1、什么是AJAX?
AJAX(ASynchronous JavaScript And XML)异步的JavaScript 和 XML;
由Jesse James Garrett 在他的文章AJAX:A New Approoch to Web Applications中首次提出。
ajax(Web数据交互方式)_百度百科
- 使用XHTML+CSS 来看表示信息。
- 使用 JavaScript 操作 D OM 进行动态显示及交互。
- 使用 XML 和 XSLT 进行数据交互及相关操作。
- 使用 XMLHttpRequest对象与 Web 服务器进行异步数据交换。
- 使用 JavaScript 将所有的东西绑定在一起。
2、为什么使用AJAX?
使用AJAX可以带来的好处有以下几个方面。
(1)减轻服务器的负担。AJAX 的原贝则是“按需取数据”,可以最大限度地减少冗余请求,减轻服务器的负担。
(2)无须刷新页面,减少用户 实际的等待时间。特别是在读取大量数据时,不会
像刷新页面那样出现白屏的情况。 AJAX使用XMLHttpRequest对象发送请求并且得
到服务器响应,在不重新载入整个个页面的情况下,用 JavaScript操作 DOM 更新页面。因此在读取数据的过程中,用户所听面对的不是白屏,而是原来的页面内容,只有在数据接收完毕之后才更新相应部分的的内容。这种更新是瞬间的,用户几乎感觉不到。
(3)可以把以前一些服务器负担的工作转移到客户端,利用客户端闲置的能力来处理,减轻服务器负担,充分利用带宽资源,节约空间和宽带租用成本。
(4)AJAX技术是基于标准化的并被广泛支持的技术,不需要装载插件或者小程序。
3、AJAX技术的组成要素
1.JavaScript脚本
2.XML
3.XMLHttpRequest数据交换对象
4.DOM文档对象
4、AJAX异步技术的实现步骤
1.创建异步调用对象
2.加载数据所在的服务器
3.异步调用服务器状态的变化
4.发出一个HTTP请求
5.处理异步获取的数据
5、AJAX与JSON的使用
AJAX异步请求
异步和同步
前提:客户端和服务器端相互通信的基础上
- 同步:客户端必须等待服务器端的响应。在等待的期间客户端不能做其他操作
- 异步:客户端不需要等待服务器端的响应。在服务器处理请求的过程中,客户端可以进行其他的操作。
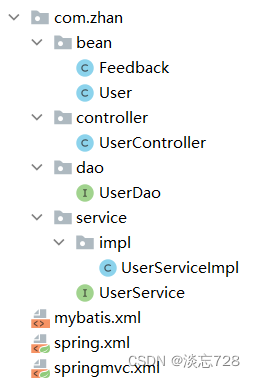
新建一个Module项目、数据库和表,导入jar包和jQuery类库,创建SSM架构和三层架构


异步校验
1.设置输入框的失去焦点事件
2.获取输入框输入的数据
3.执行ajax请求,发送给后端数据
4.后端获取数据并执行处理,做出响应---根据用户名查询是否存在该用户信息
5.前端获取响应数据进行判断和处理
login.jsp页面
<script>
//==异步校验
$(function () {
//1.设置输入框的失去焦点事件
$("#uname").blur(function(){
//2.获取输入框输入的数据
var uname = $("#uname").val();
//3.执行ajax请求,发送给后端数据
$.ajax({
url:"findByName",
type:"post",
data:{"uname":uname},
dataType:"json",
success:function (response){
//5.前端获取响应数据进行判断和处理
if(response.userExists==1){
$("#tips").text(response.msg);
$("#tips").css("color","green");
}else{
$("#tips").text(response.msg);
$("#tips").css("color","red");
}
}
});
});
});
</script>UserController类
@RequestMapping("findByName")
@ResponseBody
public Map<String,Object> findByName(String uname){
Map<String,Object> map = new HashMap<>();
//4.后端获取数据并执行处理,做出响应---根据用户名查询是否存在该用户信息
User user = userService.selectByName(uname);
if(user!=null){
map.put("userExists",1);
map.put("msg","用户名可用");
}else{
map.put("userExists",0);
map.put("msg","用户名不存在");
}
return map;
}效果展示


异步登录
1.设置按钮的点击事件
2.获取用户名和密码输入框输入的数据
3.执行ajax请求,发送给后端数据
4.后端获取数据并执行处理,做出响应---根据用户名查询是否存在该用户信息
5.前端获取响应数据进行判断和处理
![]()

login.jsp页面
<script>
//==异步校验
$(function () {
//==异步登录
//1.设置按钮的点击事件
$("#login").click(function () {
//2.获取用户名和密码输入框输入的数据
var uname = $("#uname").val();
var pwd = $("#pwd").val();
//3.执行ajax请求,发送给后端数据
$.ajax({
url:"login",
type:"post",
data:{"uname":uname,"pwd":pwd},
dataType:"json",
success:function (response){
//5.前端获取响应数据进行判断和处理
if(response.code==1){
alert("欢迎"+uname+"登录系统");
window.location.href="zhuye.jsp";
}else if(response.code==0){
alert(response.msg);
}else{
alert(response.msg);
}
}
});
});
});
</script>UserController类
@RequestMapping("/login")
@ResponseBody
public Map<String,Object> login(String uname,String pwd){
Map<String,Object> map = new HashMap<>();
//4.后端获取数据并执行处理,做出响应---根据用户名查询是否存在该用户信息
User user = userService.selectByName(uname);
if(user!=null){
if(user.getPwd().equals(pwd)){
map.put("code","1");
map.put("msg","可以登录");
}else{
map.put("code","0");
map.put("msg","密码错误");
}
}else{
map.put("code","-1");
map.put("msg","用户名不存在!");
}
return map;
}异步加载
先跳转到主页,再请求后端获得数据,然后使用jQuery进行动态数据的展示
同步加载:先请求了后端获得数据,然后跳转到主页进行数据展示
zhuye.jsp
<script>
$(function(){
$.ajax({
url:"findAll",
type:"get",
dataType:"json",
success:function (response){
//先在list里面页面元素清空
$("#list").empty();
//定义变量进行字符串的拼接
var dom = "";
//4.遍历数组
for (var i = 0; i < response.length; i++) {
//5.获取data数组的数据
var goods = response[i];
//6.把该条数据的值取出来拼接成一个tr的信息
dom += "<tr>" +
"<td><input type='checkbox' class='check'/> </td>" +
"<td>" + goods.gid + "</td>" +
"<td>" + goods.gname + "</td>" +
"<td>" + goods.price + "</td>" +
"<td>" + goods.stock + "</td>" +
"<td>" + goods.supplier + "</td>" +
"<td>" +
"<a href='#'>修改</a> " +
"<button>删除</button>" +
"</td>" +
"</tr>";
}
//7.向list中添加元素
$("#list").append(dom);
}
});
});
</script>UserController
@RequestMapping("/findAll")
@ResponseBody
public List<Goods> findAll() throws InterruptedException {
Thread.sleep(5000);
List<Goods> list = new ArrayList<>();
Goods g1 = new Goods();
g1.setGid(1);
g1.setGname("方便面");
g1.setPrice(3.5);
g1.setStock(30);
g1.setSupplier("白象");
Goods g2 = new Goods();
g2.setGid(2);
g2.setGname("火腿肠");
g2.setPrice(7.5);
g2.setStock(20);
g2.setSupplier("泡面搭档");
Goods g3 = new Goods();
g3.setGid(3);
g3.setGname("牛奶");
g3.setPrice(4.5);
g3.setStock(50);
g3.setSupplier("蒙牛");
list.add(g1);
list.add(g2);
list.add(g3);
return list;
} 效果图
延迟加载
JSON
1.简介
- JSON,全称是 JavaScript Object Notation,即 JavaScript对象标记法。
- JSON是一种轻量级(Light-Meight)、基于文本的(Text-Based)、可读的(Human-Readable)格式。
SON(JavaScript Object Notation,JavaScript对象标记法)是一种轻量级(Light- Weight)、基于文本的(Text-Based)、可读的(Human-Readable)格式。JSON无论对于人还是机器,都是十分便于阅读和书写的,而且相比 XML 其文件更小。JSON格式的创始人声称此格式永远不升级,这就表示该格式具有长时间的稳定性。JSON格式有两个显著的优点:①书写简单,一目了然;②符合 JavaScript 原生语法,可以由解释引擎直接处理,不用另外添加解析代码。JSON 已经成为各大网站交换数据的标准格式,并被写入ECMAScript 5,成为标准的一部分。简单来说,每个 JSON 对象就是一个值,要么是简单类型的值,要么是复合类型的值,但是只能是一个值,不能是两个或更多的值。这就是说,每个JSON 文档只能包含一个值。
2. JSON 的语法规则
- 数组(Array)用方括号(“[ ]”)表示。
- 对象(0bject)用大括号(“{ }”)表示。
- 名称/值对(name/value)组合成数组和对象。
- 名称(name)置于双引号中,值(value)有字符串、数值、布尔值、null、对象和数组。
- 并列的数据之间用逗号(“,”)分隔
jQuery AJAX 的应用
函数以及功能描述
jQuery.ajax() 执行异步HTTP(AJAX)请求
ajaxComplete() 当AJAX 请求完成时注册要调用的处理程序。这是一个AJAX事件
.ajaxError() 当AJAX 请求完成且出现错误时注册要调用的处理程序。这是一个AJAX事件
.ajaxSend() 在AJAX请求发送之前显示一条消息
jQuery.ajaxSetup() 设置将来的AJAX请求的默认值
.ajaxStart() 当首个AJAX请求完成开始时注册要调用的处理程序。这是一个AJAX事件
.ajaxStop() 当所有AJAX请求完成时注册要调用的处理程序。这是一个AJAX事件
.ajaxSuccess() 当AJAX请求成功完成时显示一条消息
jQuery.get() 使用HTTP GET请求从服务器加载数据
jQuerygetJSON() 使用HTTP GET请求从服务器加载JSON编码数据
jQuery.getScript() 使用HTTP GET 请求从服务器加载JavaScript文件,然后执行该文件
.load() 从服务器加载数据,然后把返回的HTML放入匹配元素
jQuery-param() 创建数组或对象的序列化表示,适合在 URL 查询字符串或AJAX请求中使用
jQuery.post() 使用HTTP POST 请求从服务器加载数据
.serialize() 将表单内容序列化为字符串
.serializeArray() 序列化表单元素,返回 JSON 数据结构数据
- (url)被加载的数据的URL(地址)。
- (data)发送到服务器的数据的键/值对象。(callback)当数据被加载时,月所执行的函数。
- (type)被返回的数据的类型(ht tml、xml、json、jasonp、script、text)。
- (options)完整AJAX请求的所 有键/值对选项。
jQuery AJAX 事件
下面是jQuery 官方给出的完整的 AJAX 事件列表。
- AJAXStart(全局事件):AJAX请求开始时执行函数。
- beforeSend(局部事件):AJAX请求发送前执行函数。 AJAXSend(全局事件):AJAX请求发送前执行函数。 success(局部事件):AJAX请求成功时执行函数。
- AJAXSuccess(全局事件):AJAX请求成功时执行函数。 error(局部事件):AJAX请求发生错误时执行函数。
- AJAXError(全局事件):AJAX请求发生错误时执行函数。 complete(局部事件):AJAX请求完成时执行函数。
- AJAXComplete(全局事件):AJAX请求完成时执行函数。 oAJAXStop(全局事件):AJAX请求结束时执行函数。