函数式组件定义及特点
定义(核心就是一个函数,返回虚拟dom):
import React from 'react'
export default function index() {
return <div>index</div>
}
特点:
- 1、适用于【简单组件】的定义
- 2、是一个函数,返回虚拟dom
- 3、函数名就是组件名
类式组件的定义及特点
学习之前可以先复习一下类相关的知识:
ES6--class类(详解/看完必会)_class es6_suoh's Blog的博客-CSDN博客
或者通过下面代码复习要用到的类的知识点(认真看、有帮助):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
/**
* 总结:
* 1、类中的构造器不是必须写的,要对实例进行一些初始化的操作,如添加指定属性时才写
* 2、如果A类继承了B类,且A类中写了构造器,那么A类构造器中的super是必须要调用的
* 3、类中所定义的方法,都是放在了类的原型对象上,供实例使用
*/
// 创建一个Person类
class Person {
// 构造器方法,接收参数
constructor(name, age) {
// 构造器中的this是谁?---是类的实例对象(p1/p2)
this.name = name
this.age = age
}
// 一般方法
speak() {
// speak方法放在了哪里?--Person的原型对象上,供实例使用
// 通过Person实例(p1/p2)调用speak时,speak中的this就是Person实例
console.log(`我的名字是${this.name},我的年龄是${this.age}~`)
}
}
// 创建一个Person的实例对象
const p1 = new Person("小锁", 19)
const p2 = new Person("小索", 20)
p1.speak() //实例p1调用Person类原型链上的方法speak
p2.speak() //实例p2调用Person类原型链上的方法speak
p1.speak.call({
a: 1,
b: 2
}) //使用call调用改变this指向,传的是谁,this就指向谁
// 创建一个Student类,继承于Person类
class Student extends Person {
// 这里不需要接收s1传过来的姓名和年龄参数,因为我们继承了Person,
// Person里面接收了这两个参数,下面我们只需要接收年级就好了
constructor(name, age, grade) {
// 下面写法不可取,因为属性多的时候,会和父类的赋值重复非常冗余
// this.name = name
// this.age = age
// 因此我们利用super关键字,帮助我们在子类中调用父类
// 将父类接收的2个参数传递过去即可
// 注意:super关键字必须写在最前面,不能处于this.grade = grade之后
super(name, age)
this.grade = grade
}
// 重写从父类继承过来的方法
speak() {
console.log(`我的名字是${this.name},我的年龄是${this.age},我的年级是${this.grade}~`)
}
// 一般方法
study() {
// study方法放在了哪里?--类的原型对象上,供实例使用
// 通过Student实例s1调用speak时,speak中的this就是Student实例
console.log(`我的名字是${this.name},我的年龄是${this.age}~`)
}
}
const s1 = new Student('小美', 19, '大学')
console.log(s1)
// 如果自身不存在学生也能访问到父类的speak方法,原型链的原因
s1.speak()
</script>
</body>
</html>l特点:
- 1、适用于【复杂组件】的定义
- 2、组件是用类定义的,随后new出来该类的实例,并通过该实例调用到原型上的render方法
- 3、将render返回的虚拟dom转为真实dom,呈现在页面中
定义方式:
import React, { Component } from 'react'
// 创建类式组件
export default class index extends Component {
// render是放在哪里的?--在index组件的原型对象上,供实例使用
// render的this是谁?--在index组件的实例对象(index组件实例对象)
render() {
console.log(this)
return <div>index</div>
}
}
我们打印一下this,输出的是组件的实例对象。

补充1:什么是复杂组件?
复杂组件:就是有状态(state)的组件就叫复杂组件
除了使用外部数据 (通过 this.props 访问)以外,组件还可以维护其内部的状态数据 (通过 this.state 访问)。当组件的状态数据改变时,组件会再次调用 render() 方法重新染对应的标记。
补充2:什么是 state(状态)?
- state 是组件对象最重要的属性,值是对象(可以包含多个 key-value 的组合)
- 组件被称为"状态机"通过更新组件的 state 来更新对应的页面显示(重新染组件)
- react 里,只需更新组件的 state,然后根据新的 state 重新渲染用户界面(不要操作 DOM)。
state中的值可以修改,修改的唯一方法是调用 this.setState(后面会讲) ,每次修改以后,自动调用 this.render 方法,再次渲染组件。
(也就是说直接
this.state.num = 2这样直接修改值是无效的)
state在组件的构造函数中赋值
举个例子,让页面根据state中的值来进行变化。
假如我们想给state里面放入一个week参数,注意:state 的值是对象(可以包含多个 key-value 的组合),步骤如下

可以看到,传入成功

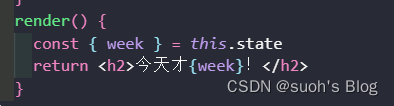
读取state的值,直接this.state.xxx即可

也可以利用解构赋值简化代码


那我们想要通过点击事件动态改变这个属性如何处理?下面来讲react中的事件绑定
补充3:react中的事件绑定
react中的事件绑定呢,跟原生js及其相似,只不过在原生的基础上添加了一点点区别、
例如事件命名方式:原生onclick -->react是onClick 、原生onblur -->react是onBlur等。
- React事件的命名采用的是小驼峰式, 例如(onClick),而不是纯小写(onclick)
- 使用JSX语法的时候,需要传入一个函数作为事件处理函数,而不是一个字符串
试一下:
页面报错了,看来用个字符串确实不行,

翻译过来,说是onClick必须是个函数而不是字符串

好吧。挺多事的、看来得用花括号包裹,才能保证他是一个函数
法一:点击事件写在render里面

注意:如果在标签的函数里面直接添加了小括号,那么他就会一上来就开始调用。
因此需要把小括号去掉,这样就完美了~

这时有人可能会发现,我上面函数 testFunc的定义 是位于render里面。
法二:当然还有一种写法,就是将函数写在外面(推荐),两者的区别往下看

补充4:react事件函数写在render里外的区别
React的事件函数可以写在render里外,但是它们的区别在于:
- 1、写在render里的事件函数可以跟随渲染周期每次重新实例化,这样可以保证它们的最新状态;而写在render外的事件函数只在第一次加载时被实例化,不能保证最新状态。
- 2、写在render里的事件函数可以被重新实例化,可以保证它们具有最新的props和state;而写在render外的事件函数只能获取它们在第一次加载时的props和state,不能保证最新的props和state。
- 3、写在render里的事件函数可以和render的内容组合在一起,可以实现更好的可读性和维护性;而写在render外的事件函数可以使代码结构更加清晰,可以使代码更易读。
- 4、写在render里的事件函数需要加上function,且调用时需要加上this;写在render外的事件函数不需要加function,调用时也不需要加this。
- 5、由于在render里调用this.setState事件会陷入死循环(原因是参考博主:react 中千万不要在render里调用this.setState_render里面写setstate_小刘先生很努力的博客-CSDN博客)。因此我们在大部分场景中还是推荐写在render外。
总之,写在render里和写在render外的事件函数各有优缺点,在使用时要根据实际情况来选择。
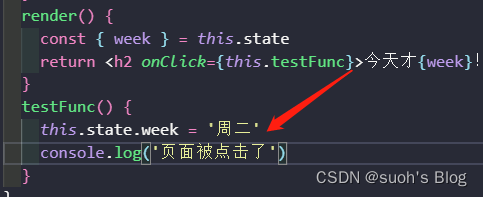
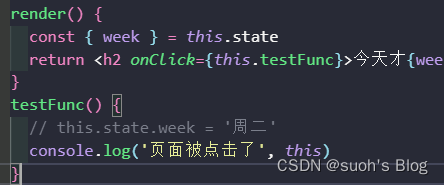
问题来了,现在我们已经可以实现点击事件了,那我想在点击的时候改变state中的week值,如何写?有人说直接赋值就好了呀

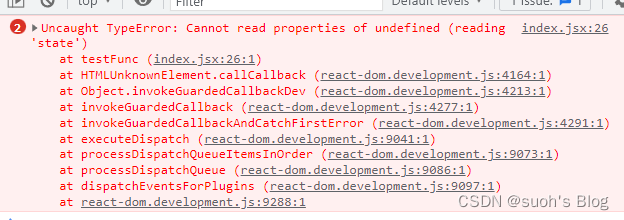
看下效果:当我点击的一下之后报错了,说state未定义,这说明通过this没找到state呀。
大胆推测:this指向出现了问题。

补充5:如何修改类中方法的this指向
那构造器的this以及render中的this均指向index组件实例,怎么就函数的this出现了undefined?
(1)因为类中定义的方法已经在局部开启了严格模式,
(2)只有通过实例调用的才会正常,而testFunc是作为onClick的回调,所以不是通过实例调用的,是直接调用,所以this指向为undefined


所以接下来我们只能改变this指向来让他指向index组件实例,如何解决?
改变this指向的方法有apply call 箭头函数 bind,都试下
call和apply都试了下,都是一上来就执行,所以不可行


注意:bind是返回对应函数,便于稍后调用;apply、call则是立即调用 。
还有箭头函数,文章后面代码精简的时候会讲解到
因此我们得用bind
重点是这一句:this.testFunc = this.testFunc.bind(this) 代表的含义就是,将原型上的testFunc函数通过bind改变this指向(使其指向index组件实例)返回一个新的函数重新赋值给testFunc函数,这样testFunc函数的this指向就正常了、

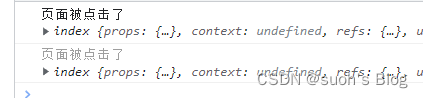
此时就打印出正常的this信息了、

补充6:解决了this指向,如何通过this去改变state中数据的值?
解决了this指向,我们重新在方法中访问state值就不会报错了。


state值修改成功了?可页面怎么没变???
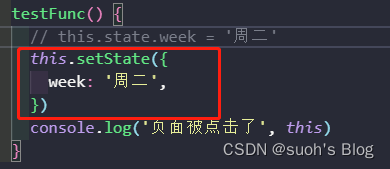
注意:不可以直接对state中的数据直接进行修改(this.state.week = '周二' 【错误写法】)。要借助内置API【setState】进行修改

这样就正常了、

补充7:contructor调用几次?render调用几次?
答: contructor只调用一次,render会调用1+n次 (1是初始化的那次,n是状态更新的次数)
小总结:
1、构造器的作用
- 初始化状态
- 解决类方法的this指向问题
2、render的作用
- 从状态state里面读取数据
- 根据状态进行页面展示
代码简化一:
在上面的关于类的复习里面已经讲了,构造器的作用主要是用于接收外部传进来的参数,当我们不需要接收外部传进来的值时是可以不用构造器的。而且需要注意:类中是可以直接写赋值语句的,但不能随意写代码,类始终不是函数体,函数体中可以定义变量、打印等,类中不允许
因此我们可以把构造器中的state赋值语句放入类中 ,代表给实例对象index追加了一个属性state

代码简化二:
当函数特别多的时候,我们可能会再构造器中写多个改变this指向的语句,十分冗余

改变this指向的方法还有一个是箭头函数、、、、

这样构造器就可以删了,简化之后
import React, { Component } from 'react'
// 创建类式组件
export default class index extends Component {
// 初始化状态
state = {
week: '周一',
}
render() {
const { week } = this.state
return <h2 onClick={this.testFunc}>今天才{week}!</h2>
}
// 自定义方法--要用赋值语句的形式+箭头函数
testFunc = () => {
this.setState({
week: '周二',
})
}
}终于结束了,这是一个更改react组件页面上的数据引发的一系列问题讲解。希望大家可以认真阅读,绝对有帮助~



![Gradio入门到进阶全网最详细教程[二]:快速搭建AI算法可视化部署演示(侧重参数详解和案例实践)](https://img-blog.csdnimg.cn/img_convert/4a309ee56a6485ec138261309affed31.png)