封装公共导出模块
- 👉 前言
- 👉 一、原理
- 👉 二、实现案例
- 👉 三、效果演示
- 往期内容 💨
👉 前言
在 Vue + elementUi 开发中,我们偶尔会遇到需要导出的列表,或者指定位置的导出内容。在一个项目里面是十分常见的,但是由于导出代码有稍微有点长,不方便维护!
基于项目开发需求,封装了一个公用的导出模块,模块入口提供了 四个参数,分别是: 导出接口地址、导出参数对象、导出文件名称、导出时选择的服务地址(需要配合config文件实现选择功能) 。 且基于信息安全问题,实现信息提示,当提示点击遵守规则才允许下载文件!
👉 一、原理
通过二次封装axios请求,将请求返回的文件流数据,通过blob转换成可下载文件的链接,并自行点击下载! 通过element + async、await实现异步暂停!
👉 二、实现案例
> 调用导出模块的Javascript模板
import exportExcel from "@/views/commonJs/exportExcel.js";
// 导出入参
let data = {
...
};
// 导出loading
this.exportExcelLoading = true;
exportExcel(this.exportUrl, data, '这里是文件标题', this.exportPathType)
.finally(() => { // 导出完毕后执行的操作
this.exportExcelLoading = false;
});
> 公共导出模块
// 封装导出列表方法
import { PATH_HEADERS } from "@/config"; // 如需使用其他表头,需前往 config文件进行配置
import axios from "axios";
import ElementUI from "element-ui";
const exportExcel = (path, data, title, pathHeaderType = 'API_PATH') => {
return (async() => {
await ElementUI.MessageBox.confirm('本系统涉及内部资料,注意保密,严禁以任何方式泄露!', '', {
confirmButtonText: '我已阅读并将遵守',
type: 'warning',
showClose: false,
showCancelButton: false
})
window.console.log(PATH_HEADERS)
return axios({
method: "POST",
url: PATH_HEADERS[pathHeaderType] + path,
data,
headers: {
"Content-Type": "application/json;charset=UTF-8",
},
responseType: "blob",
})
.then((res) => {
const content = res.data;
const blob = new Blob([content]);
const fileName = `${title}.xls`;
if ("download" in document.createElement("a")) {
// 非IE下载
const elink = document.createElement("a");
elink.download = fileName;
elink.style.display = "none";
elink.href = URL.createObjectURL(blob);
document.body.appendChild(elink);
elink.click();
URL.revokeObjectURL(elink.href); // 释放URL 对象
document.body.removeChild(elink);
} else {
// IE10+下载
navigator.msSaveBlob(blob, fileName);
}
})
.catch(() => {
ElementUI.Message.error("导出失败,请重试!");
});
})();
};
export default exportExcel;
案例仅供参考,禁止转载!
👉 三、效果演示
点击后弹窗

弹窗点击遵守后才允许导出文件!
往期内容 💨
🔥 < elementUi组件封装: 通过 el-tag、el-popover、vue动画等实现公告轮播 >
🔥 < element-Ui表格组件:表格多选功能回显勾选时因分页问题,导致无法勾选回显的全部数据 >
🔥 < 每日闲谈:你真的了解 “ ChatGPT ” 嘛 ? >
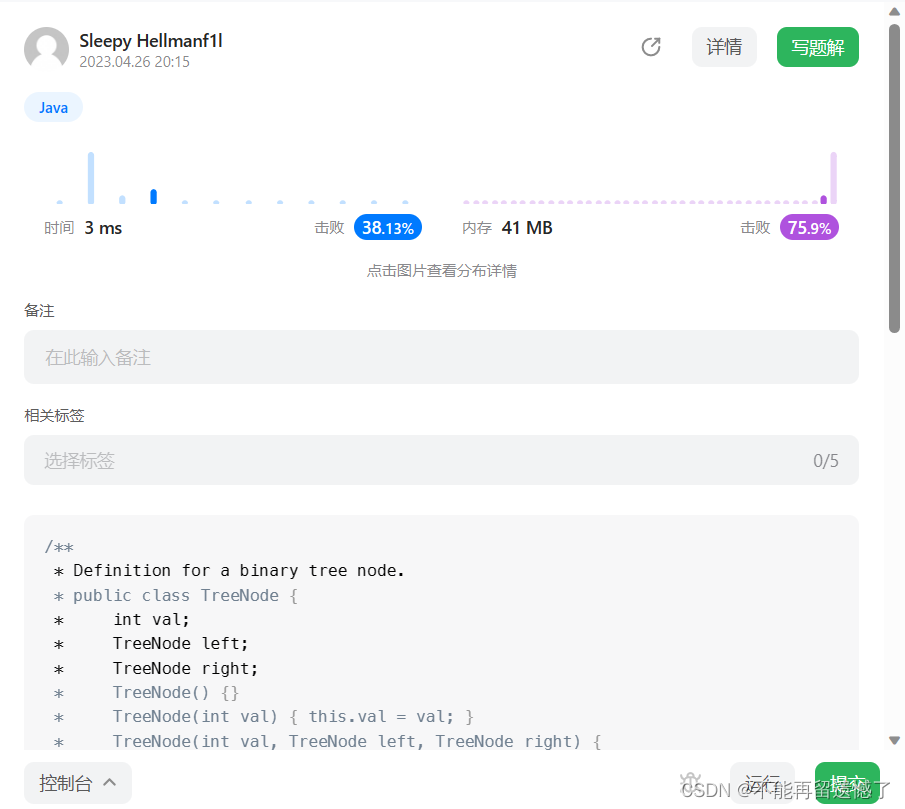
🔥 < 每日算法 - JavaScript解析:搜索旋转排序数组 >
🔥 < CSS小技巧:类似photoShop的混合模式(mix-blend-mode / background-blend-mode)使用 >











![[pgrx开发postgresql数据库扩展]5.自定义函数与SQL组合应用](https://img-blog.csdnimg.cn/img_convert/ca0c0cdc318100d468b36c86e4a308b1.webp?x-oss-process=image/format,png)






![[HNCTF 2022 WEEK4]ezheap](https://img-blog.csdnimg.cn/11be67eefbb646ef88bfb1bd38a8feec.png)