系列文章目录
第一章:搭建项目
目录
系列文章目录
前言
一、搭建项目
二、安装sass
1.安装依赖
2.测试
三、引入element-plus
1.引入库
1.1 安装
2.2引入插件
2.3测试
2.自定义主题
四、实现自适应
1.安装
2.引入
总结
前言
本项目主要目的是熟练vue3和ts的使用,内容大致包括项目搭建、layout布局、自适应、element-plus引入及自定义主题、vue3等相关操作。感兴趣就继续往下看吧~
一、搭建项目
使用vite快速搭建项目,本项目我使用的是yarn ,当然你们也可以选择用npm 或者 cnpm 都可以。
使用以下命令创建项目:
yarn create vite会提示你选择框架和ui,这里我选择了vue3 和 typescript
此时你的项目创建完成,你只需要进入项目根目录并下载依赖 ,再运行就行啦~
运行后,截图如下:

恭喜你,项目已经创建完成啦~
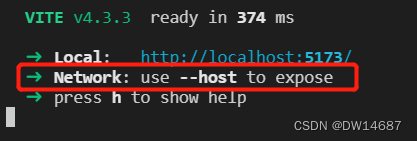
当运行完,你可能会看见以下地址:

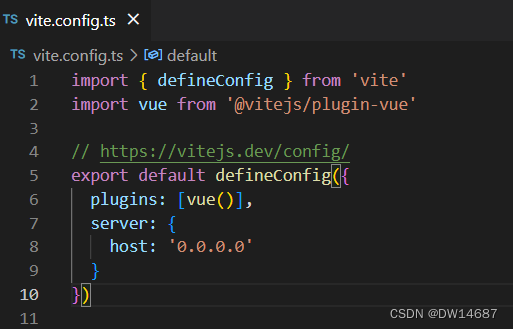
network需要在vite.config.ts里面配置server,如下:

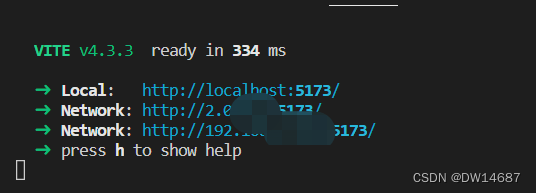
再次运行,截图如下:

二、安装sass
1.安装依赖
因为修改element-plus主题需要i使用scss进行覆盖,所以我们先安装sass。安装sass也需要安装它配套的依赖:如:node-sass sass-loader ,执行以下命令安装:
注意:一定要一条一条的执行,因为有可能webpck 版本和sass不兼容
yarn add node-sass
yarn add sass-loader
yarn add style-loader
yarn add sass如果出现以下报错,则表示不兼容,安装webpack指定版本就可以啦:
warning " > sass-loader@13.2.2" has unmet peer dependency "webpack@^5.0.0".2.测试
我们在根目录下创建styles/public.scss,并写入以下变量:
$main_clolr: red;
$main_bg: blue这里我们打开app.vue,在style标签上加入lang="scss",写入以下内容:
<script setup lang="ts">
</script>
<template>
<div class="item">你好</div>
</template>
<style lang="scss" scoped>
.item{
background: $main_bg;
color: $main_clolr;
}
</style>
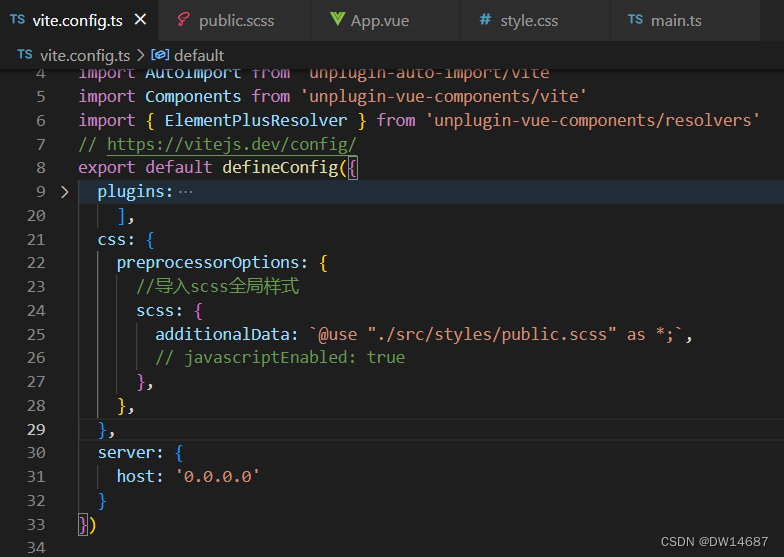
最后,需要在vite.config.ts里面配置scss,如下:

代码:
css: {
preprocessorOptions: {
//导入scss全局样式
scss: {
additionalData: `@use "./src/styles/public.scss" as *;`,
// javascriptEnabled: true
},
},
},此时再运行,可以看见以下页面,则表示引入成功:

三、引入element-plus
vue3对应的ui库是element-plus ,我们接下来就引入它,并且自定义主题。
这里我使用的按需导入,这样可以减少打包体积~
1.引入库
1.1 安装
首先安装element-plus:
yarn add element-plus再安装按需导入插件:
yarn add unplugin-vue-components unplugin-auto-import 2.2引入插件
打开vite.config.ts,加入以下代码:

完整代码如下:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
//element-plus 按需导入
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
// https://vitejs.dev/config/
export default defineConfig({
plugins:
[
vue(),
//element-plus 按需导入
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
css: {
preprocessorOptions: {
//导入scss全局样式
scss: {
additionalData: `@use "./src/styles/public.scss" as *;`,
// javascriptEnabled: true
},
},
},
server: {
host: '0.0.0.0'
}
})
此时已经引入完成,我们来测试一下~
2.3测试
打开app.vue,引入按钮:
<el-button type="primary">Primary</el-button>运行出现按钮则表示成功啦~

2.自定义主题
我们接下来自定义elemnet-plus的主题色,尺寸等~ 首先新建styles/element.scss 用以存放 element样式修改文件,在里面输入以下内容:
@forward 'element-plus/theme-chalk/src/common/var.scss' with ($colors: ('primary': ('base': green,
),
),
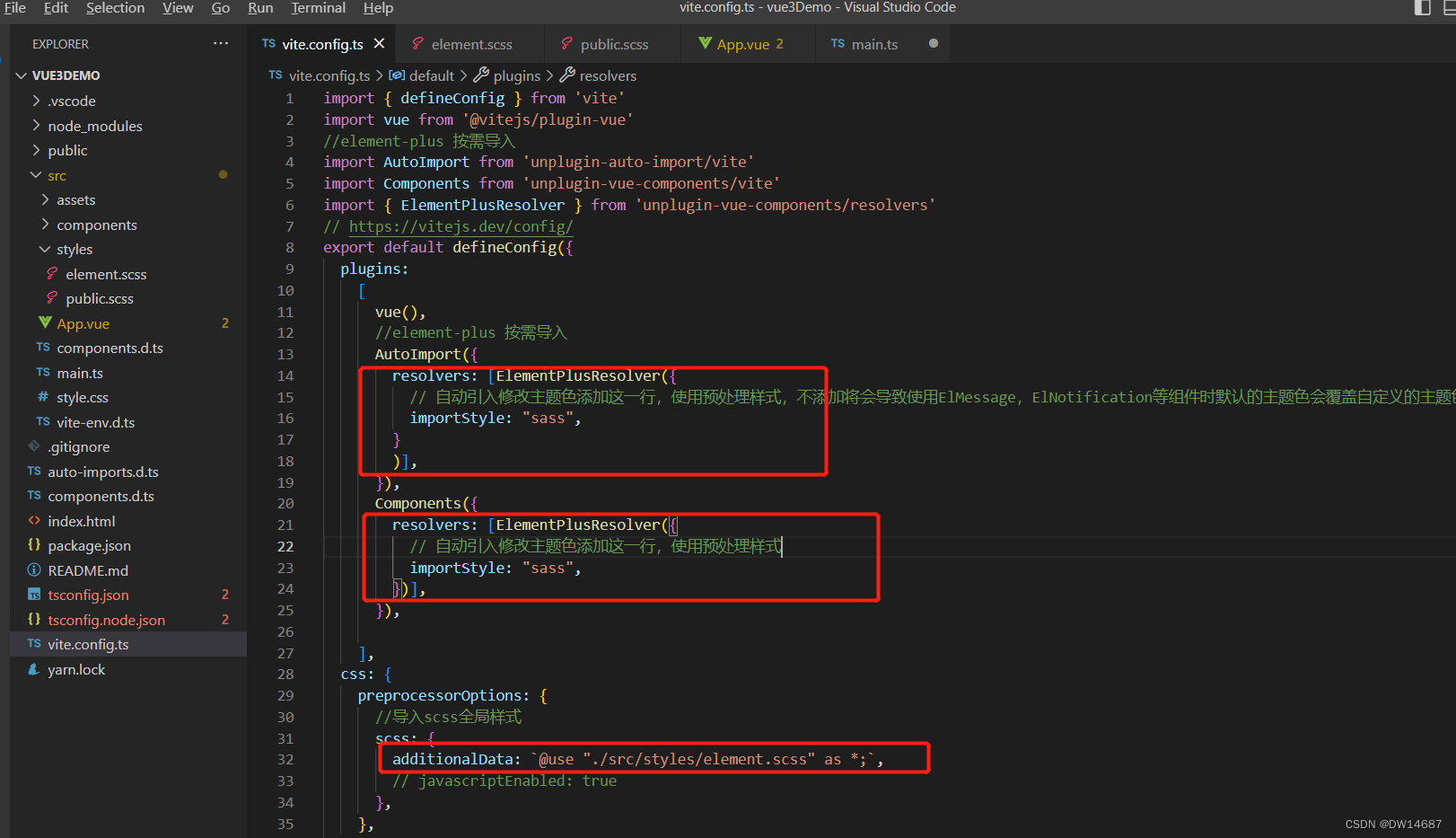
);打开 vite.config.ts 我们需要 修改全局样式路径 和 更改主题样式 ,如下:

完整代码如下:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
//element-plus 按需导入
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
// https://vitejs.dev/config/
export default defineConfig({
plugins:
[
vue(),
//element-plus 按需导入
AutoImport({
resolvers: [ElementPlusResolver({
// 自动引入修改主题色添加这一行,使用预处理样式,不添加将会导致使用ElMessage,ElNotification等组件时默认的主题色会覆盖自定义的主题色
importStyle: "sass",
}
)],
}),
Components({
resolvers: [ElementPlusResolver({
// 自动引入修改主题色添加这一行,使用预处理样式
importStyle: "sass",
})],
}),
],
css: {
preprocessorOptions: {
//导入scss全局样式
scss: {
additionalData: `@use "./src/styles/element.scss" as *;`,
// javascriptEnabled: true
},
},
},
server: {
host: '0.0.0.0'
}
})
此时运行代码,可以发现按钮样式变成绿色啦~

更多得样式修改,可以查看这里~
四、实现自适应
vue2得时候我推荐过使用lib-flexible和postcss-pxtorem实现自适应
vue3我们使用 postcss-plugin-px2rem 和 amfe-flexible 实现
1.安装
yarn add postcss-plugin-px2rem
yarn add amfe-flexible2.引入
在main.ts种引入:
import 'amfe-flexible'在vite.config.ts中引入:

完整代码如下:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
//element-plus 按需导入
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
import postcssPluginPx2rem from "postcss-plugin-px2rem"
// https://vitejs.dev/config/
export default defineConfig({
plugins:
[
vue(),
//element-plus 按需导入
AutoImport({
resolvers: [ElementPlusResolver({
// 自动引入修改主题色添加这一行,使用预处理样式,不添加将会导致使用ElMessage,ElNotification等组件时默认的主题色会覆盖自定义的主题色
importStyle: "sass",
}
)],
}),
Components({
resolvers: [ElementPlusResolver({
// 自动引入修改主题色添加这一行,使用预处理样式
importStyle: "sass",
})],
}),
],
css: {
preprocessorOptions: {
//导入scss全局样式
scss: {
additionalData: `@use "./src/styles/element.scss" as *;`,
// javascriptEnabled: true
},
},
postcss: {
plugins: [
postcssPluginPx2rem({
rootValue: 192, //换算基数, 默认100 ,这样的话把根标签的字体规定为1rem为50px,这样就可以从设计稿上量出多少个px直接在代码中写多上px了。
// unitPrecision: 5, //允许REM单位增长到的十进制数字。
//propWhiteList: [], //默认值是一个空数组,这意味着禁用白名单并启用所有属性。
// propBlackList: [], //黑名单
// exclude: /(node_module)/, //默认false,可以(reg)利用正则表达式排除某些文件夹的方法,例如/(node_module)/ 。如果想把前端UI框架内的px也转换成rem,请把此属性设为默认值
// selectorBlackList: [], //要忽略并保留为px的选择器
// ignoreIdentifier: false, //(boolean/string)忽略单个属性的方法,启用ignoreidentifier后,replace将自动设置为true。
// replace: true, // (布尔值)替换包含REM的规则,而不是添加回退。
mediaQuery: false, //(布尔值)允许在媒体查询中转换px。
minPixelValue: 3 //设置要替换的最小像素值(3px会被转rem)。 默认 0
})
]
}
},
server: {
host: '0.0.0.0'
}
})
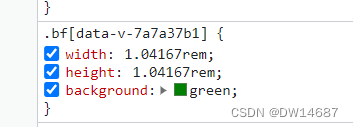
此时再运行,可以看到浏览器上的单位变为rem,如下:

总结
好啦,到这里项目已经有了基本架构啦~接下来就是vue3的一些基本操作啦,感兴趣就期待下一章节吧~
源码放在这里啦~有需要自取:https://github.com/tianjing321/vue3-vite-ts-pxtorem


![[2023.4.28]知识体系脑图](https://img-blog.csdnimg.cn/5e9de154e5d84037936eccbeef881e1b.jpeg)