目录
- vue3之vite创建h5项目1
- 01:创建vite项目
- 02:配置IP访问项目 vite.config.ts
- 03:配置多环境变量
- 03-1:配置多环境变量之dev环境 .env.development
- 03-2:配置多环境变量之test环境 .env.test
- 03-3:配置多环境变量之prod环境 .env.production
- 03-4 修改 scripts 命令 package.json
- 03-5 App.vue
- 03-6 在项目中访问拿到 meta.env 环境
- 03-6-1 运行
- 03-6-2 运行dev环境 效果 `pnpm dev`
- 03-6-3 运行test环境 效果 `pnpm test`
- 03-6-4 运行prod环境 效果 `pnpm prod`
- 03-6-5 运行build环境 效果 `pnpm build 与 pnpm preview `
- 03-7 typescript 智能提示 根目录下 / env.d.ts
- 04:配置别名
- 04-1 vite.config.ts
- 使用别名 App.vue
vue3之vite创建h5项目1
01:创建vite项目
npm init vue@3
Vue.js - The Progressive JavaScript Framework
✔ Project name: … vite-vue3-h5-tmp
✔ Add TypeScript? … Yes
✔ Add JSX Support? … Yes
✔ Add Vue Router for Single Page Application development? … Yes
✔ Add Pinia for state management? … Yes
✔ Add Cypress for testing? … No
✔ Add ESLint for code quality? … Yes
✔ Add Prettier for code formatting? … Yes
- 初始化项目模块

02:配置IP访问项目 vite.config.ts
export default defineConfig({
plugins: [vue(), vueJsx()],
server: {
host: '0.0.0.0'
}
})
03:配置多环境变量
- 添加环境变量文件,每个文件写入配置,定义 env 环境变量前面必须加 VITE_
- dev环境
- test环境
- prod环境
- 在项目根目录下创建
.env.development
.env.test
.env.production
03-1:配置多环境变量之dev环境 .env.development
# must start with VITE_ 设置dev开发的模式
VITE_ENV = 'development'
# 设置dev输出路径
VITE_OUTPUT_DIR = 'dev'
# 设置dev开发的公共路径
VITE_PUBLIC_PATH = /
# dev开启mock接口
VITE_USE_MOCK = true
03-2:配置多环境变量之test环境 .env.test
VITE_ENV = 'test'
VITE_OUTPUT_DIR = 'dist_test'
VITE_PUBLIC_PATH = /
VITE_USE_MOCK = true
VITE_BUILD_COMPRESS = 'none'
VITE_BUILD_COMPRESS_DELETE_ORIGIN_FILE = false
03-3:配置多环境变量之prod环境 .env.production
VITE_ENV = 'production'
# 生产环境 打包后为存放在dist目录下
VITE_OUTPUT_DIR = 'dist'
VITE_PUBLIC_PATH = /
# Whether to open mock
VITE_USE_MOCK = true
# 是否启用gzip或brotli压缩
# 可选: gzip | brotli | none
# 如果需要多个表单,可以使用“,”分隔
VITE_BUILD_COMPRESS = 'none'
# 使用压缩时是否删除原始文件,默认为false
VITE_BUILD_COMPRESS_DELETE_ORIGIN_FILE = false
03-4 修改 scripts 命令 package.json
"scripts": {
"dev": "vite --mode development",
"test": "vite --mode test",
"prod": "vite --mode production",
"build": "run-p type-check build-only",
"preview": "vite preview",
},
03-5 App.vue
<template>
<div>App</div>
</template>
<script setup lang="ts" name='App'>
import { } from 'vue'
console.log("meta.env", import.meta.env)
</script>
<style lang="scss" scoped>
</style>
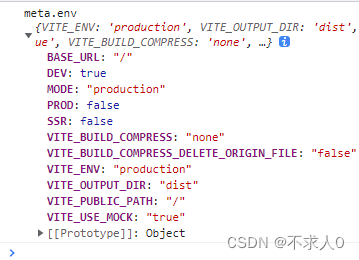
03-6 在项目中访问拿到 meta.env 环境
03-6-1 运行

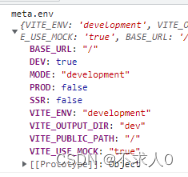
03-6-2 运行dev环境 效果 pnpm dev
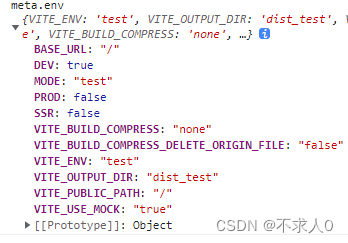
03-6-3 运行test环境 效果 pnpm test
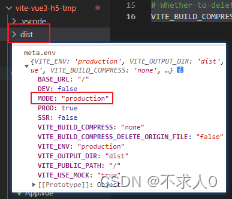
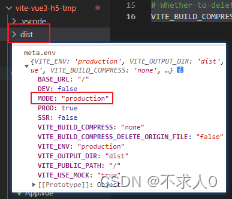
03-6-4 运行prod环境 效果 pnpm prod
03-6-5 运行build环境 效果 pnpm build 与 pnpm preview
- 查看打包效果
pnpm build
pnpm preview 查看打包后的预览效果
03-7 typescript 智能提示 根目录下 / env.d.ts
interface ImportMetaEnv extends Readonly<Record<string, string>> {
readonly VITE_ENV: string;
readonly VITE_OUTPUT_DIR: string;
readonly VITE_PUBLIC_PATH: string;
}
interface ImportMeta {
readonly env: ImportMetaEnv;
}
04:配置别名
04-1 vite.config.ts
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
export default defineConfig({
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url)),
'@com': fileURLToPath(new URL('./src/components', import.meta.url))
}
},
})
使用别名 App.vue
- 使用 src / components下的 Test组件
import Test from "@com/Test.vue"