目录
模块化编程
基本介绍
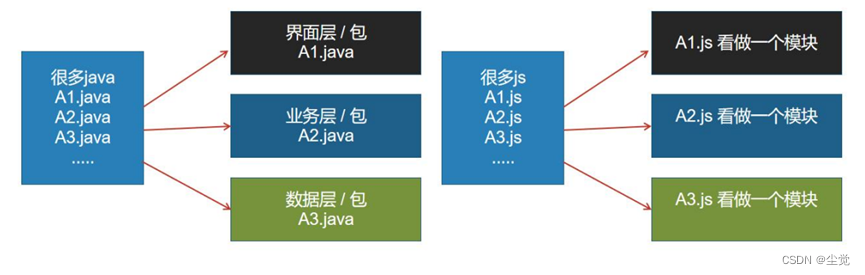
模块化编程原理示意图
模块化编程分类
CommonJS 模块编程
介绍
应用实例
1. 需求说明
2. 思路分析/图解
3. 代码实现
function.js
use.html
use.js
ES6 模块编程
介绍
需求说明
思路分析/图解
代码实现
common.js
use_common.js
其它导出形式--直接导出
common2.js
use_common2.js
其它导出形式--默认导出
common3.js
use_common3.js--导入默认导出模块/数据
模块化编程
基本介绍
1 传统非模块化开发有如下的缺点:(1)命名冲突 (2)文件依赖[代码演示]
2 Javascript 代码越来越庞大,Javascript 引入模块化编程,开发者只需要实现核心的业务逻辑,其他都可以加载别人已经写好的模块
3 Javascript 使用"模 块"(module)的概念来实现模块化编程, 解决非模块化编程问题
4 模块化 也是 ES6 的新特性
模块化编程原理示意图

模块化编程分类
- CommonJS 模块化规范/ES5 的写法
- ES6 模块化规范
CommonJS 模块编程
介绍
1. 每个 js 文件就是一个模块,有自己的作用域。在文件中定义的变量、函数、类/对象,都是私有的,对其他 js 文件不可见
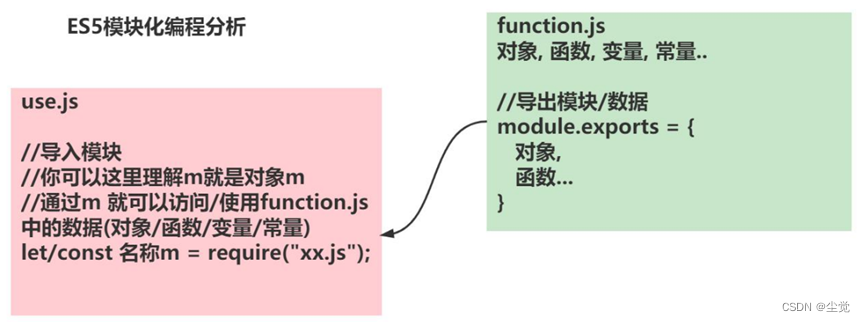
2. CommonJS 使用 module.exports={} / exports={} 导出 模块 , 使用 let/const 名称 =require("xx.js") 导入模块
应用实例
1. 需求说明
1) 编写 functions.js , 该文件有函数,变量, 常量, 对象, 数组。。。
2) 要求在 use.js , 可以使用到 function.js 中定义的 函数/变量/常量/对象
3) 请使用模块化编程的方式完成, 将各种写法都写一下
2. 思路分析/图解

3. 代码实现
function.js
解读
1. module.exports 导出模块
2. 把你需要导出的数据, 写入到 {}中即可
3. 可以全部导出,也可以部分导出
4. 理解:相当于把我们导出的数据,当做一个对象
5. 如果属性名和函数/变量/对象..名字相同,可以简写
6. 有些前端, 简写 module.exports={} 成 exports={}
//定义对象,变量,常量, 函数
const sum = function (a, b) {
return parseInt(a) + parseInt(b);
}
const sub = function (a, b) {
return parseInt(a) - parseInt(b);
}
let name = "xxxx";
const PI = 3.14;
const monster = {
name: "牛魔王",
age: 500,
hi() {
console.log("hi 你好 牛魔王");
}
}
//导出
/*
解读
1. module.exports 导出模块
2. 把你需要导出的数据, 写入到 {}中即可
3. 可以全部导出,也可以部分导出
4. 理解:相当于把我们导出的数据,当做一个对象
5. 如果属性名和函数/变量/对象..名字相同,可以简写
6. 有些前端, 简写 module.exports={} 成 exports={}
*/
exports = {
sum,
sub,
name,
PI
}
// module.exports = {
// sum,
// sub,
// name,
// PI
// }
// module.exports = {
// sum: sum,
// sub: sub,
// myname: name,
// PI: PI
// }use.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>use</title>
<!--在html文件中要使用js-->
<script type="text/javascript" src="./function.js"></script>
</head>
<body>
</body>
</html>use.js
解读
1. 在es5中, 我们通过 require 就包 对应.js中的数据/对象,引入
2. 我们使用的时候,通过m.属性 就可以使用
3. 如果我们导入时,不需要所有的,可以导入部分数据
//导入
//解读
//1. 在es5中, 我们通过 require 就包 对应.js中的
//数据/对象,引入
//2. 我们使用的时候,通过m.属性 就可以使用
//3. 如果我们导入时,不需要所有的,可以导入部分数据
const m = require("./function.js");
const {sub} = require("./function.js");
//使用
//说明: 只要这里idea可以识别变量/函数/对象, 说明OK
console.log(m.sub("100","200"));
console.log(m.sum(10,90));
console.log(m.name)
console.log(m.PI);
console.log(sub(19,8));
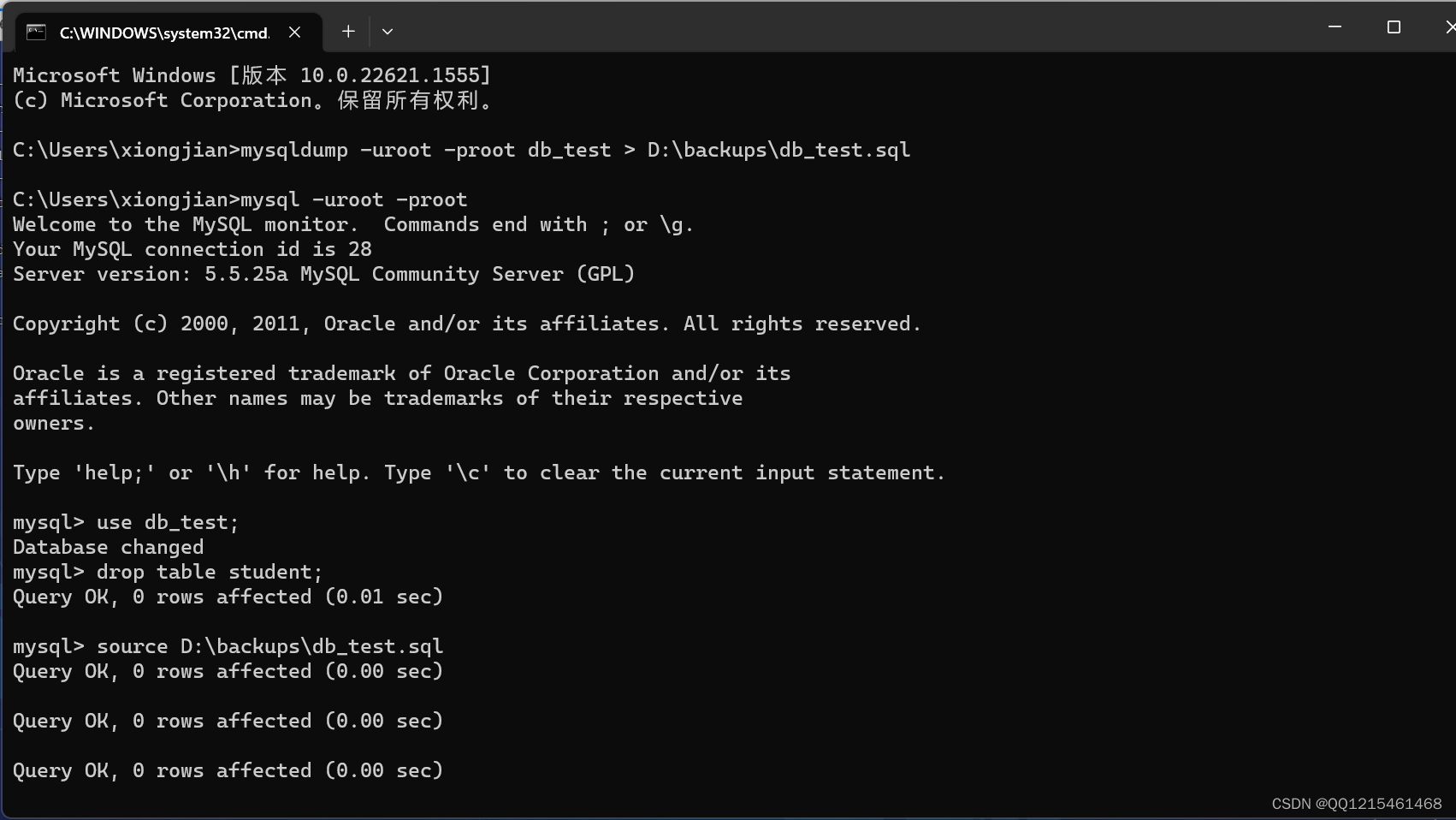
4. 要看运行效果,需要 Node 环境, node 环境这里为了简单, 只要 use.js 可以解析 sum 和 sub 说明是正确
ES6 模块编程
介绍
1、ES6 使用 (1)export {名称/对象/函数/变量/常量} (2) export 定义 = (3) export default {}导出模块
2、使用 import {} from "xx.js" / import 名称 form "xx.js" 导入模块
2 应用实例-批量导出形式
需求说明
1) 编写 common.js , 该文件有函数,变量, 常量, 对象
2) 要求在 use_common.js , 可以使用到 common.js 中定义的 函数/变量/常量/对象
3) 请使用 ES6 模块化编程的方式完成
思路分析/图解

代码实现
common.js
1. export 就是导出模块/数据
2. 可以全部导出,也可以部分导出
//定义对象,变量,常量, 函数
const sum = function (a, b) {
return parseInt(a) + parseInt(b);
}
const sub = function (a, b) {
return parseInt(a) - parseInt(b);
}
let name = "xxxx";
const PI = 3.14;
const monster = {
name: "牛魔王",
age: 500,
hi() {
console.log("hi 你好 牛魔王");
}
}
//es6的导出模块/数据
/**
* 解读
* 1. export 就是导出模块/数据
* 2. 可以全部导出,也可以部分导出
*/
export {
sum,
sub,
name,
monster
}use_common.js
1. 我可以{} 来接收导出的数据
2. 可以全部接收,也可以选择的接收
3. 细节: 这时要求导入的名称和导出的名称一致
//导入
/**
* 解读
* 1. 我可以{} 来接收导出的数据
* 2. 可以全部接收,也可以选择的接收
* 3. 细节: 这时要求导入的名称和导出的名称一致
*/
import {sub,sum,name} from "./common";
import {monster} from "./common";
//使用
console.log(sumx(10, 90));
console.log(name);
console.log(monster.hi())4. 说明: ES6 的模块化,需要用 Babel 转码 ES5 后再执行, 我们后面在整体项目中使用
即可, 只要 es6_use.js 可以识别变量名说明是正确的
其它导出形式--直接导出
common2.js
说明:如果在定义时,导出的数据, 在导入时,要保持名字一致
//定义对象,变量,常量, 函数
//定义sum函数时,就直接导出
//说明:如果在定义时,导出的数据, 在导入时,要保持名字一致
export const sum = function (a, b) {
return parseInt(a) + parseInt(b);
}
const sub = function (a, b) {
return parseInt(a) - parseInt(b);
}
let name = "xxxx";
const PI = 3.14;
const monster = {
name: "牛魔王",
age: 500,
hi() {
console.log("hi 你好 牛魔王");
}
}
use_common2.js
没有导出的数据, 是不可以导入
//可以导入模块/数据
import {sum} from "./common2";
//没有导出的数据, 是不可以导入
//import {sub} from "./common2";
console.log(sum(10,30));其它导出形式--默认导出
common3.js
如果是默认导出, 导入的时候,使用的语法
可以这里理解, 类似把 {} 当做一个对象导出
//定义对象,变量,常量, 函数
//演示默认导出
//如果是默认导出, 导入的时候,使用的语法
//可以这里理解, 类似把 {} 当做一个对象导出
export default {
sum(a,b) {
return parseInt(a) + parseInt(b);
},
sub(a,b) {
return parseInt(a) - parseInt(b);
}
}use_common3.js--导入默认导出模块/数据
好处是 m 名称是可以自己指定的.
以为m 名字, 程序员可以自己指定,因此我们就可以解决名称冲突问题
//导入默认导出模块/数据
//好处是 m 名称是可以自己指定的.
//以为m 名字, 程序员可以自己指定,因此我们就可以解决名称冲突问题
import m from "./common3";
//使用 m.xx
console.log(m.sub(80,90));

















![[激光原理与应用-69]:激光器-器件 - 三极管](https://img-blog.csdnimg.cn/img_convert/043717bddf936c4f7404fe3db869acf1.jpeg)