.1.2 端口
- 2.3.1.3 URL地址详解
- 2.3.2 HTTP/HTTPS协议详解
- 2.3.2.1 http报文的组成
- 2.3.2.2 请求报文
- 2.3.2.3 返回报文
- 2.3.2.4 报文中关注的信息
- 2.3.2.5 https协议
- 2.3.3 HTTP状态码
- 2.3.4 用postman发送报文请求
- 三、 Postman 接口调试
- 3.1 接口测试工具:
- 3.2 PostmanPostman使用
- 3.2.1 创建Workspace,请求一次请求:
- 3.2.2 请求部分的页签
- 1. Params:用于在get请求传参
- 2. Authorization:Postman自带的鉴权功能
- 3. Headers: 请求头
- 4. Body:POST请求传参
- 5. Pre-Request Script:接口请求之前的脚本、js格式来写
- 6. Tests:断言的代码
- 7. Settings:设置
- 8. Cookies按钮 Postman的Cookies管理器
- 9. 结果展示总结
- 四、Postman从接口调试到自动化测试:
- 4.1 Postman断言:
- 4.1.1 断言是什么,断言的对象是什么?
- 4.1.2 Postman 里怎么完成断言:
- ex.举个例子
- Ex.1
- Ex.2
- 4.2 接口接收的数据格式
- 4.2.1 HTML格式
- 4.2.2 XML格式
- 4.2.3 JSON格式(最常用)
- A. js中json解析核心语法符号:
- B. 正则表达式解析: 通过某种规则,从字符串中获取对应的内容。
- 4.3 postman中进行调试
- 4.4 Postman 测试集collection 运行
- 4.5 保持登录状态,进行接口的测试,项目中进行登录鉴权的机制
- 4.5.1 Cookie机制
- A. Cookie 用于服务器对用户的状态进行记录。
- B. Cookie机制保持登录状态,核心是带上Cookie:
- 4.5.2 token(令牌,口令)机制鉴权
- 4.6 postman中的环境变量/全局变量。
- 4.6.1 设置环境变量
- 4.6.2 接口关联
- 4.6.3 数据驱动
- 4.6.4 Postman Monitor工具定时执行
- 4.6.5 命令行执行postman操作
- A. 安装nodeJs 环境 : http://nodejs.cn/download/
- B. 使用npm安装newman工具,用于完成postman脚本的执行。
- C. 通过newman执行Postman的Collection。
- D. newman生成 html测试报告:
- E. newman总结

一、Postman安装与使用
1.1 Postman下载及安装
下载地址:
Postman官网:https://www.postman.com/
Download Postman:https://www.postman.com/downloads/
Postman分为 Postman native app 和 Postman Chrome app 两个版本,目前 Postman Chrome app 已经停止维护,官方也不推荐安装!

根据系统选择对应系统的安装包,直接运行即可:

1.1.2 Postman Mac版
下载安装包,后解压缩

macOS,可能需要权限,正常打开即可

安装完成后,可以删除安装包

正常打开即可:

选择登录或注册即可:

等待载入:

登陆成功:

新用户需要验证一下:

认证完成:

也可以不登录,直接使用也是可以的。只是登陆后,可以在云端账户存储文件方便多设备使用:


1.2 Postman 更新
安装后,必要时更新一下Postman:
点击Update available,view changes

点击 Update

等待安装完成,可让其后台运行(Download in background)

安装更新,点击Restart and Install Update

重新打开了页面:

1.2.1 mac 版更新
点击 Check for Updates...

有时候可能不需要更新:

1.3 Postman 其他问题
- 字体可以通过:
View->Zoom In(增大)Zoom Out(减小)来调整

- 如果登陆出现问题:可能需要在设置里打开
SSL certificate verification: ON

-
Postman因代理问题访问不了,需要开启系统代理
点击
Use the system proxy使用系统代理

二、网络相关知识
2.1 接口
常见的接口:
- 硬件:电脑 USB 投影(方便数据传输)
- 软件:API (Application Program Interface) 微信提现和充值、支付宝支付、银联支付接口
接口包括:内部接口、外部接口
- 内部接口:开发人员自己开发的对自身系统提供接口
- 外部接口:开发系统调用外部的、微信、支付宝、其他的接口
总结: 软件提供给外部的一种服务,用于数据传输。
2.1.1 软件为什么需要接口
因为接口能够让内部的数据服务被外部进行修改
2.2 接口测试
2.2.1 什么是接口测试:
接口测试:针对软件对外提供服务的接口的输入输出进行测试,以及接口间相互逻辑的测试,验证接口功能与接口描述文档的一致性。
接口测试的本致:测试接口是否正确的交互数据,权限控制、以及异常场景
2.2.2 为什么做接口测试:
- 现在很多系统都是前后端分离,开发的进度不一,需要把开发完成的接口进行测试。
- 基于安全考虑,前端有验证,很容易绕过,直接请求接口,尤其是身份证信息、银行卡、金钱交易。
- 推崇让测试尽早的介入。
- 接口测试通常能够对系统测试得更加彻底,更好地保障产品质量,同时越早也底层的发现问题,修改和维护的代价越小。
2.2.3 如何做接口测试:
根据接口文档设计用例,调用接口,验证结果。
2.2.4 企业接口测试的流程和方案
- 了解接口信息:由开发提供接口文档,api接口文档 熟悉接口的业务,或者通过抓包来获取接口报文信息,拿到,接口地址,鉴权,入参,出参,错误码。
- 设计测试用例和评审
- 执行测试用例:用Postman等工具执行,完成请求发包。
- 验证返回结果,输出接口测试报告。
思路:
- 正例:输入正常的入参(参数),查看接口是后返回成功
- 反例:
鉴权反例:返回为空,授权码错误,授权码已过期。
参数反例:参数为空,参数类型异常,参数长度异常,错误码的覆盖
其他场景:分页异常
2.3 HTTP 协议 (理解成寄快递)
HTTP协议:HTTP超文本传输协议,主要适用于浏览器和服务器之间交互数据,交互有两个部分
请求: get 获取数据、post 提交数据、put 修改数据、delete 删除数据
响应:1XX信息 2XX成功 3XX重定(不传值的跳转), 4XX客户端错误,5XX服务器错误
http 端口:80
接口地址:http://:80%
https= http + ssl安全协议
https 端口:443
2.3.1网路相关知识
2.3.1.1 IP
- 定义:互联网协议地址
- 作用:它为互联网上的每一个网络和每一台主机分配一个逻辑地址,以此来屏蔽物理地址的差异,能唯一标识一台计算机。
- IPv4的范围:255.255.255.255
- 局域网ip:192.168.x.x
2.3.1.2 端口
- 定义:port,计算机与网络交互的出口
- 如果把IP地址比作一间房子 ,端口就是出入这间房子的门。真正的房子只有几个门
- 端口可以有65536(即:2^16)个之多!0-65535
- 作用:对外发布服务
2.3.1.3 URL地址详解
- 定义:每一信息资源都有统一的且在网上唯一的地址,该地址就叫URL(Uniform Resource Locator,统一资源定位符),就是指网络地址。
- 格式:http://ip:port/path?param
协议://域名(服务器地址):端口号(默认 http端口80,https端口443,这两个可以省略)/路径?键=值&键=值- http://:协议
- ip:资源所在计算机(域名最终会解析为ip)
- port:资源对外发布的端口(80:http默认端口,443:https默认端口)
- path:资源在服务器的位置(tomcat下面,其实是相对webapps的路径)
- param:添加的相关参数(可以为空)
- URL 中的参数:
- URL中的参数,也叫做
Query Params查询参数。 Postman 和 Chrome开发者工具 中,都用这个名字指代url中的参数。 - GET请求的参数,在URL中填写。
- POST请求的参数,通常在对应的请求体里,当然有些post请求也可能直接在URL中带参数。
- URL中的参数,也叫做
2.3.2 HTTP/HTTPS协议详解
- HTTP(超文本传输协议)是一个简单的请求-响应协议,它通常运行在TCP之上。它指定了客户端可能发送给服务器什么样的消息以及得到什么样的响应。
- 简单理解,接口收发包的过程就像两个人互相寄快递,需要知道对方的网店地址(URL)、选择快递方式(HTTP方法)、填写快递单(头域信息)、包裹快递物品(发送请求体参数)。
- HTTP协议是基于URL地址的资源请求协议
2.3.2.1 http报文的组成
- HTTP通信过程包括客户端往服务器端发送请求以及服务器端给客户端返回响应两个过程。在此过程中,用于HTTP协议交互的信息就是http报文。
- Http报文分为
请求报文和返回(响应)报文。
2.3.2.2 请求报文
-
请求报文格式中分为三大部分,即
请求行、请求头、请求体。- 请求行:http方法(寄送的方式) url (接口地址 ) http协议版本(固定的)
- 请求头:键值对格式 ,键:值 用换行分割的方式 (这里可以相当于快递单子)
- 请求体:请求头之后空一行,之后的部分 (寄的东西,内容)
-
在测试中关注四要素:
请求方法、URL地址、请求头、请求体。

响应行:协议 ,响应码,响应信息
HTTP/1.1 200 0K
请求部分General:(可能不全)
Request URL: http://***/api/china/ (请求地址)
Request Method: POST (请求方式)
Status Code: 200 (状态代码)
Remote Address: **.**.**.**:80 (远程地址)
Referrer Policy: unsafe-url (引荐来源网址政策)
请求头 Request Headers:(可能不全)
Accept::text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.7 (客户端可以接收的数活格式)
Accept-Encoding: gzip, degte, br (压缩方式)
Accept-Language: zh-CN,zh;q=0.9 (可接受响应内容的语言列表)
Connection: keep-alive(保持活跃)
Content-Length: 56(内容长度)
Content-Type: application/json (内容格式:json)
Cookie:wNghstvu=1029%091605272358%09%2Fphpnind%2F
WNq_wstor=pWS4zEb2W%2F6x0XgEGQ4F20pEcBXS8AUODop6X07L3SmaUYR%2FW%3D%3Dcsrt token=68bd2c7857e$9ca7(cookie信息)
Host: **.**.com(请求主机地址)
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/112.0.0.0 Safari/537.36 (客户端用户代理)
2.3.2.3 返回报文
- 返回报文格式同样分为三大部分,即
返回行、返回头、返回体。- 返回行:http协议版本 状态码(相当于物流状态,不管内容如何) 状态码描述(200:OK)
- 返回头:键值对格式 ,键:值 用换行分割的方式
- 返回体:返回头之后空一行,之后的部分 (对方寄回的东西)
- 测试过程中通常关注重点是
返回体中的信息。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-SBERhxmw-1682613606114)(./photo/24.PNG#pic_center)]
响应部分 Response Headers:
Connection: keep-alive (响应后是保持链接)
Content-Length: 121 (响应消息体的长度)
Content-Type: application/json; charset=utf-8 (响应体的类型)
Date: Mon, 24 Apr 2023 06:13:13 GMT (发送时间)
Server: nginx/1.14.0 + Phusion Passenger(R) 6.0.8 (服务器自己的相关信息)
X-Powered-By: Phusion Passenger(R) 6.0.8 (网站是用什么技术开发的,会泄漏开发语言、版本号和框架等信息,有安全隐患,需要隐藏掉)
set-cooke:wNg_lastvsit1033%091605272362%09%2Fphpaind%2Findex php%3Fm%3Du%26c%3Dloghn%26a%3Ddorun expkes+Sal, 13-NO-2021 12 5922 GMMTMaxAge-31536000: path=/ (返回cookie)
vary:Accept-Encoding (晚安的)Content-Length.196 (告诉下游代理是使用缓存响应还是从原始服务器请求)
2.3.2.4 报文中关注的信息
- 请求:包括地址、请求状态、方式等
- 地址:参考URL地址
- 请求状态:参考HTTP状态码
- 方式:GET、POST、PUT、DELETE等。(主要是封包和发送方式不一样,不需要过于关注)
| 方法 | 描述 |
|---|---|
| GET | 请求指定的页面信息,并返回实体主体。 |
| HEAD | 类似于 GET 请求,只不过返回的响应中没有具体的内容,用于获取报头 |
| POST | 向指定资源提交数据进行处理请求(例如提交表单或者上传文件)。数据被包含在请求体中。POST 请求可能会导致新的资源的建立和/或已有资源的修改。 |
| PUT | 从客户端向服务器传送的数据取代指定的文档的内容。 |
| DELETE | 请求服务器删除指定的页面。 |
| CONNECT | HTTP/1.1 协议中预留给能够将连接改为管道方式的代理服务器。 |
| OPTIONS | 允许客户端查看服务器的性能。 |
| TRACE | 回显服务器收到的请求,主要用于测试或诊断。 |
| PATCH | 是对 PUT 方法的补充,用来对已知资源进行局部更新 。 |
-
参数:
- 需要发送给服务器的参数信息
- 比如登录:需要把用户名密码发送给服务器
-
头:
- 主要是传递身份信息和校验信息
- 分请求头和响应头
- 请求头:主要是用户传递的校验信息
- 响应头:服务器告诉用户,属于你需要保存的校验信息
-
返回体:
- 又叫响应。主要是服务器给用户返回处理后的信息。
2.3.2.5 https协议
-
以安全为目标的HTTP通道,简单讲是HTTP的安全版。即HTTP下加入SSL层,HTTPS的安全基础是SSL,因此加密的详细内容就需要SSL。
-
本质:
- 本质还是http请求,只是加入了ssl加密机制
-
区别:
- https协议需要到ca申请证书,一般免费证书很少,需要交费。
- http是超文本传输协议,信息是明文传输,https 则是具有安全性的ssl加密传输协议。
- http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后者是443。
- HTTPS解决了信任主机的问题
-
测试:
- 只需要关注是否成功配置了证书,证书是否有效
- 其加密与解密不需要测试。协议本身就已经是测试通过的。
2.3.3 HTTP状态码





2.3.4 用postman发送报文请求
- http 方法 和 url 进行填写。 注意 url中最后带上的空格也会有影响,所以千万注意。
- 请求头一般先不做过多关注,先用默认的,除非有明确的说明需要设置某个请求头。
- 请求体在postman 请求栏的body中进行设置。选择相应的content-type格式进行编辑,可以自动设置,不用自己设置 请求头中的 content-type。
- 请求过程:

使用浏览器开发者工具抓包:
在网页上右键检查,或者按下F12,打开开发者工具,切换到Network界面。
注意:记得勾选preserve log 保留日志



观察可以使用fidder /Charles等HTTP抓包工具包:
- 在fidder右侧,用
inspector选项进行查看。- 请求:

- 返回:

- 请求:
三、 Postman 接口调试
3.1 接口测试工具:
Postman、jmeter、Apipost
Apipost:

3.2 PostmanPostman使用
3.2.1 创建Workspace,请求一次请求:
Workspace 由于管理接下来使用过程中产生的内容:

创建Workspace:

配置接口:

请求方法:


3.2.2 请求部分的页签

1. Params:用于在get请求传参
key:键
Value:值
Description:描述



2. Authorization:Postman自带的鉴权功能

3. Headers: 请求头

4. Body:POST请求传参
none: 没有参数
form-data:既有文件又有键值对
x-www-from-urlencoded:只传输键值对
raw 传入 json、txt、xml,html js
binary:把文件以二进制的方式传输

上传文件时:

5. Pre-Request Script:接口请求之前的脚本、js格式来写

6. Tests:断言的代码

7. Settings:设置

8. Cookies按钮 Postman的Cookies管理器

9. 结果展示总结

四、Postman从接口调试到自动化测试:
- 自动判断执行是否成功。
- 通过代码来进行结果的断言。
- 多个接口如何批量运行。
- 通过 postman 的 Collection 进行运行。
- 测试数据管理方式
- Collection 的 Run 中提供了用数据文件驱动的方式。
- Postman 支持的是
csv和json两种格式。 - 用
csv可以用excel打开,方便管理。
- 工作中如何定时执行生成报告或者将自动化测试结合到研发体系中。
- 通过命令行进行执行,加入持续集成的流程中。
- 使用 monitor 工具进行定时任务检测
- 接口测试的时候要注意,接口文档也是测试对象的一部分。
4.1 Postman断言:
4.1.1 断言是什么,断言的对象是什么?
断言(assertion) 是一种在程序中的一阶逻辑(如:一个结果为真或假的逻辑判断式),目的为了表示与验证软件开发者预期的结果——当程序执行到断言的位置时,对应的断言应该为真。若断言不为真时,程序会中止执行,并给出错误信息。
返回行: 状态码
返回头: 可以携带某些信息 一般很少关注。
返回体: 验证重点是返回体。
4.1.2 Postman 里怎么完成断言:
Pre-request Script 菜单:执行请求之前,编写代码。
Tests 菜单:其实是执行请求之后,得到返回了再执行的内容中,编写断言脚本。

1、在tests编辑中,执行接口之后得到的返回结果再执行,用//表示注释,是不执行的代码,说明文字。 可以用ctrl+/快速注释一行。
2、常用的断言模板:
Status Code:Code is 200 断言返回状态码是200
Response Body:Contains string 断言返回体包含某个字符串
Response Headers:Content-Type header check 断言返回体中的头域信息
最常用的:Response Body:JSON value check 断言返回结果json中的字段值
ex.举个例子
Headers:

Ex.1
断言代码:
// 判断返回的状态码是否为200的测试
// pm postman
pm.test("返回的状态码是否为200", function () {
// function中的内容是真正执行的判断操作。
pm.response.to.have.status(200);
});
// 判断返回头中的内容。
pm.test("返回头有内容", function () {
pm.response.to.have.header("Access-Control-Allow-Metho");
});
// 表示判断返回体包含一个字符串
pm.test("返回体中包含成功", function () {
//返回中的文本内容
pm.expect(pm.response.text()).to.include("成功");
});
返回结果:
{
"code": 200,
"message": "成功!",
"result": {
"date": "2023-04-25",
"time": "15:15:25",
"weekday": "星期二",
"dateTime": "2023-04-25 15:15:25"
}
}
结果:

断言结果:

Ex.2
断言代码:
// 判断返回体和指定内容完全相等。
//注意:使用body的时候,获取到的是原始格式字符串的内容,中文等特殊字符以unicode编码呈现,所以断言的预期结果中,也要写unicode编码,记得用\\u来转义\u,否则postman依然会认为这是中文。
//肯定不会通过,因为token每次都不一样
pm.test("返回内容是正确的", function () {
pm.response.to.have.body('{"code":200,"message":"成功!","result":{"id":572,"createdAt":"2022-12-09 08:28:14","updatedAt":"2022-12-09 08:28:14","deletedAt":null,"account":"309324904@qq.com","level":0,"Token":""}}');
});
//验证code结果为200
pm.test("code结果为1000", function () {
//将返回结果转为json格式,赋值给变量(variable) jsonData
var jsonData = pm.response.json();
// eql是equal 相等
//jsonData.msg表示 在json根层级中,获取msg键的内容
//1000是个数字,所以直接写。
pm.expect(jsonData.code).to.eql(200);
});
//验证message结果为登录成功
pm.test("message结果为登录成功", function () {
//将返回结果转为json格式,赋值给变量(variable) jsonData
var jsonData = pm.response.json();
// eql是equal 相等
//jsonData.msg表示 在json根层级中,获取msg键的内容
//恭喜您登录成功是个字符串,所以用""引起来
pm.expect(jsonData.message).to.eql("成功!");
});
//验证id是572
pm.test("id是572", function () {
var jsonData = pm.response.json();
//将字符串进行拼接,输出到console控制台。
//输出result全部
console.log(jsonData.result)
console.log("id值的是:"+jsonData.result.id)
pm.expect(jsonData.result.id).to.eql(572);
});
返回结果:
//结果
{
"code": 200,
"message": "成功!",
"result": {
"id": 572,
"createdAt": "2022-12-09 08:28:14",
"updatedAt": "2022-12-09 08:28:14",
"deletedAt": null,
"account": "309324904@qq.com",
"level": 0,
"Token": "***"
}
}
命令行输出:

断言的判断结果:

4.2 接口接收的数据格式
4.2.1 HTML格式
<html>
<title></title
<body>
<error_code>0</error_code>
...
</body>
</html>
4.2.2 XML格式
<?xml?version="1.0" encoding="UTF-8">
<error_code>0</error_code>
</xml>
4.2.3 JSON格式(最常用)
JSON: js中用于描述对象的语言。
// 接口返回数据
{
"code": "200",
"msg": "成功",
"data":"[]"
}
// code :错误码 200成功,可以改成自己想要的
JSON标准的格式规范:{"键":值,"键":值},{key:value,key:value}
JSON中的值的可选项是:
- 数字或者布尔数true/false: 不用带双引号
- 字符串:“内容” 要被双引号括起来。
- 数组:
[值,值,值][value1,value2,value3],比如:[1,2,3]或者["roy","will"] - json子串:
{"键":值,"键":值},{key:value,key:value}
// 例子
{
"people":[
{
"firstName": "Brett",
"lastName":"McLaughlin"
},
{
"firstName":"Jason",
"lastName":"Hunter"
}
]
}
A. js中json解析核心语法符号:
.:表示往下进行一层选取。
[],["键"]:表示取某个键的值
[数字]: 表示取数组中的对应下标的值
js里面可以用两种方式来解析json中某个键的值:
jsonData.键: 获取json根层级下的某个键的值。
jsonData["键"]:如果键中有一些特殊字符的时候用这种方式
如果要解析数组中的第n个值: 注意编程语言中,下标从 0 开始计数。
jsonData.数组键[n-1]
例如:jsonData.data[0]
如果要解析一个子json中的键:
jsonData.子json键.键名
例如:jsonData.data[0].nickname
B. 正则表达式解析: 通过某种规则,从字符串中获取对应的内容。
接口返回结果:不是标准JSON格式
<?xml version='1.0' encoding='UTF-8'?>
<S:Envelope xmlns:S="http://schemas.xmlsoap.org/soap/envelope/">
<S:Body>
<ns2:authResponse xmlns:ns2="http://****.*********.com/">
<return>{"status":200,"msg":"success","token":"e7c7c23d2d574e96885ff1e7ada5f487"}</return>
<ns2:authResponse>
</s:Body>
</s:Envelope>
发现:标准JSON格式
<return>{"status":200,"msg":"success","token":"e7c7c23d2d574e96885ff1e7ada5f487"}</return>
正则表达式的解析操作:
/<return>(.*?)<\/return>/
(.*?) 表示要获取的内容,可以是任意长度的文字。
语义符号:
():表示将一系列字符组合起来作为一个整体
. :表示任意一个字符
*:表示字符可以出现0-n次
*?:表示非贪婪匹配模式,匹配到第一个符合条件的位置,就停止匹配。
由于()是有特殊含义的,所以如果要表示一个普通的小括号字符,要进行转义,用\进行转义。
JS 中的正则表达式写法: /正则表达式/ 用 // 把正则表达式括起来。
//例子:
//首先提取出来json内容
//编写正则表达式
//<return>(.*?)<\/return> 用 // 把格式圈起来,其中\/表示用\对/进行转义操作
//(.*?) 表示要获取的内容。
var regex=/<return>(.*?)<\/return>/
//用正则表达式获取返回结果中的内容
var result= regex.exec(pm.response.text())
//匹配出来包含两部分,一部分是有(.*?)以外的规则的内容
//另一部分是只有(.*?)的内容,注意这是字符串,不是json
console.log(result[1])
//将普通字符串,处理为json格式。
var jsonData=JSON.parse(result[1]);
//断言的时候要用的,是已经经过层层解析的jsonData
console.log(jsonData)
pm.test("返回结果msg是success", function () {
pm.expect(jsonData.msg).to.eql("success");
});
4.3 postman中进行调试
数据类似这种:存在数组
[
{
"id": 1,
"name": "北京"
},
{
"id": 2,
"name": "上海"
},
...
]
测试:

console.log(内容)可以将指定内容输出到 Console 控制台。
Console 控制台在 Postman 界面的左下角。同时Console 中可以看到 Postman 发出去请求的具体信息,相当于给发包过程抓了个包。

4.4 Postman 测试集collection 运行
postman只能按顺序依次执行,不支持并发执行。
点击 接口集标签,再点击Run


依次运行后结果:

4.5 保持登录状态,进行接口的测试,项目中进行登录鉴权的机制
4.5.1 Cookie机制
A. Cookie 用于服务器对用户的状态进行记录。
Cookie 和 Session:
- Cookie 和 Session 都是由服务器生成的。现在可能前端也能生成 Cookie 了。
- Session(酒店入住记录)保留在服务器上,Cookie(房卡)会由服务器通过返回头中的
Set-Cookie返回给客户端,由客户端保存在本地。下次进行请求的时候,客户端在请求头中通过Cookie头携带cookie去请求服务器的接口。

B. Cookie机制保持登录状态,核心是带上Cookie:
- 尝试带上已有的Cookie来进行访问(把别人的房卡直接拿来用),不一定靠谱Postman中添加头域,直接在
Headers中填写键值对即可。 - 借助Postman自动保存Cookie的机制,先去登录(自己办一张房卡),然后请求其它接口(拿自己的房卡去房间)
调用登录接口时,产生cookie,可以点击 Cookies 和 Headers 看到


Postman要做的事情就是,
- 先调用一下登录接口,让Postman自动保存Cookie。
- 然后再调用其它接口。
点击 Cookies 可以管理已经自动保存的 Cookie 了


4.5.2 token(令牌,口令)机制鉴权
上面提到了Cookie机制,相当与去酒店拿房卡登记入住,但如果人数太多也会造成了网站卡顿等情况,因此引入了 Token机制。为了减少服务器的存储Session压力, 只存储校验规则。门卫与顾客只需记住进门暗号,需要进门了,报暗号即可进入酒店,Token会由服务器发给客户端,有时也可以前端直接生成Token传给后端服务器。 Cookie通过Set-Cookies 头域发过来,而服务器返回Token发送的位置可以在报文中可以携带内容的地方: 返回头 、返回体。请求在携带Token的时候: 也可以放在 请求头、请求体和请求URL中。测试者只需要关注从哪里可以拿到,开发者最清楚哪里拿Token,具体一定找开发或者接口文档看清楚!
{
"status": 200,
"msg": "success",
"token": "f1da629625174e759fbd997b436ae28c"
}
4.6 postman中的环境变量/全局变量。
在一般的开发中基本上会遇到几类环境:
- 开发环境:开发过程中使用的
- 测试环境:项目上线前需要进行测试的环境
- 线上环境:项目正式上线使用的环境
每个环境可能ip地址不一样、端口号也不一样,为了方便修改,引入了环境变量。
变量就类似于在手机通讯类为电话号码建立一个联系人。
- 方便于进行修改
- 重复使用的时候,也可以更简略。
- 方便别人进行使用参数关联。
环境变量是创建一组变量进行分组,可以有选择性地使用。全局变量不写死,大家都可以用的变量。
- 比如项目中多个接口都是同一个url,就可以使用变量,方便进行维护,减少输入字数。
- 项目中牵涉到参数的值传递,上一个接口拿到的结果,需要作为下一个接口的输入进行使用。
4.6.1 设置环境变量
Environment -> Globals 全局变量

Environment -> New Environment 创建新环境变量(新环境可重命名)

Postman中使用环境变量:
- 创建环境变量组:相当于创建一个通讯录。
- 创建一个变量:相当于加个联系人。
使用变量:
- 选择环境变量组之后,在请求中,可以用
{{变量名}}来使用组中的环境变量。 - 注意:全局变量不需要选择 右上角 的环境
Postamn 提供可在请求中使用的动态变量:
{{$guid}}:v4样式的guid——很长的字符串{{$timestamp}}:当前时间戳(Unix时间戳,以秒为单位){{$randomInt}}:0到1000之间的随机整数,可用于生成ID

不是全局变量 的环境变量需要在 右上角 选择 对应 环境变量的 环境

同时在修改环境变量时,可以点击上图中右上角小图标进行修改变量值:
修改 Current value 值

4.6.2 接口关联
参数关联:
- A接口获取结果,存到环境变量中
- B接口使用环境变量。
此接口生成了Token

可选择点击Set an environment variable 生成代码,将返回结果中的Token值设置成环境变量供其他接口使用。
//token的值取个名字叫tokenValue,方便之后
//注意:上面的jsonData只能在大括号利用,下面咱们得重新解折。
pm.environment.set("tokenValue", pm.response.json().token);
点击右上角小图标,可以修改环境变量Current value

可以将环境变量设置到Headers中:


如果没有Token,则访问受限;

将上一个接口获取到的id值,存入环境变量{{idvalue}},下一个接口可以使用

4.6.3 数据驱动
Postman中如果collection用数据驱动,已经修改了接口中原本的参数为环境变量调用,那么这个时候请求会把它当做一个普通字符串直接发送。
1、创建excel文件,编写用例,保存为csv格式文件。 postman支持的是 csv和json两种格式。 用csv可以用excel打开,方便管理。
2、使用的时候在collction里面 select file 选择csv文件,记得 preview。
3、接口中请求里面使用数据文件的内容就用 {{列名}}
创建csv文件:


点击Select File 选择需要的文件:

此时文件选中后,自动调整了相关参数:

Postman可以显示已加载的变量:

4.6.4 Postman Monitor工具定时执行
Postman中的Monitor可以创建监视器,用于定时执行某些Collection。 可以在里面配置要执行的测试集,以及设置定时周期,同时可以发邮件给指定的邮箱。

Monitor 监视器界面:

Monitor name:名字
Coliection:测试集名称
Run this monitor:定义时间——每隔多长时间运行
可以将报告发邮件:

4.6.5 命令行执行postman操作
A. 安装nodeJs 环境 : http://nodejs.cn/download/
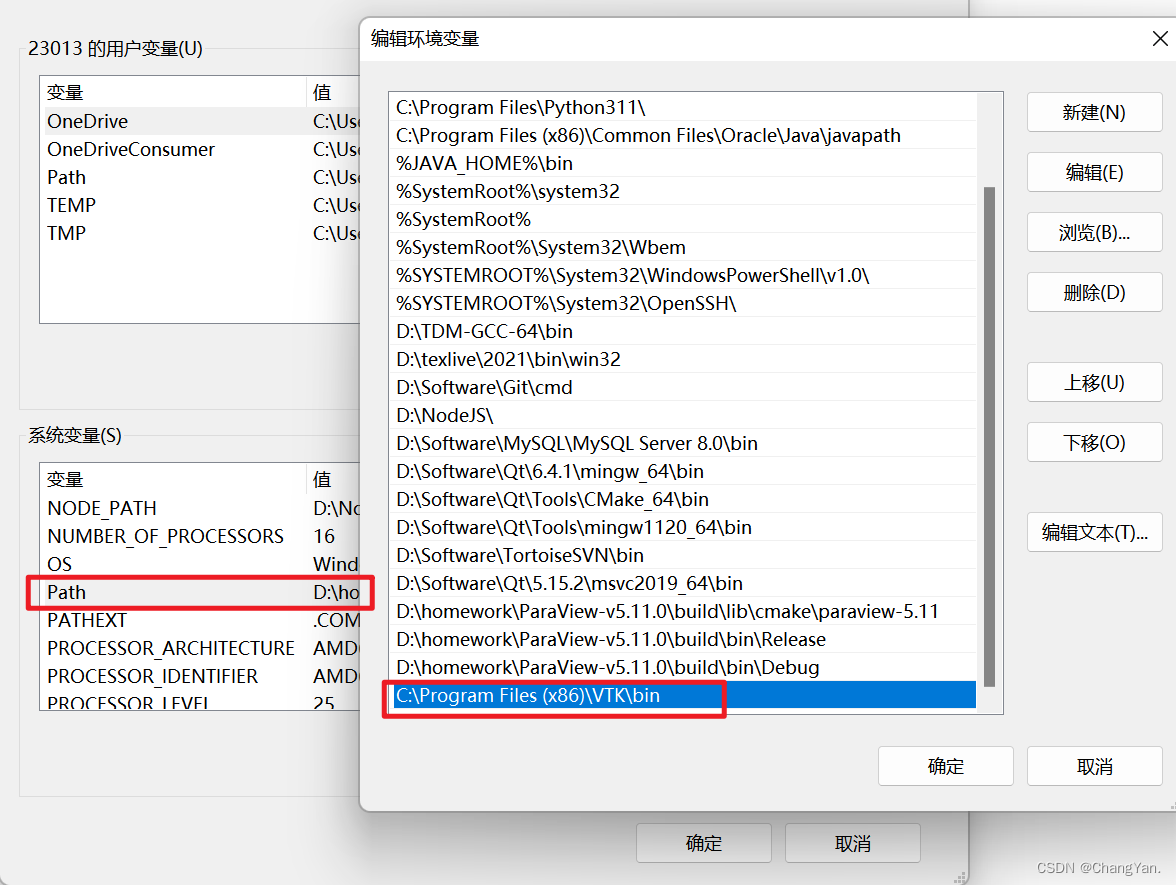
安装直接双击运行即可,安装完之后,检查一下 node环境变量。
打开cmd窗口, 运行 node -v 和 npm -v两个命令,分别你能查看到 node 和npm的版本信息即可。
B. 使用npm安装newman工具,用于完成postman脚本的执行。
npm install newman -g --registry https://registry.npm.taobao.org
使用淘宝的npm镜像下载newman工具。
检查newman的安装: npm config ls 查看到prefix 目录,也就是npm安装内容的目录。 检查一下newman是不是已经装好了,并且将这个目录配置到环境变量PATH里,方便进行newman的使用。最后cmd运行newman得到如下结果即安装成功:

C. 通过newman执行Postman的Collection。
需要的内容:环境变量 、 测试集Collection 、测试数据csv等,这些文件要统一放在一起。
需要在Postman中导出Collection和环境变量Environments。不仅可以用于newman执行,还可以进行导入,查看别人的测试集。
注意:在导出的时候,最好创建一个文件夹管理,不要用中文,同时,导出的文件最好也不要中文名。
执行方式 newman run xxxx.collection.json -e xxxx.enviroments.json


D. newman生成 html测试报告:
- 通过以下命令先安装 newman的html报告插件。
npm install -g newman-reporter-html - 使用的时候,先声明
-r参数带上html格式,然后使用--reporter-html-export参数指定html文件生成位置,默认是当前目录下。
newman run Autoplat.postman_collection.json -e postmancampEnv.postman_environment.json -r cli,html --reporter-html-export result.html

E. newman总结
Newman运行时,可以通过运行参数完成某些场景的操作。
所有参数可参考官方文档,或者通过newman run -h命令来查看参数列表说明。
官方文档: https://www.npmjs.com/package/newman
Newman常用参数:
-e,--environment使用环境变量文件或url
使用时,首先在环境变量中通过导出功能将环境变量导出,然后用如下命令引用:
C:\Users\pc>newman run D:\Test\postman_collection.json -e D:\环境.postman _environment.json
-
-g,--global使用全局变量文件或url
类似环境变量使用,在使用前,先导出全局变量文件,再通过-g指定文件使用 -
-d,--iteration-data指定使用的数据驱动文件
C:\Users\pc>newman run D:\DDTest.postman_collection.json -d D:\DDTData.csv newman
-n指定测试集循环次数iterations
C:\Users\pc>newman run D:\DDTest.postman_collection.json -d D:\DDTData.csv -n 2 newman