选择正确的颜色
-
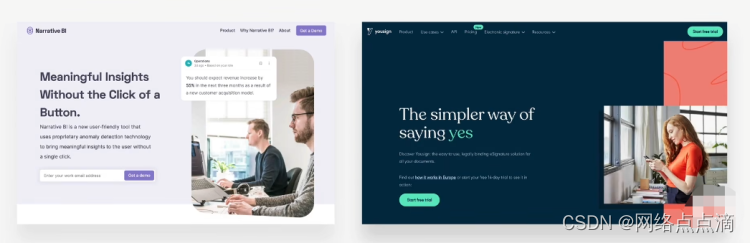
让主色调与你的网站个性相匹配:颜色传递意义
a. 红色吸引了很多人的注意,象征着权力、激情和兴奋。
b. 橙色不那么具有攻击性,并传达出幸福、愉快和创造性。
c. 黄色意味着快乐、光明和智慧
d. 绿色代表和谐、自然、成长和健康
e. 蓝色与和平、可信度和专业性有关。
f. 紫色传递着财富、智慧和魔法
g. 粉红色代表浪漫、关怀和爱意
h. 棕色与自然、耐用和舒适有关
i. 黑色象征着权力、优雅和极简主义,但也象征着悲痛和哀伤。 -
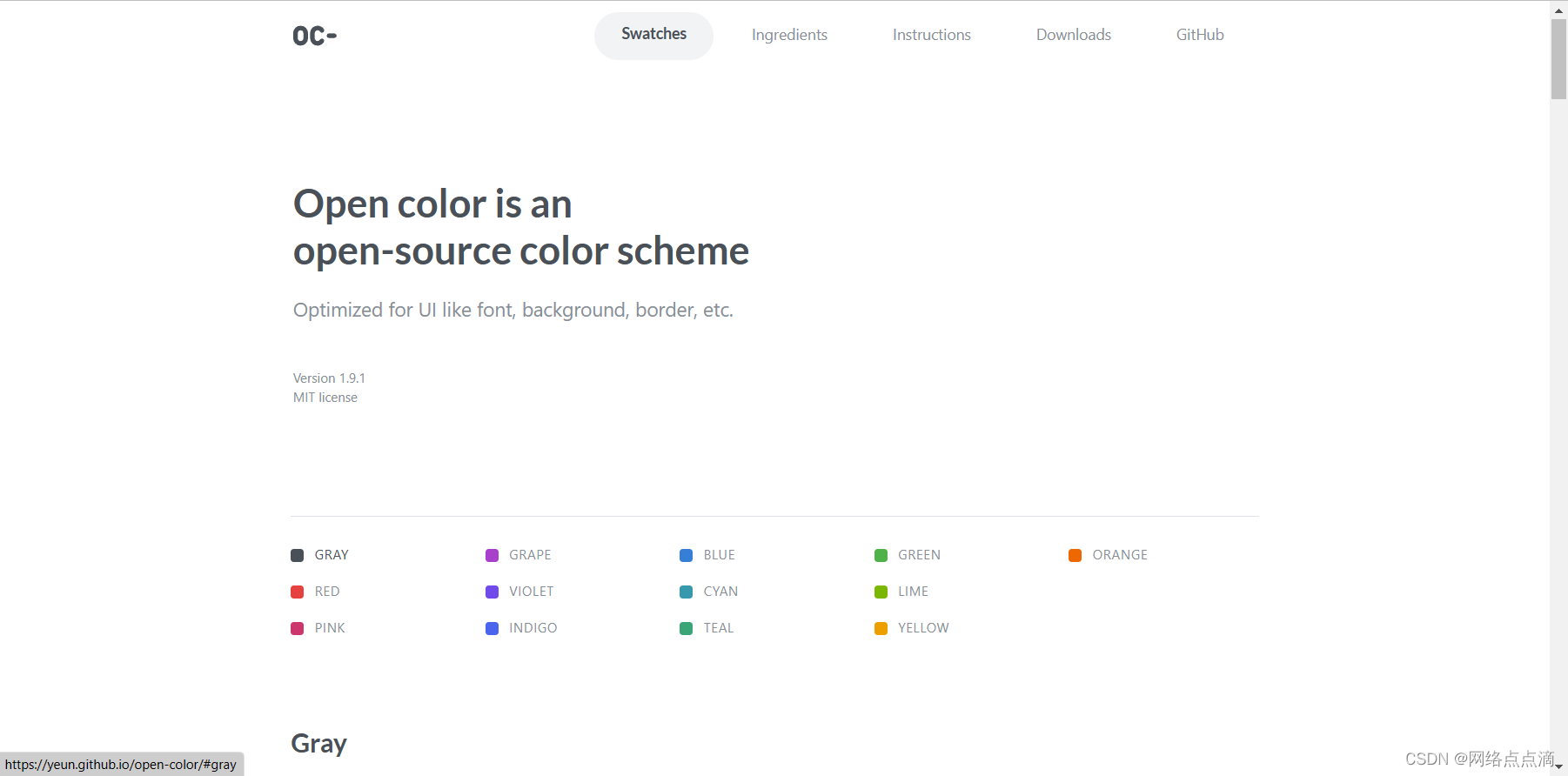
用好色调 不要随意选择一个色调或CSS命名的颜色,推荐一个工具,open colors
https://yeun.github.io/open-color/

-
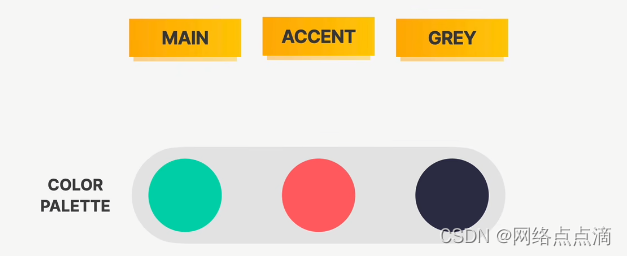
你的调色板中至少需要两种颜色:一种主色,一种灰色
-
随着经验的增加,你可以添加更多的颜色:重点(辅助)颜色(使用工具)。

-
为实现多样性,创造出较浅和较深的 “版本”(色调和阴影)。
-
使用你的主色调来吸引对页面上最重要元素的注意;

-
使用颜色来增加有趣的点缀,或使整个组件或部分脱颖而出;
-
你可以尝试在图像和插图中策略性地使用你的颜色
颜色和排版
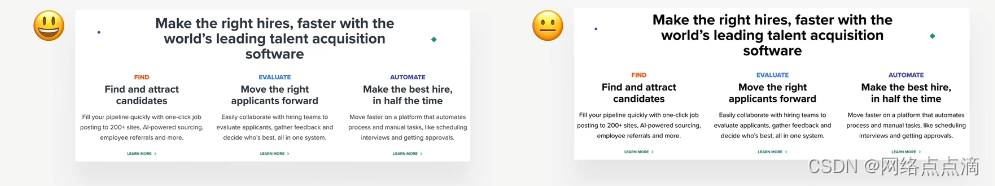
9. 在深色的背景上,尽量使用背景的一个色调(“浅色版本”)来书写文字;
10. 文字通常不应完全是黑色的。如果颜色变浅,看起来就会很沉重,不招人喜欢。

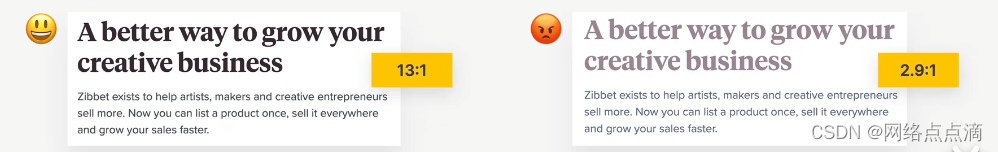
- 不要把文字写得太轻! 使用工具来检查文字和背景颜色的对比度。(为了让每个人都能阅读你的网站,即使视力障碍的人也能阅读你的文章)
a. 普通文本的对比度需要至少4.5:1,大文本(18px以上)的对比度需要3:1。