我将用图文的形式,把市面上优质的课程加以自己的理解,详细的把:创建一个uniCloud的应用,其中的每一步记录出来,方便大家写项目中,做到哪一步不会了,可以轻松翻看文章进行查阅。(此文长期更新连载)
补充
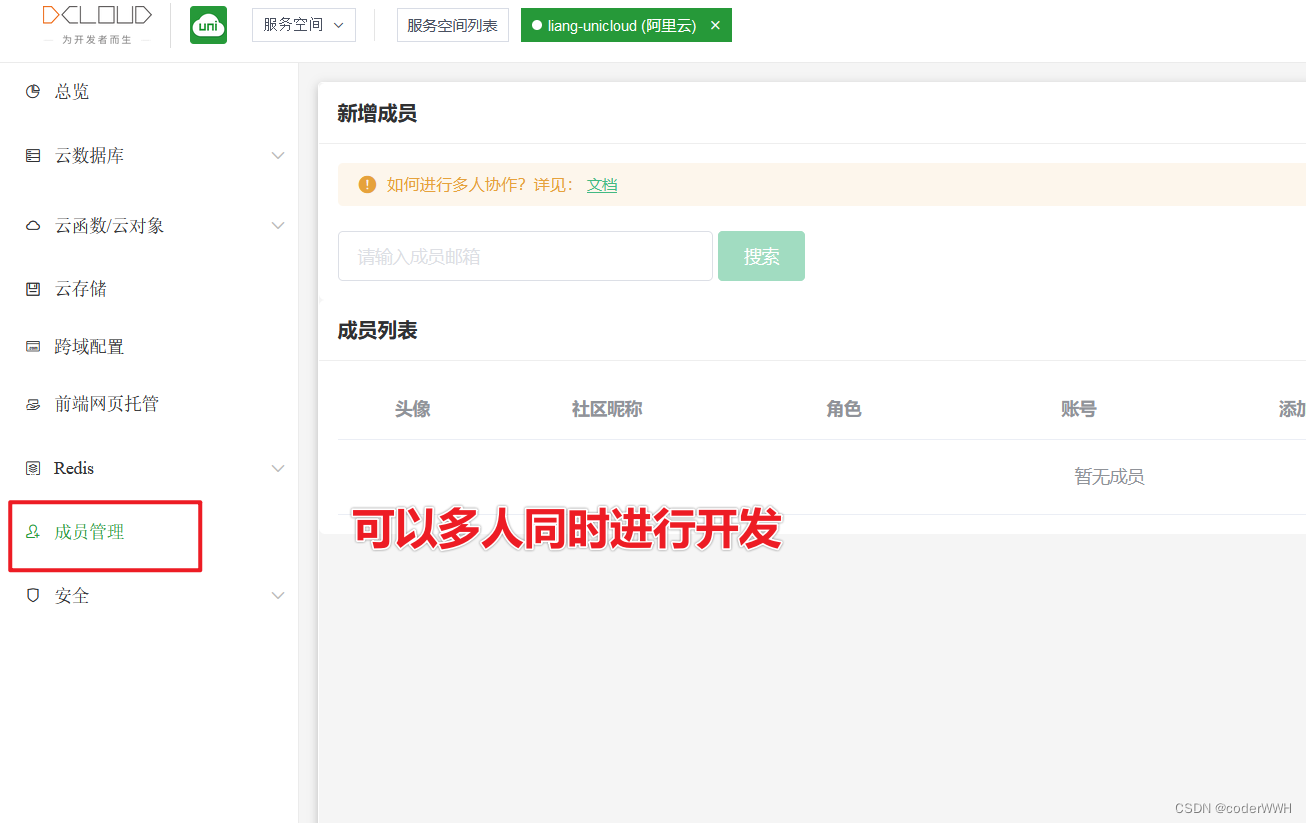
成员管理

一个服务空间只有一个创建者,但可以设置协作成员。
项目涉及多人开发时,在uniCloud WEB控制台
设置协作者(选择服务空间->成员管理),实现多人共同使用一个云服务空间。
协作者可以在HBuilderX和web控制台中操作被授权的服务空间,除了删除服务空间,其他功能均可正常操作。
云函数
云函数即在云端(服务器端)运行的函数。
一个云函数的写法与一个在本地定义的
JavaScript方法无异,代码运行在云端Node.js中。当云函数被客户端调用时,定义的代码会被放在Node.js运行环境中执行。
翻译一下:云函数其实就是和本地的函数没区别,比如本地的函数工具库,tool.js 之类的东西,但是我们的数据库不是也在云端嘛,云函数主要是在云端操作数据库的,如果不是操作数据库,我们直接在本地运行函数就行了,没必要上云。
callFunction方式云函数,也称之为普通云函数。
uni-app的前端代码,不再执行
uni.request联网,而是通过uniCloud.callFunction调用云函数。callFunction方式避免了服务器提供域名,不暴露固定ip,减少被攻击的风险。
- 对于uni-app前端而言,使用云对象会比使用callFunction云函数方式更为简单清晰。
- 但对于非uni-app前端调用的场景,比如5+App、外部应用、服务器要调用云函数,或者uniCloud定时任务,此时不适合使用云对象,还是需要云函数。
uniCloud.callFunction可以在uni-app前端执行,也可以在uniCloud云函数中执行。也就是前端和云端都可以调用另一个云函数。
翻译一下:就是之前要发网络请求的东西,现在通过云函数搞定
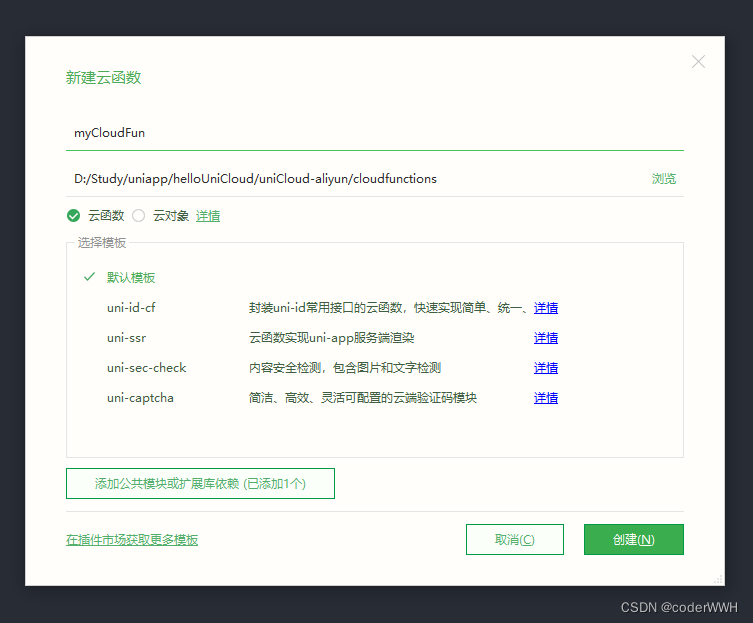
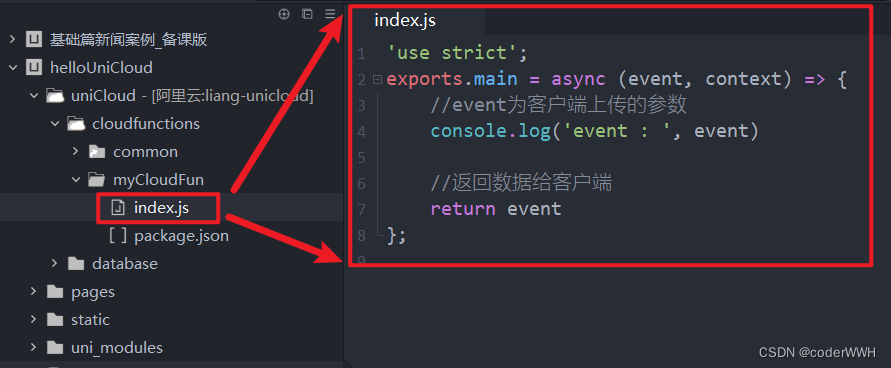
新建云函数


翻译一下:这就相当于一个网络接口地址了

exports.main = async (event, context) => {
//event为客户端上传的参数
console.log('event : ', event)
//返回数据给客户端
return "返回数据给客户端"
};
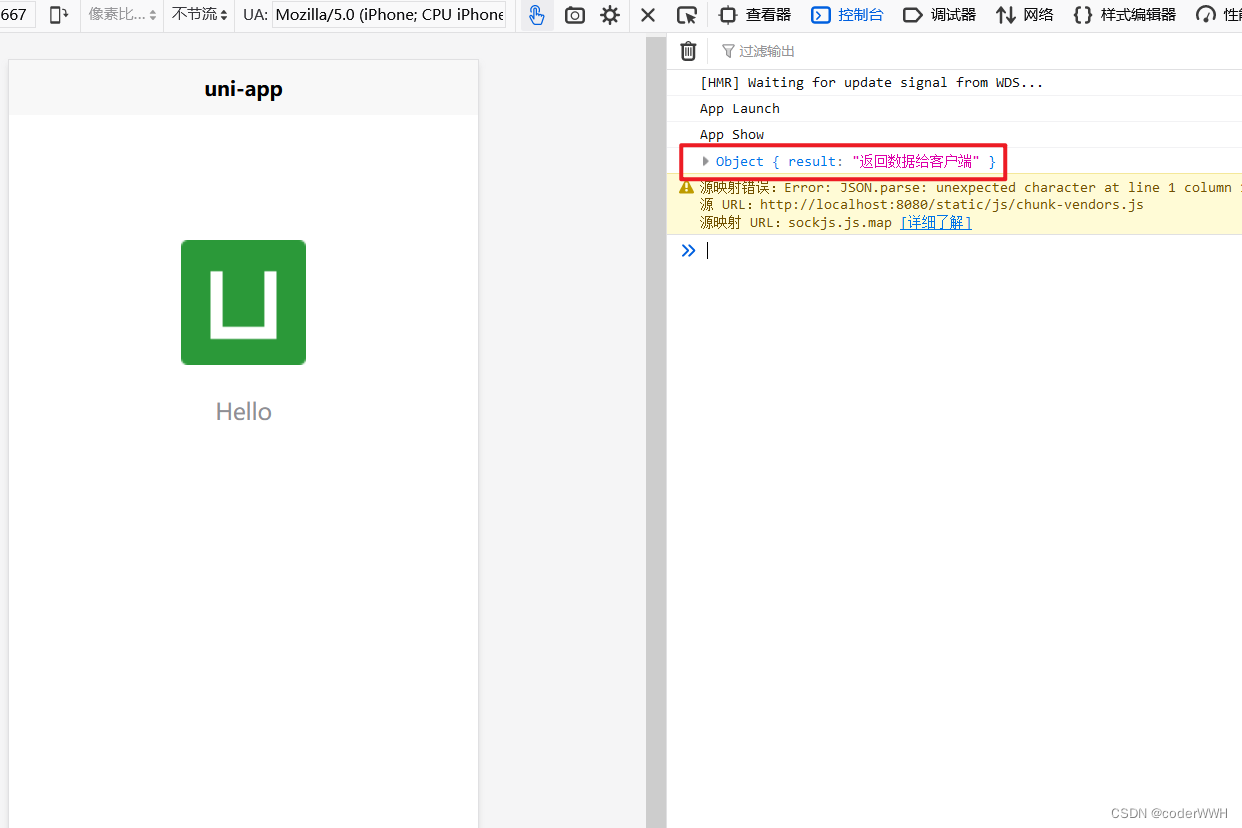
调用这个云函数
只要调用成功就说明和这个“网络接口”就已经跑通了
在index.vue中
<script>
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {
uniCloud.callFunction({
name: "myCloudFun"
}).then(
res => {
console.log(res)
}
)
},
methods: {
}
}
</script>运行一下项目瞅瞅

搞定
给云函数传值
uniCloud.callFunction需要一个json对象作为参数,其中包含2个字段
| 字段 | 类型 | 必填 | 说明 |
|---|---|---|---|
| name | String | 是 | 云函数名称 |
| data | Object | 否 | 客户端需要传递的参数 |
uniCloud.callFunction({
name: 'myCloudFun',
data: { a: 1 }
})
.then(res => {});云函数中的event就是传来的参数

小案例
- 模拟网络请求,拿到一个列表,拿到列表,渲染到页面上去
- 目前没有介绍云数据库,所以数据是模拟的,直接返回
- 下面有完整代码展示



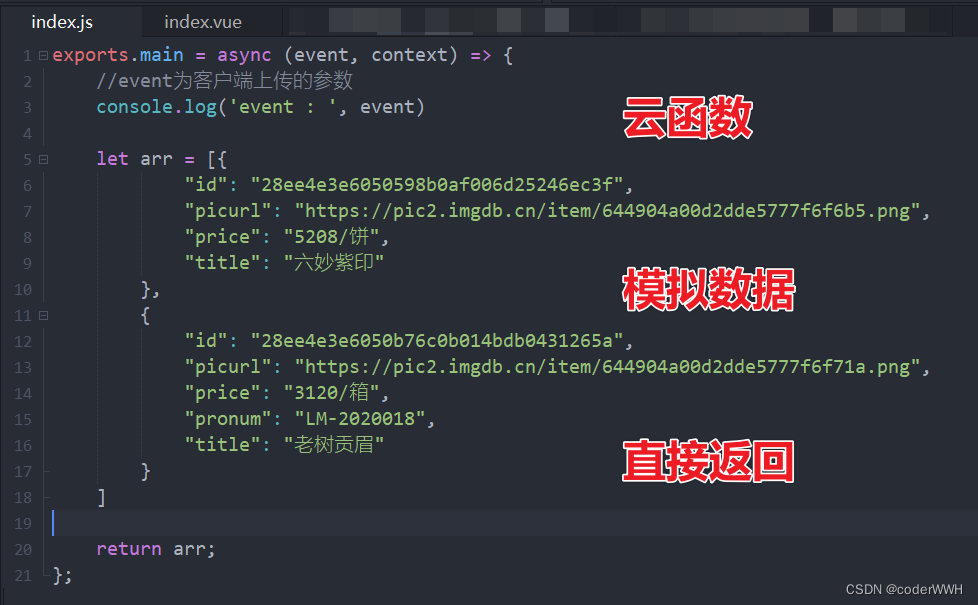
上完整代码:
云函数:
exports.main = async (event, context) => {
//event为客户端上传的参数
console.log('event : ', event)
let arr = [{
"id": "28ee4e3e6050598b0af006d25246ec3f",
"picurl": "https://pic2.imgdb.cn/item/644904a00d2dde5777f6f6b5.png",
"price": "5208/饼",
"title": "六妙紫印"
},
{
"id": "28ee4e3e6050b76c0b014bdb0431265a",
"picurl": "https://pic2.imgdb.cn/item/644904a00d2dde5777f6f71a.png",
"price": "3120/箱",
"pronum": "LM-2020018",
"title": "老树贡眉"
}
]
return arr;
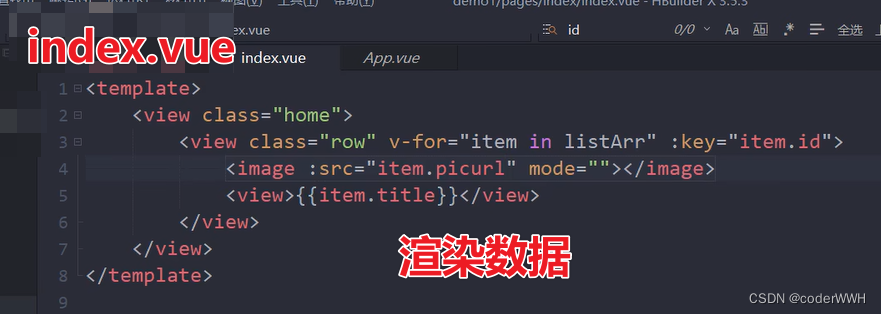
};index.vue
<template>
<view class="content">
<view v-for="item in picUrl" :key="item.id">
<image :src="item.picurl"></image>
<view>{{item.title}}</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello',
picUrl:[]
}
},
onLoad() {
uniCloud.callFunction({
name:"myCloudFun"
}).then(
res=>{
this.picUrl = res.result
console.log(this.picUrl)
}
)
},
methods: {
}
}
</script>
效果展示: