hello,大家好,最近在看前端的八股,里面有这样一道题,如何用CSS画出三角形?我想以这个题为例,仔细讲一下这个题的技巧,以及对这道题拓展一下,即如何画出圆形和椭圆形?
首先,如何用CSS画一个三角形?
步骤:
1. 设置宽度、高度为0的一个div盒子;
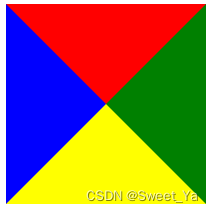
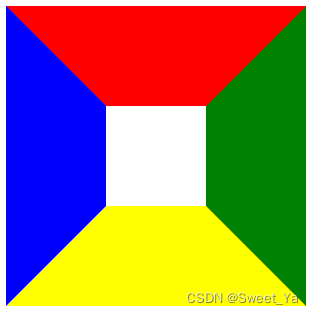
2. 为了方便理解,将盒子的4个边框分别设置一样的宽度border,不同的颜色;
width: 0px;
height: 0px;
border-top: 100px solid red;
border-right: 100px solid green;
border-bottom: 100px solid yellow;
border-left: 100px solid blue;
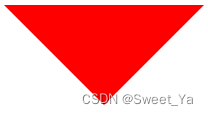
3. 上图是四个三角形,如果我们只需要其中一个三角形,要做的就是用transparent将其他三个边框隐藏掉,就能看到效果了;
border-top: 100px solid red;
border-right: 100px solid transparent;
border-bottom: 100px solid transparent;
border-left: 100px solid transparent;
ps:如果想要右边绿色的三角形(方向朝左的三角形),只需将border-right的颜色transparent改为green;
border-top: 100px solid transparent;
border-right: 100px solid green;
border-bottom: 100px solid transparent;
border-left: 100px solid transparent;
如果想要下边黄色的三角形(方向朝上的三角形),只需将border-bottom的颜色transparent改为yellow;
border-top: 100px solid transparent;
border-right: 100px solid transparent;
border-bottom: 100px solid yellow;
border-left: 100px solid transparent;
如果想要左边蓝色的三角形(方向朝右的三角形),只需将border-left的颜色transparent改为blue;
border-top: 100px solid transparent;
border-right: 100px solid transparent;
border-bottom: 100px solid transparent;
border-left: 100px solid blue;
大家可能会有疑问,为什么div的宽度和高度要设置为0px呢?
ok,如果div的宽度和高度不为0,画出来将是下图这样的:

如果对三角形的样式有特殊的要求,可以通过动画效果来实现,即用transform:rotate 旋转来实现
拓展
如何用CSS画出圆、椭圆以及圆角的长方形?
提示:通过改变border-radius的比例,可以显示不同的图形。





![[Spring]第二篇:IOC控制反转](https://img-blog.csdnimg.cn/661ffdcff6cf4f03911c2e5044fdd0c5.png)