只想简简单单画个表格,但 React,Vue,Angular,…,这么多前端框架,各自都有不同的表格渲染库。就没有表格库能“一次画表,到处运行”吗?来看看 Grid.js 这个跨框架的前端表格插件吧!
简介
Grid.js,是 Github 上 grid-js 组织开源的前端表格插件,代码仓库在
https://github.com/grid-js/gridjs,目前版本为 1.4.2。Grid.js 的标语是
A table library that works everywhere
也即是一个可以到处运行的表格库。Grid.js 没有第三方依赖锁定,其唯一的外部依赖已经被打包在内,意味着它能在所有的前端框架,包括没有框架的情况下使用。
Grid.js 使用 TypeScript 开发,大小仅为 12KB,支持所有现代浏览器,并利用内部管线技术获得了高速性能。
Grid.js表格插件
安装
在 Node.js 环境使用 Grid.js,可使用 npm 进行安装:
npm install gridjs --save 使用时需要导入 Javascript 和 CSS 文件:
import { Grid } from "gridjs";
import "gridjs/dist/theme/mermaid.css";而在浏览器环境中使用时,可以直接引用 CDN 使用:
<script src="https://unpkg.com/gridjs/dist/gridjs.production.min.js"></script>
<link href="https://unpkg.com/gridjs/dist/theme/mermaid.min.css" rel="stylesheet" />示例
使用 Grid.js 时,需要一个 div 元素的 wrapper,然后创建一个 Grid.js 的 Grid 实例,定义表格的配置参数,最后调用 render 方法,完成渲染。
一个使用浏览器的例子如下:
<!DOCTYPE html>
<html lang="en">
<head>
<link
href="https://unpkg.com/gridjs/dist/theme/mermaid.min.css"
rel="stylesheet"
/>
</head>
<body>
<div id="wrapper"></div>
<script src="https://unpkg.com/gridjs/dist/gridjs.production.min.js"></script>
<script>
new gridjs.Grid({
columns: ["Name", "Email", "Phone Number"],
data: [
["John", "john@example.com", "(353) 01 222 3333"],
["Mark", "mark@gmail.com", "(01) 22 888 4444"],
["Eoin", "eoin@gmail.com", "0097 22 654 00033"],
["Sarah", "sarahcdd@gmail.com", "+322 876 1233"],
["Afshin", "afshin@mail.com", "(353) 22 87 8356"]
]
}).render(document.getElementById("wrapper"));
</script>
</body>
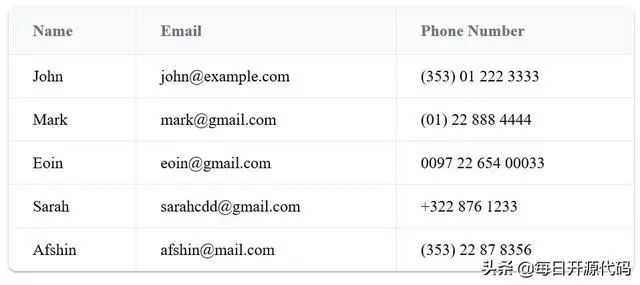
</html>可以看到,gridjs.Grid 使用了参数 columns 来定义列,以及 data 来添加各行的数据。类似的,Grid.js 在 React 中的例子如下:
import { Grid } from "gridjs";
import "gridjs/dist/theme/mermaid.css";
function helloWorld () {
const grid = new Grid({
columns: ['Name', 'Email', 'Phone Number'],
data: [
['John', 'john@example.com', '(353) 01 222 3333'],
['Mark', 'mark@gmail.com', '(01) 22 888 4444']
]
});
useEffect(() => {
grid.render(document.getElementById('wrapper'));
});
return (
<div id="wrapper" />
);
}不难看出,Grid.js 的使用方法是一致的,两份代码都渲染出了美观的表格。

Grid.js表格示例
Grid.js的设计十分简洁,主要参数包括:
- data:类型为 T[][] 或 Function,表格每行的数据。data 可以是一个包含各个单元格数据的二维数组,也可以是一个返回可解析为二维数组的函数,以实现异步加载(Promise)和动态加载。
- from:类型为 HTMLElement,已有的 HTML 表格元素。Grid.js 可以从一个现有的 HTML 的 form 元素生成一个 Grid 表格,添加样式和其他功能。
- server:远程数据加载。server 是一个包含 url,以及可选的 then 和 opts 的对象,可以根据从 url获取的远程数据渲染表格。
// 使用server参数进行远程数据加载
const grid = new Grid({
columns: ['Title', 'Director', 'Producer'],
server: {
url: 'https://swapi.dev/api/films/',
then: data => data.results.map(movie => [movie.title, movie.director, movie.producer])
}
});-
columns:类型为string[] 或 TColumn[],表格的列定义。TColumn 类型包括名字、宽度、排序和格式器属性,方便对各列进行定制配置。
-
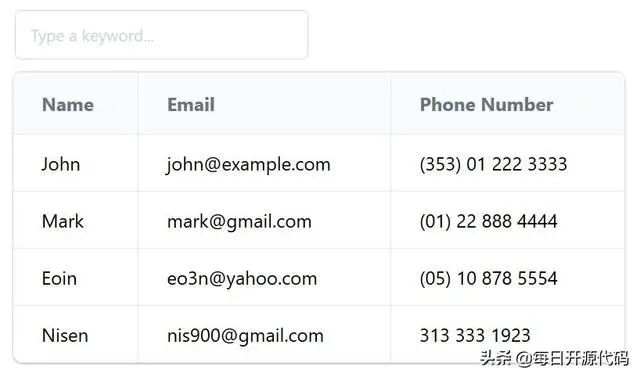
search:搜索功能配置,可以实现简单的客户端关键字搜索,或利用 search.server 配置实现服务器端搜索。

Grid.js搜索
-
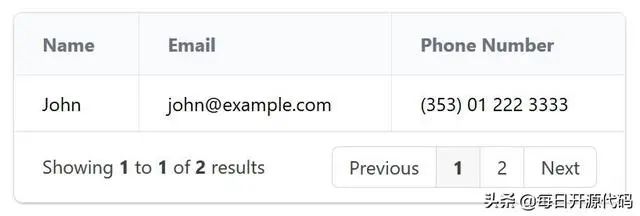
pagination:分页功能配置,可以实现客户端或服务端的分页功能。

Grid.js分页
总结
Grid.js 作为一个跨框架的前端表格插件,在各个前端框架中都能使用相同的 API 完成表格的定义和渲染,降低了使用不同框架时的学习成本,避免了各种不同依赖所带来的问题。
同时,Grid.js 作为一个功能丰富的插件,提供了主流表格插件的大部分功能;且设计简洁,性能优越,在一些定制化要求不高的表格应用场景中具有很大的优势。
Grid.js 目前正处在积极开发的阶段,版本号更新较快,有兴趣的开发者可以参与开源贡献。而作为一个 TypeScript 项目,Grid.js 代码结构清晰,值得进一步研究学习。
![[2021.11.9]lighteffect架构优化详细设计文档](https://img-blog.csdnimg.cn/b53a6e66ede848ea85d5a4c8a4570bfa.png)