
xijs 是一款开箱即用的 js 业务工具库, 聚集于解决业务中遇到的常用函数逻辑问题, 帮助开发者更高效的开展业务开发.
接下来就和大家一起分享一下v1.2.4 版本的更新内容以及后续的更新方向.
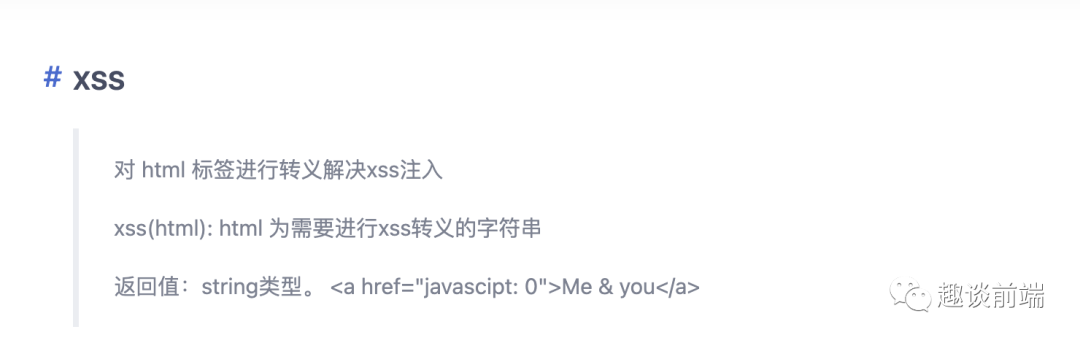
1. dom分类添加xss函数
该模块主要由 Kevin 贡献, 具体介绍如下:

使用方式:
import { xss } from 'xijs';
let html = '<a href="#">Me & you</a>'
console.log(xss(html))
html = '<a href="javascipt: 0">Me & you</a>'
console.log(xss(html))2. dom分类添加基于文本, url, 下载文件功能
该模块主要由 EasyRo 贡献, 包含两个方法:
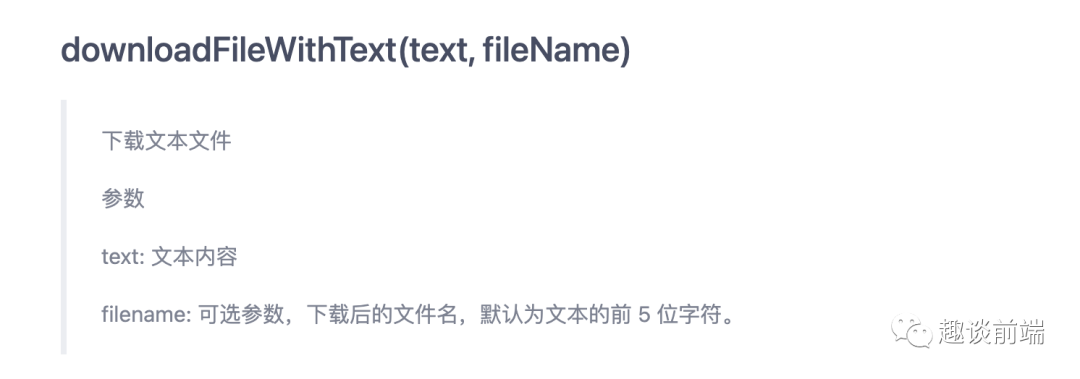
downloadFileWithText

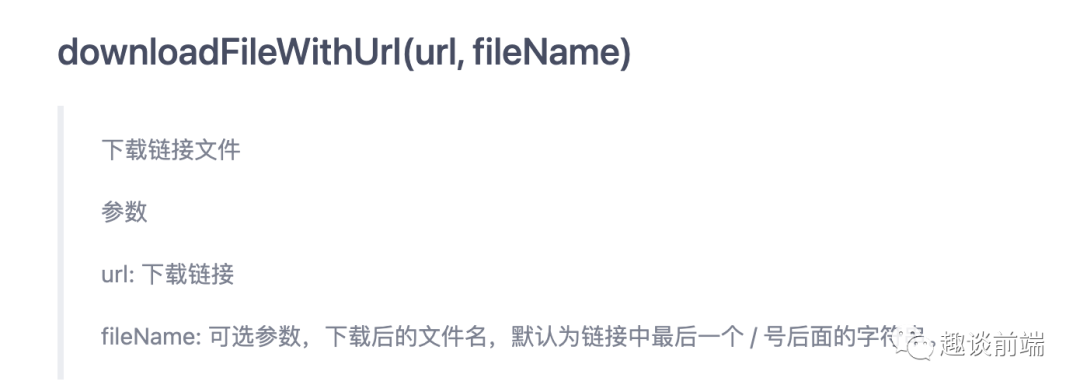
downloadFileWithUrl

具体使用如下:
import {
downloadFileWithText,
downloadFileWithUrl
} from 'xijs';
// 下载内容为 xijs 的txt文件
downloadFileWithText('xijs');
// 请求链接为 url 的文件
downloadFileWithUrl('url', 'xxx.xx');3. 图片处理函数分类添加生成随机颜色函数
该模块主要由 bigFace2019 贡献, 具体使用如下:
import { genRandomColor } from 'xijs';
// 获取随机颜色'hsl'|'hsla'|'rgb'|'rgba'|16,默认是rgb格式。
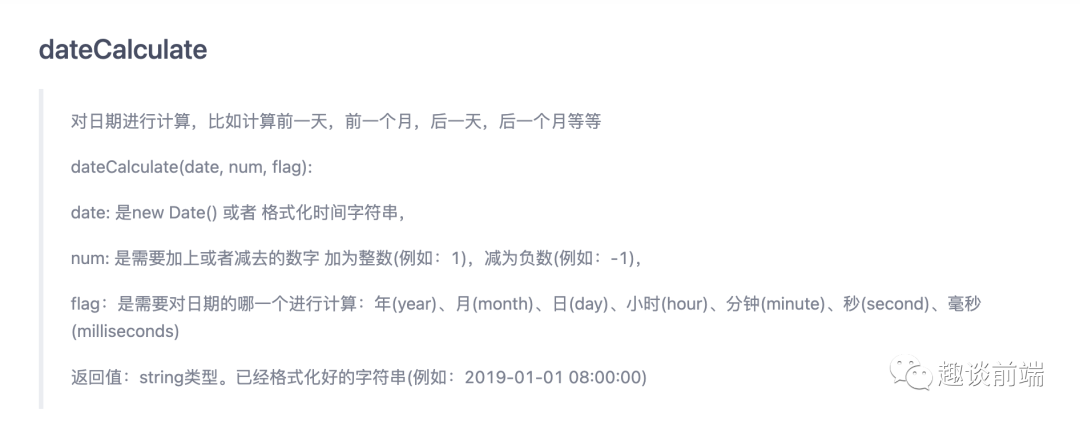
const color = genRandomColor('rgba');4. 时间计算函数
该模块主要由 wujixialan 贡献, 具体介绍如下:

具体使用如下:
// 按需引入的方式
import {dateCalculate, formatDate} from 'xijs';
let data = new Date('2020-01-01')
console.log('year:', dateCalculate(data, -1, 'year'))
data = new Date('2020-01-01')
console.log('month:', dateCalculate(data, -1, 'month'))
data = new Date('2020-01-01')
console.log('day:', dateCalculate(data, -1, 'day'))
data = new Date('2020-01-01 08:00:00')
console.log('hour:', dateCalculate(data, -1, 'hour'))
data = new Date('2020-01-01 08:00:00')
console.log('minute:', dateCalculate(data, -1, 'minute'))
data = new Date('2020-01-01 08:00:00')
console.log('second:', dateCalculate(data, -1, 'second'))5. 数据结构相关分类添加时间计算函数(基于指定的时间, 判断现在距离指定时间的计算, 比如一天前, 2天前, 3天前, 4天前, 5天前, 6天前, 一周前, 一个月前, 一年前, n分钟前, n小时前)
该模块主要由 ayangweb 贡献, 具体介绍如下:

使用方法如下:
import { timeCutStr } from 'xijs';
// 以下所有计算都以当前时间 2023-4-23 23:59:59 为例
let diff = timeCutStr(+new Date('2023-4-23 23:59:59'));
console.log(diff); // 刚刚
diff = timeCutStr(String(+new Date('2023-4-23 23:59:58')));
console.log(diff); // 1秒前
diff = timeCutStr('2023-4-23 23:58:30');
console.log(diff); // 1分钟前
diff = timeCutStr('2023-4-23 22:58:30');
console.log(diff); // 1小时前
diff = timeCutStr('2023-4-22 22:58:30');
console.log(diff); // 1天前
diff = timeCutStr('2023-3-23 22:58:30');
console.log(diff); // 1个月前
diff = timeCutStr('2022-4-23 22:58:30');
console.log(diff); // 1年前
diff = timeCutStr('2023-4-24 00:00:00');
console.log(diff); // 1秒后
diff = timeCutStr('2023-4-24 00:01:00');
console.log(diff); // 1分钟后
diff = timeCutStr('2023-4-24 01:00:00');
console.log(diff); // 1小时后
diff = timeCutStr('2023-4-25 00:00:00');
console.log(diff); // 1天后
diff = timeCutStr('2023-5-24 00:00:00');
console.log(diff); // 1个月后
diff = timeCutStr('2024-4-24 00:00:00');
console.log(diff); // 1年后接下来我们跑一下单元测试, 对整个库做一个全面的扫描:

整个测试一共花了8.14s, 测试全部通过, 各位小伙伴们可以放松食用.
为了方便大家更好的了解 xijs 这个库, 我列一个完整的目录结构供大家参考, 也可以直接用 xijs 的在线文档中去参考学习.
文档地址: http://h5.dooring.cn/xijs
浏览器相关
getRuntimeEnv - 获取运行环境
getSelection - 获取选中文本
redirect - 重定向
store - 本地存储库
字符串操作
base64 - base64编码和解码
camelize - 横线转驼峰命名
charCount - 获取字符数
formatNumber - 数值千分位格式化
formatPercent - 值转换为百分数表示
hyCompact - 紧凑型驼峰命名转换
hyphenate - 驼峰命名转横线命名
randomStr - 生成随机字符串
repeat - 生成重复字符串
uuid - 生成唯一id
常用判断函数
isArray - 判断数组类型
isEmpty - 判断空对象
isPc - 判断设备类型
isPhone - 判断手机号格式
数据结构相关
cloneDeep - 数据深拷贝
formatDate - 时间格式化
getRawType - 获取数据类型
obj2url - 将对象参数解析为url字符串
transformTree - 扁平转树结构
url2obj - url字符串转对象
图片处理函数
compressImg - 自定义压缩图片函数
file2img - 文件转图片对象
hex2rgba - hex色值转rgba
rgba2obj - 将rgba值转化为rgba对象
js高级函数
debounce - 防抖函数
parser - json超级解析器
sleep - 睡眠函数
throttle - 节流函数
常用算法和数据结构
bubbleSort - 冒泡排序
quickSort - 快速排序
数学计算
average - 计算数组平均值
difference - 创建一个排除指定项的数组
random - 返回区域内随机数
shuffle - 打乱数组
几何计算
coordinatesInCircle - 生成圆内任意坐标
coordinatesInRect - 生成矩形内任意坐标
judgePointInCircle - 判断一点是否在圆内
欢迎大家star推荐和共建, 让前端工作更高效.
github: https://github.com/MrXujiang/xijs
以上便是本次分享的全部内容,希望对你有所帮助^_^
喜欢的话别忘了 分享、点赞、收藏 三连哦~。

从零搭建全栈可视化大屏制作平台V6.Dooring
从零设计可视化大屏搭建引擎
Dooring可视化搭建平台数据源设计剖析
可视化搭建的一些思考和实践
基于Koa + React + TS从零开发全栈文档编辑器(进阶实战
点个在看你最好看