- 1 -
场景
在文档或者手册中,我们常希望用户点击图上的某个对象自动跳转到这个对象的文字说明。
比如:点击下边爆炸图中的数字,跳转到这个数字指向的零件的说明。

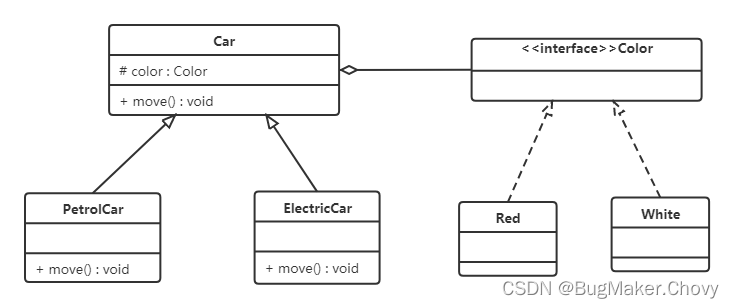
比如:点击下图中的按钮,了解每个按钮的功能。

- 2 -
DITA解决方案
DITA中设计了<imagemap>元素来支持这个功能。<imagemap>允许您在图像上指定一个或者多个可链接的区域,点击区域中的链接跳转到相应的主题内容。

以上是imagemap元素的定义。
-
一个imagemap元素包含一个image元素和多个area元素
-
image元素描述引用的图形
-
一个area元素代表一个区域的信息,包括:
-
shape - 区域的形状,有矩形、圆形、多边形
-
coords - 区域的坐标
-
xhref - 点击区域链接的目标ID
-
- 3 -
示例
Oxygen XML Editor 提供了Image Map Editor来让TW以图形方式建立区域并生成数据,以下是编辑器的界面: 
在文档中插入imagemap,在Oxygen XML Editor中显示如下:

XML源代码如下:
<section id="id-0016">
<title>影像共享</title>
<imagemap id="imagemap_fzd_ksx_gxb">
<image href="../graphics/c1-sc_2.png" width="17cm" id="image_ldf_msx_gxb" placement="break">
<alt>j Mohawk</alt>
</image>
<area>
<shape>rect</shape>
<coords>111, 0, 256, 65</coords>
<xref href="#Scenario/section_vmk_qtx_gxb" />
</area>
<area>
<shape>rect</shape>
<coords>444, 0, 634, 62</coords>
<xref href="#Scenario/section_bwh_rtx_gxb" />
</area>
<area>
<shape>rect</shape>
<coords>613, 111, 815, 177</coords>
<xref href="#Scenario/section_qt1_stx_gxb" />
</area>
<area>
<shape>poly</shape>
<coords>44, 355, 41, 407, 228, 509, 441, 393, 437, 363, 238, 251</coords>
<xref href="#Scenario/section_cdm_ttx_gxb" />
</area>
</imagemap>
<p>
大型的赛事、展会、企业年会、聚会等活动,都会有大量的照片输出,需要在涉众群体间分享,或者在社交媒体中传播。活动的官方摄影师可通过多种途径将照片上传到云端,工作人员通过后台管理发布照片,参会人员通过多端查看、下载已发布的照片。利用智能云相册强大的照片管理能力,以及图像识别、人脸识别等智能聚类能力,可以提升照片管理、分享、查看的用户体验。</p>
<p>针对本场景,智能云相册提供了以下两个功能:</p>
<ol>
<li>
<p>照片分享</p>
</li>
<li>
<p>照片审核</p>
</li>
</ol>
</section>在本示例中以图形方式建立了4个区域,并设置链接的目标地址。
将内容发布成Webhelp以后,用户点击图中的区域,系统会跳转到相关联的内容。






![[前端基础]promise的基本使用(包括async,await语法糖)](https://img-blog.csdnimg.cn/a32b66c6726e417784c648d1c5918265.png)