●今天,我们来通过 canvas 提供的方法开绘制一些简单的形状绘制矩形
绘制基础矩形。下面一起看看好程序员老师的讲解吧~
●语法 : 工具箱.rect( 矩形起点 x 轴坐标, 矩形起点 y 轴坐标, 矩形宽度, 矩形高度 )
// 0. 获取到页面上的 canvas 标签元素节点
const canvasEle = document.querySelector('#canvas')
// 1. 获取当前这个画布的工具箱
const ctx = canvasEle.getContext('2d')
// 2. 绘制基础矩形
ctx.rect(100, 100, 100, 100)
复制代码●这个表示从画布坐标 100, 100 的位置开始绘制一个 100 * 100 的矩形
●注意 : 这里绘制的矩形只是一个矩形痕迹, 打开浏览器你会发现什么都没有出现

●这是因为我们没有进行描边或者填充
// 0. 获取到页面上的 canvas 标签元素节点
const canvasEle = document.querySelector('#canvas')
// 1. 获取当前这个画布的工具箱
const ctx = canvasEle.getContext('2d')
// 2. 绘制基础矩形
ctx.rect(100, 100, 100, 100)
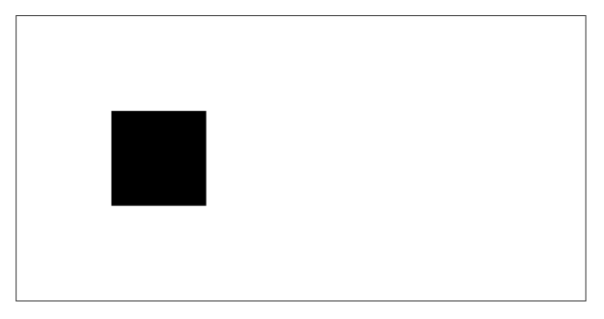
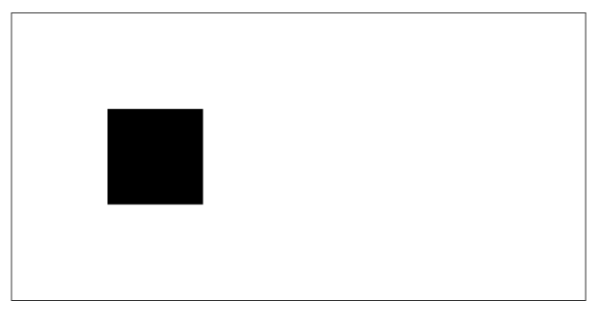
// 3. 填充
ctx.fill()
复制代码

●这样一个矩形就出现了
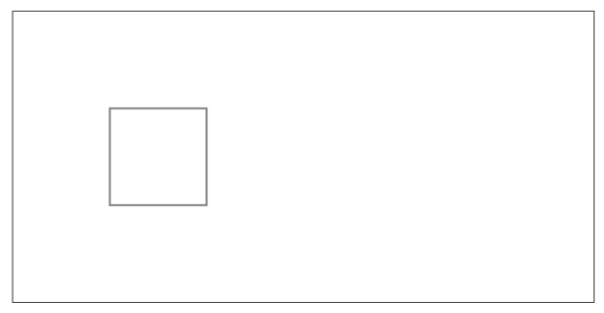
绘制描边矩形
●canvas 的工具箱里面还提供了专门的描边矩形
●不需要我们自己单独去描边了, 绘制出来就是描边过后的效果
●语法 : 工具箱.strokeRect( 矩形起点 x 轴坐标, 矩形起点 y 轴坐标, 矩形宽度, 矩形高度 )
// 0. 获取到页面上的 canvas 标签元素节点
const canvasEle = document.querySelector('#canvas')
// 1. 获取当前这个画布的工具箱
const ctx = canvasEle.getContext('2d')
// 2. 绘制基础矩形
ctx.strokeRect(100, 100, 100, 100)
复制代码

●我们同样可以用 lineWidth 和 strokeStyle 来设置线宽和描边颜色
绘制填充矩形
●和描边矩形一个道理, 只不过这次是填充而已
●语法 : 工具箱.fillRect( 矩形起点 x 轴坐标, 矩形起点 y 轴坐标, 矩形宽度, 矩形高度 )
// 0. 获取到页面上的 canvas 标签元素节点
const canvasEle = document.querySelector('#canvas')
// 1. 获取当前这个画布的工具箱
const ctx = canvasEle.getContext('2d')
// 2. 绘制基础矩形
ctx.strokeRect(100, 100, 100, 100)
复制代码

●填充矩形也一样可以使用 fillStyle 来设置填充颜色
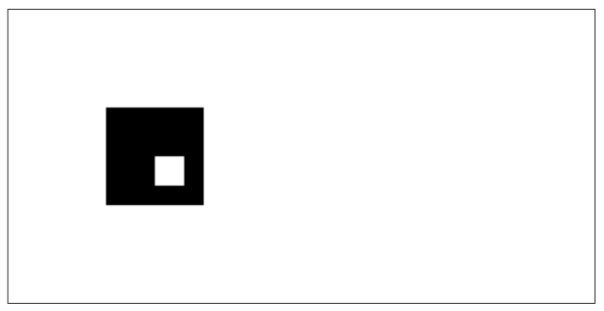
绘制擦除矩形
●这个其实就是我们画画时候的橡皮擦, 擦除掉一个部分的内容
●语法 : 工具箱.clearRect( 矩形起点 x 轴坐标, 矩形起点 y 轴坐标, 矩形宽度, 矩形高度 )
// 0. 获取到页面上的 canvas 标签元素节点
const canvasEle = document.querySelector('#canvas')
// 1. 获取当前这个画布的工具箱
const ctx = canvasEle.getContext('2d')
// 2. 绘制基础矩形
ctx.fillRect(100, 100, 100, 100)
// 3. 绘制擦除矩形
ctx.clearRect(150, 150, 30, 30)
复制代码●从坐标 150, 150 位置开始, 擦除一块 30 * 30 的区域, 不管有什么都直接抹掉

绘制圆形
●canvas 内有绘制原型的方法
●在这之前呢, 我们先要了解一下什么是圆形
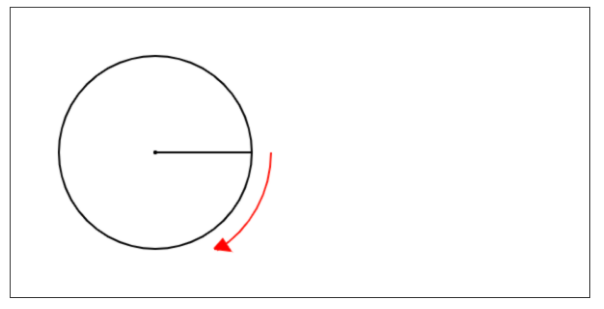
●其实就是从一个点出发, 确定半径以后, 开始画弧线, 当弧线饶了一圈回到原点的时候
●就是一个圆形
●所以, 与其说是绘制圆形, 不如说是绘制弧线弧度
●在 canvas 内, 我们绘制的时候, 使用的都是弧度
●所以, 我们先要来知道什么是弧度

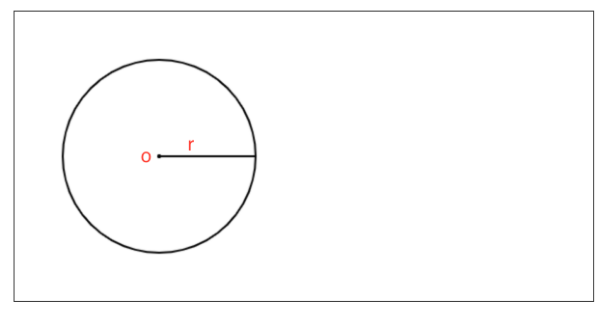
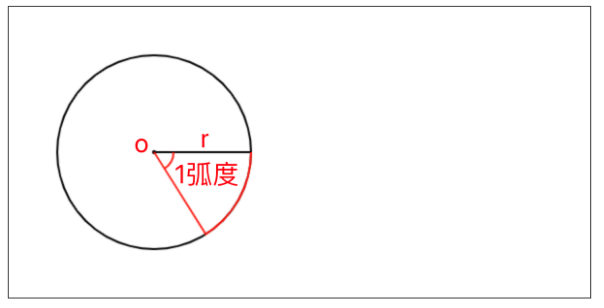
●这是一个圆, 圆心为 o, 半径为 r
●x 轴正方向上和圆周的焦点为弧度起点

●我们在圆周上, 从弧度起点, 顺着圆周移动, 当弧长和半径一样的时候
●此时这一段弧长所对应的圆心角是 1 弧度

●根据我们的圆周公式 : 周长 = 2 * π * 半径
●所以我们一个正圆的弧度就应该是 2 * π 的弧度绘制弧线
●了解了什么是弧度, 接下来就可以开始绘制弧线了
●语法 : 工具箱.arc( x, y, r, startAngle, endAngle, counterclockwise )
○x : 圆心的 x 轴坐标
○y : 圆心的 y 周坐标
○r : 圆的半径
○startAngle : 绘制弧线的起点弧度
○endAngle : 绘制弧线的终点弧度
○counterclockwise : 方向, false 为顺时针(默认), true 为逆时针
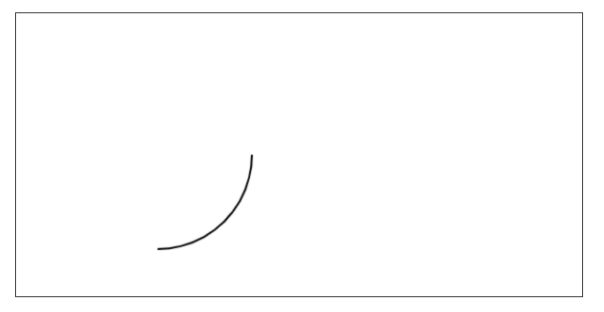
●画一个简单的四分之一圆试试看
●根据刚才的公式
○一个圆周是 : 2 * π 弧度
○半个圆周是 : π 弧度
○四分之一圆周是 : π / 2 弧度
// 0. 获取到页面上的 canvas 标签元素节点
const canvasEle = document.querySelector('#canvas')
// 1. 获取当前这个画布的工具箱
const ctx = canvasEle.getContext('2d')
ctx.strokeStyle = '#000'
ctx.lineWidth = 2
// 2. 绘制弧线路径
ctx.arc(150, 150, 100, 0, Math.PI / 2, false)
// 3. 描边
ctx.stroke()
复制代码

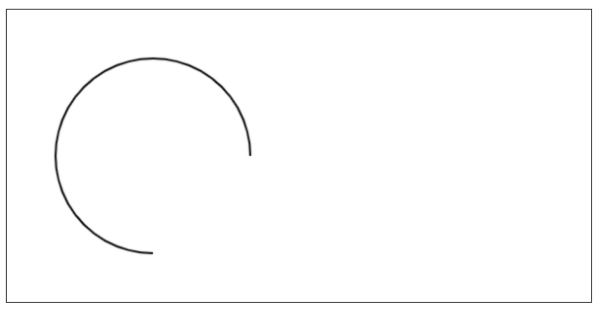
●再来测试一下逆时针计算弧度
// 0. 获取到页面上的 canvas 标签元素节点
const canvasEle = document.querySelector('#canvas')
// 1. 获取当前这个画布的工具箱
const ctx = canvasEle.getContext('2d')
ctx.strokeStyle = '#000'
ctx.lineWidth = 2
// 2. 绘制弧线
ctx.arc(150, 150, 100, 0, Math.PI / 2, true)
ctx.stroke()
复制代码

●注意 :
○绘制路线可以是顺时针或者逆时针
○但是计算弧度的点的时候, 一定是按照规则计算
关注小源,为您解答更多前端和Java技术相关文章!