Vue2.0,Vue-cli项目配置
- 步骤一,打开文件夹,导航栏输入cmd,打开命令行窗口
- 步骤二,输入命令
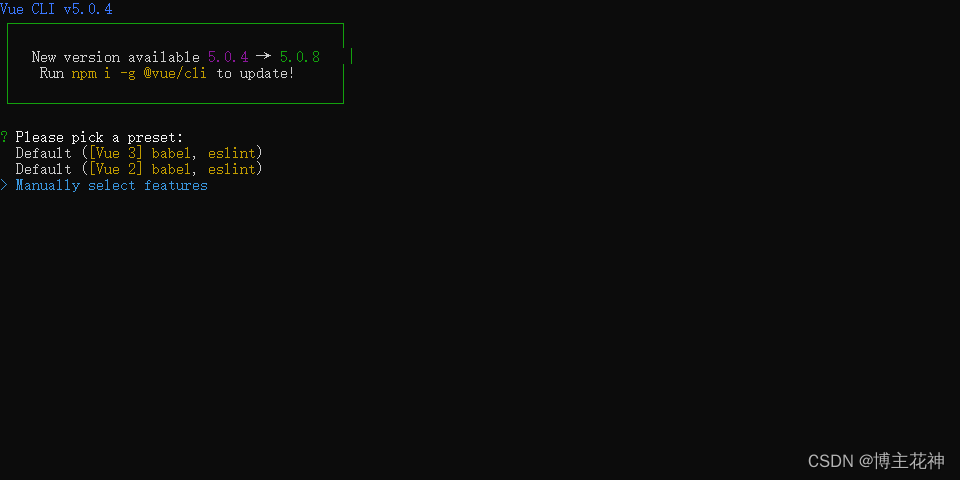
- 步骤三,选择第三个自定义新建项目
- 步骤四,选择需要的项目模块,空格选择完,回车
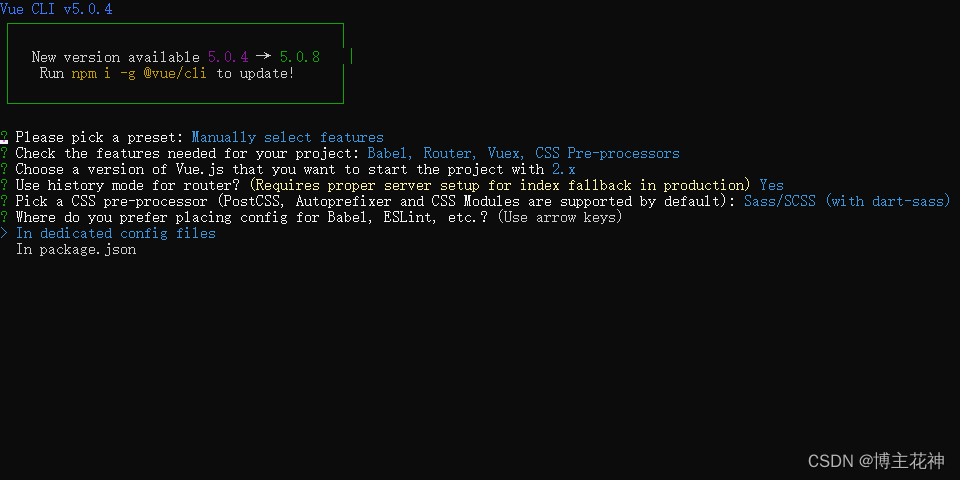
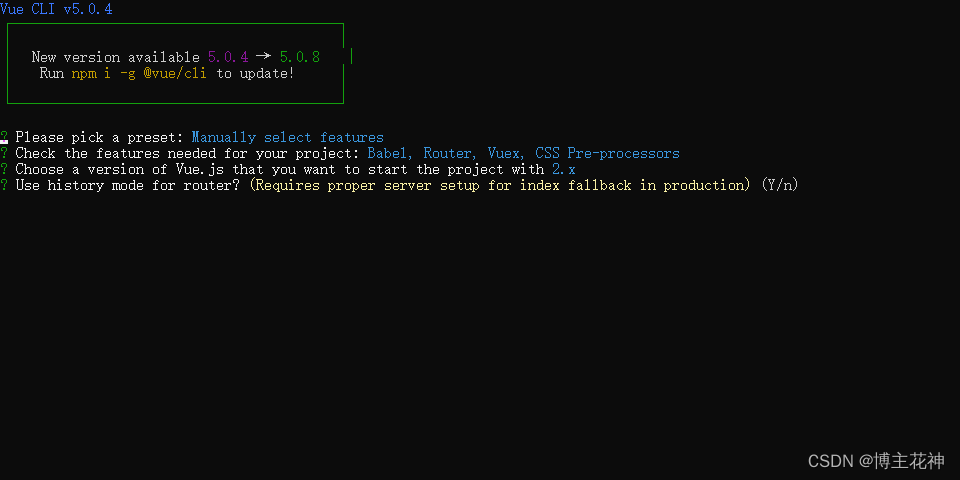
- 步骤五,选择要启动项目的Vue.js的版本,2.0,回车
- 步骤六,是否使用 history 模式的路由, 按回车即可
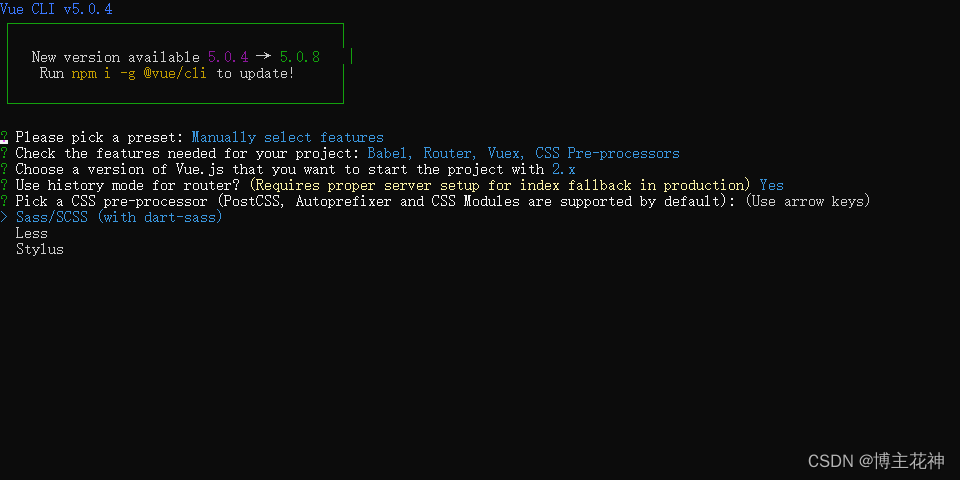
- 步骤七, 选择CSS预处理器,选中回车
- 步骤八,babel,postcss,eslint这些配置放哪
- 步骤九,是否将其保存为未来项目的预设?(是/否)y即可!
步骤一,打开文件夹,导航栏输入cmd,打开命令行窗口

步骤二,输入命令
//demo是项目名称
vue create demo
步骤三,选择第三个自定义新建项目

步骤四,选择需要的项目模块,空格选择完,回车
- 空格选中,再按取消选中
- a全选,再a取消全选

各个模块代表的含义
/*
Bable, (常用,必选)解决兼容性问题,支持 ES6 的代码转译成浏览器能识别的代码
TypeScript, 是一种给 JavaScript 添加特性的语言扩展,增加了很多功能,微软开发的
Progressive Web App (PWA) Support, 渐进式的Web应用程序支持
Router, (常用)是 vue-router 路由。
Vuex, 是Vue.js应用程序的状态管理模式+库 (常用)。
CSS Pre-processors, (常用)支持 CSS 预处理器, Sass/Less预处理器。
Linter / Formatter, (常用)支持代码风格检查和格式化。如果不想检查代码规范,就不选了,建议不选
Unit Testing, 支持单元测试。
E2E Testing, 支持 E2E 测试。
*/
步骤五,选择要启动项目的Vue.js的版本,2.0,回车
步骤六,是否使用 history 模式的路由, 按回车即可

步骤七, 选择CSS预处理器,选中回车

步骤八,babel,postcss,eslint这些配置放哪
- 选项一,独立文件配置,(一般选这个)
- 选项二,放在package.json中