🎉🎉🎉点进来你就是我的人了
博主主页:🙈🙈🙈戳一戳,欢迎大佬指点!
人生格言:当你的才华撑不起你的野心的时候,你就应该静下心来学习!欢迎志同道合的朋友一起加油喔🦾🦾🦾
目标梦想:进大厂,立志成为一个牛掰的Java程序猿,虽然现在还是一个🐒嘿嘿
谢谢你这么帅气美丽还给我点赞!比个心
目录
1. HTML结构
1.1 HTML 基本结构
1.2 标签层次结构
2. HTML常见标签
2.1 注释标签
2.2 标题标签
2.3 段落标签
2.4 换⾏标签: br
2.5 格式化标签
2.6 图⽚标签: img
(一)、图像标签
(二)、相对路径和绝对路径
(三)、图片格式
2.7 超链接标签: a
2.8 表格标签
(一)、表格语义记忆
(二)、表格基本结构
(三)、表格完整结构
(四)、合并行和合并列
2.9 列表标签
HTML3种列表
2.10 表单标签
a. input 标签
b. label 标签
c. select 标签
d. textarea 标签 (多行文本框)
e. ⽆语义标签: div & span
3. HTML 特殊字符
HTML,全称“Hyper Text Markup Language(超文本标记语言)”,简单来说,网页就是用HTML语言制作的。HTML是一门描述性语言,是一门非常容易入门的语言。
1. HTML结构
1.1 HTML 基本结构
<html>
<head>
<title>第⼀个⻚⾯</title>
</head>
<body>
hello world
</body>
</html>
html 标签是整个 html ⽂件的根标签(最顶层标签)
head 标签中写⻚⾯的属性.
body 标签中写的是⻚⾯上显示的内容
title 标签中写的是⻚⾯的标题.
⼤部分标签成对出现, <body> 为开始标签, </body> 为结束标签,少数标签只有开始标签, 称为 "单标签".
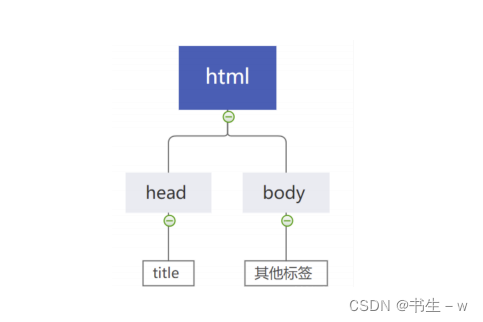
1.2 标签层次结构
● ⽗⼦关系
● 兄弟关系
head 和 body 是 html 的⼦标签 ( html 就是 head 和 body 的⽗标签)
title 是 head 的⼦标签. head 是 title 的⽗标签.
head 和 body 之间是兄弟关系.
标签之间的结构关系, 构成了⼀个 DOM 树 :
在 IDEA 中创建⽂件 xxx.html , 直接输⼊ ! , 按 tab 键, 此时能⾃动⽣成代码的主体框架.
2. HTML常见标签
2.1 注释标签
< !-- 注释 -- >
ctrl + / 快捷键 可以快速进⾏注释/取消注释.
2.2 标题标签
有六个, 从 h 1 - h 6 . 数字越⼤, 则字体越⼩.
<h1>hello</h1>
<h2>hello</h2>
<h3>hello</h3>
<h4>hello</h4>
<h5>hello</h5>
<h6>hello</h6>
2.3 段落标签
<p>这是⼀个段落</p>
p 标签描述的段落, 前⾯还没有缩进
注意:
p 标签之间存在一个空隙
当前的 p 标签描述的段落, 前面还没有缩进. (未来 CSS 会学)
自动根据浏览器宽度来决定排版.
html 内容首尾处的换行, 空格均无效.
在 html 中文字之间输入的多个空格只相当于一个空格.
html 中直接输入换行不会真的换行, 而是相当于一个空格.
2.4 换⾏标签: br
br 是 break 的缩写. 表示换⾏。
br 是⼀个单标签 (不需要结束标签 ) 。
<br/> 是规范写法 . 不建议写成 <br> 。
2.5 格式化标签
加粗: strong 标签 和 b 标签
倾斜: em 标签 和 i 标签
删除线: del 标签 和 s 标签
下划线: ins 标签 和 u 标签
<strong>strong 加粗</strong> <b>b 加粗</b>
<em>倾斜</em> <i>倾斜</i>
<del>删除线</del> <s>删除线</s>
<ins>下划线</ins> <u>下划线</u>
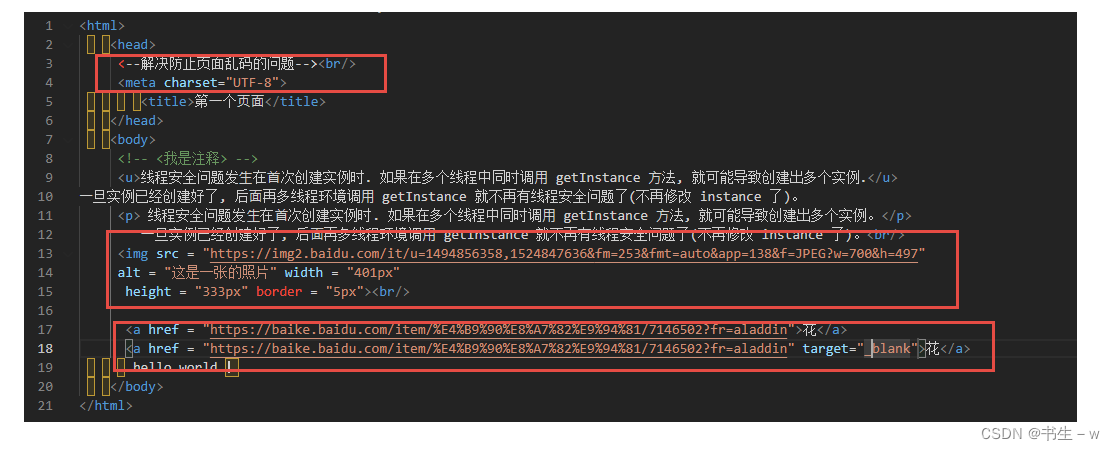
2.6 图⽚标签: img
(一)、图像标签
在HTML中,图像标签为<img>。<img>是一个自闭合标签。img标签只需要掌握3个属性就可以了:src、alt、title。
语法:
<img src="图片地址" alt="图片描述(给搜索引擎看)" title="图片描述(给用户看)">
| 属性 | 说明 |
|---|---|
| src | 图像的文件地址 |
| alt | 图片显示不出来时的提示文字 |
| title | 鼠标移到图片上的提示文字 |
src和alt这两个属性是img标签必不可少的属性。其他属性我们一般用不到,所以只需要掌握这两个属性即可,大家要是在别的书籍上看到<img>还有别的属性,你不用去记忆它们。
(二)、相对路径和绝对路径
相对路径,指的是同一个网站下,不同文件之间的的位置定位。引用的文件位置是相对当前文件的位置而言,从而得到相对路径。
绝对路径,指的是文件的完整路径。
详细复习内容,请查看相对路径和绝对路径。
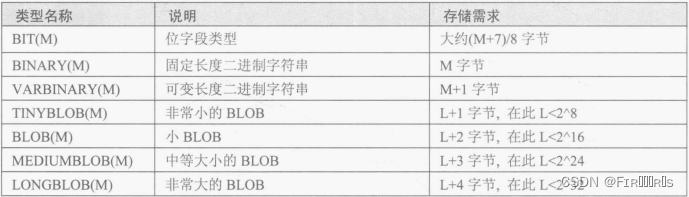
(三)、图片格式
虽然图片格式这一节知识比较多,大部分我们只需要了解就可以了,我们只需要掌握.jpg、.png和.gif三种图片格式的区别即可。
1、JPG可以很好处理大面积色调的图像,如相片、网页一般的图片。
2、PNG格式图片体积小,而且无损压缩,能保证网页的打开速度。最重要的是PNG格式图片支持透明信息。PNG格式图片可以称为“网页设计专用格式”。
3、GIF格式图片图像效果很差,但是可以制作动画。
注意:
1. 属性可以有多个, 不能写到标签之前
2. 属性之间⽤空格分割, 可以是多个空格, 也可以是换⾏.
3. 属性之间不分先后顺序
4. 属性使⽤ "键值对" 的格式来表示
2.7 超链接标签: a
超链接使用a标签,语法如下:
<a href="链接地址" target="目标窗口的打开方式">
| target属性值 | 说明 |
|---|---|
| _self | 默认方式,即在当前窗口打开链接 |
| _blank | 在一个全新的空白窗口中打开链接 |
| _top | 在顶层框架中打开链接 |
| _parent | 在当前框架的上一层里打开链接 |
我们只需要掌握“_self”和“_blank”这两个属性值就可以了,其他两个用不到。
href: 必须具备, 表示点击后会跳转到哪个⻚⾯.target: 打开⽅式. 默认是 self. (当前页面打开此链接)如果是 blank 则⽤新的标签⻚打开.(新页面打开此链接)
链接的⼏种形式:
外部链接: href 引⽤其他⽹站的地址
<a href="http://www.baidu.com">百度</a>
内部链接: ⽹站内部⻚⾯之间的链接. 写相对路径即可
先创建⼀个 1 .html <a href="2.html">点我跳转到 2.html</a>
空链接: 使⽤ # 在 href 中占位.
<a href="#">空链接</a>
下载链接: href 对应的路径是⼀个⽂件. (可以使⽤ zip ⽂件)
<a href="test.zip">下载⽂件</a>
⽹⻚元素链接: 可以给图⽚等任何元素添加链接(把元素放到 a 标签中)
<a href="http://www.sogou.com">
<img src="rose.jpg" alt="">
</a>
锚点链接: 可以快速定位到当前⻚⾯中的某个位置.
<a href="#one">第⼀集</a>
<a href="#two">第⼆集</a>
<a href="#three">第三集</a>
<p id="one">
第⼀集剧情 <br>
第⼀集剧情 <br>
...
</p>
<p id="two">
第⼆集剧情 <br>
第⼆集剧情 <br>
...
</p>
<p id="three">
第三集剧情 <br>
第三集剧情 <br>
...
</p>
禁⽌ a 标签跳转: <a href="javascript:void(0);"> 或者 <a href="javascript:;">
2.8 表格标签
基本使用:
table 标签 : 表示整个表格 。 table 包含 tr , tr 包含 td 或者 th.
tr: 表示表格的⼀⾏
td: 表示⼀个单元格
th: 表示表头单元格. 会居中加粗
thead: 表格的头部区域(注意和 th 区分, 范围是⽐ th 要⼤的)
tbody: 表格得到主体区域.
设置⼤⼩边框等. 但是⼀般使⽤ CSS ⽅式来设置。
这些属性都要放到 table 标签中.
align: 是表格相对于周围元素的对⻬⽅式. align="center" (不是内部元素的对⻬⽅式)
border: 表示边框. 1 表示有边框(数字越⼤, 边框越粗), "" 表示没边框.
cellpadding: 内容距离边框的距离, 默认 1 像素
cellspacing: 单元格之间的距离. 默认为 2 像素
width / height: 设置尺⼨.
(一)、表格语义记忆
通过语义化记忆表格标签:
| 标签 | 语义 | 说明 |
|---|---|---|
| table | table(表格) | 表格 |
| tr | table row(表格行) | 行 |
| td | table data cell(表格单元格) | 单元格 |
| 标签 | 语义 | 说明 |
|---|---|---|
| thead | table head | 表头 |
| tbody | table body | 表身 |
| tfoot | table foot | 表脚 |
| th | table header | 表头单元格 |
(二)、表格基本结构
<table>、<tr>和<td>是HTML表格最基本的3个标签,其他标题标签<caption>、表头单元格<th>可以没有,但是这3者必须要有。
语法:
| 1 2 3 4 5 6 7 8 9 10 |
|
说明:
<table>和</table>标记着表格的开始和结束,<tr>和</tr>标记着行的开始和结束,在表格中包含几组<tr></tr>就表示该表格为几行。<td>和</td>标记着单元格的开始和结束。
(三)、表格完整结构
表格完整结构应该包括表格标题(caption)、表头(thead)、表身(tbody)和表脚(tfoot)4部分。
表格语义化之后,使得代码更清晰和更利于后期维护。
语法:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
|
说明:
<thead>、<tbody>和<tfoot>这三个标签分别表示表头、表身、表脚。th表示表头单元格,th表示表身单元格。每一对“<tr></tr>”表示一行。
(四)、合并行和合并列
合并行使用td标签的rowspan属性,而合并列则用到td标签的colspan属性。
(1)、合并行
语法:
<td rowspan="跨度的行数">
举例:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
|
在浏览器预览效果如下:
(2)、合并列
语法:
<td colspan="跨度的列数">
举例:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
|
在浏览器预览效果如下:
2.9 列表标签
3种列表的语义记忆:
| 标签 | 语义 | 说明 |
|---|---|---|
| ol | ordered list | 有序列表 |
| ul | unordered list | 无序列表 |
| dl | definition list | 定义列表 |
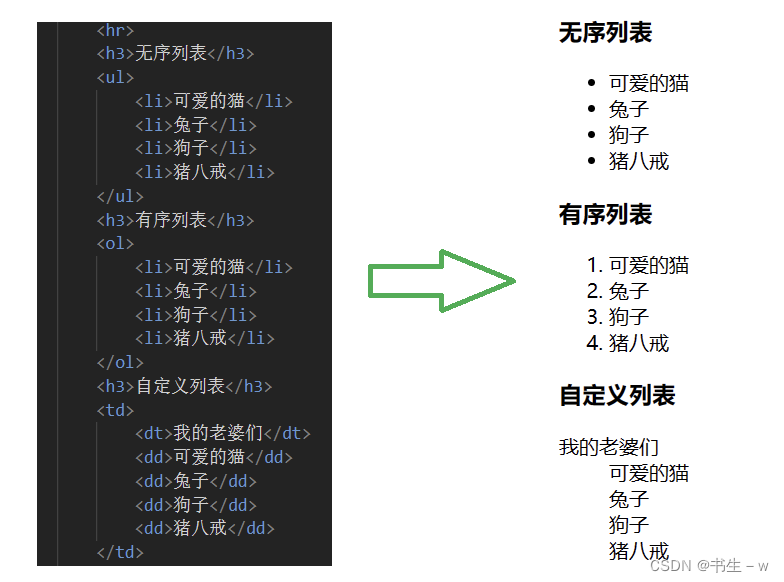
HTML3种列表
列表有3种:有序列表、无序列表和定义列表。
有序列表和无序列表都比较常用,而定义列表比较少用。在实际应用中,最常用的是无序列表,请大家重点掌握。
目录列表和菜单列表已经被废除,大家可以直接忽略这两种列表。
(1)、有序列表
| 1 2 3 4 5 |
|
| type属性值 | 列表项的序号类型 |
|---|---|
| 1 | 数字1、2、3…… |
| a | 小写英文字母a、b、c…… |
| A | 大写英文字母A、B、C…… |
| i | 小写罗马数字i、ii、iii…… |
| I | 大写罗马数字I、II、III…… |
学习了CSS入门教程之后,有序列表列表项符号由list-style-type属性定义,到时候应该摒弃type属性。
(2)、无序列表
无序列表是三个列表中最为重要的列表。
语法:
| 1 2 3 4 5 |
|
| type属性值 | 列表项的序号类型 |
|---|---|
| disc | 默认值,实心圆“●” |
| circle | 空心圆“○” |
| square | 实心正方形“■” |
学习了CSS之后,无序列表列表项符号由list-style-type定义,到时候应该摒弃type属性。
(3)、定义列表
语法:
| 1 2 3 4 5 |
|
说明:
<dl>即“definition list(定义列表)”,<dt>即“definition term(定义名词)”,而<dd>即“definition description(定义描述)”。
在该语法中,<dl>标记和</dl>标记分别定义了定义列表的开始和结束,<dt>后面添加要解释的名词,而在<dd>后面则添加该名词的具体解释。
效果图展示:

2.10 表单标签
表单是让⽤户输⼊信息的重要途径。
分成两个部分:
表单域: 包含表单元素的区域. 重点是 form 标签.
表单控件: 输⼊框, 提交按钮等. 重点是 input 标签.
<form action="test.html">
... [form 的内容]
</form>
a. input 标签
各种输⼊控件, 单⾏⽂本框,密码框 ,按钮, 单选框, 复选框.
type: (必须有), 取值种类很多, button, checkbox, text, file, image, password, radio 等.
name: 给 input 起了个名字. 尤其是对于 单选按钮, 具有相同的 name 才能多选⼀.
value: input 中的默认值.
checked: 默认被选中. (⽤于单选按钮和多选按钮)
maxlength: 设定最⼤⻓度.
1. ⽂本框
单行文本框
语法:
<input type="text" value="默认文字" size="文本框长度" maxlength="最多输入字符数"/>
多行文本框
语法:
<textarea rows="行数" cols="列数">多行文本框内容</textarea>
2. 密码框
<input type="password">

3. 单选框
性别 :
<input type="radio" name="sex">男
<input type="radio" name="sex" checked="checked">⼥
注意: 单选框之间必须具备相同的 name 属性, 才能实现 多选⼀ 效果.
4. 复选框(多选款)
爱好 :
<input type="checkbox"> 吃饭 <input type="checkbox"> 睡觉 <input
type="checkbox"> 打游戏
注意:多选框之间就算具备相同的 name 属性, 也能实现 多选 效果

5. 普通按钮
<!-- 写法1 -->
<input type="button" value="普通按钮">
<!-- 写法2 -->
<button type="button">普通按钮</button>

6. 提交按钮
<form action="test.html">
<input type="text" name="username">
<!-- 写法1 -->
<input type="submit" value="提交">
<!-- 写法2 -->
<button type="submit">提交</button>
</form>
提交按钮必须放到 form 标签内. 点击后就会尝试给服务器发送
7. 清空按钮
<form action="test.html">
<input type="text" name="username">
<input type="submit" value="提交">
<!-- 写法1 -->
<input type="reset" value="清空 " οnclick="alert('确定清空吗?')">
<!-- 写法2 -->
<button type="reset" οnclick="alert('确定清空吗?')" >清空</button>
</form>
清空按钮必须放在 form 中. 点击后会将 form 内所有的⽤户输⼊内容重置.
8. 选择⽂件
<input type="file">
b. label 标签
搭配 input 使⽤. 点击 label 也能选中对应的单选/复选框, 能够提升⽤户体验.
for 属性: 指定当前 label 和哪个相同 id 的 input 标签对应. (此时点击才是有⽤的)
<label for="male">男</label> <input id="male" type="radio" name="sex">
c. select 标签
下拉菜单
option 中定义 selected="selected" 表示默认选中
<select>
<option>北京</option>
<option selected="selected">上海</option>
</select>

d. textarea 标签 (多行文本框)
<textarea rows="3" cols="50">
</textarea>

e. ⽆语义标签: div & span
div 标签, division 的缩写, 含义是 分割 span 标签, 含义是跨度
就是两个盒⼦. ⽤于⽹⻚布局
div 是独占⼀⾏的, 是⼀个⼤盒⼦.
span 不独占⼀⾏, 是⼀个⼩盒⼦.
<div>
<span>咬⼈猫</span>
<span>咬⼈猫</span>
<span>咬⼈猫</span>
</div>
<div>
<span>兔总裁</span>
<span>兔总裁</span>
<span>兔总裁</span>
</div>
div标签里的内容按块划分,span标签里的内容按行划分,目的就是为了就划分的区域添加一些样式,美化界面
3. HTML 特殊字符
有些特殊的字符在 html ⽂件中是不能直接表示的, 例如:
空格:
⼩于号: <
⼤于号: >
按位与:&