本文章是百篇文章学PyQT6的第六篇,本文讲述如何使用PySide创建UI界面,并且关联入PyCharm 新建的项目中成功运行第一个PyQT程序,并且使用 信号槽 connect 到函数,在写博客和学习的过程中会遇到很多问题,例如:PyQT信号槽在网上很多博客都是PyQT5、或者PyQT4大部分都和PyQT6不一样,因为PyQT6比较新所以相关博客文章会比较少,博主在本篇文章中将遇到和踩过的坑总结出来,可以供大家参考,希望大家安装顺利。包括 安装、遇到问题的解决方案、怎么卸载全部解决方案。

本文作者原创,未经允许禁止转载。
PyQT6关联信号槽 (六) 百篇文章学PyQT6目录
1 设计界面
2 转换文件
3 加入PYQT6项目
4 建立信号槽
5 详解步骤
5.1 头文件
5.2 信号槽
5.3 异常
6 运行截图
1 设计界面
Windows建 + R --> CMD --> 输入命令 --> 创建
pyside6-designer

2 转换文件
可以先打开CMD CD进入UI文件目录,也可以在目录Shift + 鼠标右键 直接终端打开。
pyside6-uic untitled.ui -o untitled.py
3 加入PYQT6项目
将生成的py文件放入和项目根目录,并且加载入项目。

# -*- coding: utf-8 -*-
################################################################################
## Form generated from reading UI file 'untitled.ui'
##
## Created by: Qt User Interface Compiler version 6.4.0
##
## WARNING! All changes made in this file will be lost when recompiling UI file!
################################################################################
from PySide6.QtCore import (QCoreApplication, QDate, QDateTime, QLocale,
QMetaObject, QObject, QPoint, QRect,
QSize, QTime, QUrl, Qt)
from PySide6.QtGui import (QBrush, QColor, QConicalGradient, QCursor,
QFont, QFontDatabase, QGradient, QIcon,
QImage, QKeySequence, QLinearGradient, QPainter,
QPalette, QPixmap, QRadialGradient, QTransform)
from PySide6.QtWidgets import (QApplication, QCheckBox, QComboBox, QDialog,
QGroupBox, QLabel, QLineEdit, QPushButton,
QRadioButton, QSizePolicy, QWidget)
class Ui_Dialog(object):
def setupUi(self, Dialog):
if not Dialog.objectName():
Dialog.setObjectName(u"Dialog")
Dialog.resize(785, 620)
self.groupBox = QGroupBox(Dialog)
self.groupBox.setObjectName(u"groupBox")
self.groupBox.setGeometry(QRect(410, 430, 360, 170))
self.pushButton_2 = QPushButton(self.groupBox)
self.pushButton_2.setObjectName(u"pushButton_2")
self.pushButton_2.setGeometry(QRect(190, 100, 150, 40))
self.lineEdit = QLineEdit(self.groupBox)
self.lineEdit.setObjectName(u"lineEdit")
self.lineEdit.setGeometry(QRect(40, 40, 300, 40))
self.pushButton = QPushButton(self.groupBox)
self.pushButton.setObjectName(u"pushButton")
self.pushButton.setGeometry(QRect(40, 100, 150, 40))
self.groupBox_2 = QGroupBox(Dialog)
self.groupBox_2.setObjectName(u"groupBox_2")
self.groupBox_2.setGeometry(QRect(20, 430, 360, 170))
self.pushButton_3 = QPushButton(self.groupBox_2)
self.pushButton_3.setObjectName(u"pushButton_3")
self.pushButton_3.setGeometry(QRect(80, 40, 200, 100))
self.groupBox_3 = QGroupBox(Dialog)
self.groupBox_3.setObjectName(u"groupBox_3")
self.groupBox_3.setGeometry(QRect(20, 230, 360, 170))
self.checkBox = QCheckBox(self.groupBox_3)
self.checkBox.setObjectName(u"checkBox")
self.checkBox.setGeometry(QRect(40, 40, 79, 20))
self.checkBox_2 = QCheckBox(self.groupBox_3)
self.checkBox_2.setObjectName(u"checkBox_2")
self.checkBox_2.setGeometry(QRect(170, 40, 79, 20))
self.checkBox_3 = QCheckBox(self.groupBox_3)
self.checkBox_3.setObjectName(u"checkBox_3")
self.checkBox_3.setGeometry(QRect(40, 110, 79, 20))
self.checkBox_4 = QCheckBox(self.groupBox_3)
self.checkBox_4.setObjectName(u"checkBox_4")
self.checkBox_4.setGeometry(QRect(180, 110, 79, 20))
self.groupBox_4 = QGroupBox(Dialog)
self.groupBox_4.setObjectName(u"groupBox_4")
self.groupBox_4.setGeometry(QRect(410, 230, 360, 170))
self.radioButton = QRadioButton(self.groupBox_4)
self.radioButton.setObjectName(u"radioButton")
self.radioButton.setGeometry(QRect(40, 40, 95, 20))
self.radioButton_2 = QRadioButton(self.groupBox_4)
self.radioButton_2.setObjectName(u"radioButton_2")
self.radioButton_2.setGeometry(QRect(180, 40, 95, 20))
self.radioButton_3 = QRadioButton(self.groupBox_4)
self.radioButton_3.setObjectName(u"radioButton_3")
self.radioButton_3.setGeometry(QRect(40, 110, 95, 20))
self.radioButton_4 = QRadioButton(self.groupBox_4)
self.radioButton_4.setObjectName(u"radioButton_4")
self.radioButton_4.setGeometry(QRect(180, 110, 95, 20))
self.groupBox_6 = QGroupBox(Dialog)
self.groupBox_6.setObjectName(u"groupBox_6")
self.groupBox_6.setGeometry(QRect(20, 30, 360, 170))
self.comboBox = QComboBox(self.groupBox_6)
self.comboBox.setObjectName(u"comboBox")
self.comboBox.setGeometry(QRect(30, 50, 291, 21))
self.comboBox_2 = QComboBox(self.groupBox_6)
self.comboBox_2.setObjectName(u"comboBox_2")
self.comboBox_2.setGeometry(QRect(30, 110, 281, 21))
self.groupBox_5 = QGroupBox(Dialog)
self.groupBox_5.setObjectName(u"groupBox_5")
self.groupBox_5.setGeometry(QRect(410, 30, 360, 170))
self.label = QLabel(self.groupBox_5)
self.label.setObjectName(u"label")
self.label.setGeometry(QRect(10, 20, 241, 101))
self.pushButton_4 = QPushButton(self.groupBox_5)
self.pushButton_4.setObjectName(u"pushButton_4")
self.pushButton_4.setGeometry(QRect(260, 20, 91, 61))
self.pushButton_5 = QPushButton(self.groupBox_5)
self.pushButton_5.setObjectName(u"pushButton_5")
self.pushButton_5.setGeometry(QRect(260, 100, 91, 61))
self.lineEdit_2 = QLineEdit(self.groupBox_5)
self.lineEdit_2.setObjectName(u"lineEdit_2")
self.lineEdit_2.setGeometry(QRect(0, 140, 251, 20))
self.retranslateUi(Dialog)
QMetaObject.connectSlotsByName(Dialog)
# setupUi
def retranslateUi(self, Dialog):
Dialog.setWindowTitle(QCoreApplication.translate("Dialog", u"Dialog", None))
self.groupBox.setTitle(QCoreApplication.translate("Dialog", u"\u9009\u62e9\u6587\u4ef6", None))
self.pushButton_2.setText(QCoreApplication.translate("Dialog", u"\u6e05\u9664\u663e\u793a\u6587\u4ef6", None))
self.pushButton.setText(QCoreApplication.translate("Dialog", u"\u9009\u62e9\u6587\u4ef6\u76ee\u5f55", None))
self.groupBox_2.setTitle(QCoreApplication.translate("Dialog", u"\u8c03\u7528\u5176\u5b83\u754c\u9762", None))
self.pushButton_3.setText(QCoreApplication.translate("Dialog", u"\u5f39\u51fa\u754c\u9762", None))
self.groupBox_3.setTitle(QCoreApplication.translate("Dialog", u"\u5355\u9009\u5217\u8868", None))
self.checkBox.setText(QCoreApplication.translate("Dialog", u"CheckBox", None))
self.checkBox_2.setText(QCoreApplication.translate("Dialog", u"CheckBox", None))
self.checkBox_3.setText(QCoreApplication.translate("Dialog", u"CheckBox", None))
self.checkBox_4.setText(QCoreApplication.translate("Dialog", u"CheckBox", None))
self.groupBox_4.setTitle(QCoreApplication.translate("Dialog", u"radio\u5206\u7ec4", None))
self.radioButton.setText(QCoreApplication.translate("Dialog", u"RadioButton", None))
self.radioButton_2.setText(QCoreApplication.translate("Dialog", u"RadioButton", None))
self.radioButton_3.setText(QCoreApplication.translate("Dialog", u"RadioButton", None))
self.radioButton_4.setText(QCoreApplication.translate("Dialog", u"RadioButton", None))
self.groupBox_6.setTitle(QCoreApplication.translate("Dialog", u"\u4e0b\u62c9\u6846\u5217\u8868", None))
self.groupBox_5.setTitle(QCoreApplication.translate("Dialog", u"\u52a0\u8f7d\u56fe\u50cf\u5217\u8868", None))
self.label.setText("")
self.pushButton_4.setText(QCoreApplication.translate("Dialog", u"\u52a0\u8f7d", None))
self.pushButton_5.setText(QCoreApplication.translate("Dialog", u"\u6e05\u9664", None))
# retranslateUi
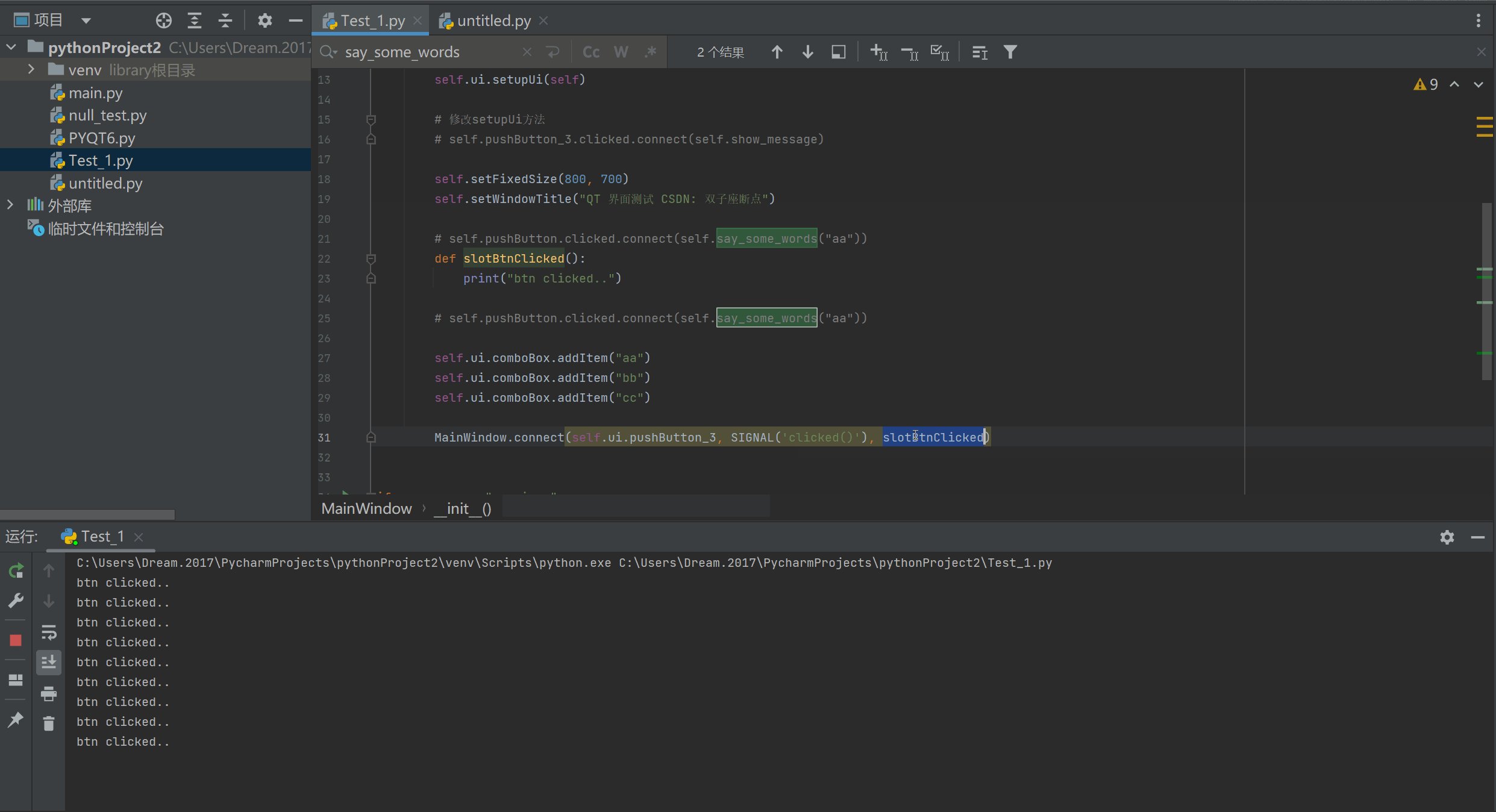
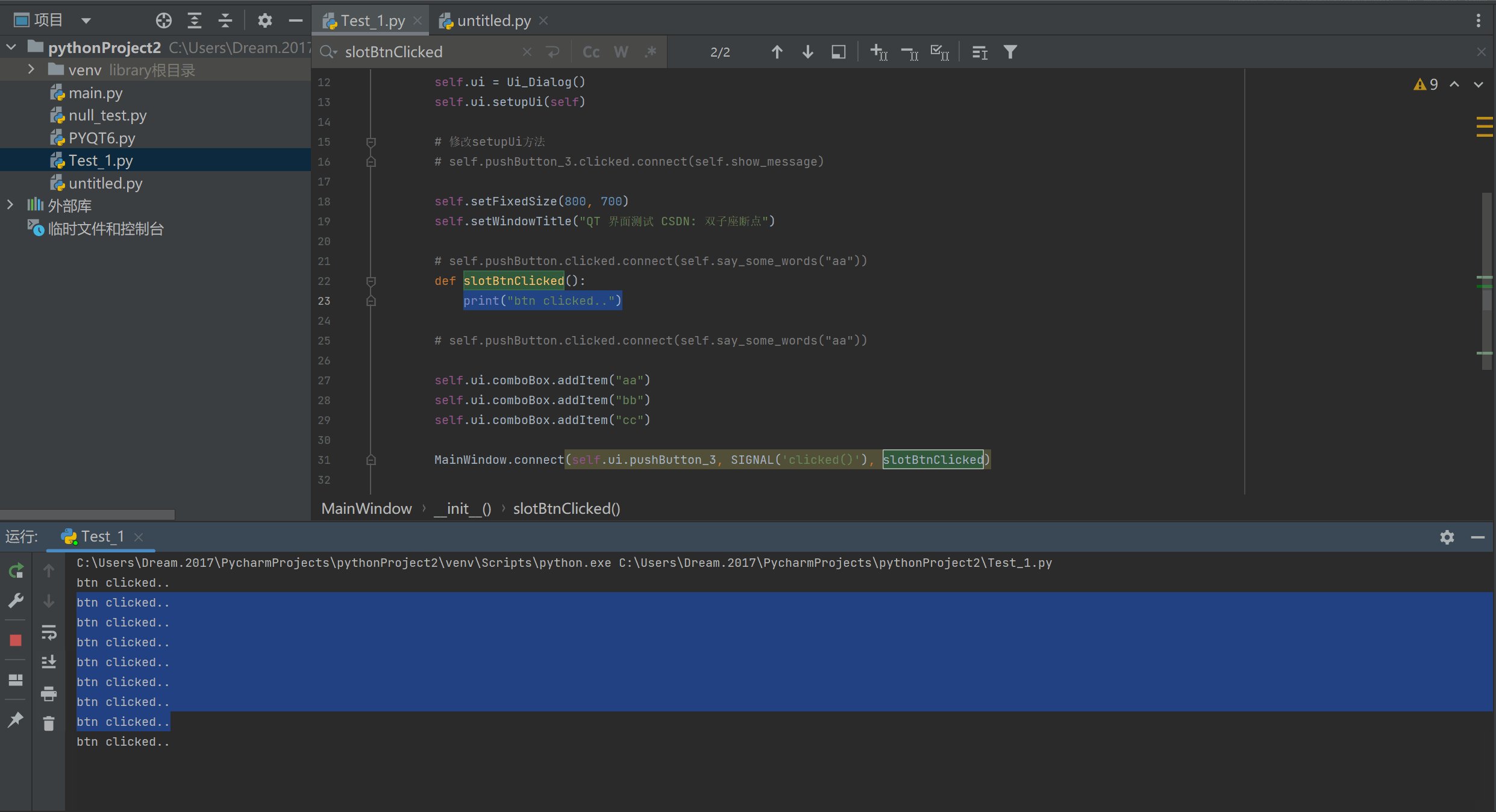
4 建立信号槽
import sys
from PyQt6.uic.uiparser import QtCore
from PySide6.QtWidgets import QApplication, QMainWindow, QMessageBox, QPushButton, QLabel, QWidget, QHBoxLayout
from PySide6.QtCore import QFile, SIGNAL
from untitled import Ui_Dialog
class MainWindow(QMainWindow):
def __init__(self):
super(MainWindow, self).__init__()
self.ui = Ui_Dialog()
self.ui.setupUi(self)
# 修改setupUi方法
# self.pushButton_3.clicked.connect(self.show_message)
self.setFixedSize(800, 700)
self.setWindowTitle("QT 界面测试 CSDN: 双子座断点")
# self.pushButton.clicked.connect(self.say_some_words("aa"))
def slotBtnClicked():
print("btn clicked..")
# self.pushButton.clicked.connect(self.say_some_words("aa"))
self.ui.comboBox.addItem("aa")
self.ui.comboBox.addItem("bb")
self.ui.comboBox.addItem("cc")
MainWindow.connect(self.ui.pushButton_3, SIGNAL('clicked()'), slotBtnClicked)
if __name__ == "__main__":
app = QApplication(sys.argv)
window = MainWindow()
window.show()
sys.exit(app.exec())
5 详解步骤
详细解释过程中遇到的难题和一开始不太懂的地方
5.1 头文件
#include <XXX>
from PySide6.QtWidgets import QApplication, QMainWindow, QMessageBox, QPushButton, QLabel, QWidget, QHBoxLayout5.2 信号槽
在写本篇博客的过程中遇到的最大的问题就是信号槽的连接和关联,网上看相关博客大部分PyQT5都是以下方式连接:
self.signal2.connect(self.sig1Call)
send.sendmsg.connect(slot.get) # -*- coding: utf-8 -*-
import sys
from PySide6.QtWidgets import QMessageBox, QPushButton, QApplication, QWidget
def show_msg():
QMessageBox.information(widget, '信息提示框', 'Ok 弹出测试信息')
app = QApplication(sys.argv)
widget = QWidget()
btn = QPushButton('测试点击按钮', widget)
btn.clicked.connect(show_msg)
widget.resize(300, 300)
widget.show()
sys.exit(app.exec())上面种种方法都不太行,可能是我刚接触PyQT6不是太熟,或者我使用的版本太新以上方法都不太行。然后想到了QT里面的写法
connect(but, SIGNAL(XXXX), this, SLOT(XXXX));修改后PyQT6的写法,这个写法和大部分博客都不太一样,结果写出来还真成功了。
MainWindow.connect(self.ui.pushButton_3, SIGNAL('clicked()'), slotBtnClicked)5.3 异常

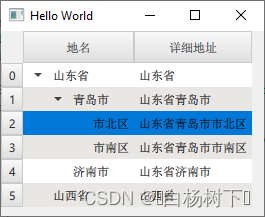
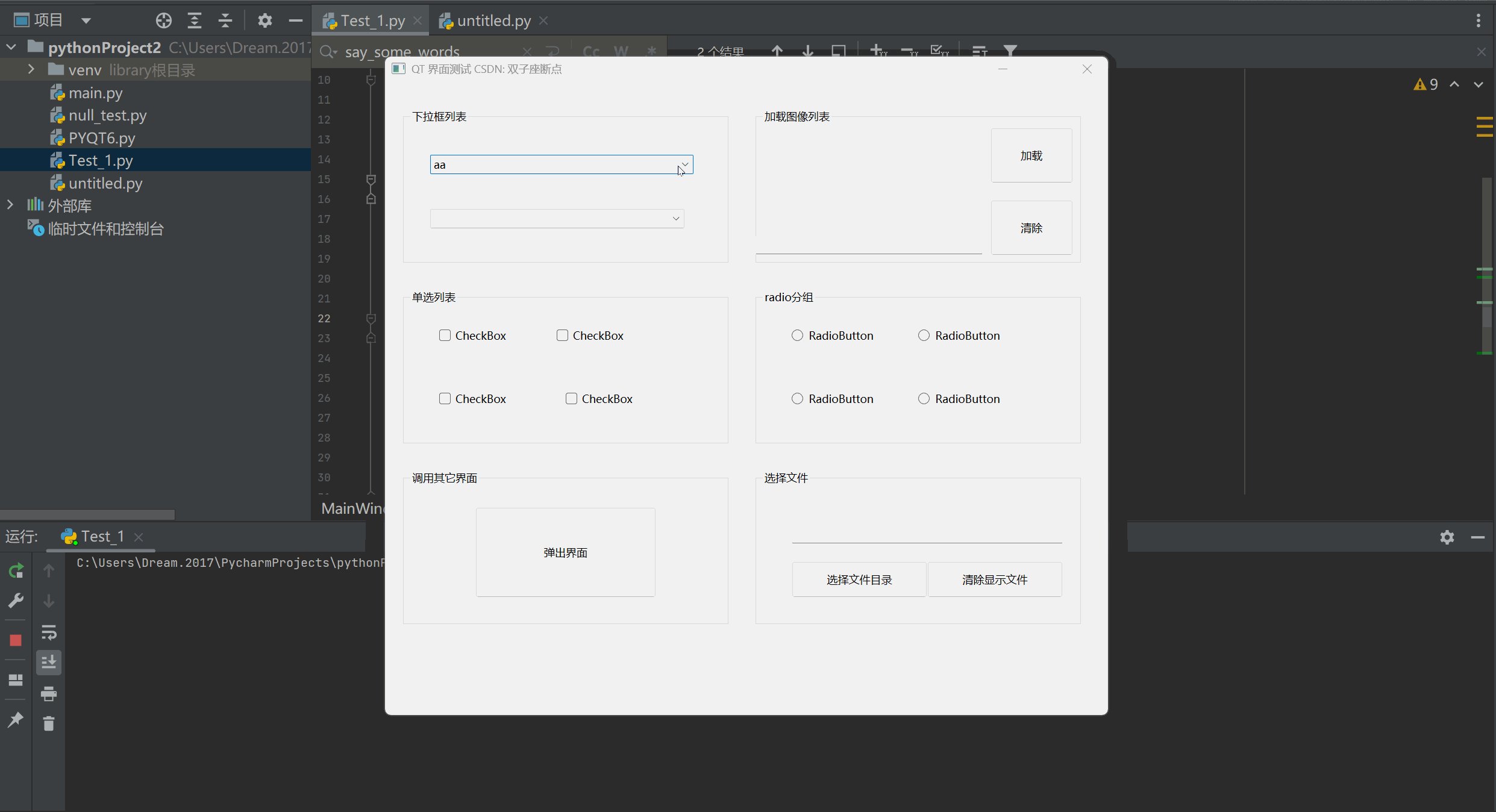
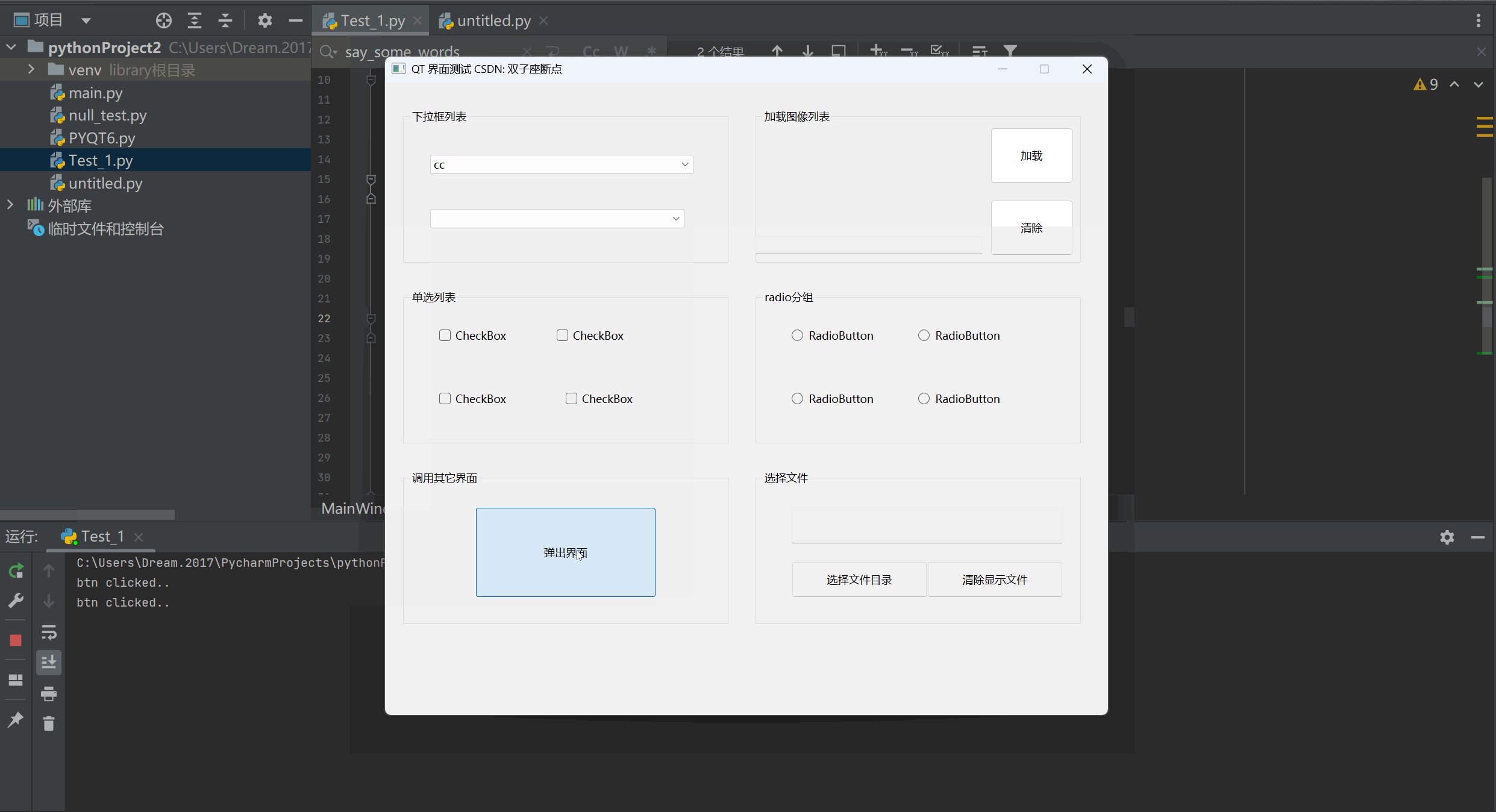
6 运行截图

其它关联文章:
PyCharm安装部署(一) 百篇文章学PyQT_双子座断点的博客-CSDN博客_pycharm部署
Anaconda3安装部署(二) 百篇文章学PyQT_双子座断点的博客-CSDN博客_anaconda3 pyqt
PyQT6 pip install (三) 百篇文章学PyQT_双子座断点的博客-CSDN博客
PyCharm运行PyQT6 (四) 百篇文章学PyQT_双子座断点的博客-CSDN博客
PySide创建界面关联项目(五) 百篇文章学PyQT_双子座断点的博客-CSDN博客_pyside项目