文章目录
- 一.SpringCould+vue3项目的后台用户管理的CURD【VegePig教育平台】
- 1.1 背景
- 二.用户列表(分页查询)
- 2.1 前端Vue3 (Vue3-Element-Admin)
- 2.2 后端SpringCould 处理
- 三. 用户信息删除
- 3.1 前端Vue3 (Vue3-Element-Admin)
- 3.2 后端SpringCould 处理
- 四.用户信息新增和修改
- 4.1 前端Vue3 (Vue3-Element-Admin)
- 4.2 后端SpringCould 处理
一.SpringCould+vue3项目的后台用户管理的CURD【VegePig教育平台】
1.1 背景
前文已经写了SpringCould+Vue3-Element-Admin 登录接口,用户信息接口以及Token验证的实现。
本项目为重构:行知在线综合教育平台。本项目更名为:VegePig教育平台
关键字:SpringBoot、SpringCould、Vue3、Uni-app
前端后台管理系统采用开源项目:Vue3-Element-Admin。
本文主要实现了后台用户管理的CURD功能。
二.用户列表(分页查询)
这里的查询包括,分页的全部查询,根据username查询,根据学生id查询,根据角色查询。
2.1 前端Vue3 (Vue3-Element-Admin)
1.在router里新建user.js,在user路径下注册映射增删改查的url。
export default [
{
path: '/user',
component: Layout,
name: 'user-manage',
meta: {
title: '用户管理',
},
icon: 'icon-home',
children: [
{
path: 'list',
name: 'userlist',
component: List,
meta: {
title: '用户列表',
// affix: true,
},
},
{
path: 'add',
name: 'useradd',
component: Add,
meta: {
title: '添加用户',
// affix: true,
},
hidden:true
},
{
path: 'edit/:id',
name: 'userEdit',
component: edit,
meta: {
title: '编辑用户',
// affix: true,
},
hidden:true
},
],
},
]
2.在router里的index.js将新建的user加入固定菜单中。
export const fixedRoutes = [...home,...user]
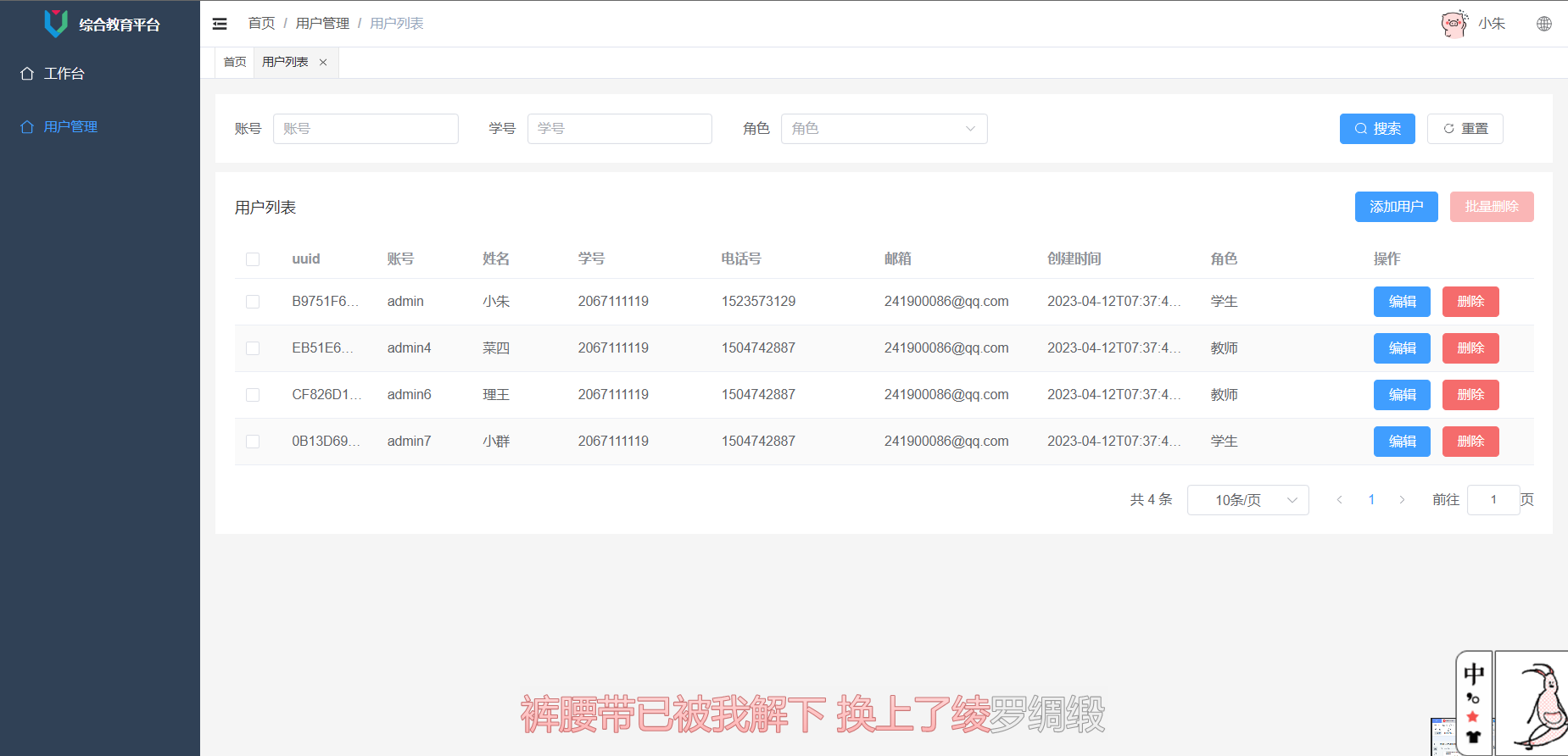
3.在views里新建文件夹user,并且在index作为用户类别展示页面。
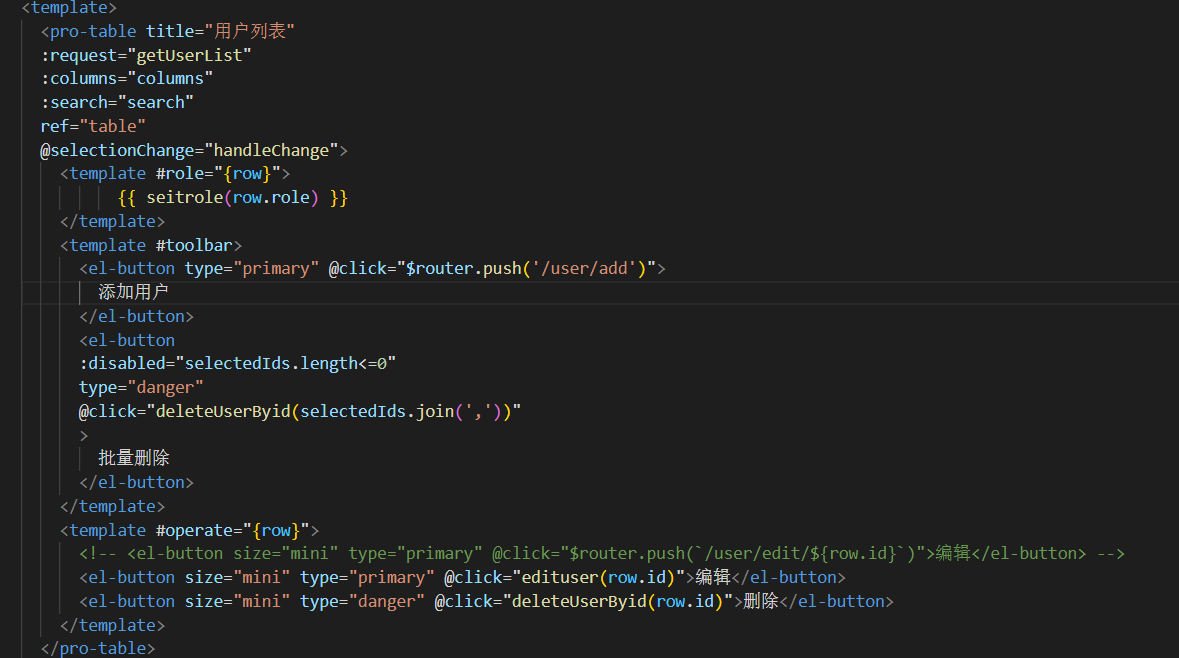
用户列表采用Element,十分简单:

这里记一些相对重要的东西:
因为我的数据库设计的role的值规则为:
role: 0 管理员 1 教师 2 学生
所以后端传值为int,在前端显示我们需要使用插值。
<template #role="{row}">
{{ seitrole(row.role) }}
</template>
const seitrole = (roleId) => {
if(roleId ==0)
return "管理员"
if(roleId ==1)
return "教师"
if(roleId !=0 && roleId !=1)
return "学生"
};

请求函数:这块是异步的,我们在渲染表单,就会向后端请求数据库里的数据。
请求函数如下:
// 请求函数
const getUserList = async (params) => {
// params是从组件接收的,包含分页和搜索字段。
console.log("执行请求函数");
const {data,total} =await API.getUserList(params);
state.falgdate=data
// 必须要返回一个对象,包含data数组和total总数
return {
data,
total,
};
};
API接口如下:
// 获取用户列表
export const getUserList = data => {
const token = localStorage.getItem('token'); // 获取存储在本地浏览器中的token
return request({
url: 'http://localhost:8001/user/list',
method: 'get',
params: data,
headers: {
'Authorization': 'Bearer ' + token,
}
})
}
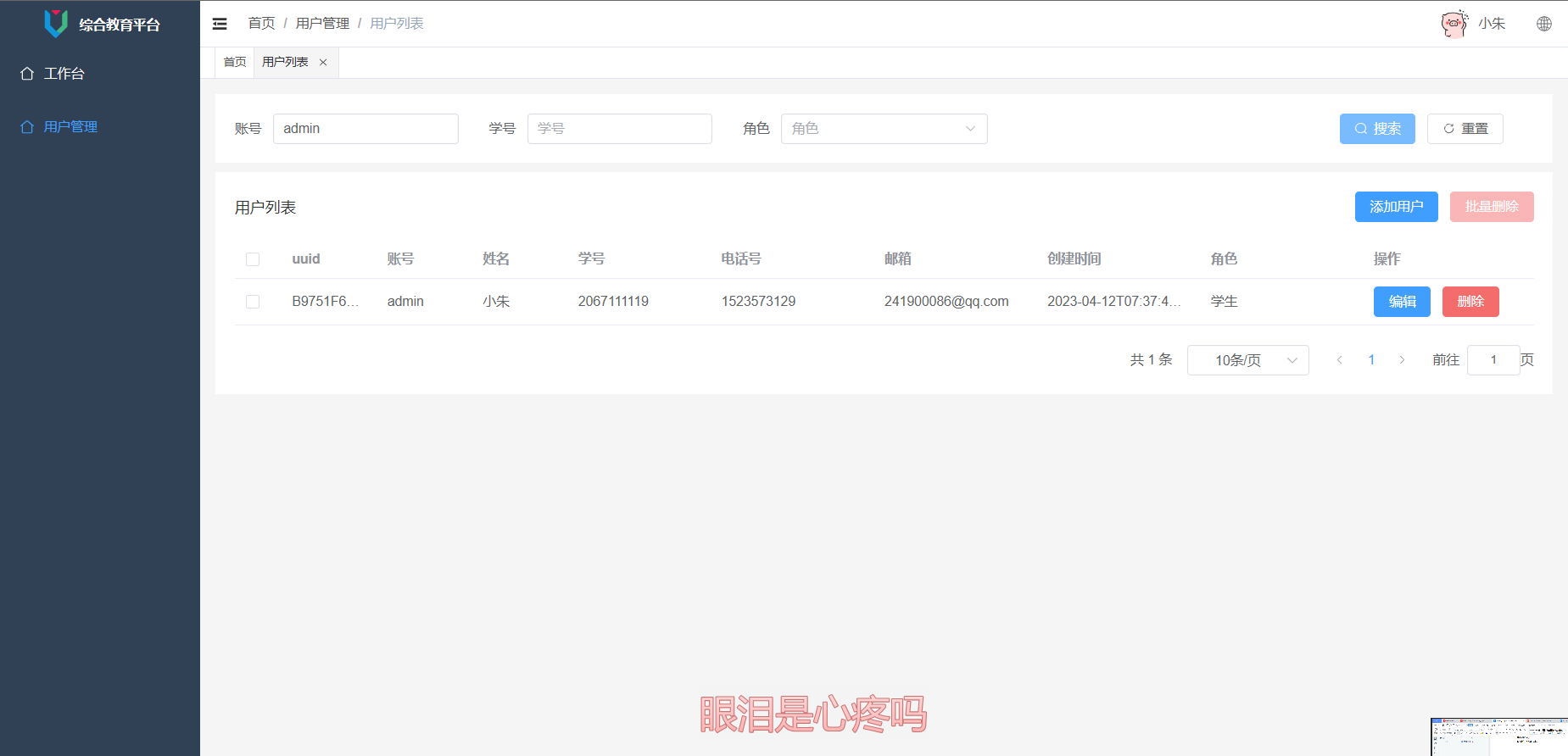
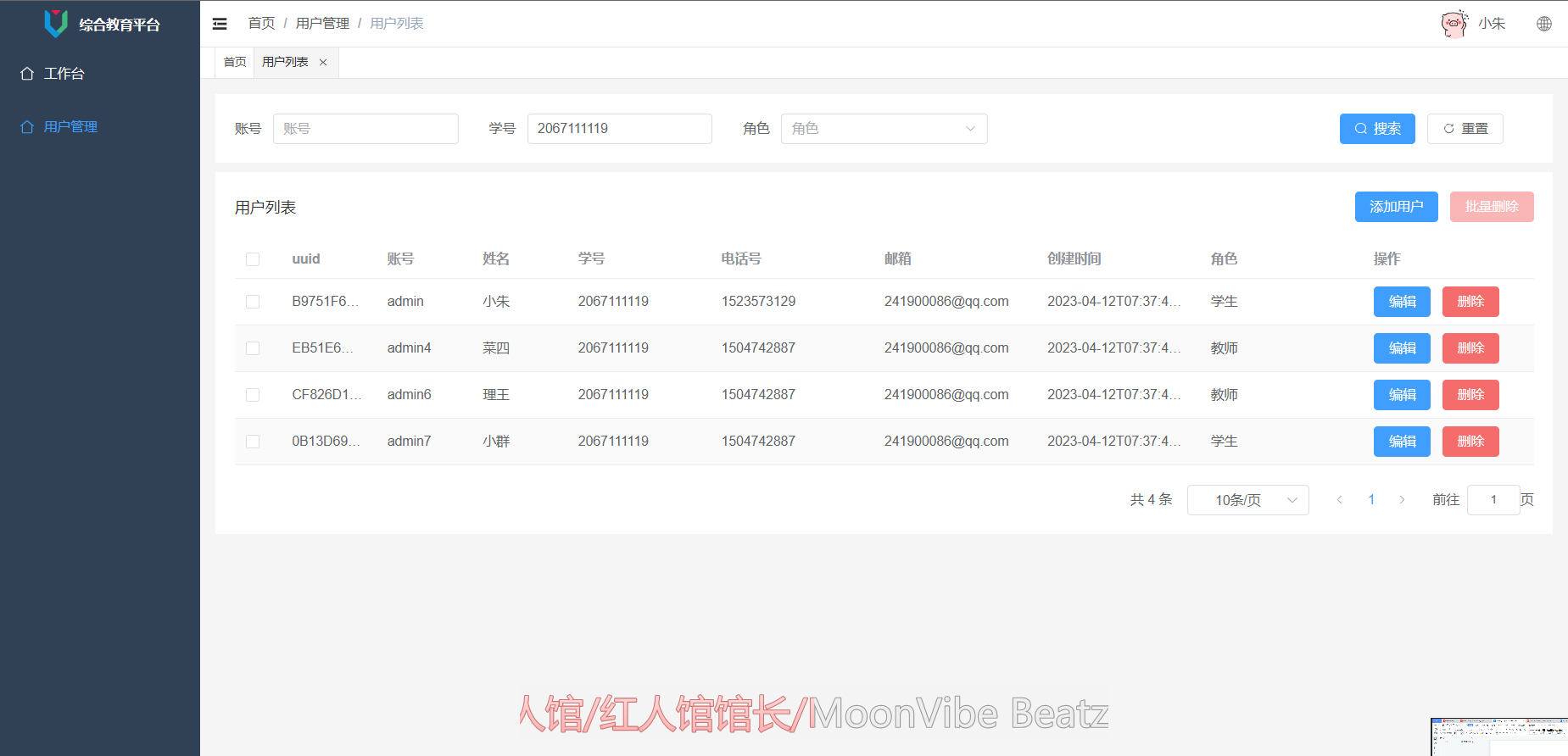
根据username查询,根据学生id查询,根据角色查询。
规定三者互斥,只能根据应该主要的索引查询。
:search="search"
search:{
fields:[
{
label:'账号',
type:'text',
name:"username"
},
{
label:"学号",
type:"text",
name:'studentID'
},
{
label:"角色",
type:"select",
name:'role',
options:[
{
name:'管理员',
value:'0'
},
{
name:'老师',
value:'1'
},
{
name:'学生',
value:'2'
}
]
}
]
}
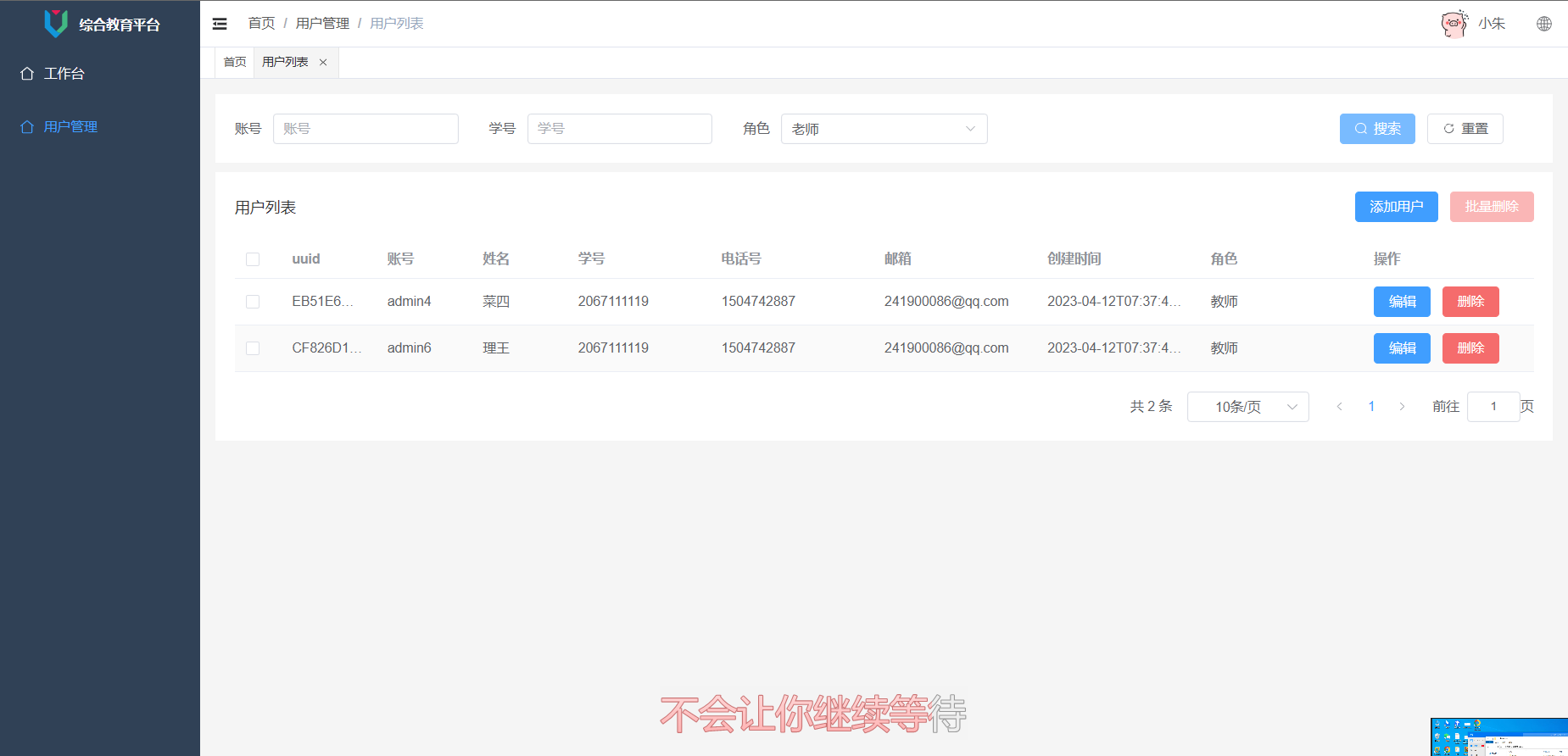
效果图:




2.2 后端SpringCould 处理
这里的查询包括,分页的全部查询,根据username查询,根据学生id查询,根据角色查询。后端需要考虑这写情况。
用户列表功能(查询):
需要获取到token,和一些主要的关键的字段。对与username和studentid和role需要设置为可为空值。
@GetMapping("/user/list")
public Message getUserList(@RequestHeader("Authorization") String token,
@RequestHeader("User-Agent") String userAgent,
@RequestParam("current") int currentPage,
@RequestParam("size") int pageSize,
@RequestParam(value = "username", required = false) String username,
@RequestParam(value ="studentID", required = false) String studentID,
@RequestParam(value ="role", required = false) String role
) {
排除前端传空值报错,直接赋值为null
if (username==""){
username=null;
}
if (studentID==""){
studentID=null;
}
if (role==""){
role=null;
}
token检查:
String tokenlast = token.replace("Bearer ", "");
Message msg=new Message();
String Ctoken = sysUserService.tokenCheck(tokenlast);
如果Ctoken不为空说明,token效验通过,有效。
if(Ctoken!=null){
//查询所有
if (username==null && studentID == null &&role == null){
msg = sysUserService.userlist(currentPage,pageSize);
return msg;
}
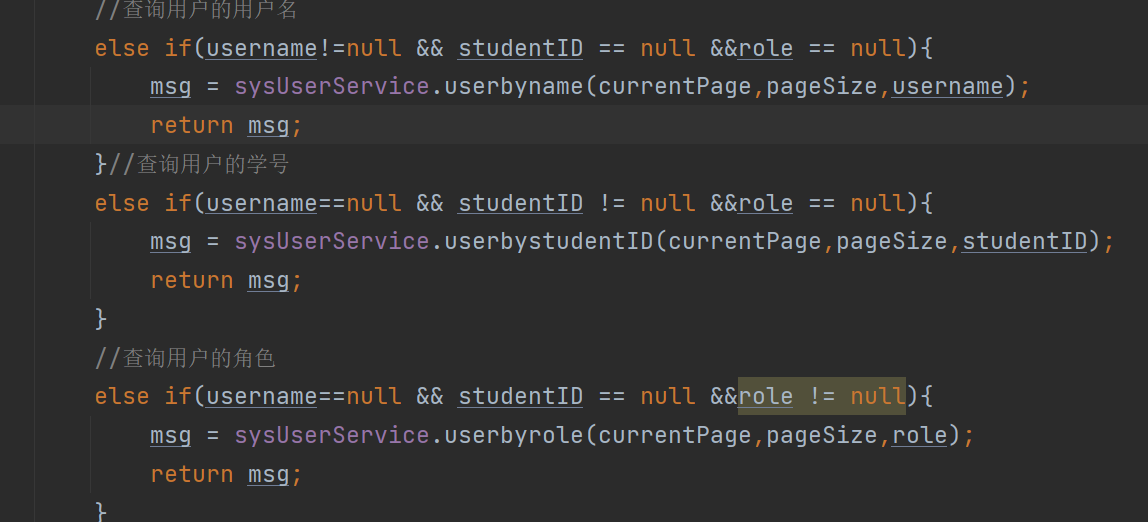
//查询用户的用户名
else if(username!=null && studentID == null &&role == null){
msg = sysUserService.userbyname(currentPage,pageSize,username);
return msg;
}//查询用户的学号
else if(username==null && studentID != null &&role == null){
msg = sysUserService.userbystudentID(currentPage,pageSize,studentID);
return msg;
}
//查询用户的角色
else if(username==null && studentID == null &&role != null){
msg = sysUserService.userbyrole(currentPage,pageSize,role);
return msg;
}
else {
System.out.println("错误");
}
}
else {
msg.setMessage("Token状态异常");
msg.setStatus(401);
Map<String, String> map = new HashMap<>();
msg.setData(map);
return msg;
}
token检查工具类:
public static Claims parseToken(String token) {
try {
SecretKey secretKey = new SecretKeySpec(key.getBytes(), SignatureAlgorithm.HS256.getJcaName());
Claims claims = Jwts.parser().setSigningKey(secretKey).parseClaimsJws(token).getBody();
return claims;
} catch (ExpiredJwtException e) {
// Token已过期
System.out.println("Token已过期");
return null;
} catch (JwtException e) {
// Token解析失败
System.out.println("Token解析失败");
return null;
}
}
查询所有:查询所有用户信息
public Message userlist(int currentPage, int pageSize) {
Message msg=new Message();
int startIndex = (currentPage-1) * pageSize; //起始位置
List<User> userList = sysUserDao.Userquery(startIndex,pageSize);
Integer total = sysUserDao.Usertotal();
msg.setTotal(total);
Map<String, String> map = new HashMap<>();
msg.setData(userList);
msg.setMessage("查询所有人成功");
msg.setStatus(200);
return msg;
}
这块需要对sql进行俩次查询,第一次传入起始位置,和该页的条数进行分页查询,第二次对满足条件的sql总数进行查询。
对应的sql语句为:
SELECT * FROM user ORDER BY id LIMIT #{pageSize} OFFSET #{startIndex}
SELECT COUNT(*) FROM user;
对于用户名、学生学号、用户角色,分别进行三次判断。

然后对其进行处理即可。三个条件互斥。
三. 用户信息删除
3.1 前端Vue3 (Vue3-Element-Admin)
用户信息删除包含单项信息删除和多选信息删除。
批量删除:批量删除是把目标值的id进行拼接,单词分割符为,
<el-button
:disabled="selectedIds.length<=0"
type="danger"
@click="deleteUserByid(selectedIds.join(','))"
>
批量删除
</el-button>
单项信息删除:单项信息删除
<el-button size="mini" type="danger" @click="deleteUserByid(row.id)">删除</el-button>
根据id删除用户
const deleteUserByid = id => {
ElMessageBox.confirm(
'是否确定删除?',
'Warning',
{
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning',
}
)
.then(async () => {
const {status}= await API.deleteUserByid(id)
if (+status === 200){
ElMessage({
type: 'success',
message: '删除成功',
})
table.value.refresh()
}
else
{
ElMessage({
type: 'NOsuccess',
message: '删除失败',
})
}
})
.catch(() => {
ElMessage({
type: 'info',
message: '取消',
})
})
}
批量删除用户
const handleChange = arr =>{
state.selectedIds = arr.map(item=>item.id)
console.log(arr);
}
根据id删除用户API:
export const deleteUserByid = id => {
const token = localStorage.getItem('token'); // 获取存储在本地浏览器中的token
return request({
url: `http://localhost:8001/user/deleteUserByid?id=${id}`,
method: 'get',
headers: {
'Authorization': 'Bearer ' + token,
}
})
}
3.2 后端SpringCould 处理
按照用户id删除
获取到token和id。
@GetMapping("/user/deleteUserByid")
public Message deleteUserByid(@RequestHeader("Authorization") String token,
@RequestHeader("User-Agent") String userAgent,
@RequestParam("id") String userid
) {
对前端传值的字符串拼接进行一个处理。
long[] idsArr = Arrays.stream(userid.split(","))
.mapToLong(Long::parseLong)
.toArray();
删除对应的id用户信息的sql语句如下:
<delete id="deleteByIds" parameterType="long">
DELETE FROM user WHERE id IN
<foreach collection="array" item="id" open="(" separator="," close=")">
#{id}
</foreach>
</delete>
四.用户信息新增和修改
4.1 前端Vue3 (Vue3-Element-Admin)
用户信息新增和修改较为简单。
模板层:
<template>
<el-form
ref="ruleFormRef"
:model="ruleForm"
:rules="rules"
label-width="120px"
class="demo-ruleForm"
:size="formSize"
status-icon
>
<el-form-item label="用户名" prop="username" >
<el-input v-model="ruleForm.username" placeholder="请输入用户名"/>
</el-form-item>
<el-form-item label="姓名" prop="name" >
<el-input v-model="ruleForm.name" placeholder="请输入姓名"/>
</el-form-item>
<el-form-item label="密码" prop="password" >
<el-input v-model="ruleForm.password" placeholder="请输入密码"/>
</el-form-item>
<el-form-item label="手机号" prop="phone" >
<el-input v-model="ruleForm.phone" placeholder="请输入手机号"/>
</el-form-item>
<el-form-item label="邮箱" prop="email" >
<el-input v-model="ruleForm.email" placeholder="请输入邮箱"/>
</el-form-item>
<el-form-item label="学号" prop="studentID" >
<el-input v-model="ruleForm.studentID" placeholder="请输入学号"/>
</el-form-item>
<el-form-item label="角色" prop="role">
<el-select v-model="ruleForm.role" placeholder="请选择">
<el-option label="管理员" value="0" />
<el-option label="老师" value="1" />
<el-option label="学生" value="2" />
</el-select>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm(ruleFormRef)">
Create
</el-button>
<el-button @click="resetForm(ruleFormRef)">Reset</el-button>
</el-form-item>
</el-form>
</template>
然后调用api请求后端接口即可,和上面流程相同:
const { status } = await API.craeteuser(ruleForm);
PS:这里涉及到在回调函数里进行页面跳转
if (+status === 200) {
console.log('Success');
router.push('/user/list'); // 在成功回调中进行页面跳转
ElMessage({
message: '添加成功!',
type: 'success',
})
// resetForm
} else {
console.error(`ERROR`);
}
修改和他几乎相同,我们可以在url后加一个id=X,然后根据id的值来获取到对应的用户信息,再修改完,提交即可。
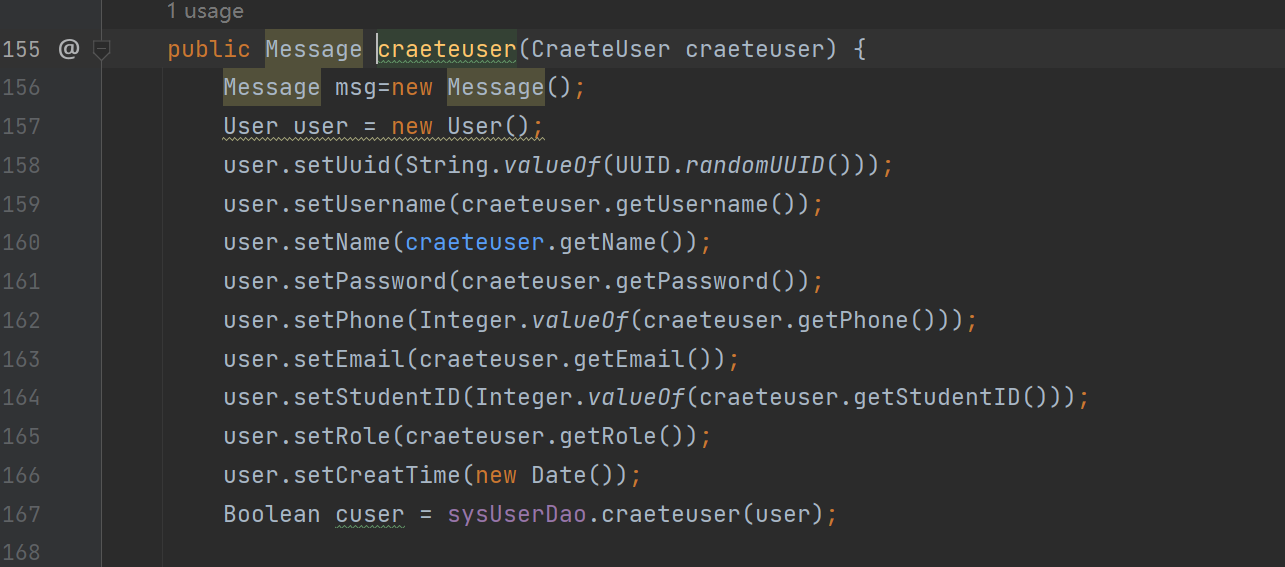
4.2 后端SpringCould 处理

SQL处理如下:
<insert id="craeteuser" parameterType="User">
<!-- 将用户信息插入到 user 表中,并返回插入结果的行数 -->
INSERT INTO user (uuid, username, name, password, phone, email, studentID, role, type, CreatTime, imgurl)
VALUES (#{uuid}, #{username}, #{name}, #{password}, #{phone}, #{email}, #{studentID}, #{role}, #{type}, #{CreatTime,jdbcType=TIMESTAMP}, #{imgurl})
</insert>
根据指定用户的id进行修改的SQL语句如下:
<update id="edituser" parameterType="User">
UPDATE user SET username=#{username},
name=#{name},
password=#{password},
phone=#{phone},
email=#{email},
studentID=#{studentID},
role=#{role},
type=#{type},
CreatTime=#{CreatTime},
imgurl=#{imgurl}
WHERE id=#{id}
</update>
到这,已经完成了后台管理系统用户的增删改查。