文章目录
- 前言
- 演示效果
- 项目地址
- 实现
- UI
- 进度条实现
- 读取文件
- 获取路径
- 进度条刷新
- 总结
前言
开局之前先吐槽一句,NC学校,以及NC老师,还要搞两个作品,上午上课下午实训真牛皮(XS)。好了废话不多说我们开始吧,先来看看效果吧:
演示效果
这是注册

登录

主页面

个人中心

背诵页面

具体背诵页面

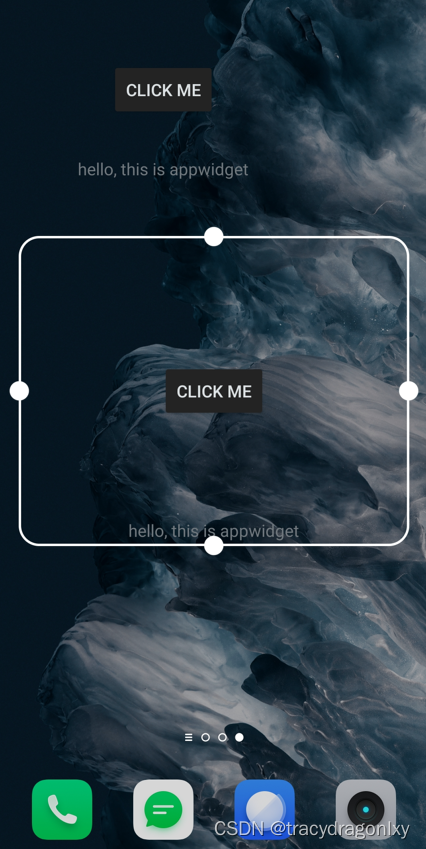
导入命令

这个的话注意一下需要这个权限。
然后的话,导入的格式是这样的:

之后感谢互联网的广大朋友,没错这些代码,项目是博主疯狂“组装,cv“”后完成的项目,用了不少现成的一些工具代码,也是因为这些工具代码实现起来非常快,有些模块甚至几乎帮我写好了。当然也非常感谢“阿里矢量图标”,木有这个,这个页面也做不出来~ 毫不惭愧的说,这个项目的完成在座的各位都有“参与”,它是一个吃着百家饭长大的孩子(话说各位的项目都是这样来的吧(狗头)))
项目地址
OK,我知道这个最关心的地方是这个项目地址(狗头):https://gitee.com/Huterox/linux-rember.git
实现
咱们的这个实现的话比较简单,基本上就是代码组合,基本上是把好几个收集的项目,代码啥的整合到一起(嫖了哪些我忘了(狗头))那么咱们这里的话就挑选几个随便说说喽。那么这里的话咱们就拿这个文件加载说话吧。
首先我们来看到这里面有啥:

首先是咱们的这个圆形的进度条,之后的话就是咱们的文件的一个加载解析啥的。
我们一个一个来。首先是咱们的这个UI吧
UI
我们先看到我们具体的页面:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Activity.AddCommandActivity"
android:background="@color/white"
android:orientation="vertical">
<!--圆形进度条-->
<TextView
android:layout_width="332dp"
android:layout_height="45dp"
android:gravity="center"
android:text="只支持导入CSV文件哟~"
android:textSize="15sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.493"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/cirt"
app:layout_constraintVertical_bias="0.066" />
<com.huterox.linuxrember.utils.CircleProgressView
android:id="@+id/cirt"
android:layout_width="304dp"
android:layout_height="287dp"
app:backColor="#EC920C"
app:backWidth="20dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.289"
app:progColor="#03A9F4"
app:progWidth="20dp"
app:progress="0" />
<TextView
android:id="@+id/txt"
android:layout_width="163dp"
android:layout_height="68dp"
android:layout_centerInParent="true"
android:gravity="center"
android:text="0%"
android:textSize="30sp"
android:textStyle="bold"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.501"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.342" />
<Button
android:id="@+id/bt_confirm"
android:layout_width="70dp"
android:layout_height="70dp"
android:layout_weight="1"
android:background="@drawable/bg_load_png"
android:shadowRadius="10"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.953"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.857" />
<Button
android:id="@+id/bt_exit"
android:layout_width="61dp"
android:layout_height="66dp"
android:layout_marginLeft="165dp"
android:layout_weight="1"
android:background="@drawable/back3"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.954"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.004" />
</androidx.constraintlayout.widget.ConstraintLayout >
这个的话是咱们的刚刚看到的页面。
进度条实现
之后的话来看到咱们的一个实现类。首先这个咱们是自定义的,所以的话,咱们需要在这里干这事:

<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- 圆形进度条-->
<declare-styleable name="CircularProgressView">
<attr name="backWidth" format="dimension" /> <!--背景圆环宽度-->
<attr name="progWidth" format="dimension" /> <!--进度圆环宽度-->
<attr name="backColor" format="color" /> <!--背景圆环颜色-->
<attr name="progColor" format="color" /> <!--进度圆环颜色-->
<attr name="progStartColor" format="color" /> <!--进度圆环开始颜色-->
<attr name="progFirstColor" format="color" /> <!--进度圆环结束颜色-->
<attr name="progress" format="integer" /> <!--圆环进度-->
</declare-styleable>
</resources>
之后的话,是咱们的这个画圈圈的类。
package com.huterox.linuxrember.utils;
import android.animation.ValueAnimator;
import android.annotation.SuppressLint;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.LinearGradient;
import android.graphics.Paint;
import android.graphics.Rect;
import android.graphics.RectF;
import android.graphics.Shader;
import android.util.AttributeSet;
import android.util.TypedValue;
import android.view.View;
import android.view.animation.OvershootInterpolator;
import androidx.annotation.ColorRes;
import androidx.annotation.Nullable;
import androidx.core.content.ContextCompat;
import com.huterox.linuxrember.R;
public class CircleProgressView extends View {
private Paint mBackPaint, mProgPaint; // 绘制画笔
private RectF mRectF; // 绘制区域
private int[] mColorArray; // 圆环渐变色
private int mProgress; // 圆环进度(0-100)
public CircleProgressView(Context context) {
this(context, null);
}
public CircleProgressView(Context context, @Nullable AttributeSet attrs) {
this(context, attrs, 0);
}
public CircleProgressView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
@SuppressLint("Recycle")
TypedArray typedArray = context.obtainStyledAttributes(attrs, R.styleable.CircularProgressView);
// 初始化背景圆环画笔
mBackPaint = new Paint();
mBackPaint.setStyle(Paint.Style.STROKE); // 只描边,不填充
mBackPaint.setStrokeCap(Paint.Cap.ROUND); // 设置圆角
mBackPaint.setAntiAlias(true); // 设置抗锯齿
mBackPaint.setDither(true); // 设置抖动
mBackPaint.setStrokeWidth(typedArray.getDimension(R.styleable.CircularProgressView_backWidth, 5));
mBackPaint.setColor(typedArray.getColor(R.styleable.CircularProgressView_backColor, Color.LTGRAY));
// 初始化进度圆环画笔
mProgPaint = new Paint();
mProgPaint.setStyle(Paint.Style.STROKE); // 只描边,不填充
mProgPaint.setStrokeCap(Paint.Cap.ROUND); // 设置圆角
mProgPaint.setAntiAlias(true); // 设置抗锯齿
mProgPaint.setDither(true); // 设置抖动
mProgPaint.setStrokeWidth(typedArray.getDimension(R.styleable.CircularProgressView_progWidth, 10));
mProgPaint.setColor(typedArray.getColor(R.styleable.CircularProgressView_progColor, Color.BLUE));
// 初始化进度圆环渐变色
int startColor = typedArray.getColor(R.styleable.CircularProgressView_progStartColor, -1);
int firstColor = typedArray.getColor(R.styleable.CircularProgressView_progFirstColor, -1);
if (startColor != -1 && firstColor != -1) mColorArray = new int[]{startColor, firstColor};
else mColorArray = null;
// 初始化进度
mProgress = typedArray.getInteger(R.styleable.CircularProgressView_progress, 0);
typedArray.recycle();
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int viewWide = getMeasuredWidth() - getPaddingLeft() - getPaddingRight();
int viewHigh = getMeasuredHeight() - getPaddingTop() - getPaddingBottom();
int mRectLength = (int) ((viewWide > viewHigh ? viewHigh : viewWide) - (mBackPaint.getStrokeWidth() > mProgPaint.getStrokeWidth() ? mBackPaint.getStrokeWidth() : mProgPaint.getStrokeWidth()));
int mRectL = getPaddingLeft() + (viewWide - mRectLength) / 2;
int mRectT = getPaddingTop() + (viewHigh - mRectLength) / 2;
mRectF = new RectF(mRectL, mRectT, mRectL + mRectLength, mRectT + mRectLength);
// 设置进度圆环渐变色
if (mColorArray != null && mColorArray.length > 1)
mProgPaint.setShader(new LinearGradient(0, 0, 0, getMeasuredWidth(), mColorArray, null, Shader.TileMode.MIRROR));
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawArc(mRectF, 0, 360, false, mBackPaint);
canvas.drawArc(mRectF, 275, 360 * mProgress / 100, false, mProgPaint);
}
// ---------------------------------------------------------------------------------------------
/**
* 获取当前进度
*
* @return 当前进度(0-100)
*/
public int getProgress() {
return mProgress;
}
/**
* 设置当前进度
*
* @param progress 当前进度(0-100)
*/
public void setProgress(int progress) {
this.mProgress = progress;
invalidate();
}
/**
* 设置当前进度,并展示进度动画。如果动画时间小于等于0,则不展示动画
*
* @param progress 当前进度(0-100)
* @param animTime 动画时间(毫秒)
*/
public void setProgress(int progress, long animTime) {
if (animTime <= 0) setProgress(progress);
else {
ValueAnimator animator = ValueAnimator.ofInt(mProgress, progress);
animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
mProgress = (int) animation.getAnimatedValue();
invalidate();
}
});
animator.setInterpolator(new OvershootInterpolator());
animator.setDuration(animTime);
animator.start();
}
}
/**
* 设置背景圆环宽度
*
* @param width 背景圆环宽度
*/
public void setBackWidth(int width) {
mBackPaint.setStrokeWidth(width);
invalidate();
}
/**
* 设置背景圆环颜色
*
* @param color 背景圆环颜色
*/
public void setBackColor(@ColorRes int color) {
mBackPaint.setColor(ContextCompat.getColor(getContext(), color));
invalidate();
}
/**
* 设置进度圆环宽度
*
* @param width 进度圆环宽度
*/
public void setProgWidth(int width) {
mProgPaint.setStrokeWidth(width);
invalidate();
}
/**
* 设置进度圆环颜色
*
* @param color 景圆环颜色
*/
public void setProgColor(@ColorRes int color) {
mProgPaint.setColor(ContextCompat.getColor(getContext(), color));
mProgPaint.setShader(null);
invalidate();
}
/**
* 设置进度圆环颜色(支持渐变色)
*
* @param startColor 进度圆环开始颜色
* @param firstColor 进度圆环结束颜色
*/
public void setProgColor(@ColorRes int startColor, @ColorRes int firstColor) {
mColorArray = new int[]{ContextCompat.getColor(getContext(), startColor), ContextCompat.getColor(getContext(), firstColor)};
mProgPaint.setShader(new LinearGradient(0, 0, 0, getMeasuredWidth(), mColorArray, null, Shader.TileMode.MIRROR));
invalidate();
}
/**
* 设置进度圆环颜色(支持渐变色)
*
* @param colorArray 渐变色集合
*/
public void setProgColor(@ColorRes int[] colorArray) {
if (colorArray == null || colorArray.length < 2) return;
mColorArray = new int[colorArray.length];
for (int index = 0; index < colorArray.length; index++)
mColorArray[index] = ContextCompat.getColor(getContext(), colorArray[index]);
mProgPaint.setShader(new LinearGradient(0, 0, 0, getMeasuredWidth(), mColorArray, null, Shader.TileMode.MIRROR));
invalidate();
}
}
OK,这三个玩意就是咱们实现圆形进度条的玩意,到时候直接正常使用就好了。
读取文件
之后是咱们的读取文件并且解析。
首先开启了咱们的这个权限

之后的话我们流程是这样的
- 打开文件资源管理器
- 获取文件的绝对路径
- 得到路径之后进行解析文件
- 解析当前的进度然后刷新咱们的进度条
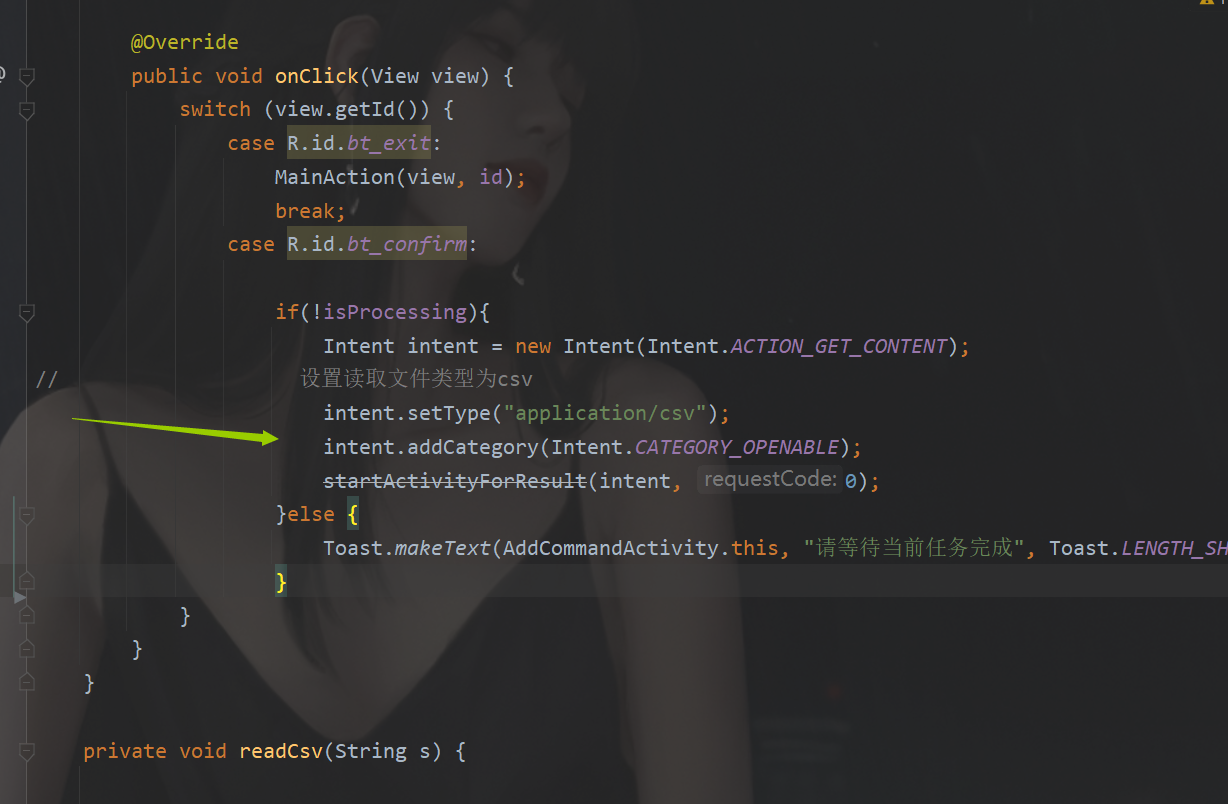
获取路径
首先在这里:

这块的话是打开文件
当打开完之后,的话我们会得到一个路径然后在这里,我们进行操作
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (resultCode == Activity.RESULT_OK) {
Uri uri = data.getData();
if ("file".equalsIgnoreCase(uri.getScheme())) {//使用第三方应用打开
filePath = uri.getPath();
return;
}
if (Build.VERSION.SDK_INT > Build.VERSION_CODES.KITKAT) {
//4.4以后
filePath = FileUtil.getPath(this, uri);
} else {//4.4以下下系统调用方法
filePath = FileUtil.getRealPathFromURI(this, uri);
}
}
if (filePath == null) {
Toast.makeText(AddCommandActivity.this, "未选择任何文件!", Toast.LENGTH_SHORT).show();
return;
}
if (filePath.contains(".csv")) {
//开启异步任务,这里我们取个巧,使用pogTask来实现这个功能
if(pogTask == null){
pogTask = new PogTask();
}
pogTask.execute();
} else {
Toast.makeText(AddCommandActivity.this, "请检查文件是否为csv文件", Toast.LENGTH_SHORT).show();
}
}
那么咱们在这里的话也是使用到了一个工具类,就是文件的
package com.huterox.linuxrember.utils;
import android.content.ContentUris;
import android.content.Context;
import android.database.Cursor;
import android.net.Uri;
import android.os.Build;
import android.os.Environment;
import android.provider.DocumentsContract;
import android.provider.MediaStore;
import androidx.annotation.RequiresApi;
import androidx.core.content.FileProvider;
import com.huterox.linuxrember.BuildConfig;
import java.io.File;
import java.text.DecimalFormat;
public class FileUtil {
public static String readFileSize(String path) {
return readableFileSize(new File(path).length());
}
public static String readableFileSize(long size) {
if (size <= 0)
return "0";
final String[] units = new String[]{"B", "KB", "MB", "GB", "TB"};
int digitGroups = (int) (Math.log10(size) / Math.log10(1024));
return new DecimalFormat("#,##0.#").format(size / Math.pow(1024, digitGroups)) + " " + units[digitGroups];
}
/**
* file --> uri
* @param context
* @param file
*
* @return
*/
public static Uri getUriFromFile(Context context, File file) {
if (context == null || file == null) {
throw new NullPointerException();
}
Uri uri;
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.N) {
uri = FileProvider.getUriForFile(context.getApplicationContext(), BuildConfig.APPLICATION_ID + ".fileprovider", file);
} else {
uri = Uri.fromFile(file);
}
return uri;
}
/**
* 专为Android4.4设计的从Uri获取文件绝对路径,以前的方法已不好使
*/
@RequiresApi(api = Build.VERSION_CODES.KITKAT)
public static String getPath(final Context context, final Uri uri) {
final boolean isKitKat = Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT;
// DocumentProvider
if (isKitKat && DocumentsContract.isDocumentUri(context, uri)) {
// ExternalStorageProvider
//一些三方的文件浏览器会进入到这个方法中,例如ES
//QQ文件管理器不在此列
if (isExternalStorageDocument(uri)) {
final String docId = DocumentsContract.getDocumentId(uri);
final String[] split = docId.split(":");
final String type = split[0];
if ("primary".equalsIgnoreCase(type)) {
return Environment.getExternalStorageDirectory() + "/" + split[1];
}
}
// DownloadsProvider
else if (isDownloadsDocument(uri)) {
final String id = DocumentsContract.getDocumentId(uri);
final Uri contentUri = ContentUris.withAppendedId(Uri.parse("content://downloads/public_downloads"), Long.valueOf(id));
return getDataColumn(context, contentUri, null, null);
}
// MediaProvider
else if (isMediaDocument(uri)) {
final String docId = DocumentsContract.getDocumentId(uri);
final String[] split = docId.split(":");
final String type = split[0];
Uri contentUri = null;
if ("image".equals(type)) {
contentUri = MediaStore.Images.Media.EXTERNAL_CONTENT_URI;
} else if ("video".equals(type)) {
contentUri = MediaStore.Video.Media.EXTERNAL_CONTENT_URI;
} else if ("audio".equals(type)) {
contentUri = MediaStore.Audio.Media.EXTERNAL_CONTENT_URI;
}
final String selection = "_id=?";
final String[] selectionArgs = new String[]{split[1]};
return getDataColumn(context, contentUri, selection, selectionArgs);
}
} else if ("content".equalsIgnoreCase(uri.getScheme())) {// MediaStore (and general)
// Return the remote address
if (isGooglePhotosUri(uri))
return uri.getLastPathSegment();
if (isQQMediaDocument(uri)) {
String path = uri.getPath();
File fileDir = Environment.getExternalStorageDirectory();
File file = new File(fileDir, path.substring("/QQBrowser".length(), path.length()));
return file.exists() ? file.toString() : null;
}
return getDataColumn(context, uri, null, null);
} else if ("file".equalsIgnoreCase(uri.getScheme())) {// File
return uri.getPath();
}
return null;
}
/**
* Get the value of the data column for this Uri. This is useful for
* MediaStore Uris, and other file-based ContentProviders.
*
* @param context
* The context.
* @param uri
* The Uri to query.
* @param selection
* (Optional) Filter used in the query.
* @param selectionArgs
* (Optional) Selection arguments used in the query.
*
* @return The value of the _data column, which is typically a file path.
*/
public static String getDataColumn(Context context, Uri uri, String selection, String[] selectionArgs) {
Cursor cursor = null;
final String column = MediaStore.MediaColumns.DATA;
final String[] projection = {column};
try {
cursor = context.getContentResolver().query(uri, projection, selection, selectionArgs, null);
if (cursor != null && cursor.moveToFirst()) {
final int column_index = cursor.getColumnIndexOrThrow(column);
return cursor.getString(column_index);
}
} finally {
if (cursor != null)
cursor.close();
}
return null;
}
public static String getRealPathFromURI(Context context, Uri contentUri) {
return getDataColumn(context, contentUri, null, null);
}
/**
* @param uri
* The Uri to check.
*
* @return Whether the Uri authority is ExternalStorageProvider.
*/
public static boolean isExternalStorageDocument(Uri uri) {
return "com.android.externalstorage.documents".equals(uri.getAuthority());
}
/**
* @param uri
* The Uri to check.
*
* @return Whether the Uri authority is DownloadsProvider.
*/
public static boolean isDownloadsDocument(Uri uri) {
return "com.android.providers.downloads.documents".equals(uri.getAuthority());
}
/**
* @param uri
* The Uri to check.
*
* @return Whether the Uri authority is MediaProvider.
*/
public static boolean isMediaDocument(Uri uri) {
return "com.android.providers.media.documents".equals(uri.getAuthority());
}
/**
* 使用第三方qq文件管理器打开
*
* @param uri
*
* @return
*/
public static boolean isQQMediaDocument(Uri uri) {
return "com.tencent.mtt.fileprovider".equals(uri.getAuthority());
}
/**
* @param uri
* The Uri to check.
*
* @return Whether the Uri authority is Google Photos.
*/
public static boolean isGooglePhotosUri(Uri uri) {
return "com.google.android.apps.photos.content".equals(uri.getAuthority());
}
}
这个代码也是“百家饭”
进度条刷新
之后的就是进度条的刷新
private void readCsv(String s) {
try {
isProcessing = true;
File csv = new File(s); // CSV文件路径
BufferedReader br = new BufferedReader(new FileReader(csv));
br.readLine();
String line = "";
//读取csv文件
ArrayList<String[]> buffers = new ArrayList<>();
while ((line = br.readLine()) != null) {
/*
* csv格式每一列内容以逗号分隔,因此要取出想要的内容,以逗号为分割符分割字符串即可,
* 把分割结果存到到数组中,根据数组来取得相应值
*/
String[] buffer = line.split(",");// 以逗号分隔
buffers.add(buffer);
}
br.close();
int current_index = 0;
int size = buffers.size();
//在这里将csv文件写入sqlLite数据库
circleProgressView.setProgress(0);
for(String[] buffer:buffers){
current_index+=1;
try {
additionDBEngine.insertCommand8(getWindow().getDecorView(), buffer[0],
buffer[1], buffer[2], buffer[3], buffer[4]
);
} catch (ArrayIndexOutOfBoundsException ignored) {}
//写入当前的进度条
int step = (current_index/size);
txt.setText(step+"%");
circleProgressView.setProgress(step);
}
txt.setText("导入完成");
isProcessing = false;
} catch (IOException ioException) {
ioException.printStackTrace();
}
}
总结
在骂骂咧咧骂一下安卓NC老师。

![[Spring]第二篇:IOC控制反转](https://img-blog.csdnimg.cn/661ffdcff6cf4f03911c2e5044fdd0c5.png)