系统是前后端分离的架构,前端使用Vue2,后端使用SpringBoot2。搭建部署的方式也是挺简单的,还带有uniapp开发的多端移动端扫码入库功能

技术架构
技术框架:SpringBoot2.0.0 + Mybatis1.3.2 + Shiro + swagger-ui + jpa + lombok + Vue2 + Mysql5.7
运行环境:jdk8 + IntelliJ IDEA + maven + 宝塔面板
本地搭建教程
下载源码,小皮面板创建一个数据库,导入wms-platform.sql文件至数据库。
使用IDEA打开ruoyi-master目录,修改数据库配置、日志存放路径,文件上传路径配置等信息,配置修改路径如下:
ruoyi-master/ruoyi-admin/src/main/resources/application.yml
ruoyi-master/ruoyi-admin/src/main/resources/application-dev.yml
java依赖安装完成后,点击编辑器里的Run->RuoYiApplication,如果找不到入口模块,可以手动打开以下路径运行文件中的函数:
ruoyi-master/ruoyi-admin/src/main/java/com/ruoyi/RuoYiApplication.java
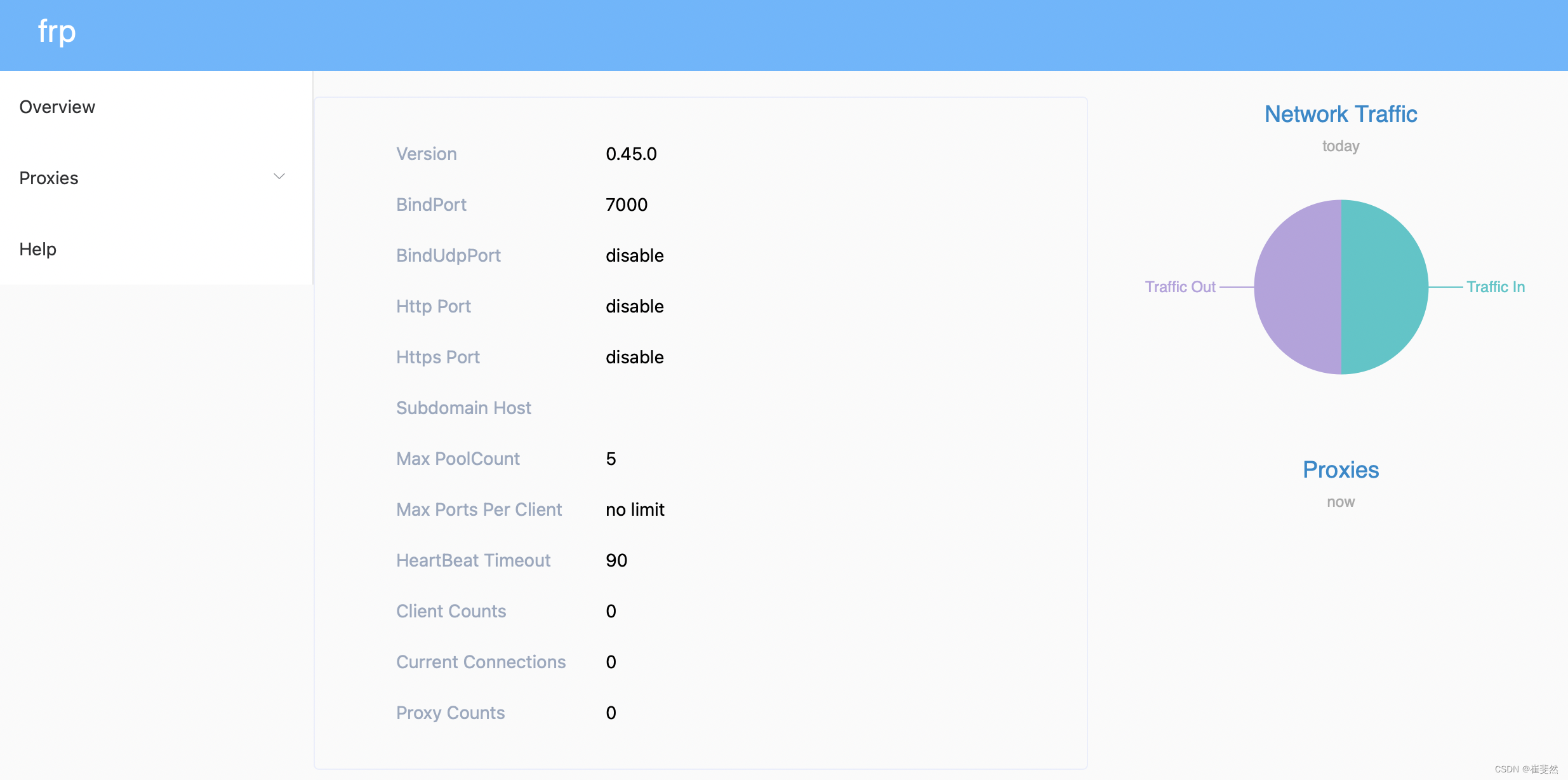
后端启动成功后,访问后端服务API地址,能正常访问就代表启动成功:
http://127.0.0.1:8084/wms-api
使用vscode编辑器打开ruoyi-ui前端目录,可以根据教程启动:
## npm安装依赖
npm install
## 本地运行
npm run dev
## 部署上线打包
npm run build:prod
后台管理员账号密码:admin 123456
使用HBuilderX导入wms-mobile,修改 /common/config.js 里面的接口地址。
宝塔部署教程
回到IDEA,点击编辑器右侧maven图标,执行package,完成后就会在根目录里生成一个target目录,在里面会打包出一个jar文件。
回到vscode,执行 npm run build:prod 打包,即在前端目录下生成一个dist文件夹,在宝塔新建一个数据库,导入本地的数据库文件。

解析三个域名,一个后台前端,一个后端api,一个移动端,回到宝塔,新建一个后端目录,把打包出来的jar文件上传,在宝塔新建一个java项目,项目类型选择SpringBoot,端口号填8084,勾选开机自动自动,填入后端域名,点击提交即可部署完成。注意服务器防火墙的一定要放行8084端口。
后台前端:新建一个前端纯静态站点,把打包好的前端dist目录上传,网站目录中再新建一个wms目录,将static文件夹剪切到里面,再添加以下nginx配置,前端即可部署完成:
location / {
try_files $uri $uri/ /index.html;
}
移动端:修改config.js里的接口地址为线上后端api地址,新建一个移动端纯静态站点,在HBuilderX里打包出文件,上传到网站目录中,在网站目录再新建wms-h5目录,将static目录剪切到里面,即可部署完成。
后台管理员账号密码:admin 123456

功能介绍
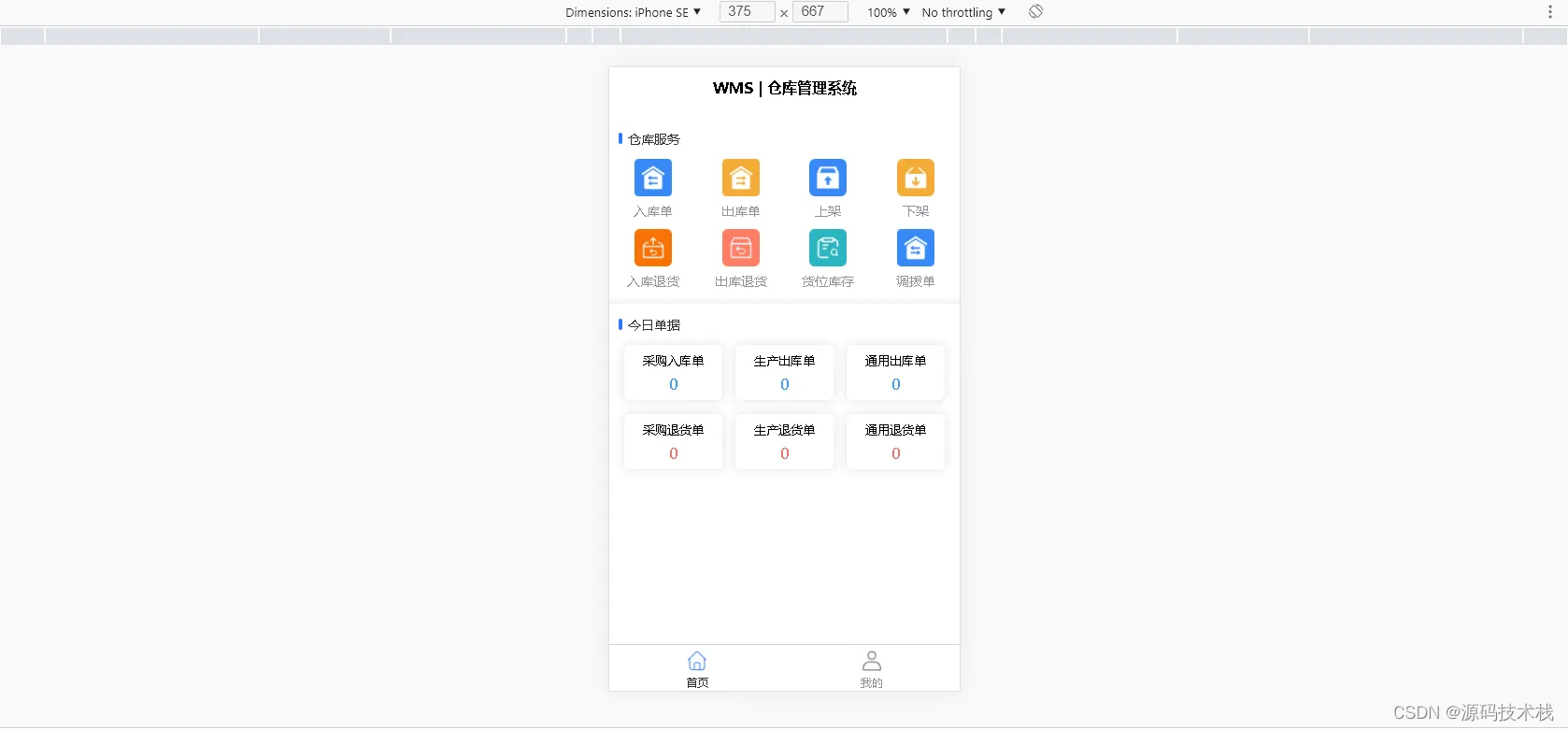
仓库服务:入库单、出库单、上架、下架、入库退货、出库退货、货位库存、调拨单。
今日数据:采购入库单、生产出库单、通用出库单、采购退货单、生产退货单、通用退货单。
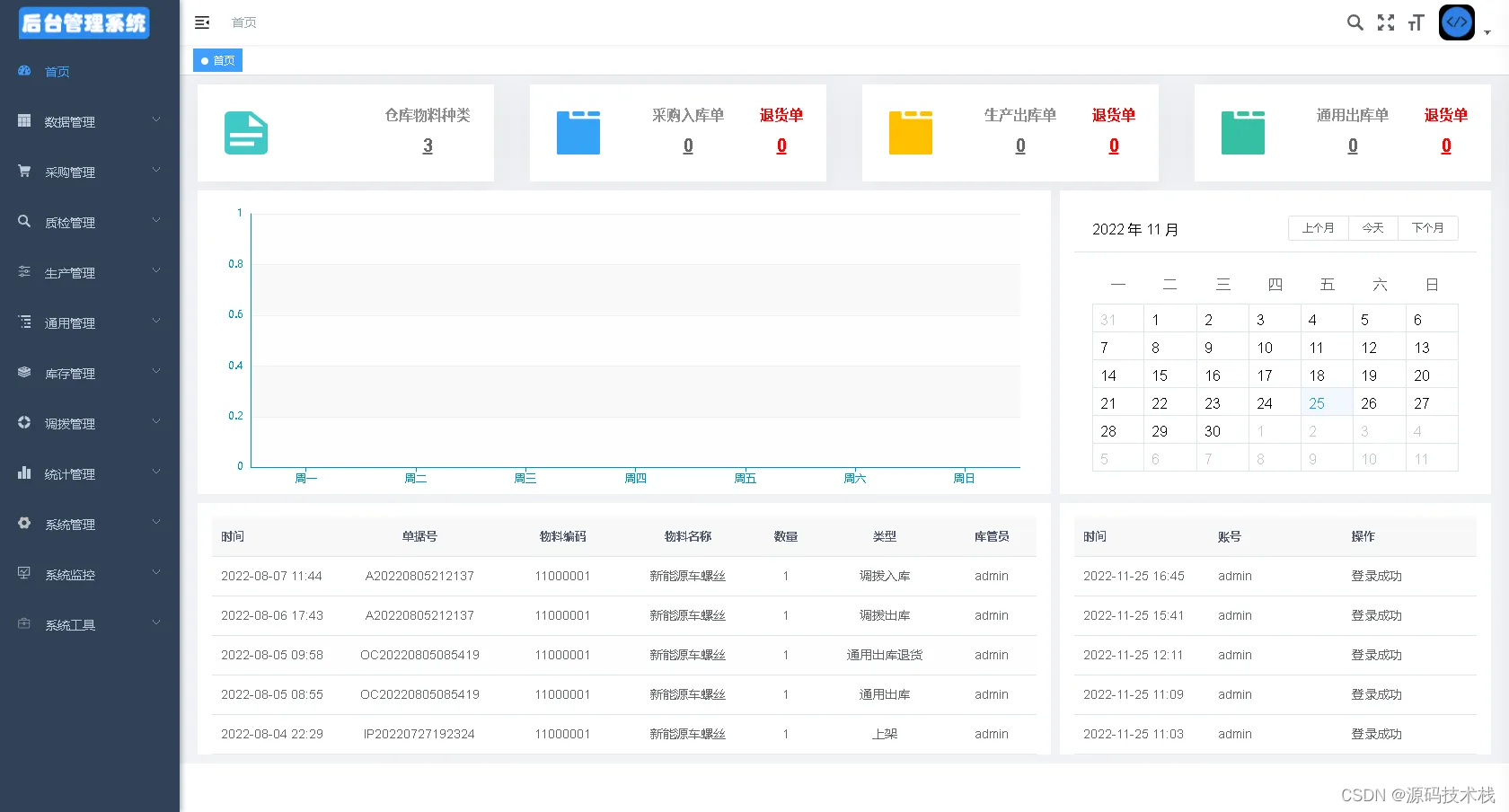
据管理、采购管理、质检管理、生产管理、通用管理、库存管理、调拨管理、统计管理、系统管理、系统监控、系统工具。
数据管理:物流数据管理、物流BOM管理、物料分类管理、供应商管理、仓库管理、货位管理、车间管理。
物料数据管理:物料编号、物料描述、财务编码、图号、物料组、分类、基本单位、安全库存、标准价。
物料组管理:组编码、组名称。
供应商管理:供应商编码、供应商名称、供货名称、地址、税号、是否合格、城市 。