整个小程序默认配置存在系统内置导航和tabbar,项目中需求存在自定义的导航。
uniapp中vue封装组件(顶部导航、底部tabbar),按照vue的相关语法使用。
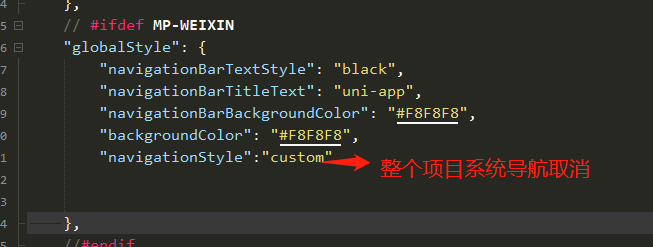
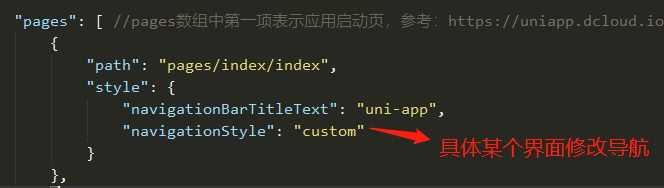
在page.json文件中修改配置:


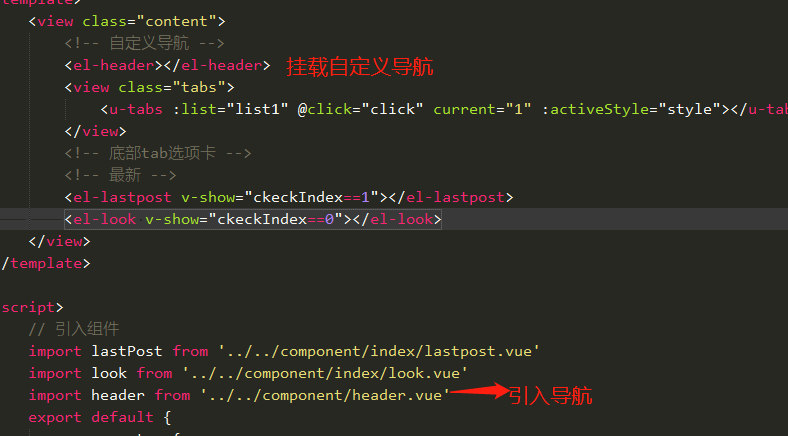
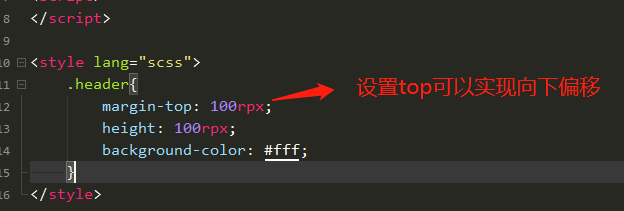
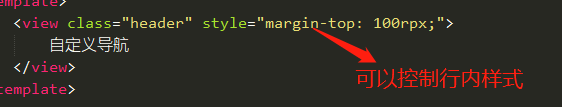
自定义导航组件:



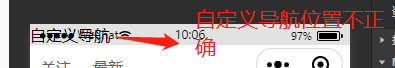
给自定义导航设置top属性可以解决,设备兼容出现问题(刘海屏,挖孔屏)

官方给的解决方案:


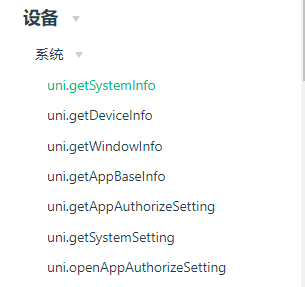
uniapp官方内置api解决自定义导航:

uni-app提供了异步(uni.getSystemInfo)和同步(uni.getSystemInfoSync)的2个API获取系统信息。

通过该api了解系统相关参数:详见官网系统信息的概念 | uni-app官网 (dcloud.net.cn)![]() https://uniapp.dcloud.net.cn/api/system/info.html
https://uniapp.dcloud.net.cn/api/system/info.html
statusBarHeight 属性: 20px 状态栏高度
<template>
<view class="header" :style="{'margin-top':`${statusHeight}px`}">
自定义导航
</view>
</template>
//获取系统设备
uni.getSystemInfo({
success: (res) => {//注意修改箭头
//获取系统状态栏高度
let {
statusBarHeight
} = res;
this.statusHeight = statusBarHeight;
}
})
//同步获取设置
//获取系统设备
let {
statusBarHeight
} = uni.getSystemInfoSync();
this.statusHeight = statusBarHeight;
//这种自定义属于设置固定高度。
//可以实现自动运算高度






![Gradio入门到进阶全网最详细教程[二]:快速搭建AI算法可视化部署演示(侧重参数详解和案例实践)](https://img-blog.csdnimg.cn/img_convert/4a309ee56a6485ec138261309affed31.png)