在做后台管理系统时,登录模块是必不可少的,访模块看似简单,在开发涉及到许多细节,一般来说主要有以下这些:
1. 登录输入的信息要进行正则校验;
2. 密码输入要可以查看明文;
3. 密码输入时要对大写锁定进行提示;
4. 表单控件要有Tab键导航操作;
5. 输入完成要可以回车确认登录;
6. 要有自动登录的功能;
7. 二次登录时要有重定向的功能;
8. 登录界面要进行移动端适配;
9. 登录成功后的信息要进行全局状态管理;
10. 安全性较高系统还要添加相关验证,比如:短信验证、谷歌验证、滑动验证;
11. 防止同账号同时登录多台电脑,即同一账号在新的电脑登录了,之前登录的电脑上的账号自动被踢下线;
12. 要有良好的视觉效果设计,毕竟这是用户的第一感受;
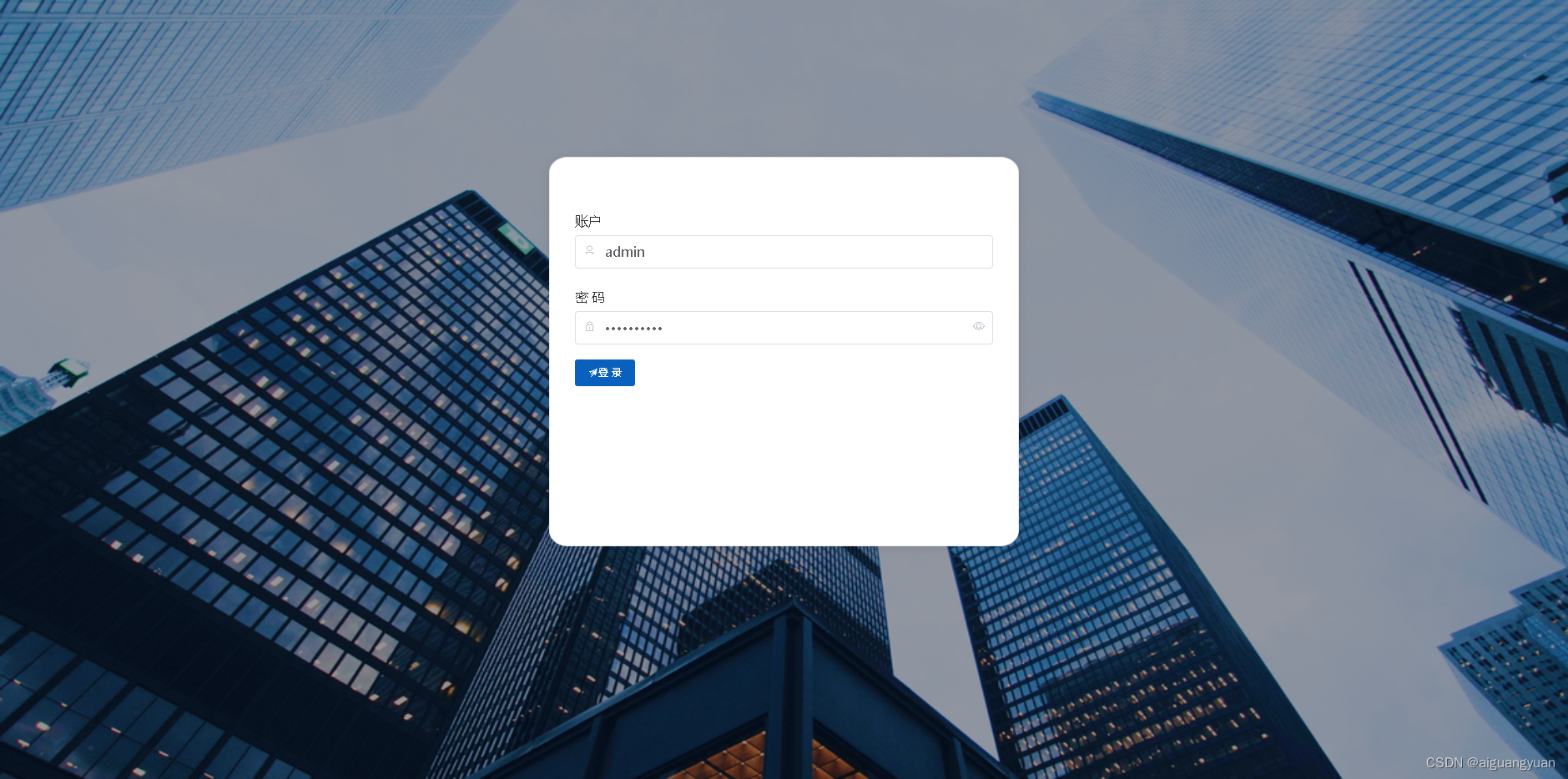
以下是基于Vue和Element UI写的一个通用的登录界面和交互功能,实现了基本的功能,提供给大家参考:
<template>
<div class="login-box">
<el-card shadow="always">
<el-form
ref="loginForm"
autocomplete="on"
:model="loginForm"
:rules="loginRules"
label-position="left">
<el-form-item prop="username">
<span style="font-size:16px">账户</span>
<el-input
type="text"
tabindex="1"
ref="username"
name="username"
autocomplete="on"
prefix-icon="el-icon-user"
placeholder="请输入账户名称"
v-model="loginForm.username"
/>
</el-form-item>
<el-form-item prop="password">
<span style="font-size:16px">密 码</span>
<el-tooltip
manual
placement="right"
v-model="capsTooltip"
content="已开启大写锁定">
<el-input
tabindex="2"
show-password
ref="password"
name="password"
autocomplete="on"
:key="passwordType"
:type="passwordType"
placeholder="请输入密码"
prefix-icon="el-icon-lock"
@blur="capsTooltip = false"
v-model="loginForm.password"
@keyup.native="checkCapslock"
@keyup.enter.native="handleLogin"
/>
</el-tooltip>
</el-form-item>
<el-button
type="primary"
:loading="loading"
@click.native.prevent="handleLogin">
<i class="el-icon-s-promotion"/>登 录
</el-button>
</el-form>
</el-card>
</div>
</template>
<script>
export default {
name: "Login",
data() {
return {
// 登录重定向
redirect:"",
// 重定向参数
otherQuery: {},
// 是否正在登录
loading: false,
// 开启大写提示
capsTooltip: false,
// 密码控件类型
passwordType: "password",
// 登录表单控件
loginForm:{
username: "",
password: "",
},
// 控件校验规则
loginRules: {
username: [{required: true, trigger: "blur", message: '用户名不能为空' }],
password: [{required: true, trigger: "blur", message: '密码不能为空'}],
},
};
},
watch: {
$route: {
handler: function (route) {
const query = route.query;
if (query) {
// 包含第一个参数的重定向
this.redirect = query.redirect;
// 重定向其它的查询参数
this.otherQuery = this.getOtherQuery(query);
}
},
// 立即执行
immediate: true,
},
},
mounted() {
// 输入自动聚焦
if (this.loginForm.username === "") {
this.$refs.username.focus();
} else if (this.loginForm.password === "") {
this.$refs.password.focus();
}
},
methods: {
// 检测大小写
checkCapslock(e) {
const { key } = e;
this.capsTooltip = key && key.length === 1 && key >= "A" && key <= "Z";
},
// 点击按钮登录
handleLogin() {
this.$refs.loginForm.validate((valid) => {
if (valid) {
this.loading = true;
// 通过状态管理提交用户信息
this.$store.dispatch("user/login", this.loginForm).then(() => {
this.$router.push({
path: this.redirect || "/",
query: this.otherQuery,
});
this.loading = false;
}).catch(() => {
this.loading = false;
});
} else {
return false;
}
});
},
// 获取查询参数
getOtherQuery(query) {
return Object.keys(query).reduce((obj, value) => {
// 排除重定向和第一个查询能数
if (value !== "redirect") {
obj[value] = query[value];
};
return obj;
},{});
}
},
};
</script>
<style lang="scss">
.login-box{
height: 100%;
overflow: hidden;
background-image:url(./background.png);
background-size:100% 100%;
.el-input__inner{
height: 40px;
font-size: 16px;
padding-left: 35px;
}
}
@media screen and (max-device-width: 1920px) {
.login-box .el-card {
width: 30%;
margin: 10% auto;
height: 50%;
padding: 40px 10px;
border-radius: 4%;
}
}
@media screen and (max-device-width: 600px) {
.login-box .el-card {
width: 100%;
height: 100%;
margin: auto;
padding-top: 25%;
border-radius: 0;
}
}
</style>
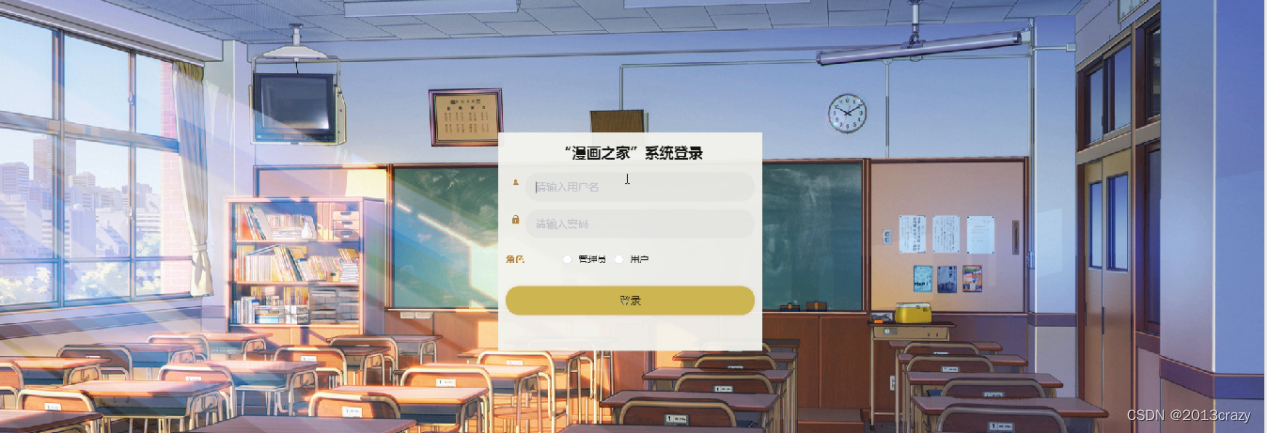
实现的效果如下: