微服务仅适用于成熟产品
关于从头开始使用微服务,马丁・福勒(Martin Fowler)总结道:
1. 几乎所有成功的微服务都是从一个过于庞大而不得不拆分的单体应用开始的。
2. 几乎所有从头开始以微服务构建的系统,最后都会因严重的问题而失败。这种情况导致许多人认为,就算你确信你的应用将快速发展壮大,也不应该一开始便采用微服务。
初版设计很难优化得很好,新产品的前几次迭代重点在于寻找用户的真正痛点。因此,成功取决于保持敏捷并能快速优化和重构。在这方面,微服务就比单体应用差得多。如果你没有把握设计好最初的方案,就采用了微服务,那么你的启程之路将更加困难,因为重构微服务比重构单体应用要困难得多。
微服务不是本地部署的最佳选择
由于所有部件都是动态变化的,微服务部署需要搭配更强大的自动化机制。在常规环境下,我们可以依靠持续部署管道(continuous deployment pipelines)来完成工作 —— 任务开发者部署微服务,消费端尽管使用线上服务就可以了。
然而这并不适用于本地环境,如果开发者发布一个包,需要消费端自行在其本地环境上部署和配置其他的服务,这使得部署变得更具挑战性。
确切的说,开发本地微服务应用也是可行的,正如 Semaphore(一个 CI/CD 平台)也提供了本地化部署模式。然而,在这个过程中我们需要克服几个挑战:
1. 本地微服务的版本控制规则需要更加严格,你必须跟踪参与发布的每个单独的微服务。
2. 你必须进行完整的集成和端到端测试,因为你无法在生产环境中进行测试
3. 如果不能直接访问生产环境,对微服务应用进行故障排查会困难得多
模块化单体或许是更好的解决方案
开发人员想要避免采用单体架构的一个常见原因是,单体更容易变成一坨 “代码屎山”。那时很难再添加新功能,因为一切都是相互关联的。
但是单体不一定是一团糟。以 Shopify 为例:他的代码行数超过 300 万行,是世界上最大的 Rails 单体应用之一。但有一点,系统过于庞大会给开发人员带来许多痛苦:
应用非常脆弱,新的代码会产生许多意想不到的影响。作出一些更改可能会引发一连串无关的测试用例失败。例如,计算运费和计算税率复用了一些代码,那么更改计算税率代码的同时可能会影响运费计算的结果。这是高耦合和缺乏边界的结果,也导致测试用例难以编写,并且在 CI 上运行得非常缓慢。
Shopify 没有选择将整个单体应用重写为微服务,而是选择了模块化作为解决方案。

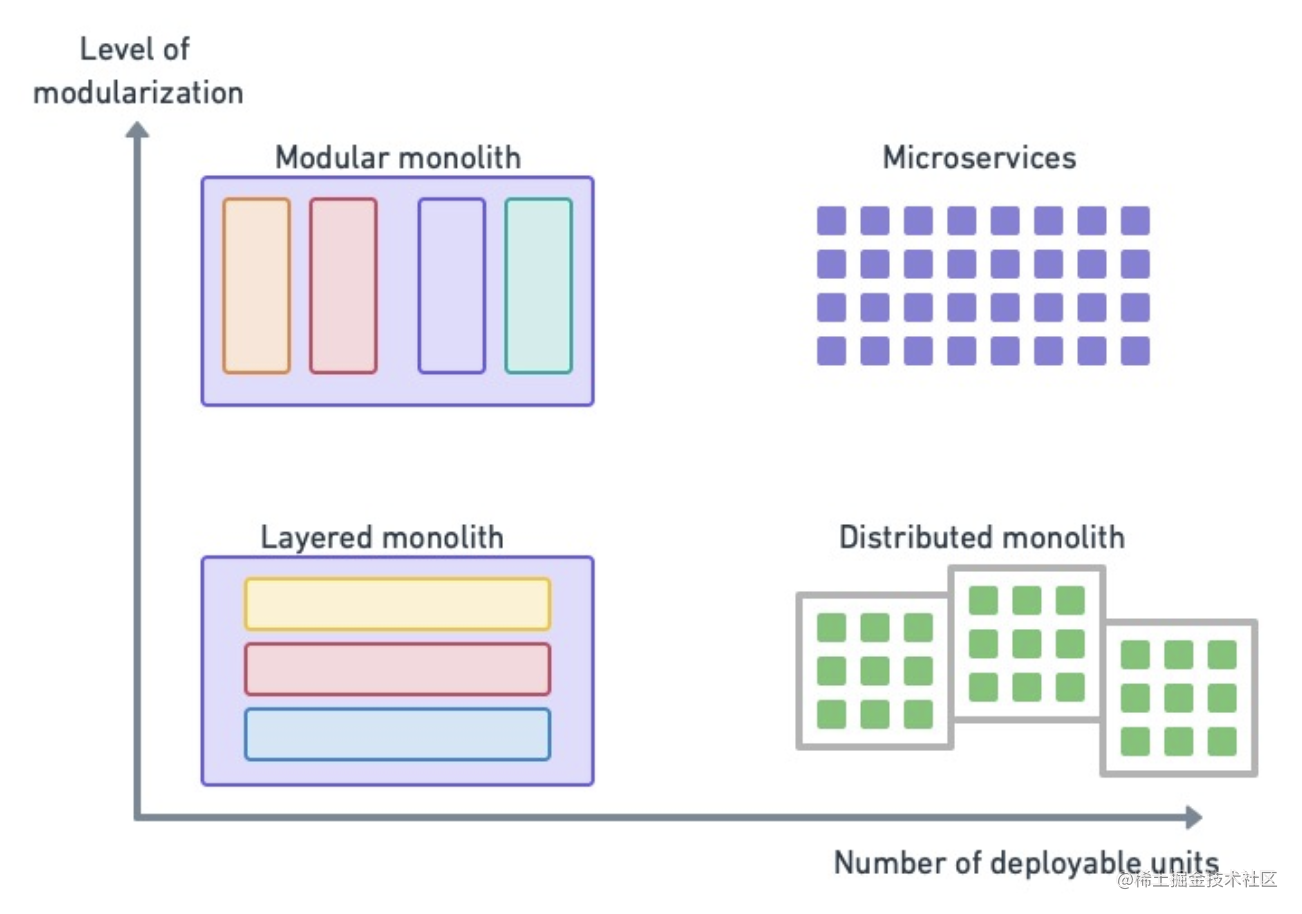
模块化有助于设计更好的单体或者微服务。如果没有认真地定义好模块,我们要么陷入传统的分层式单体(大泥球),或者更差的结果,成了分布式单体应用,它同时具备单体和微服务两者的缺点。
模块化的工作量很大,但它也带来了巨大的价值,使开发可以更加直接。新开发人员在开始变更代码之前不必了解整个应用,一次只需要熟悉一个模块。良好的模块化可以使一个大单体更好上手。
模块化是切换到微服务之前的必要步骤,并且有可能是更好的解决方案。与微服务类似,模块化单体应用通过将代码拆分为一些独立的模块来解决代码耦合的问题。与微服务通过网络进行通信不同,单体应用中的模块通过内部 API 调用进行通信。
分层式单体对比模块化单体,模块化单体具有微服务的许多特征,却没有微服务面临的诸多挑战。
如何快速模块化单体?
如何快速模块化单体?采用小程序容器是最简便的方案。不如 FinClip 提供的可插拔式的技术工具:这是一种以小程序技术为载体,发展成模块化的企业应用架构技术。
从应用层来说,只要把 FinClip SDK 嵌入到企业的 App 中,就能立刻获得小程序运行能力。不管你的项目是什么软件架构,都可以通过这种嵌入式的小程序技术去获得 APP 并行开发、热更新、敏捷迭代的能力。
小程序容器和单体架构的结合可以实现前后端分离。前端开发者可以专注于小程序的界面设计和交互逻辑,而后端开发者可以专注于服务的实现和数据处理,两者之间的接口通过网络来进行交互。这种方式可以提高开发效率和部署速度,同时也可以降低应用程序的耦合性和维护成本。
从开发角度来说,这是一种「Native + 小程序」的混合开发模式,借助这种模式可以让小程序运行在自有 App 中,将臃肿的 App 功能打散,功能模块互相解耦实现模块化开发,各业务模块间互不影响,通过管理后台即能实现实时动态更新与发布。对于一些积重难返的项目来说,采用这种入侵性小、可插拔式的技术是一种值得尝试的解决方案。