接着上一篇,好程序员继续讲解前端技术文章!
绘制椭圆
●canvas 也提供了绘制椭圆的 API
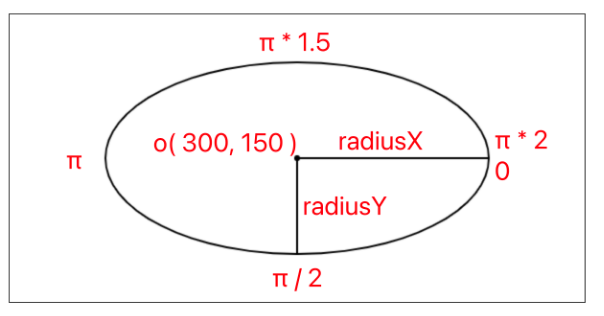
●语法 : 工具箱.ellipse( x, y, radiusX, radiusY, rotation, startAngle, endAngle, antiClockwise )
○x : 椭圆中心点的 x 轴坐标
○y : 椭圆中心点的 y 轴坐标
○radiusX : 椭圆在 x 轴方向上的半径
○radiusY : 椭圆在 y 轴方向上的半径
○rotation : 旋转弧度
○startAngle : 弧线开始弧度
○endAngle : 弧线结束弧度
○antiClockwise : 方向, false 表示逆时针绘制(默认), true 表示顺时针绘制
●注意 :
○计算弧度的方式和之前我们画圆的时候是一样的
○旋转弧度是指讲该椭圆进行旋转
●语法有了, 我们现在开始试一下
// 0. 获取到页面上的 canvas 标签元素节点
const canvasEle = document.querySelector('#canvas')
// 1. 获取当前这个画布的工具箱
const ctx = canvasEle.getContext('2d')
ctx.strokeStyle = '#000'
ctx.lineWidth = 2
// 2. 绘制椭圆
ctx.ellipse( 300, 150, 200, 100, 0, 0, Math.PI * 2, false )
// 3. 描边
ctx.stroke()
复制代码

●这样我们一个椭圆就出来了, 咱们来详细解释一下这些内容的意义

●旋转弧度, 就是在现在的基础上, 让整个图形进行旋转
绘制阴影
●canvas 中也是可以绘制阴影的
●不管是描边还是填充, 都可以绘制阴影
●但是要在 描边 或者 填充 之前, 进行阴影设置就好
// 0. 获取到页面上的 canvas 标签元素节点
const canvasEle = document.querySelector('#canvas')
// 1. 获取当前这个画布的工具箱
const ctx = canvasEle.getContext('2d')
ctx.strokeStyle = '#000'
ctx.lineWidth = 2
// 2. 绘制椭圆
ctx.ellipse( 300, 150, 200, 100, 0, 0, Math.PI * 2, false )
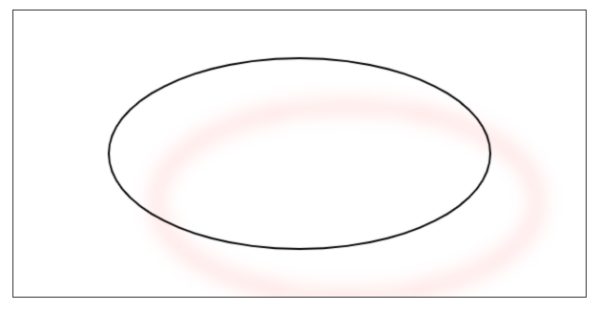
// 3. 设置阴影
// 3-1. 设置阴影颜色
ctx.shadowColor = 'red'
// 3-2. 设置阴影模糊成都
ctx.shadowBlur = 20
// 3-3. 设置阴影 x 轴方向偏移量
ctx.shadowOffsetX = 50
// 3-4. 设置阴影 y 轴方向偏移量
ctx.shadowOffsetY = 50
// 4. 描边
ctx.stroke()
复制代码

●阴影就出来了, 填充的图形, 阴影也是一个道理
绘制虚线
●canvas 中绘制虚线比较简单, 只要配置好虚线方案即可
●但是在配置虚线方案的时候, 我们需要多一些思考
●语法 : 工具箱.setDashLine([ 第一段长度, 第二段长度, ... ])
这个解释起来稍微复杂一些
我们都知道虚线就是一段有一段没有
按照有和没有区分, 我们可以把一个虚线分成一段一段的
●先来看一个例子
// 0. 获取到页面上的 canvas 标签元素节点
const canvasEle = document.querySelector('#canvas')
// 1. 获取当前这个画布的工具箱
const ctx = canvasEle.getContext('2d')
console.log(ctx)
// 2. 设置虚线方案
// 其实就是 5px 和 10px 重复出现
ctx.setLineDash([ 5, 10 ])
// 3. 绘制线段
ctx.moveTo( 100, 100 )
ctx.lineTo( 400, 100 )
ctx.strokeStyle = '#000'
ctx.lineWidth = 10
ctx.stroke()
复制代码

●现在看起来很简单, 但是我们讲方案稍作修改
// 0. 获取到页面上的 canvas 标签元素节点
const canvasEle = document.querySelector('#canvas')
// 1. 获取当前这个画布的工具箱
const ctx = canvasEle.getContext('2d')
console.log(ctx)
// 2. 设置虚线方案
// 其实就是 5px 和 10px 和 15px 重复出现
ctx.setLineDash([ 5, 10, 15 ])
// 3. 绘制线段
ctx.moveTo( 100, 100 )
ctx.lineTo( 400, 100 )
ctx.strokeStyle = '#000'
ctx.lineWidth = 10
ctx.stroke()
复制代码

●我们会看到出现了一个奇奇怪怪的图形, 这是为什么呢
其实我们先来看虚线方案
ctx.setLineDash([ 5, 10, 15 ])
也就是说, 在描述这个虚线的时候, 是 5px, 10px, 15px, 5px, 10px, 15px, ... 这样重复
在一个虚线的绘制过程中, 第一段是 有内容, 第二段是 空白, 第三段是 有内容, ... 重复
所以,
第一段有内容的就是 5px
第二段空白的就是 10px
第三段又是有内容, 那么就是 15px
第四段是空白内容, 回到 5px 重复
第五段是有内容, 就到了 10px
第六段是空白内容, 就是 15px
至此, 才是一个完整的 虚线方案 和 虚线绘制 配套的第一个重复片段
●建议 : 如果不是特殊需要, 一般来说, 虚线绘制方案我们进行采取两个数字重复绘制文本
●canvas 内可以直接绘制文本的, 不需要我们用线条去绘制
●而且我们绘制字体的时候可以有两种
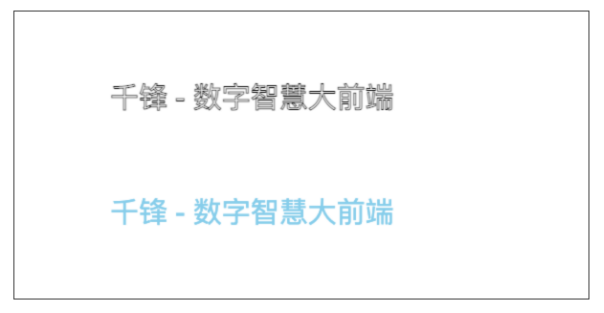
○描边字体
// 0. 获取到页面上的 canvas 标签元素节点
const canvasEle = document.querySelector('#canvas')
// 1. 获取当前这个画布的工具箱
const ctx = canvasEle.getContext('2d')
console.log(ctx)
// 2. 开始绘制文本
// 2-1. 准备一段要绘制的文本内容
const text = '千锋 - 数字智慧大前端'
// 2-2. 设置字体内容
// 语法: 工具箱.font = '字号大小 字体'
ctx.font = '30px Arial'
// 2-3. 设置描边颜色
ctx.strokeStyle = '#000'
// 2-4. 绘制描边字体
// 语法: 工具箱.strokeText( 文本, 文本开始 X 坐标, 文本开始 Y 坐标 )
ctx.strokeText(text, 100, 100)
// 2-5. 设置填充颜色
ctx.fillStyle = 'skyblue'
// 2-6. 绘制填充字体
// 语法: 工具箱.fillText( 文本, 文本开始 X 坐标, 文本开始 Y 坐标 )
ctx.fillText(text, 100, 220)
复制代码

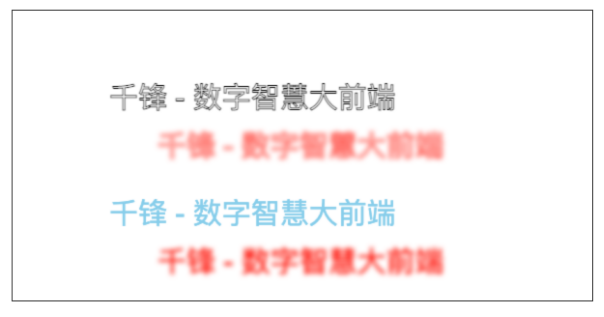
●这样我们的文字就绘制出来了
●接下来就是绘制一些文字相关的细节绘制文字阴影
●和刚才我们的绘制阴影是一样的
●只要在绘制之前把阴影属性设置好即可
// 0. 获取到页面上的 canvas 标签元素节点
const canvasEle = document.querySelector('#canvas')
// 1. 获取当前这个画布的工具箱
const ctx = canvasEle.getContext('2d')
console.log(ctx)
// 设置阴影信息
ctx.shadowColor = 'red'
ctx.shadowBlur = 5
ctx.shadowOffsetX = 50
ctx.shadowOffsetY = 50
// 2. 开始绘制文本
// 2-1. 准备一段要绘制的文本内容
const text = '千锋 - 数字智慧大前端'
// 2-2. 设置字体内容
ctx.font = '30px Arial'
// 2-3. 设置描边颜色
ctx.strokeStyle = '#000'
// 2-4. 绘制描边字体
ctx.strokeText(text, 100, 100)
// 2-5. 设置填充颜色
ctx.fillStyle = 'skyblue'
// 2-6. 绘制填充字体
ctx.fillText(text, 100, 220)
复制代码

设置文字对其方式
●在 canvas 内, 对于文字的对其方式修饰就是两种
○水平方向
○垂直方向
●水平方向对其
○语法 : 工具箱.textAlign = '值'
○值
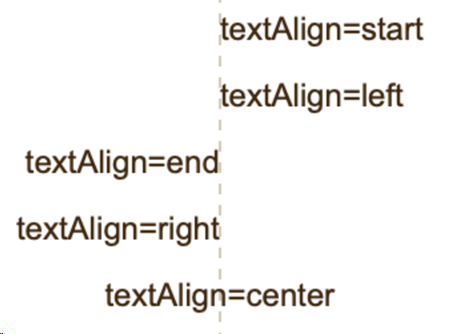
start : 默认, 文本在指定的位置开始
end : 文本在指定的位置结束
center : 文本的中心被放置在指定的位置
left : 文本左对齐
right : 文本右对齐
○注意 : 这里指定的值是指你在使用 fillText 或者 strokeText 时设置的 x 轴坐标位置

●垂直对其方式
○语法 : 工具箱.testBaseline = '值'
○值
alphabetic:默认,文本基线是普通的字母基线
top:文本基线是 em 方框的顶端
hanging:文本基线是悬挂基线
middle:文本基线是 em 方框的正中
ideographic: 文本基线是 em 基线
bottom:文本基线是 em 方框的底端
○其实和我们学习 css 的时候的对其方式是一样的

获取文本信息
●有的时候, 我们可能需要给文本加一个下划线
●或者在某些时候, 我们需要把文本包裹在一个矩形框内
●那么这个时候, 我们就要拿到你写的这一段文本, 在画布上占多宽
●这个时候, 我们就可以获取文本信息了
●当你已经设置好文本信息以后, 不需要绘制的时候, 就可以拿到将来文本会在画布上占据多少信息
●语法 : 工具箱.measureText( 文本内容 )
// 0. 获取到页面上的 canvas 标签元素节点
const canvasEle = document.querySelector('#canvas')
// 1. 获取当前这个画布的工具箱
const ctx = canvasEle.getContext('2d')
console.log(ctx)
// 2. 开始绘制文本
// 2-1. 准备一段要绘制的文本内容
const text = '千锋 - 数字智慧大前端'
// 2-2. 设置字体内容
ctx.font = '30px Arial'
// 2-3. 设置描边颜色
ctx.strokeStyle = '#000'
// 获取字体信息
const textInfo = ctx.measureText(text)
console.log(textInfo) // 完整字体信息
console.log(textInfo.width) // 字体在画布上所占据的宽度
复制代码虚线文本
●其实就是在绘制一个描边文本的时候
●在绘制之前, 把虚线方案给到 canvas 即可
// 0. 获取到页面上的 canvas 标签元素节点
const canvasEle = document.querySelector('#canvas')
// 1. 获取当前这个画布的工具箱
const ctx = canvasEle.getContext('2d')
console.log(ctx)
// 2. 开始绘制文本
// 2-1. 准备一段要绘制的文本内容
const text = '千锋 - 数字智慧大前端'
// 2-2. 设置字体内容
ctx.font = '30px Arial'
// 2-3. 设置描边颜色
ctx.strokeStyle = '#000'
// 2-4. 添加虚线方案
ctx.setLineDash([ 5 ])
// 3. 描边绘制文本
ctx.strokeText(text, 100, 100)
复制代码

关注小源,为您解答更多前端和Java技术相关文章!