1.Ajax Interceptor
场景:
1.前端本地在开发,后端接口还没好,可以提前mock数据,并且真实的模拟网络请求。可以对代码不侵入的方式,提高编码效率。后面真实联调速度就会快很多。
2.当你参与项目的一部分开发的时候,dev环境的接口太乱了,经常崩掉。但是pre环境的接口是好的,我们在本地开发需要把接口代理到预发环境。可以模拟部分接口。或者在修bug的时候,自己来拦截修改接口。不用再拉着后端同学一起看了,这样大大提高开发效率。
ps: 其实就是对请求的一个拦截,来修改返回的响应数据。charles也可以做到相同的功能(模拟的比较的真实一点)。更适合移动端抓包来拦截请求,直接修改响应数据。pc端的话,Ajax Interceptor 更加的轻量一些。
2.FeHelper(前端助手)
FE助手:JSON格式化,对比JSON差异。
3.Sourcegraph
在github上看源码不太友好。这个插件可以方便看源码,支持代码间的跳转。大大提高阅读体验。

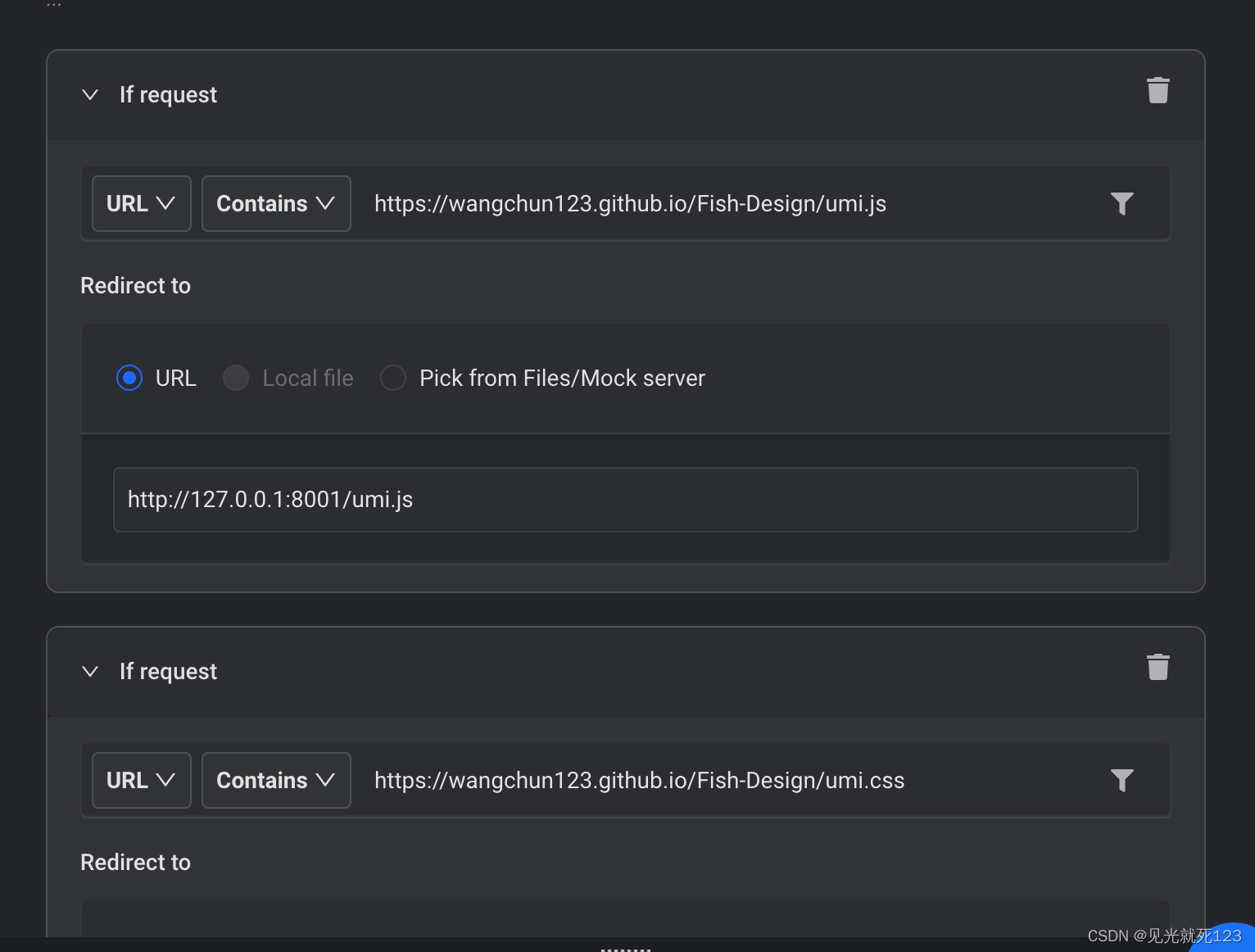
4.Redirect URL, Modify Headers & Mock APIs
场景:
我们在开发的过程中,往往会有各种环境的影响。比如预发环境才能走通部分逻辑。而你是在本地开发,怎么办,就可以用到这个插件了。可以把本地的页面直接代理到预发环境,是不是很nice。
之前的做法是本地开发完或者盲写完,再部署到预发环境看效果是不是对的,这样既浪费时间,也不能提高准确度。有了这个插件,你可以把本地页面直接代理到各种环境中,速度大大提高。同样也可以快速定位各种环境中,才出现的bug。
例子🌰:

下载链接🔗![]() https://chrome.pictureknow.com/extension?id=ccf7c2d9f5424c238f4a9ca99745f9c6
https://chrome.pictureknow.com/extension?id=ccf7c2d9f5424c238f4a9ca99745f9c6
ps: charles的Map Remote 也可以做到一样的事情。同样这个插件比较轻量一点。
5.Proxy SwitchyOmega
最后:
下面两个地址,可以不用翻墙就可以直接下载的。
sourcegraph相关的插件-Chrome网上应用店
收藏猫插件-Chrome插件商店,谷歌浏览器插件,谷歌应用商店插件推荐及下载